
今回は、塗りと線を分けて作るテキストアニメーションを紹介したいと思います。使用したスクリプトはティムさんの縁取りTと93さんのTA-Normalです。
ティムさんの縁取りT
→【AviUtl】縁取りスクリプト(ニコニコ動画)
93さんのTA-Normal
→TA-Trackを使ったテキストの演出
テキストのアウトライン化

今回使うのは、通常の塗りのテキストと縁取りで輪郭線を描いたテキストの2種類です。この二つのテキストを組み合わせて作ります。

まずはテキストを出します。

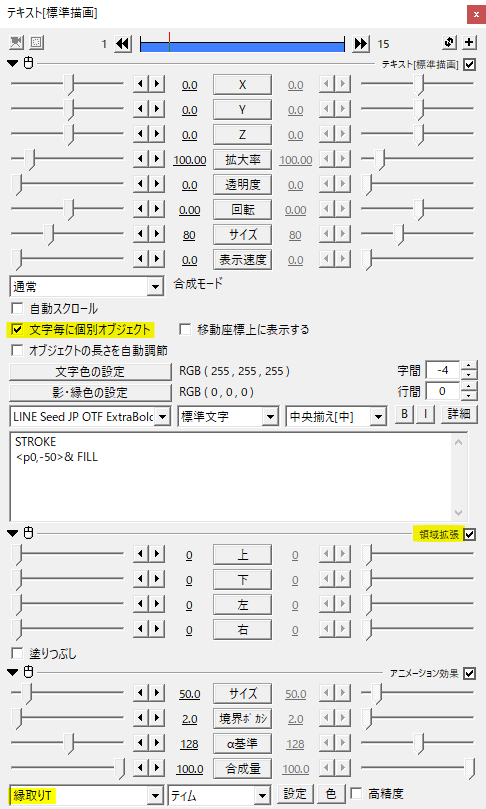
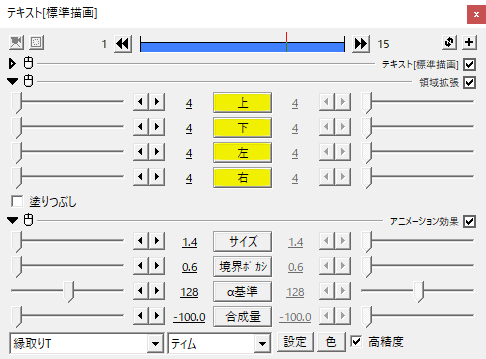
領域拡張とティムさんの縁取りTをかけ、文字毎に個別オブジェクトにチェックを入れます。領域拡張は基本効果の中にあります。


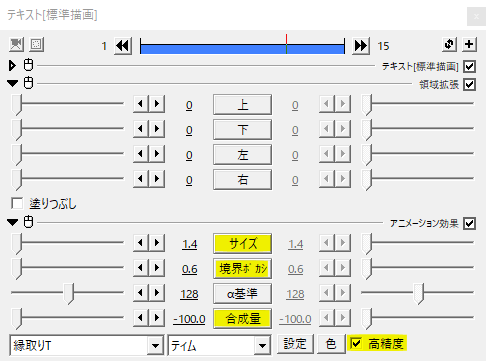
縁取りTの設定です。サイズと境界ボカシでお好みの線に調節します。高精度にチェックを入れるときれいにエッジが出るかもしれません。
合成量を-100にすることで線だけにすることができます。
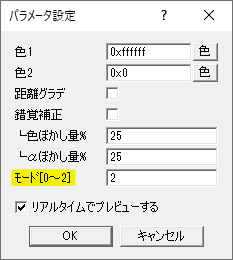
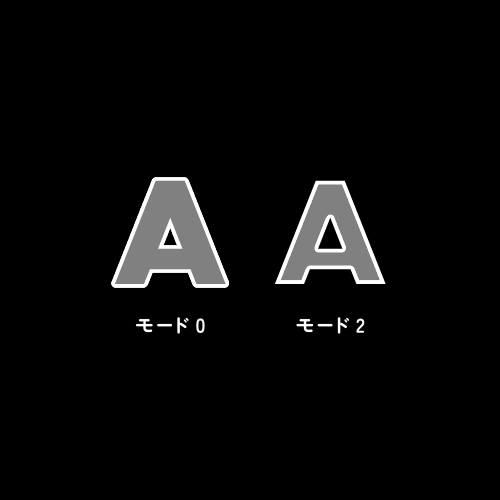
パラメータ設定では、モードを2に設定するのがポイントです。モード2はオブジェクトの内側を縁取ります。

モード2で内側を縁取ることで、塗りと線を重ねたときに違和感が出なようにしています。

文字毎に個別オブジェクトにチェックを入れていると、輪郭線が途切れたりすることがあります。そんなときは領域拡張で上下左右を少し拡張してみてください。


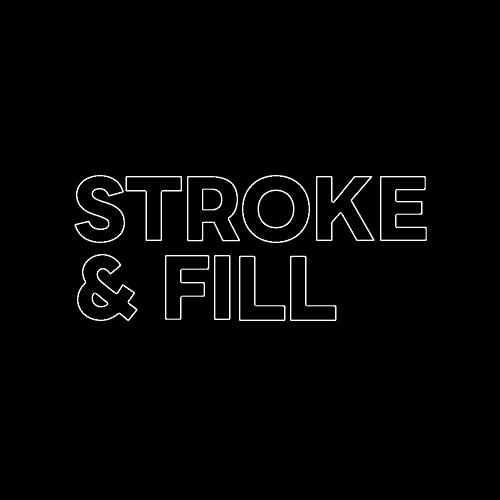
きれいに線が出ました。
TA-Normal

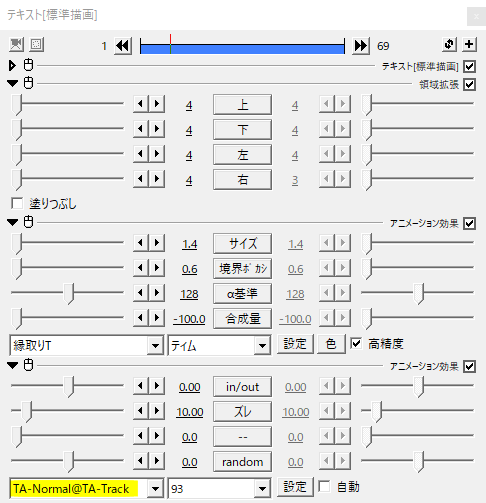
続いて93さんのTA-Normalをかけてテキストアニメーションを作っていきます。

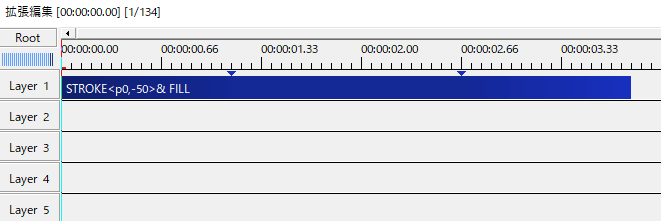
オブジェクトに中間点を二つ打ちます。登場区間、停止区間、退場区間に分けられています。

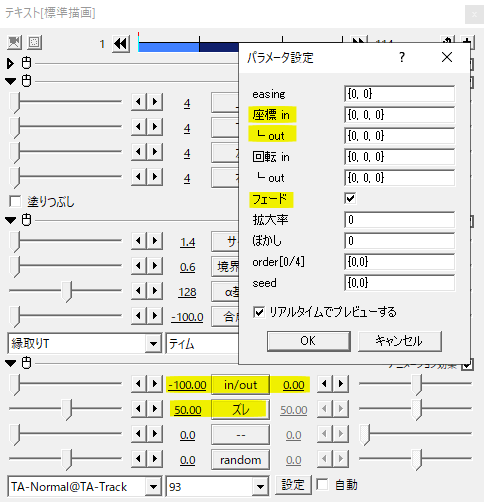
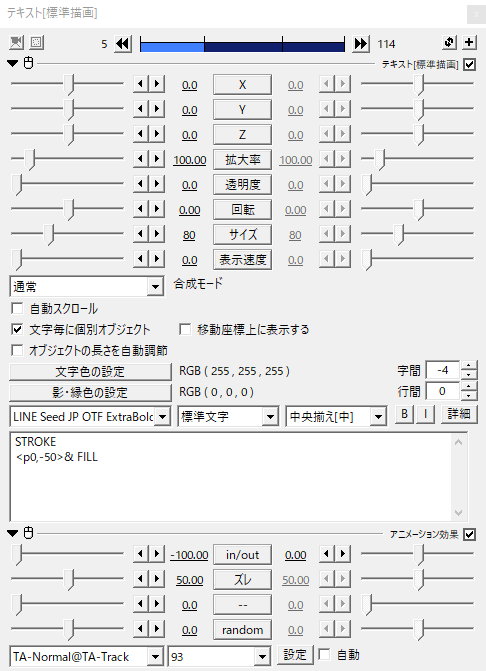
TA-Normalの設定です。パラメータ設定の座標in、outともに{0,0,0}として移動無しの状態にします。フェードにチェックを入れます。
ズレを50に設定しました。文字が出てくる間隔を調節する際はこのズレで調節します。

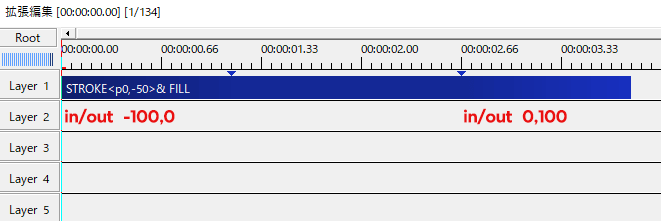
in/outは登場区間で-100から0へ、退場区間で0から100へ移動させます。移動方法は直線移動です。
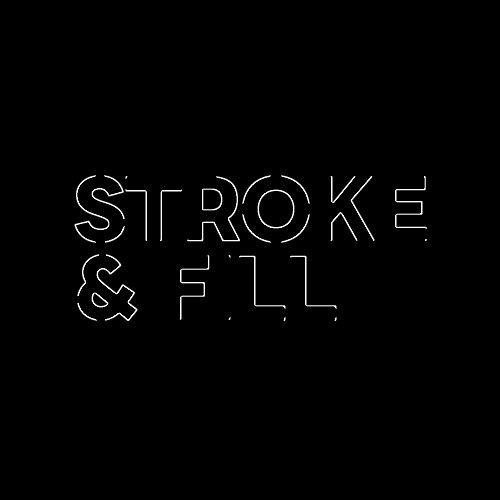
テキストが一文字ずつフェードインする動きができました。
一文字毎の間隔や表示スピードはズレとオブジェクトの長さで調節します。また、orderで文字が出てくる順番を変えることもできます。
塗りと線を重ねる

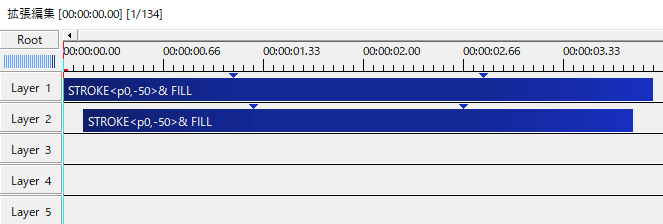
アウトライン化したテキストアニメーションができたら、Ctrl+Dでオブジェクトを複製します。
登場では線のテキストを先行させ、退場では塗りのテキストが先行するようにオブジェクトの長さと中間点を調節します。ここでは5フレーム先行で作ってみました。

塗りは線のオブジェクトから領域拡張と縁取りTを削除したものです。
塗りと線を重ねて、時間差を付けたもの。
使用例
使用例です。アウトライン化したテキストの色を変えるときは、縁取りTの色で指定します。
いかがだったでしょうか。
塗りと線のテキストを時間差を付けて表示させるテキストアニメーション、機会があれば是非試してみてください。
