
今回はSEEDさんのRadialWipe_sを紹介したいと思います。RadialWipe_sはオブジェクトを扇上にクリッピングするスクリプトで、シーンチェンジやモーショングラフィックスなどでもよく使われる動きをつくることができます。
#AviUtl の拡張編集向けスクリプト「RadialWipe_s」を作りました
— 星野なたね (@SEED264) February 10, 2019
俗にいう扇クリッピングとやらです
左右両回転と扇上ワイプ対応、中心位置移動可能です
汎用性高そうだし編集のお供にでもどうぞ
[Google Drive]https://t.co/lf0eepNMrQ
[Source(GitHub)]https://t.co/Rihjjm0wdq pic.twitter.com/1j4ShXAnnk
円にRadialWipe_s

まずは円(図形)を出します。


そこへRadialWipe_sをかけます。
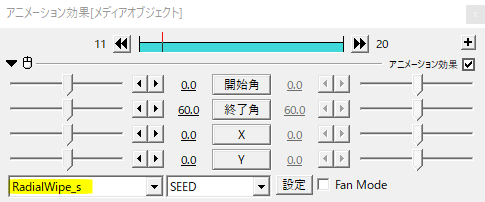
設定


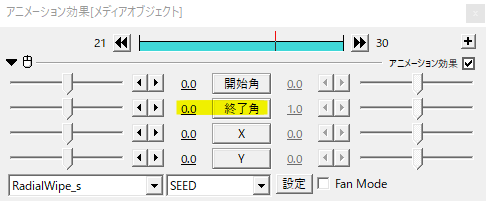
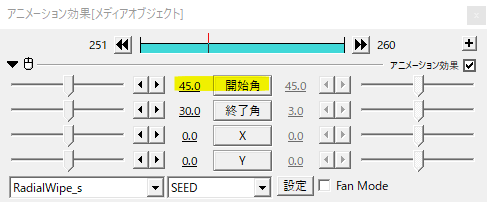
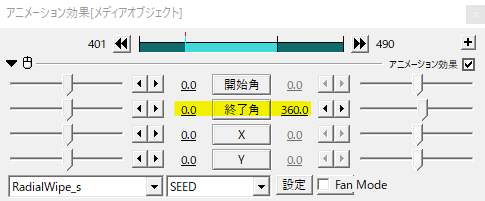
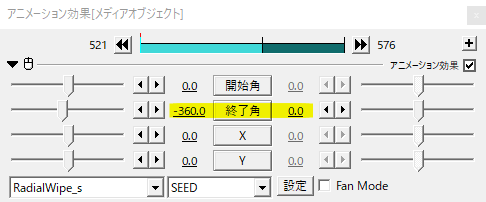
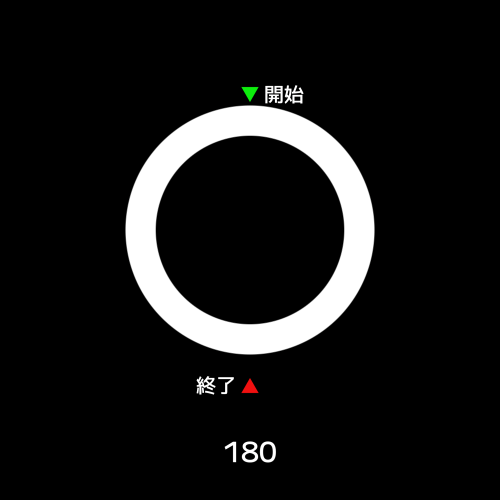
メインの設定項目である開始角と終了角を見ていきます。とりあえず終了角を0にしておきます。

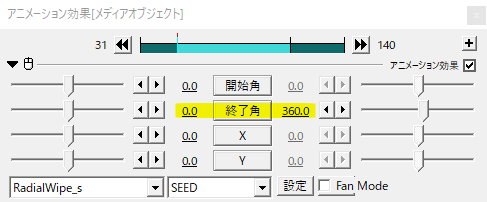
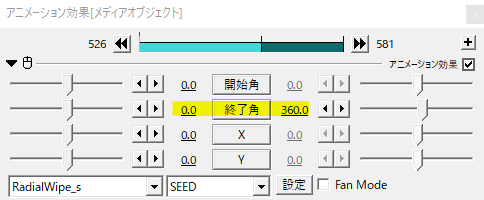
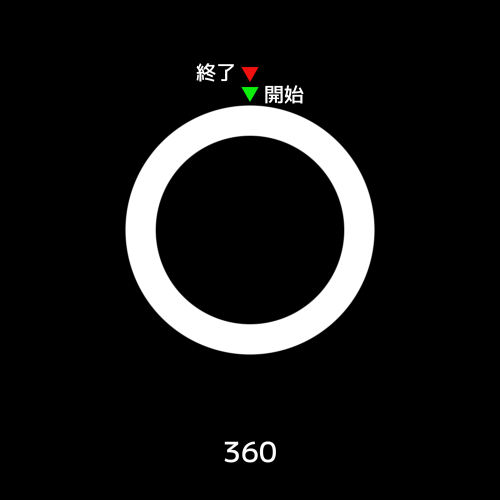
終了角を0から360に移動させると円が扇状にクリッピングされていきます。

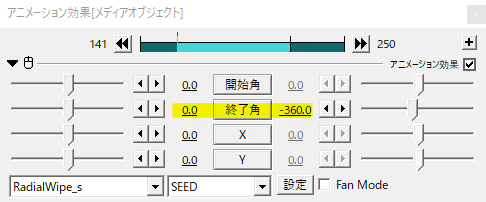
終了角を0から-360へ移動させると逆方向からクリッピングするようになります。このように終了角の値でどのくらいクリッピングするかを調節します。


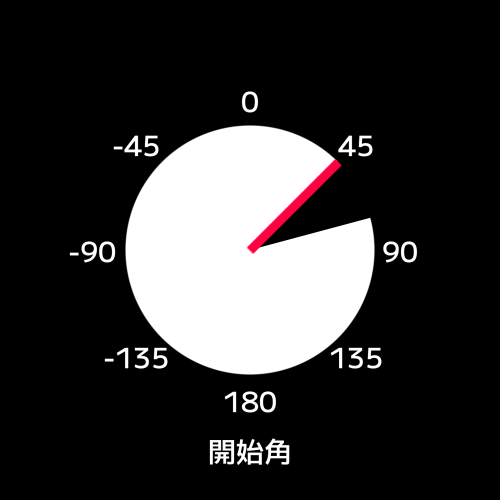
開始角はクリッピングし始める角度を調節します。
マイナス値を取ることもできます。例えば、-90と270は同じ角度になります。


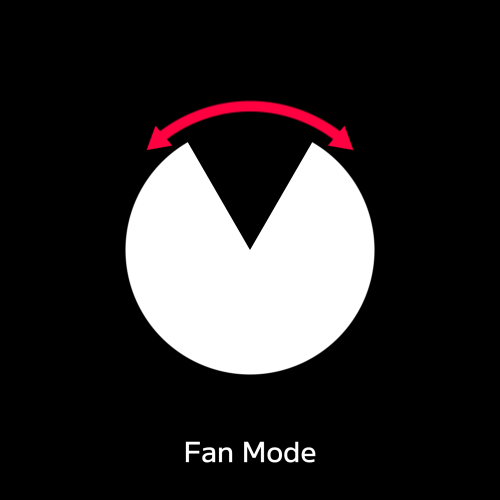
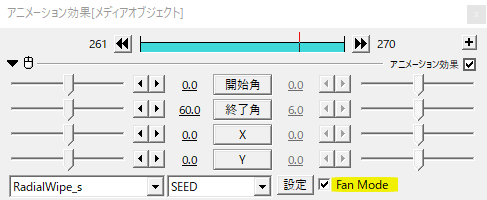
右下のFan Modeにチェックを入れると両方向に向けてクリッピングするようになります。

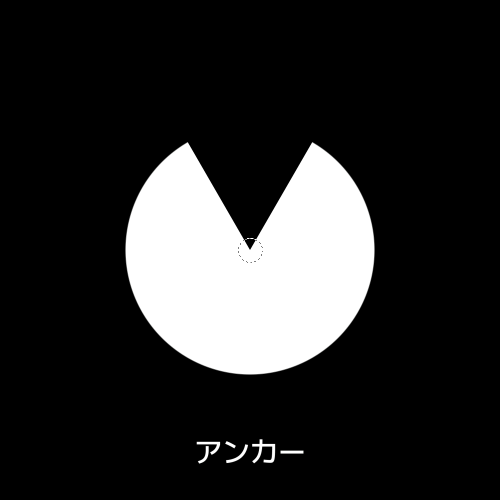
RadialWipe_sにはアンカーが付いています。


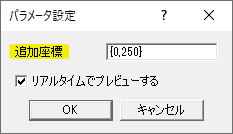
アンカーの位置で中心を変えることができます。パラメータ設定の追加座標で直接入力することもできます。


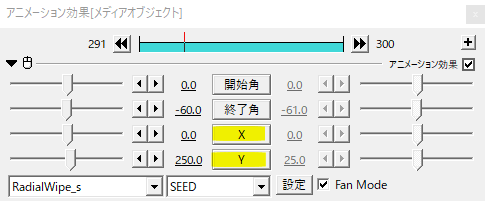
RadialWipe_sのXYで設定することもできます。中心を動かすつもりならXYで設定する方がやりやすいかもしれませんね。
円を描く

よく使われるモーションとしてオブジェクトが円を描いて登場するというものがあります。開始角0で終了角を-360から0へ移動させます。

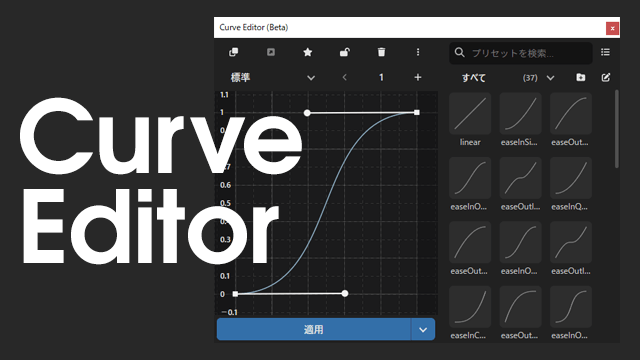
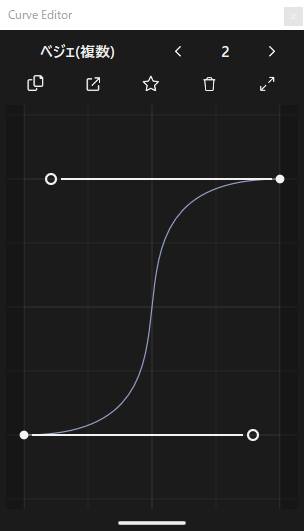
Curve Editorやイージングスクリプトで緩急をつけるとよりよいモーションになります。

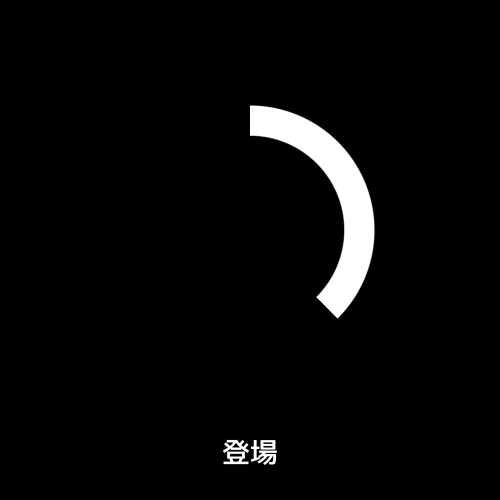
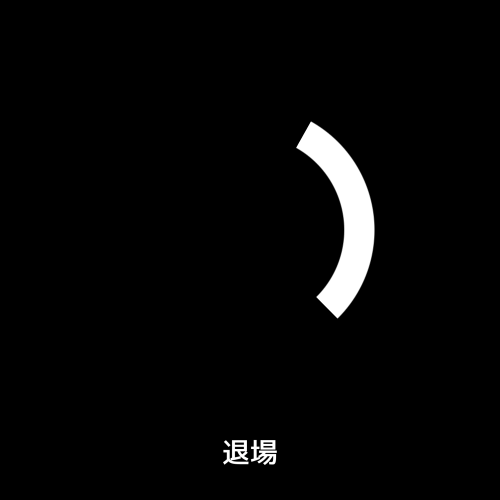
こちらはオブジェクトが円を描いて退場するモーションです。終了角0から360へ移動させることでオブジェクトを退場させる動きになります。
この二つの動きがRadialWipe_sを使った基本のモーションだと思います。
弧を描く動き
基本のモーションを組み合わせて作ったもの。登場と退場の組み合わせです。


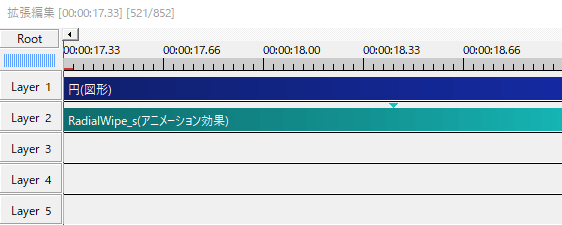
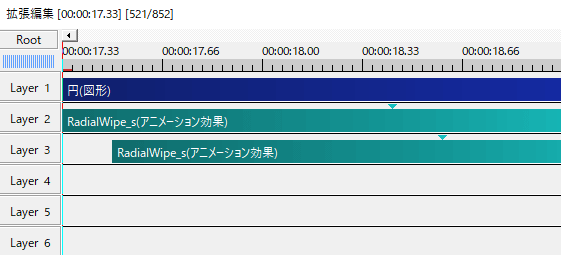
まずはメディアオブジェクトでRadialWipe_sを出し、適当な場所に中間点を打ちます。

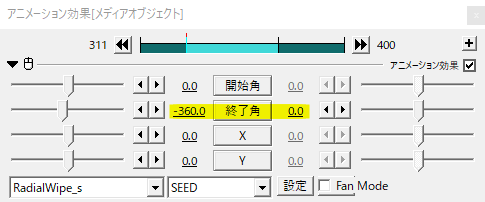
終了角を-360から0へと円を描いて登場の動きを作ります。


RadialWipe_sを複製して数フレームずらして配置します。

こちらは終了角を0から360と円を描いて退場の動きをさせます。
こうすることによって登場しつつ退場することができます。登場し終わる前に退場が始まっているのが特徴です。
退場のタイミングは、退場させる方のRadialWipe_sのオブジェクトをどのくらいずらすかで調節します。

開始位置と終了位置が同じなら360度クリッピング。

終了角でクリッピングの調節をします。ここらへんは実際にやりながら調節する感じですね。


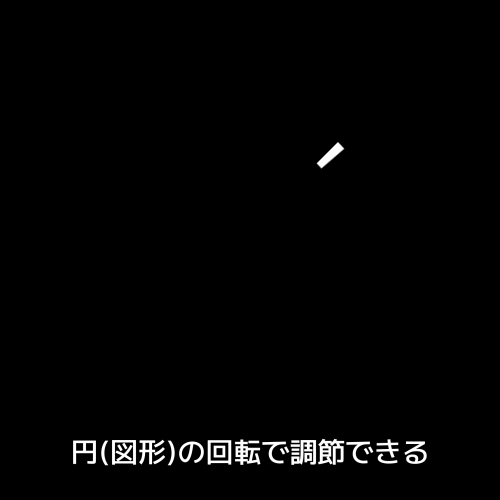
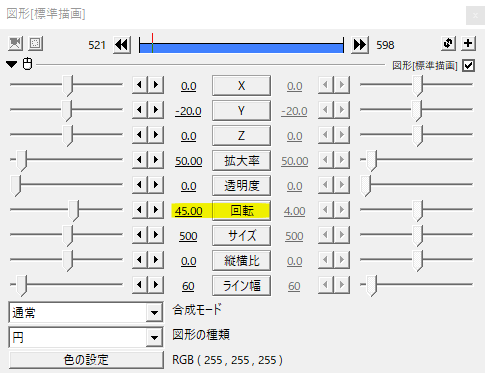
終了角でクリッピングする動きを作った後に開始角をいじるのは難しいという場合は、円(図形)の方の回転をいじることで開始位置を調節することができます。
切り口の違い

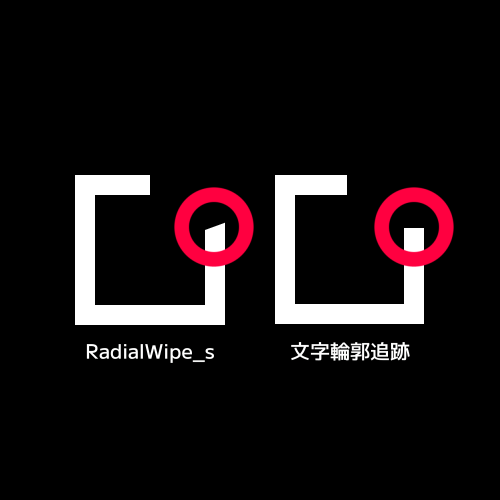
四角形にRadialWipe_sをかけた場合、切り口が斜めになります。切り口を水平に保ちたい場合はUndoFishさんの文字輪郭追跡を利用すると良いと思います。

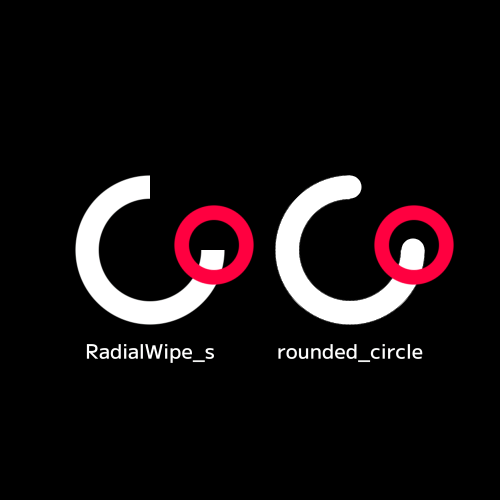
円にRadialWipe_sをかけた場合、切り口は水平になります。両端を丸めた円を描きたい場合はレジェンドさんのrounded_circleがおすすめです。
使用例
背景にRadialWipe_sをかけてシーンチェンジ素材を作ってみました。
円(図形)にRadialWipe_sをかけて回転のモーションを目立たせる素材。モーショングラフィックスでよく使われています。
扇クリッピング(R)

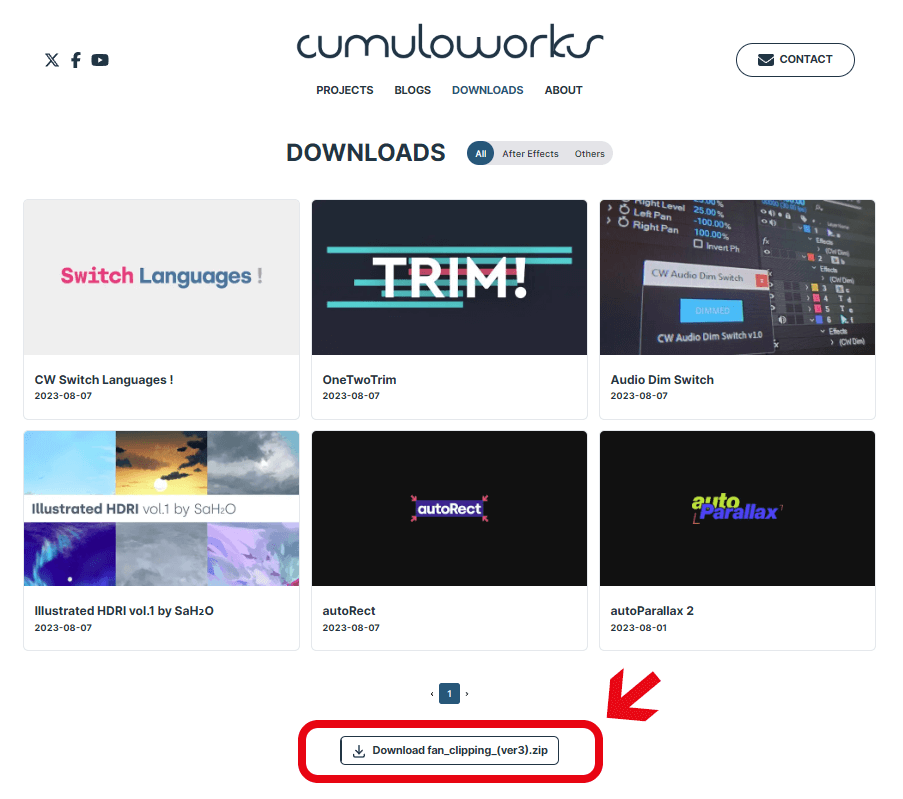
以前紹介していたrikkyさんの扇クリッピング(R)はcumuloworksさんのページからダウンロードすることができます。
cumuloworks
いかがだったでしょうか。
RadialWipe_sはシーンチェンジやモーショングラフィックスで活躍するスクリプトですね。機会があれば是非試してみてください。