
今回は、いろんな場面で使えるテキストアニメーションの作り方を紹介したいと思います。また、テキストアニメーションを作りながらAviUtlの操作やモーションを作るときに意識していることなどもお伝えできたらいいなと思います。
この記事では以下のスクリプトを使用しているため、未導入の方はこれを機に導入してみてください。
AviUtlの環境は本体1.10/拡張編集0.92で、動画サイズ500×500で作っています。
サンプル動画
これから作るテキストアニメーションのサンプルです。
#01 タイピング
一番最初に作るのは、タイピングのように文字が表示されるテキストアニメーションです。

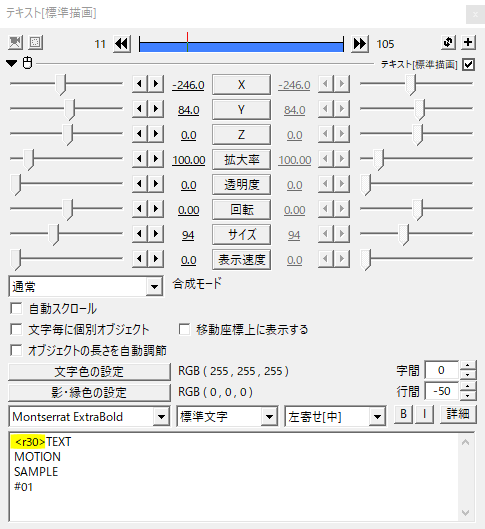
テキストオブジェクトに文字を打ち、テキストのあたまに<r30>を付け加えます。
<r>は制御文字のひとつです。<r15>のように数値を小さくするとテキストがゆっくり表示され、<r60>のように大きくすると速く表示されます。
中間点を打ったりパラメータを移動させたりする必要がなく、とても手軽に作れます。
#02 字間を動かす
文字と文字の間隔を次第に狭くして所定の位置で止まるテキストアニメーションです。

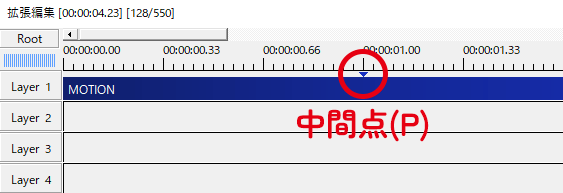
テキストオブジェクトを出したら、最初に中間点を打ちます。ショートカットキーはPです。だいたい1秒くらいのところに打ちます。

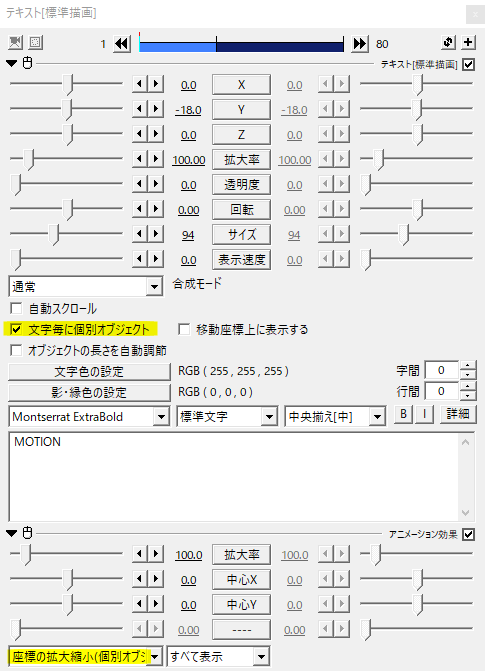
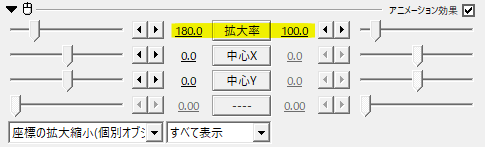
文字毎に個別オブジェクトにチェックを入れ、アニメーション効果の座標の拡大縮小(個別オブジェクト)をかけます。

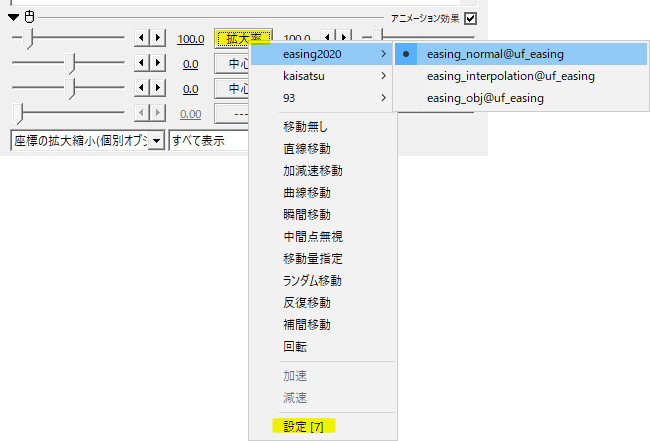
拡大率をクリックして移動方法を選択します。ここではUndoFishさんのイージングスクリプトを利用しています。グラフは7番です。

拡大率の開始を180、終了を0にしました。これで広がった字間が元の位置に戻るように移動します。

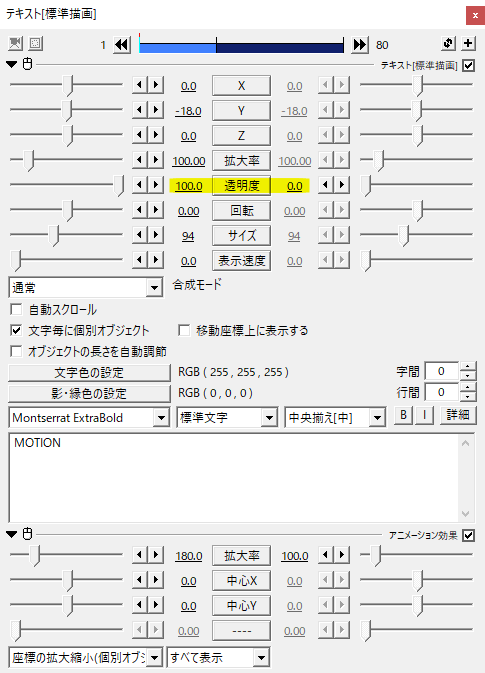
今度は透明度をいじります。移動方法は座標の拡大縮小の拡大率と同じにして合わせます。イージングの7番でしたね。
透明度の開始を100、終了を0にすることでフェードインの動きを作ります。
このような動きができていればOKです。

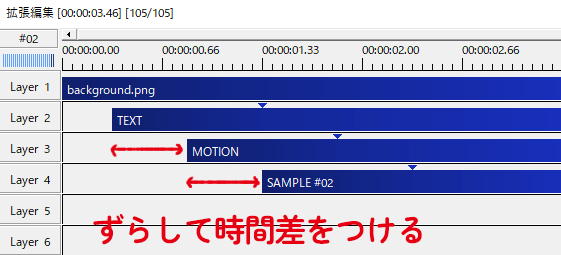
テキストは各行で別のオブジェクトになっています。それぞれ数フレームずらして配置することで時間差をつけて登場します。
#03 X座標移動
文字が時間差で横からフェードインしてくるテキストアニメーションです。

テキストオブジェクトを出して1秒あたりに中間点を打ちます。

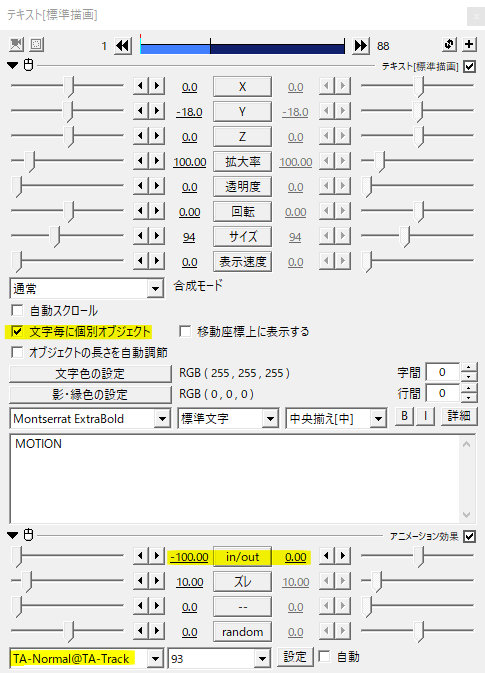
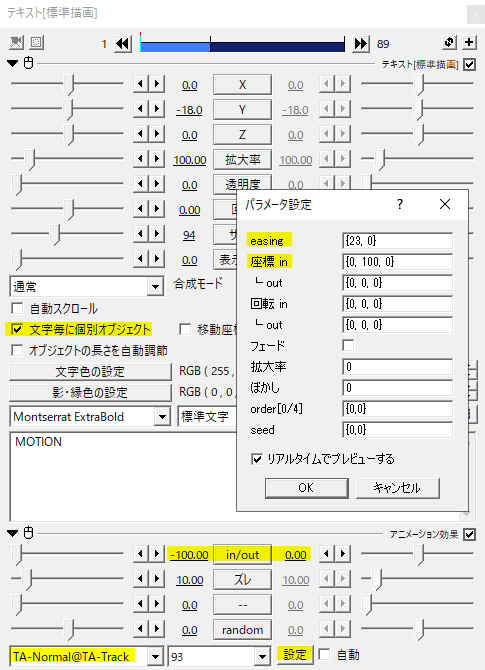
文字毎に個別オブジェクトにチェックを入れ、TA-Normalをかけます。in/outの移動方法を直線移動にして開始を-100、終了を0にします。

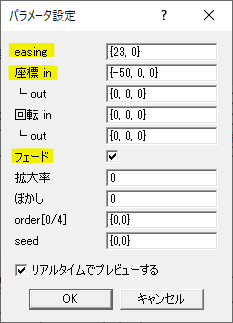
TA-Normalの下部にある設定をクリックするとパラメータ設定が出ます。
easing {in,out}
座標 in {x,y,z}
easingのinをイージングの23番に設定、座標 inではX座標-50として左から右へ移動するようにしています。フェードにチェックを入れることでフェードインさせています。
こんな動きになります。

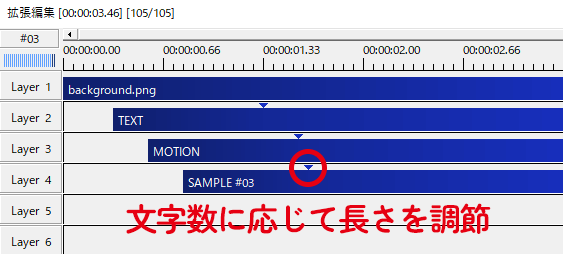
こちらも各行別オブジェクトで数フレームずらして時間差をつけています。中間点はドラッグで移動させることができるので、ちょっと速くしたいななど必要に応じて調節してください。
#04 Z座標移動
Z座標を移動させて手前から奥に向かって移動するテキストアニメーションです。

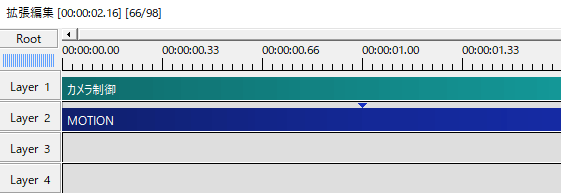
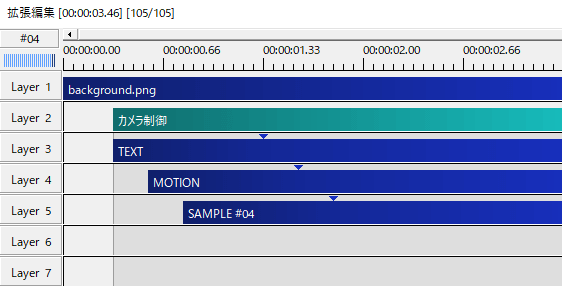
ここではカメラ制御を使います。テキストオブジェクトはカメラ制御よりも下に置きます。そして、1秒あたりに中間点を打ちます。

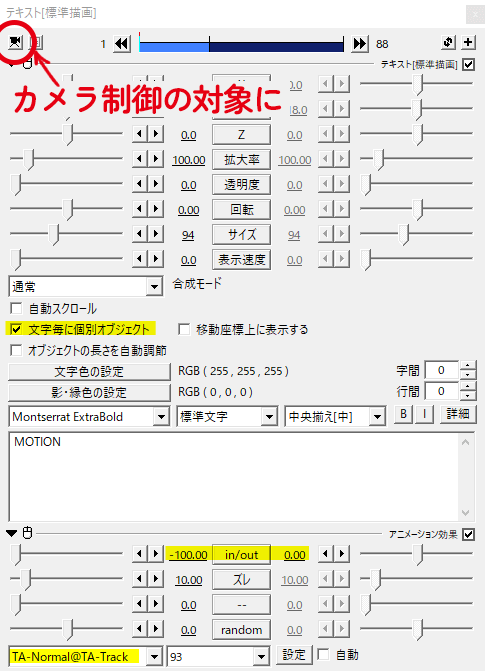
X座標移動と同様に、文字毎に個別オブジェクトにチェックを入れ、TA-Normalをかけてin/outを直線移動で-100から0にします。
今回はカメラ制御を使うので、オブジェクトをカメラ制御の対象にする必要があります。設定ダイアログ左上にあるカメラボタンをクリックします。

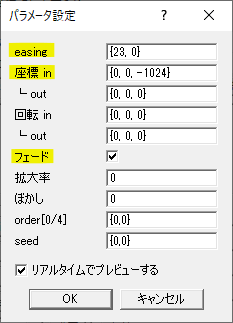
パラメータ設定でeasingのinを23、座標 inのz座標を-1024、フェードにチェックを入れます。これでテキストが手前から奥にフェードして登場する動きになります。
こんな感じですね。

それぞれのテキストオブジェクトをカメラ制御の対象にするこをとお忘れなく。
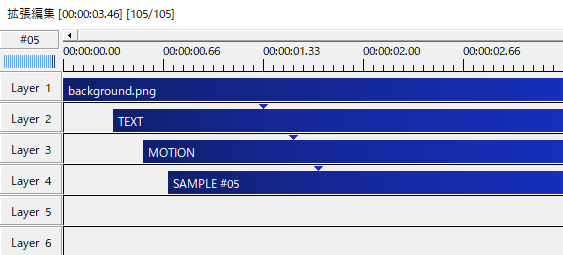
#05 クリッピングで登場
何もないところからにょきっと登場するテキストアニメーションです。

テキストオブジェクトを出して1秒あたりに中間点を打ちます。

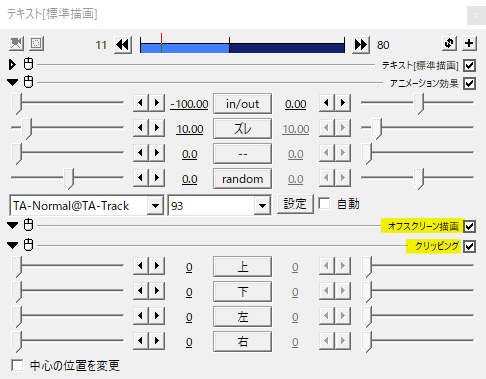
文字毎に個別オブジェクトにチェックを入れ、TA-Normalをかけます。in/outを直線移動で-100から0へ移動。パラメータ設定ではeasingのinに23番、座標 inのY座標を100にして下から上へ。
まずはテキストが下から上へ移動するモーションを作ります。

オフスクリーン描画とクリッピングをかけます。

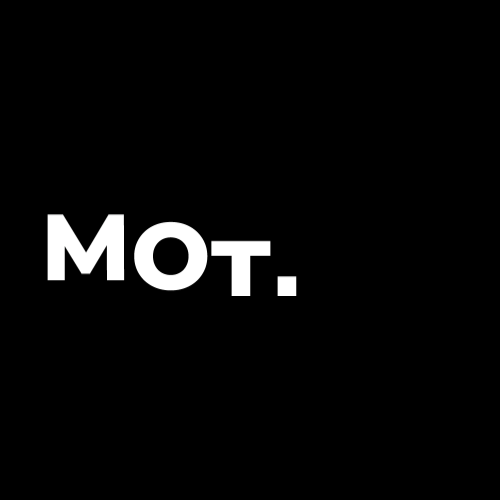
タイムラインを動かしながら、こんな感じで動きの途中のフレームを探しましょう。


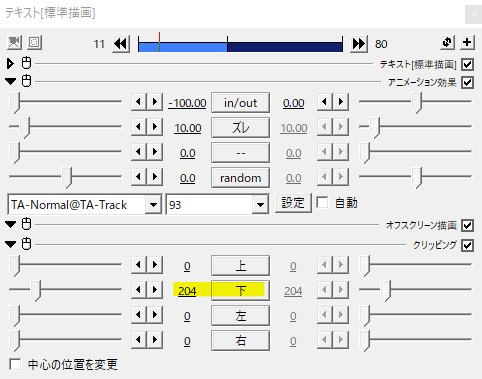
その状態でクリッピングで下を切り取っていくと、どんどん境界線が上がっていくのが分かると思います。文字の少し下あたりまでクリッピングします。
このように何もないところからテキストが登場する動きになります。タイムラインを動かしながらクリッピングの下を調節してみてください。

おなじみの各行別オブジェクトで数フレームずらした時間差配置になっています。
モーションを作るときに意識していること

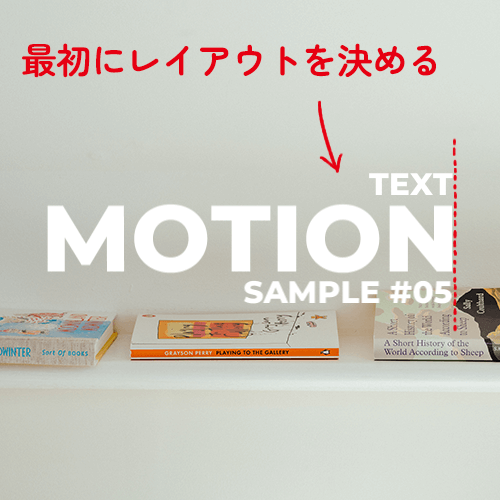
モーションを作る際にはまずテキストや図形などの各要素のレイアウトを決めておくと後が楽です。
座標、拡大率、アニメーション効果等のエフェクトなどを適用して、この状態が最終位置というのを決めておきます。

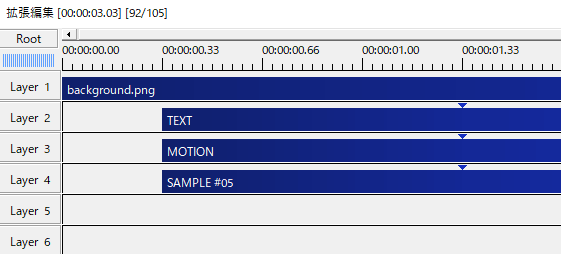
それから中間点を打ちます。

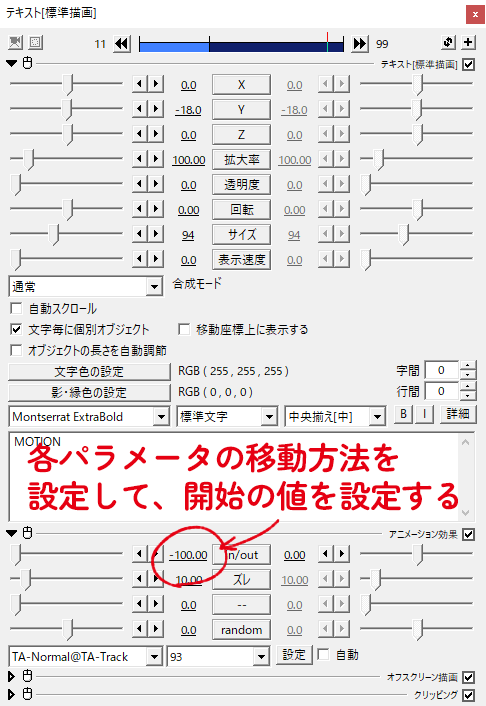
最後に座標、拡大率、回転、アニメーション効果等の各項目の移動方法を設定して開始値を設定します。
動きとは反対に終わりから作っていくことで、開始の値をどんなにいじっても最終的には最初に決めた状態に戻ることになります。
モーションを作る際のひとつの方法として覚えておくといいかもしれません。
いかがだったでしょうか。
これらのテキストアニメーションでは、イージングや移動の方向などを変えることでいくつものバリエーションを作ることができ応用が利きます。まずは基本の動きをマスターしてみてください。


