
今回は、拡大率を使ったズームトランジションの作り方を紹介したいと思います。
1.繋げる
→本記事
2.切り替える
→AviUtl、シーンとシーンを繋ぐ切り替えテクニック
3.重ねる
→AviUtl、オブジェクトを重ねて作るシーンチェンジ
mimarakaさんのCurve Editor、ティムさんのモーションタイルTが必要になるので、未導入の方はこれを機に導入してみてください。
シーンチェンジとそのポイント

AシーンからBシーンへの切り替え時にモーションをつけて繋げることでシーンチェンジをします。トランジション(Transition)と言ったりもします。

最初に今回のシーンチェンジのポイントを紹介します。
一つ目は動きを繋げることです。シーンとシーンを違和感なくつなげることでスムーズなシーンチェンジを作ることができます。
二つ目は緩急をつけることです。イージングを使って加速と減速をさせることでスムーズなシーンチェンジになります。
三つめがブラーをかけることです。こちらはズームを使ったシーンチェンジで意識することですね。ブラーをかけることでスピード感を出してシーンチェンジを効果的に見せることができます。
特に一つ目と二つ目はどのシーンチェンジを作る際でも意識しておくと良いシーンチェンジが作れると思います。
ズームインとズームアウトの動き

ズームインはカメラを寄せてだんだんと対象に近づく動きになります。

ズームアウトはカメラを引いて対象から遠ざかる動きになります。
この二つの動きを組み合わせてズームトランジションを作っていきます。
ズームインアウト

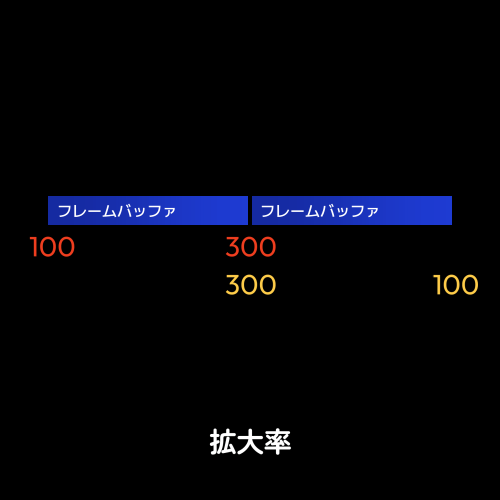
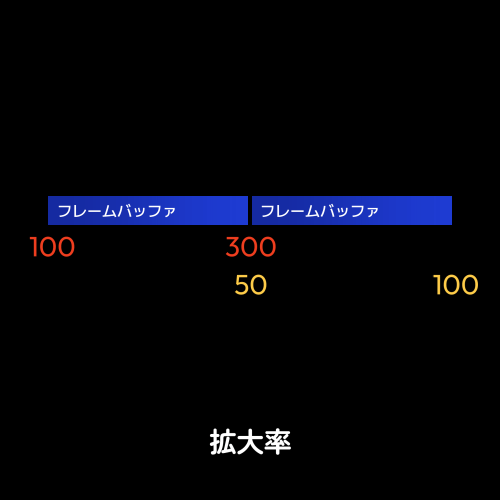
ズームインアウトのシーンチェンジはフレームバッファの拡大率を移動させて作ります。前半の動きがズームイン、後半の動きがズームアウトになります。

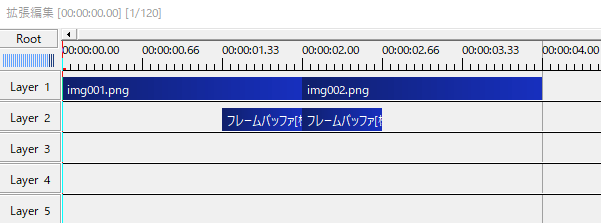
タイムラインはこんな感じになっています。

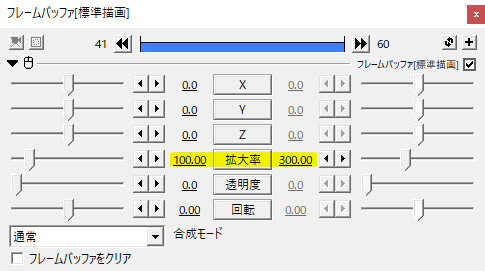
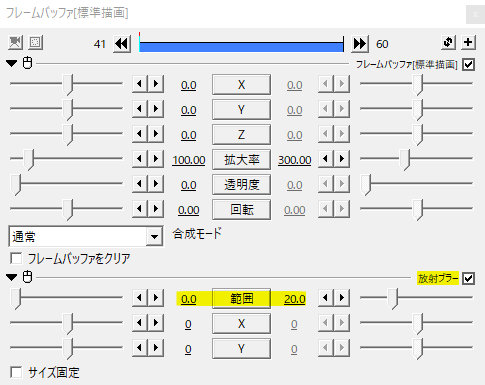
前半のフレームバッファで拡大率を100から300へ移動させ、ズームインの動きを作ります。

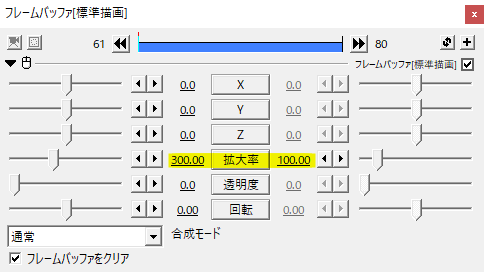
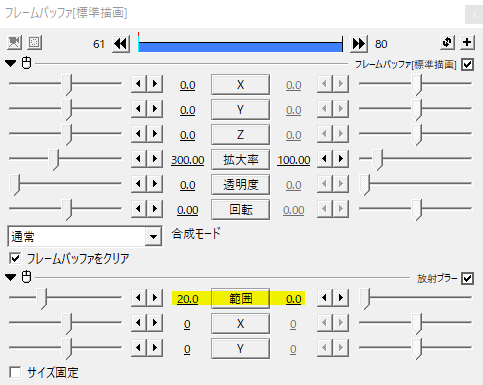
後半のフレームバッファは拡大率を300から100へと移動させ、ズームアウトの動きを作ります。どちらも300というのは目安で、その都度調整して適切な値を見つけてみてください。
ズームインとズームアウトで繋げたもの。直線移動だとちょっとぎこちないですかね。
イージングで動きに緩急をつける

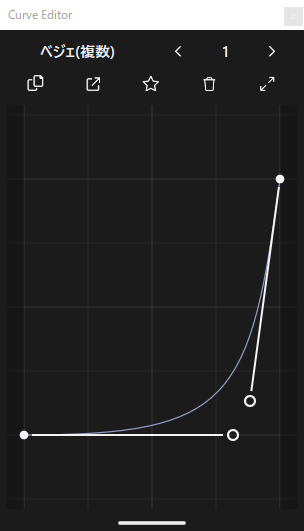
直線移動では動きがぎこちなかったので、イージングで緩急をつけます。ここではmimarakaさんのCurve Editorを使います。
前半のズームインで作った100から300への移動は、上の画像のようなゆっくりと動き出して加速していくグラフをとります。

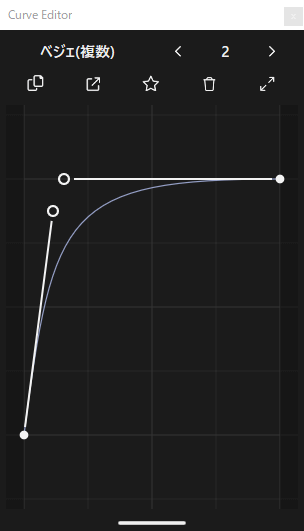
後半のズームアウトで作った300から100への移動には、加速から段々と減速していくグラフをとります。
直線移動と比べると滑らかにシーンの切り替えが行われていると思います。
ブラーをかけてスピード感を出す

仕上げに放射ブラーをかけてスピード感を出します。

前半は範囲を0から20と段々とブラーがかかる動きにします。このとき、拡大率と同じグラフで移動させるのがポイントです。

後半は範囲を20から0へ移動です。こちらも拡大率と同じグラフで移動させます。
こんな感じ。
放射ブラーの範囲はお好みで、強くかけすぎると重くなるのでご注意を。個人的にはエフェクトは控えめな方が綺麗に仕上がるかなと思います。
ズームイン

ズームインのシーンチェンジは前半も、後半もズームインの動きをします。

前半のズームインは先ほどと同じ要領でいいのですが、後半のズームインはちょっと工夫が必要です。
拡大率の終了値を100とすると開始値は100以下にしなければならず、画像のように大きく隙間が空いてしまいます。


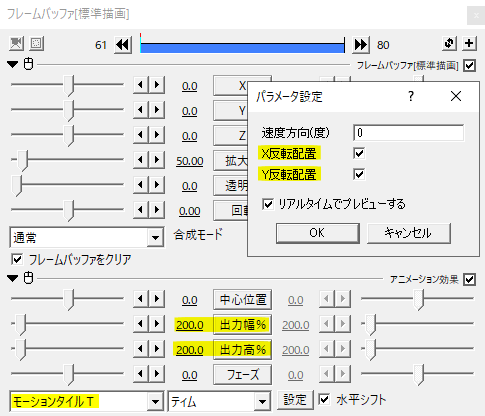
そこで、ティムさんのモーションタイルTをかけて画像をループさせ隙間を埋めます。
出力幅%と出力高%で範囲を決めます。パラメータ設定のXY反転配置にチェックを入れてつなぎ目を目立たなくさせます。
これで拡大率が100以下でも隙間ができません。
また、シーンチェンジ時に放射ブラーをかけることで画像ループの違和感も軽減してくれます。
ズームイントランジションのできあがり。
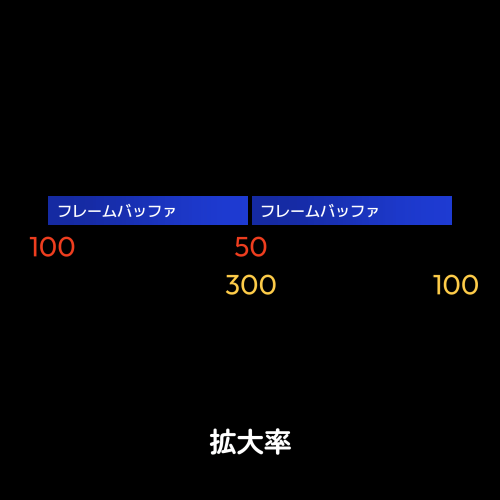
ズームアウト

ズームアウトのシーンチェンジでは、前半の動きで同じ問題が生じます。

拡大率が100以下になるためモーションタイルTをかけて隙間を埋めます。
ズームアウトトランジションのできあがり。
拡大率を動かすことでズームインとズームアウトの動きを作ることができ、それらを組み合わせることでズームインアウト、ズームイン、ズームアウトのシーンチェンジになります。
使用例
ズームインとズームアウトの動きを組み合わせたシーンチェンジ。慣れてきたら回転を加えてみたりするのも良いですね。
いかがだったでしょうか。
ズームトランジションでは、動きを繋げること、緩急をつけること、ブラーをかけることがポイントです。このうち、動きを繋げることと緩急をつけることは他のシーンチェンジでも重要な考え方になるので覚えておくと役に立ちます。
シーンチェンジを自分で作ってみようかなと思ったらズームトランジション、是非試してみてください。
