
今回は、オブジェクトの前後関係を表現する方法と切り抜きについて紹介します。
オブジェクトの前後関係


AviUtlでは、同一フレームに複数のオブジェクトを置くことができます。
その際、レイヤーの位置によってオブジェクトに前後関係が生じます。
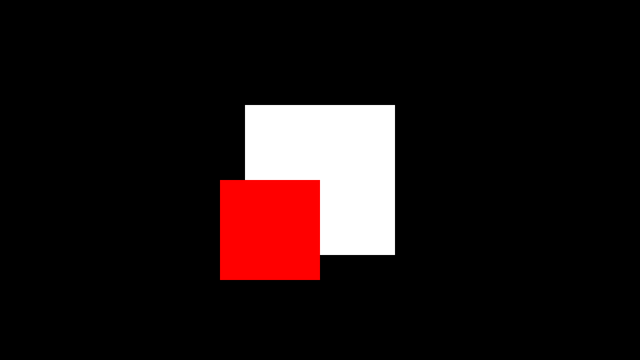
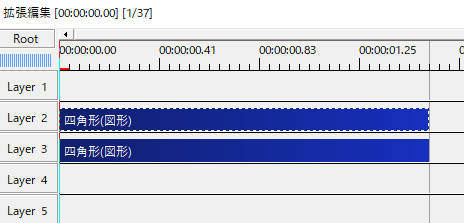
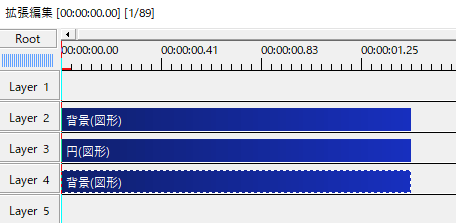
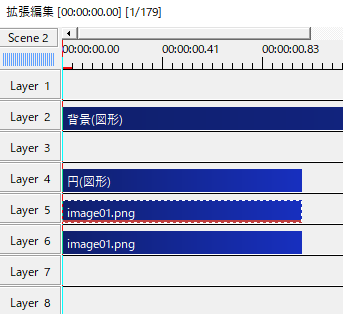
Layer 2に白い四角形、Layer 3に赤い四角形を置いています。Layer番号が大きい方がオブジェクトとして手前にくるようになっています。

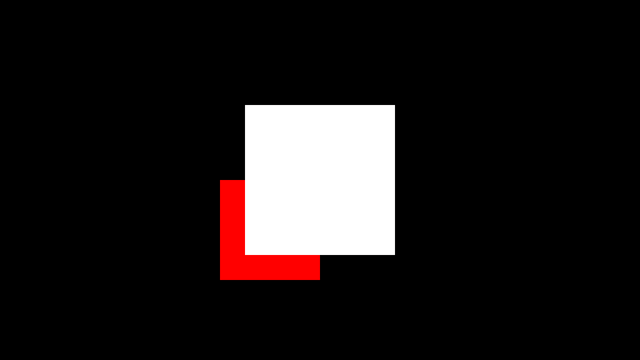
白と赤の四角形を置いたレイヤーの位置を入れ替えると、赤い四角形が奥に、白い四角形が手前に表示されます。
これがレイヤー機能によるオブジェクトの前後関係です。
平面で立体感を出す


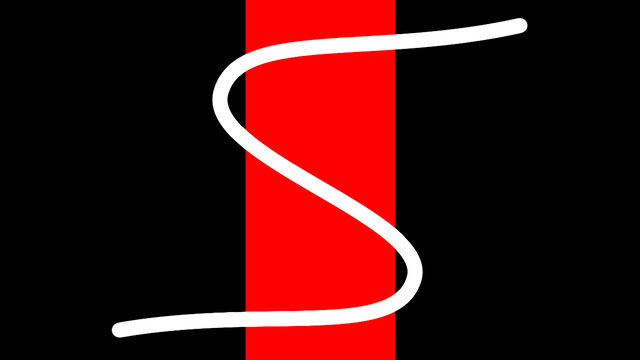
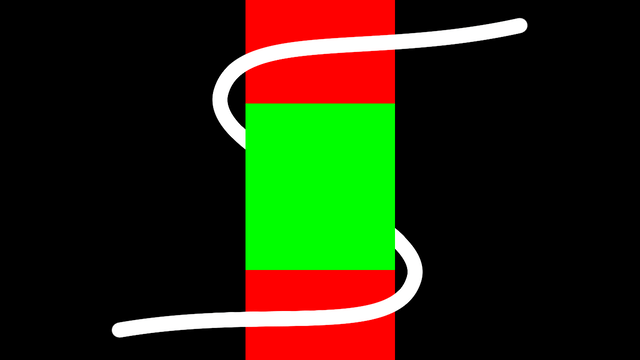
赤い長方形と白い線です。
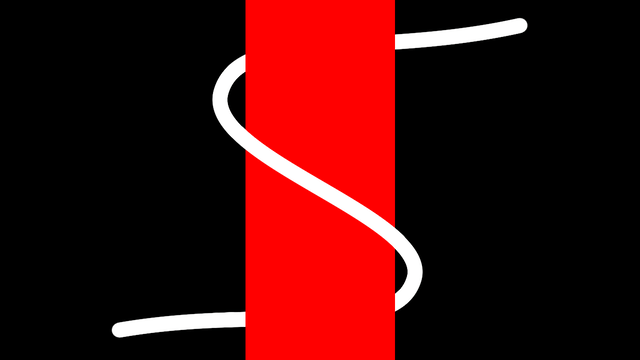
通常だと、オブジェクトが全部手前か全部後ろにきてしまい、立体的には見えません。


長方形をコピペしてクリッピングをかけたものを利用することで、線が長方形の手前を通ったり、奥を通ったりしているように見せることができます。

緑色の部分が新たに追加した部分です。
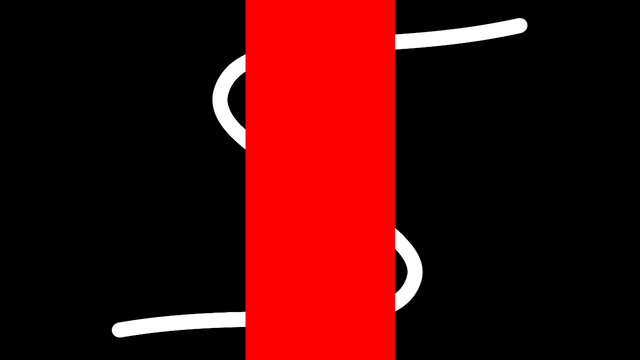
そのままだと長方形が手前にある状態ですが、クリッピングで上下の線が通る部分を切り取ってあげると真ん中だけが長方形の後ろを通っているように見えます。
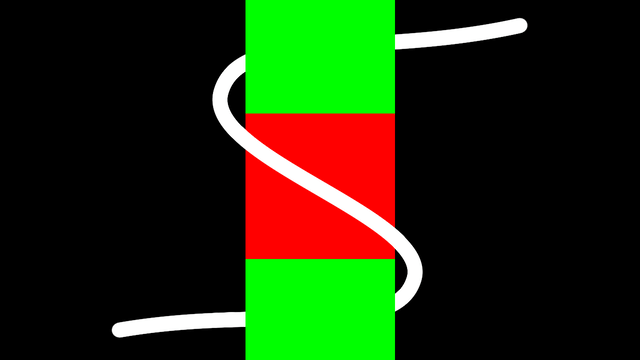
クリッピング(切り抜き)したオブジェクトを駆使することで平面でも立体感を表現することができます。


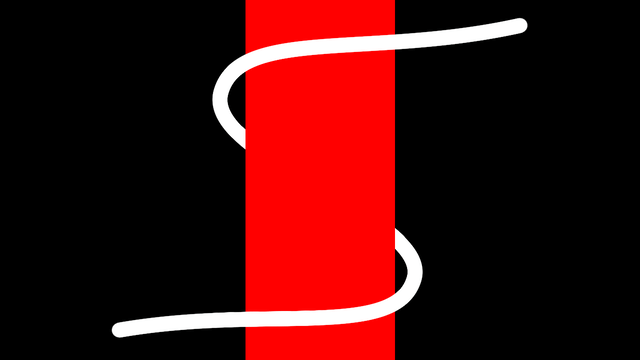
反対に、斜めクリッピングで真ん中だけを切り抜いた長方形を使うと、後ろから手前そして再び後ろを通すことができます。
切り抜きを使った前後関係

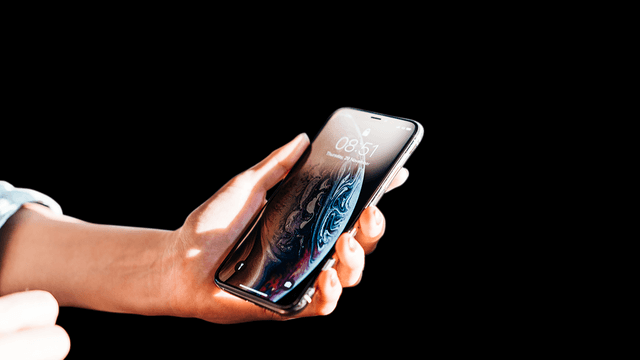
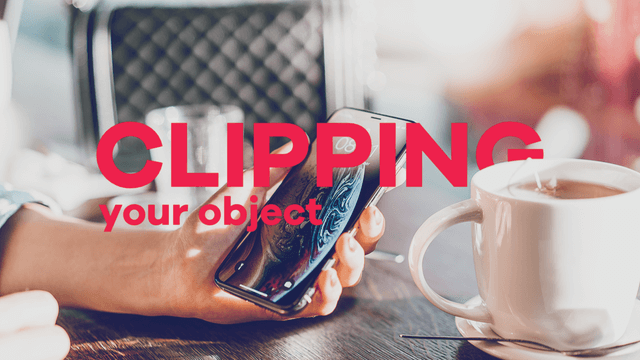
元画像です。
この画像から、スマホを持つ人の手とカップを切り抜きます。


各パーツに分解。

テキストよりも手前にカップを置くことで、ちょっとした立体感が生まれます。

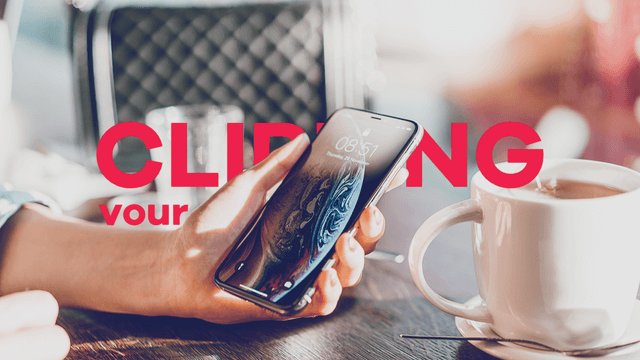
こちらは、スマホを持つ手を手前に置いたもの。
切り抜きを使い、オブジェクトの前後関係を意識することでアクセントのきいた画になると思います。
切り抜きを使ったテクニック

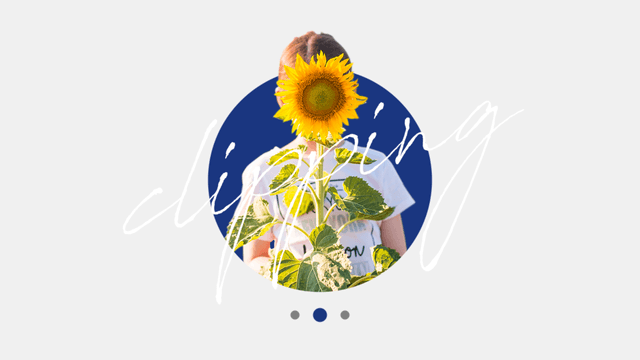
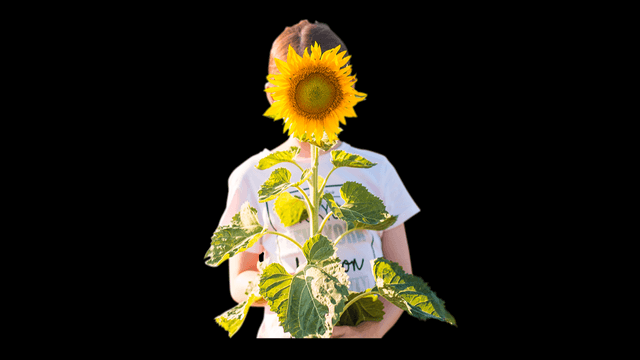
元となる切り抜き画像です。
人物の下が見切れていますね。
先ほどの前後関係を応用して、素材化してみたいと思います。


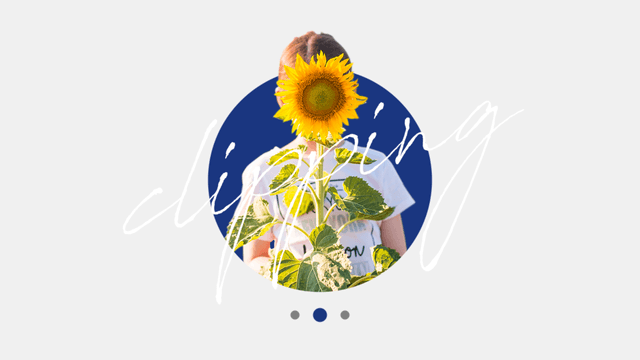
頭だけ円の外に出ているもの。
人物を円でクリッピングすると頭の部分もクリッピングされてしまいます。
人物のオブジェクトをコピペして、頭の部分だけが出るように下をクリッピングします。

三角形バージョン。
頭に加えて、右側の袖やヒマワリの葉をはみ出るようにクリッピングしました。

下の見切れ部分を隠すように、斜めクリッピングを使って境界線を自分で作ったもの。
画像の見切れは、そのままだとちょっとみっともないですよね。
しかし、クリッピングの角度を線の角度と合わせて自分で境界線を作ってあげれば、素材として十分に使えると思います。


机があったために不自然な見切れがある切り抜きも、オブジェクトで隠してあげれば気になりません。
いかがだったでしょうか。
オブジェクトの前後関係を理解して平面でも立体感が出せること。
応用として、切り抜きを使ったテクニック。
機会があれば是非試してみてください。
