
前回はスクリプト制御文字を使ってテキストで時間を計りました。今回は、時間以外の数値をカウントしてみたいと思います。
前回
→AviUtl、スクリプト制御文字と時間表現
93さんのカスタムトラックバーを使用しています。
→93さんのX(旧Twitter)概要欄にあるURLから、old_script_etc.zipに含まれています。
テキストでスクリプト制御
<?mes()?>前回同様、テキストオブジェクトでスクリプト制御を使うには<?mes()?>と記述し、mes()の中にスクリプトを書いていきます。
<?mes(obj.x)?>mes()の中にobj.xと書くと、テキストオブジェクトのX座標の数値が表示されます。

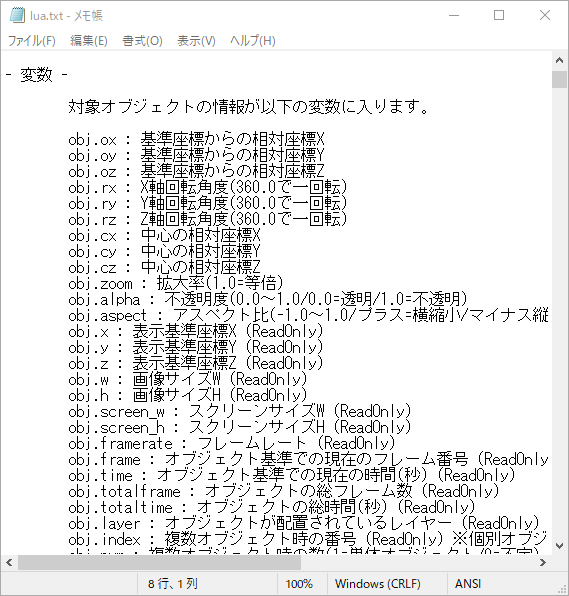
拡張編集に同梱のlua.txtではobj.xのような変数と呼ばれるものが一覧できるので、参考にしてみてください。
<?mes(string.format("%.1f",obj.x))?><?mes(obj.x)?>のままだと整数になったり、小数になったりしてちょっと見づらいですね。そこでstring.format()を使って書式に則り値を表示させます。
前回の%dは10進数の整数で表示しましたが、今回の%fは浮動小数点で表示します。
さらに、ずらっと並ぶ小数点以下を.1で桁数指定しています。
| %f | 浮動小数点 |
| %.1f | 小数点以下の桁数1 例) %.2f→0.01 |
<?
mes(string.format("<s20,メイリオ>X座標<s> %.1f",obj.x))
?>テキストオブジェクトのX座標を動かせば、それにあわせて表示させている数値も変動します。
AviUtlの制御文字を使えば文字のサイズやフォントも変更できます。
その他、文字列で”(ダブルクォーテーション)を扱う場合は\”と書きます。改行は\nです。
| \n | 改行 |
| \” | ダブルクォーテーション |
| \’ | シングルクォーテーション |
他のオブジェクトの値を表示
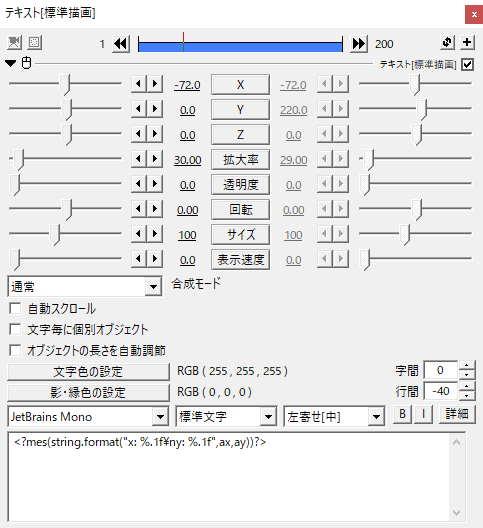
<?
mes(string.format("x: %.1f\ny: %.1f",ax,ay))
?>続いては、他のオブジェクトから値をとってテキストで表示させてみます。

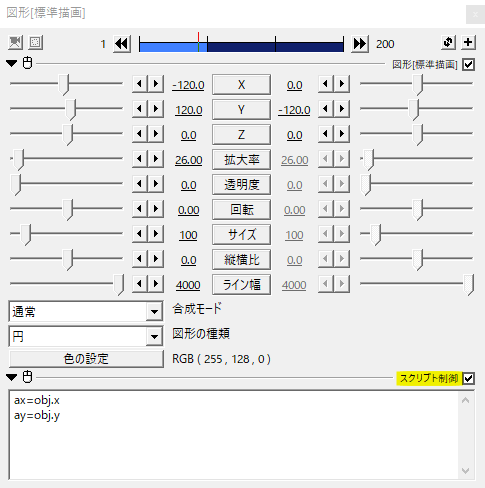
値をとりたいオブジェクトにスクリプト制御をかけます。ここでは円(図形)ですね。
ax=obj.x
ay=obj.y
と記述しました。axは円(図形)のx座標、ayは円(図形)のy座標と定義しています。

テキストオブジェクトの方では、string.format()の値にax,ayを入れます。
この状態で円(図形)の座標を動かしてみてください。円(図形)の移動に伴ってテキストで表示された数値が変化します。
このように、axは円(図形)のobj.xだよと定義してあげれば、それをもとにテキストオブジェクトのスクリプト制御で表示させることができます。
カスタムトラックバー


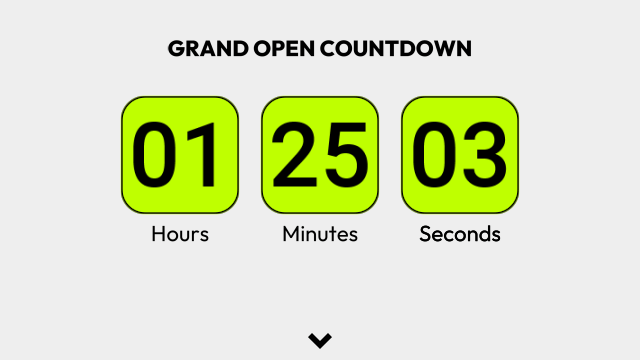
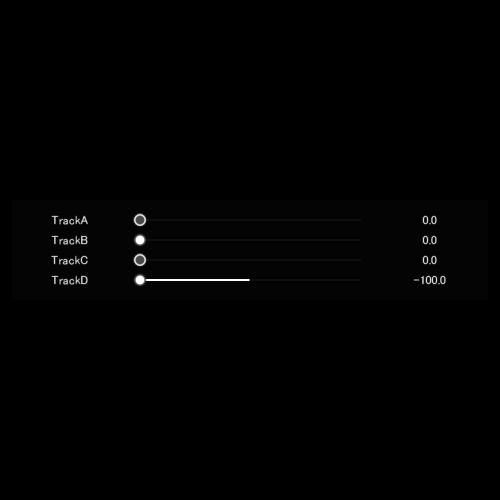
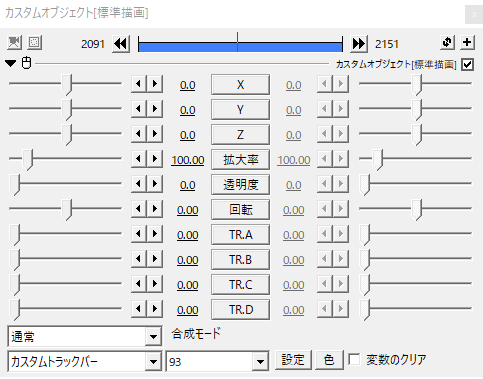
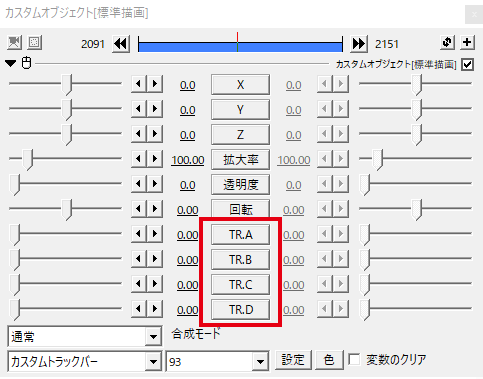
93さんのカスタムオブジェクト、カスタムトラックバーを利用して、数値をカウントする表現を作ってみます。

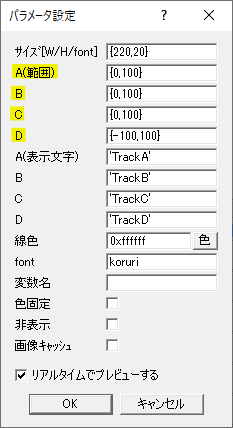
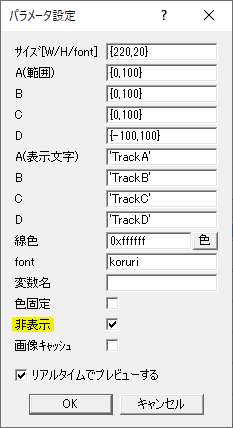
パラメータ設定のA(範囲)以下Dまで、各トラックバーの最小値と最大値を設定することができます。
例えば、A(範囲)を{-50,50}のようにすればTR.Aが0のとき-50に、100のときに50になります。
{0,100}でトラックバーを50まで移動させてもいいですし、{0,50}としてトラックバーを100まで移動させてもいいですね。

円(図形)のところでax=obj.xと定義したように、各トラックバーで設定した数値はTR.A、TR.B、TR.C、TR.Dで定義されます。
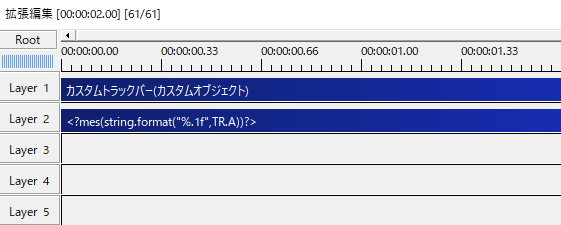
<?
mes(string.format("%.1f",TR.A))
?>テキストオブジェクトに上のコードのように記述すれば、TR.Aの値に連動してテキストでその数値を表示することができます。

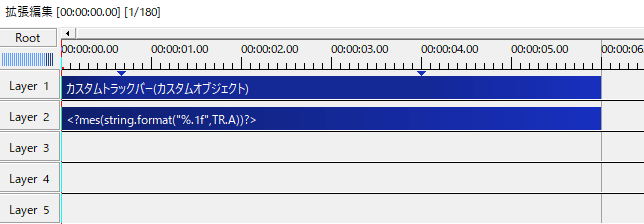
テキストとカスタムトラックバーはセットにして、オブジェクトの長さを揃えます。
ひとつのカスタムトラックバーで最大4つ同時に値を扱えますが、開始位置や中間点の問題を考えると、個別にカスタムトラックバーを出してテキストとセットにする方法も有効かなと思います。

カスタムトラックバーが表示されたままだと困るので、設定後は非表示にチェックを入れておきます。

カスタムトラックバーに中間点を打てば、停止区間、移動区間も簡単に区切ることができます。また、移動方法にイージングを選択すれば、緩急をつけた数値のカウントもできるようになります。
デザインのコツ

<?
--テキストのサイズが100の例
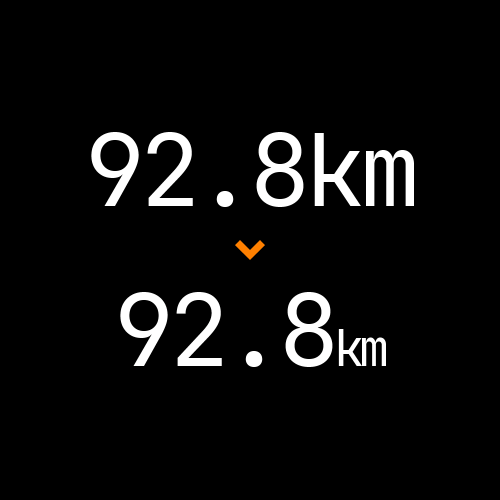
mes(string.format("%.1f<s50>km<s>",92.8))
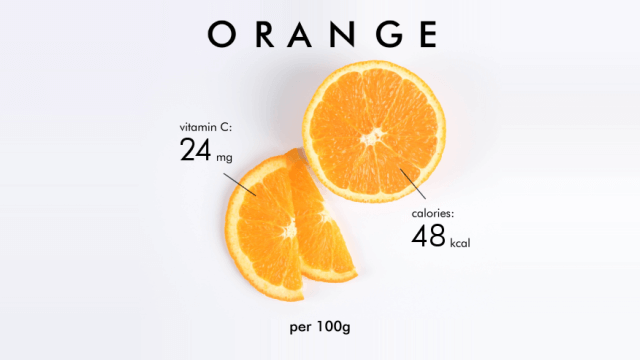
?>数値と単位がある場合は、単位を数値よりも小さく表示させるとデザイン的にきれいに見えると思います。
制御文字の<s>を使って単位を小さくしてみてください。
使用例
座標の表示に。
テキストオブジェクトの「文字毎に個別オブジェクト」にチェックを入れ、93さんのDelay個別をかけて時間差をつけたアニメーションにするのも良いですね。
いかがだったでしょうか。
時間の表現と違い、数値のカウントはイージングをかけて速度に緩急をつけることができます。インフォグラフィックスなど数値を扱う際に役立つと思います。
スクリプト制御についてもほぼ何も知らない状態からのスタートでしたが、一歩前に進めたかなという感じでいい勉強になりました。
前回の時間の表現と併せて、数値のカウント表現、機会があれば是非試してみてください。