
今回は、拡大率XYをテキストオブジェクトにかけて動かしてみたので紹介したいと思います。
目次
基本効果の拡大率XY


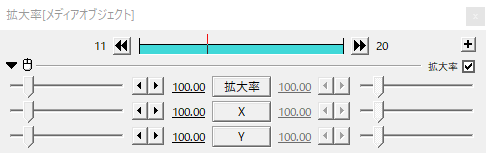
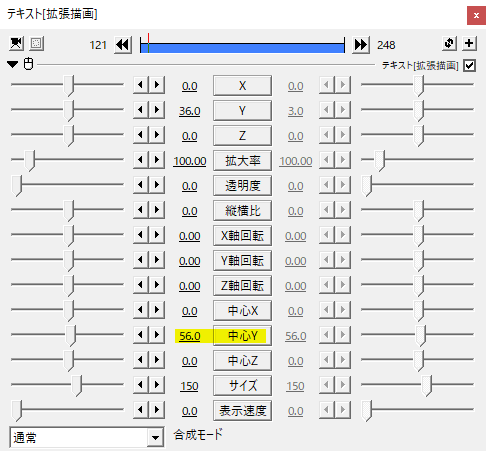
元となるテキストに拡大率をかけます。拡大率は基本効果の中にあります。

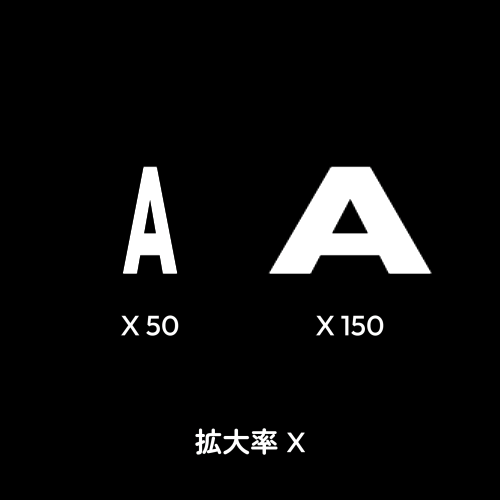
設定項目は拡大率とXYの三つです。拡大率Xは横幅の調節に使います。100以下にすると幅が狭くなり、100以上にすると幅が広くなります。

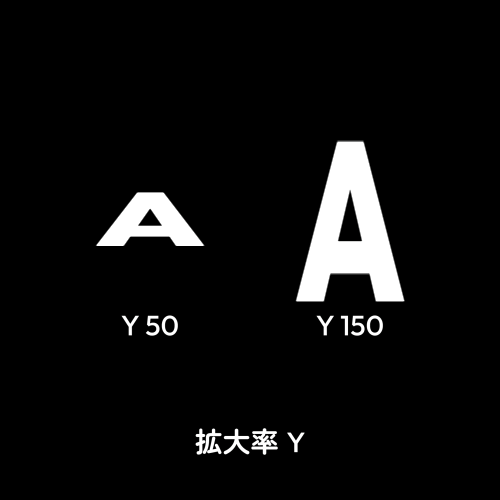
拡大率Yは高さの調節に使います。100以下にすると縮み、100以上にすると縦に伸びます。
レイアウトに

テキストを特定の領域の中に収めたいというような場合、拡大率Xで幅を調節し、ぎゅっと縮めることができます。
拡大率XYはともに100を超えて設定するとぼけていくので、基本的には縮小するときに使うことが多くなると思います。
弾む動き


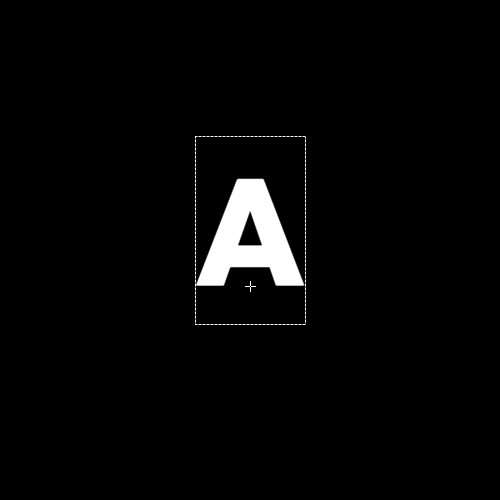
オブジェクトを拡張描画にして中心を底に据えます。
拡大率XYを使ったふにっと押さえるような動き。
ぽよんと弾む動き。
中心を左右に据えて拡大率Xを移動させた動き。
いかがだったでしょうか。
基本効果の拡大率XYを使ったテキストのモーション、機会があれば是非試してみてください。

