
今回は、時間差で文字の線を引くテキストアニメーションを作ってみたので紹介したいと思います。
星野なたねさんのRadialWipe_s、またはrikkyさんの扇クリッピングがあると良いです。
文字を分解する

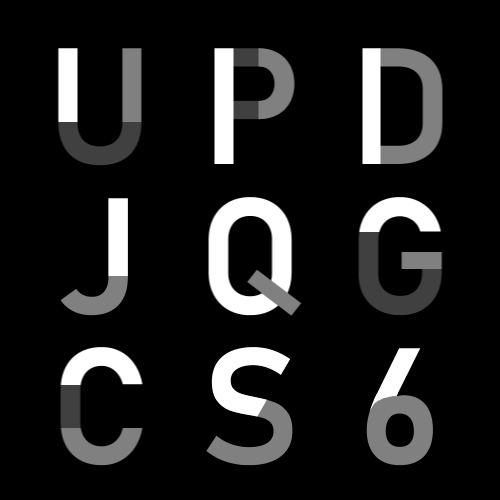
まずは下準備として、テキストを画数毎に分解します。TやIのように直線的な文字は易しく、RやSなど曲線を含む文字は難しくなります。
このテキストアニメーションに向いているのは線に強弱がないsans serifのようなフォントです。曲線が多いひらがなや画数の多い漢字を含む日本語は、難易度としては難しい部類に入ります。


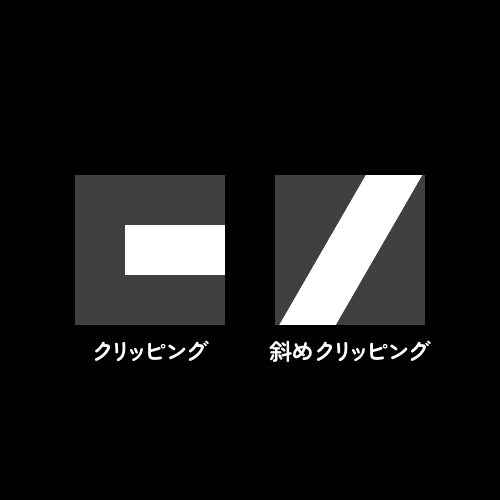
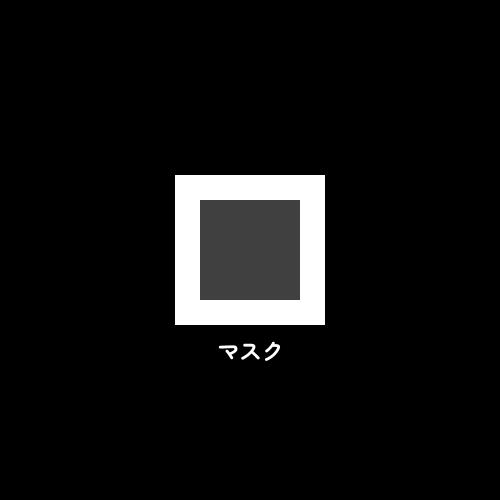
文字を分解する方法としては上下左右を切り取るクリッピング、斜めに切り取る斜めクリッピング、特定の形に切り取るマスクがあります。
文字の分解は必ずしもAviUtlで行わなければならない作業ではありません。PhotoshopやGIMPといった画像編集ソフトで行う方が上手くいくこともあります。
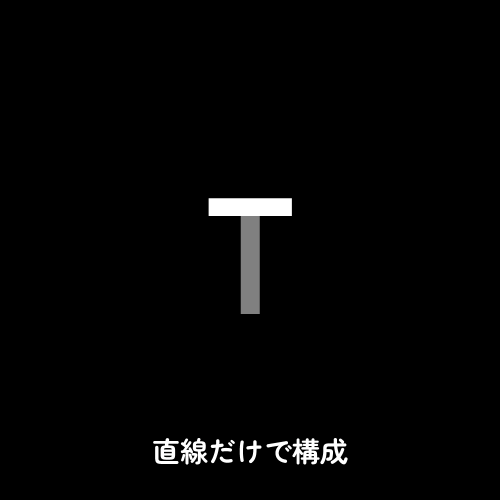
直線

もっとも簡単なのが直線だけで構成された文字です。

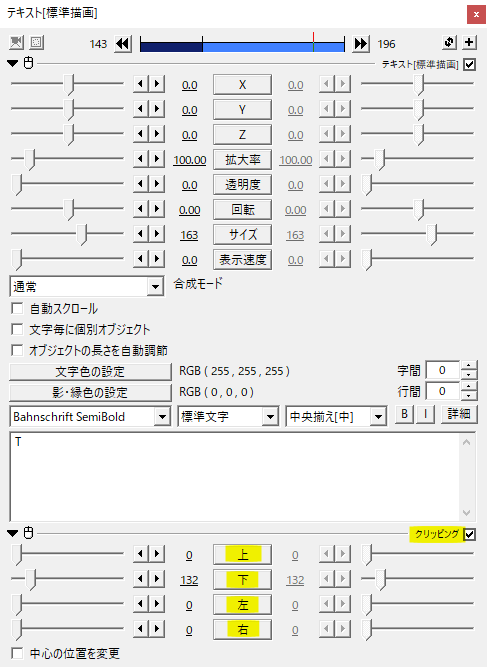
テキストにクリッピングをかけ上下左右を切り取る作業になります。ここでは下を切り取って横線のパーツを作ります。同様に上を切り取って縦線のパーツも作ります。

あとは線を引くようにクリッピングを移動させます。この編集はSceneで行うと後が楽です。
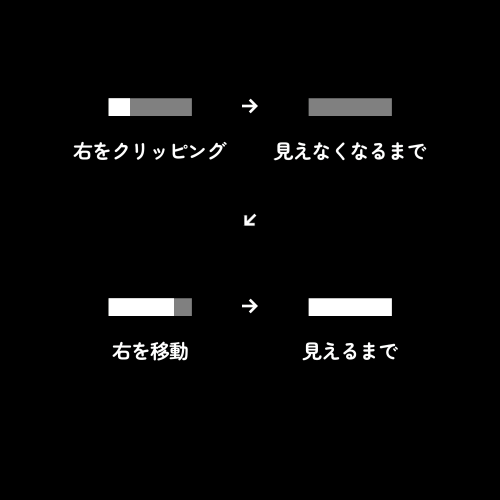
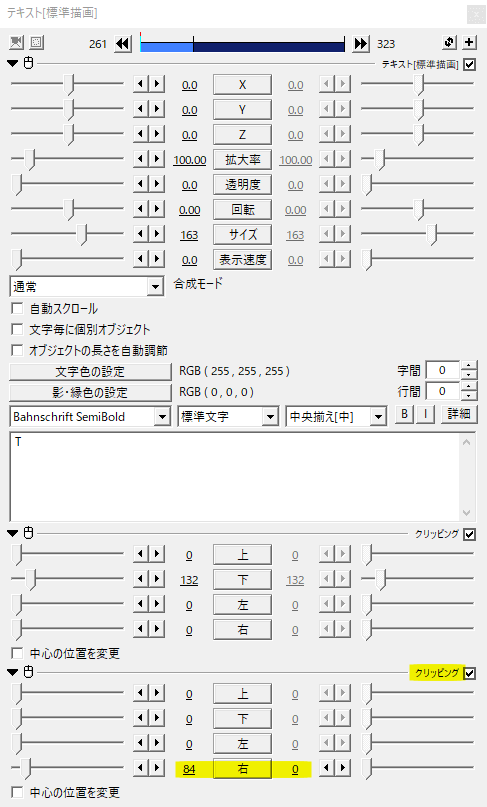
中間点を打って右の開始値を設定します。横線が見えなくなるまで右をクリッピングし、終了値を今度は横線が完全に見えるまでに設定して移動させます。そうすることで左から右へ線を引く動きができます。
同じ要領で縦線も線を引くように下をクリッピングします。

線を引くクリッピングは、文字の分解のクリッピングとは別に追加するとごちゃごちゃせずにわかりやすいと思います。

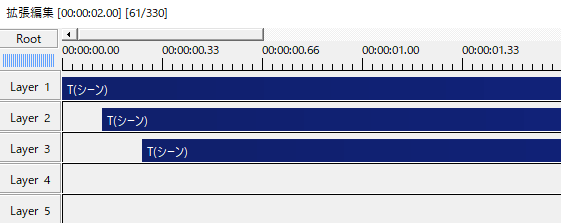
呼び出したシーンを時間差で並べます。それぞれ単色化をかけて色をつければ、時間差で線を引くテキストアニメーションが一文字できあがりです。
曲線

続いては円に近い曲線で構成された文字です。

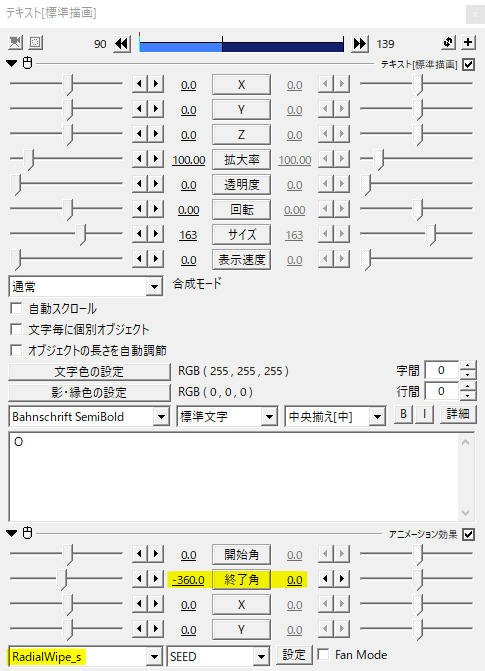
OやQ、フォントによってはCもいけるかもしれません。星野なたねさんのRadialWipe_sで扇状にクリッピングします。
Tのときと同じようにオブジェクトを時間差で並べて、それぞれ色を変えればできあがり。
曲線と直線

曲線と直線で構成される文字はちょっと手数が増えます。Rの背中と足はクリッピングでなんとかなりそうですね。問題はカーブの部分です。

曲線部分がなるべく円になるように余計な部分と分離させました。横線はクリッピングで、曲線部分はRadialWipe_sで扇状にクリッピングします。

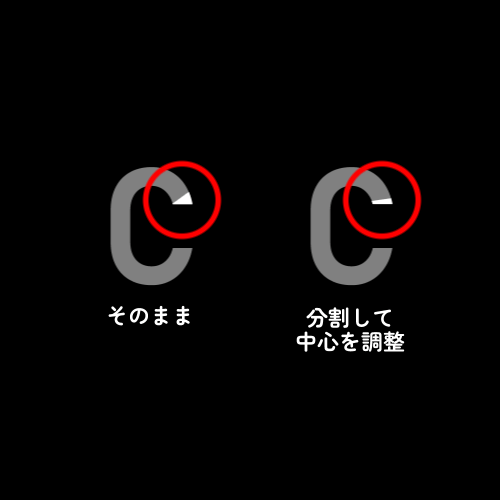
細かく分解しないとどうなるか。扇状にクリッピングする際に切り口の角度が変わってしまいます。動かしてしまえば目では追えないかもしれないので気にしないという方は、細かく分解せずに扇状にクリッピングして手間を省くことが可能です。
こんな感じ。
シーンオブジェクトとして呼び出してずらして配置。単色化で着色。
最難関のS
アルファベットの中ではSが一番難しいかもしれません。

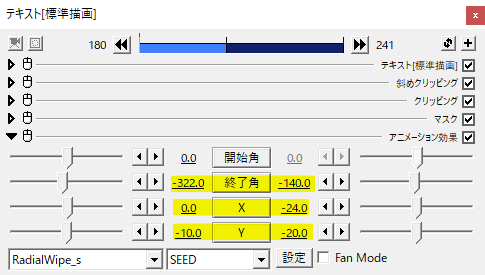
RadialWipe_sの中心XYの位置を移動させることで切り口をきれいに保持します。

曲線を含む文字をいかにきれいに分割するか、どれだけ綺麗に扇状にクリッピングできるかがこのテキストアニメーションのポイントですね。
Dくらいなら二分割でいけました。
画像右下、数字の6のようにAviUtlで切り取りが難しいようなものは、無理せず画像編集ソフトのパスやブラシで選択範囲を作成して切り取るのが良いと思います。
使用例
練習をするなら、まずは直線だけで構成された文字でアニメーションにするというのも良いと思います。
一文字ずつずらすパターンの他に、一行のテキストを表示させたものをずらすパターンもできます。使用例はこのパターンですね。
いかがだったでしょうか。
慣れてしまえば文字の分割作業もそこまで苦ではないのですが、慣れないうちは作り方を聞いただけで敬遠してしまいそうなテキストアニメーションです。
切り口を気にしないのであれば、円を利用して線でなぞったりしてもいいですね。フォントをRoundedや丸ゴシックにするのも一つの方法です。
時間差で線を引くテキストアニメーション、機会があれば是非試してみてください。
