
今回は、Legendさんのrounded_circleを紹介します。
rounded_circleは円で円を描くカスタムオブジェクトです。
初のスクリプトです
— Legend (@Legendtomo_) 2018年11月12日
名前は「rounded_circle.obj」です
使い方等は動画を見てもらえるとわかります#AviUtl #utlの遊び人https://t.co/kAvMa17PpU pic.twitter.com/ppQSb7UNxd
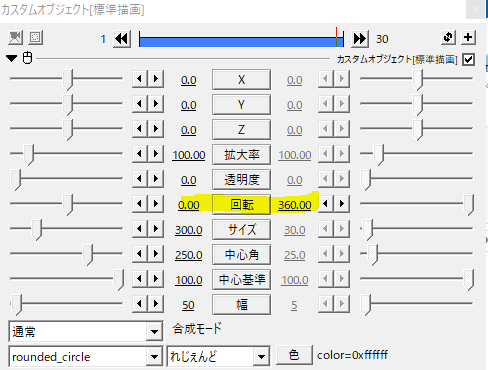
rounded_circleの設定


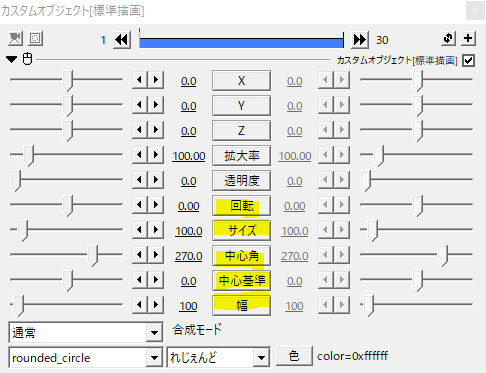
カスタムオブジェクトから、rounded_circleを出します。
設定項目は主に、回転、サイズ、中心角、中心基準、幅の5つです。
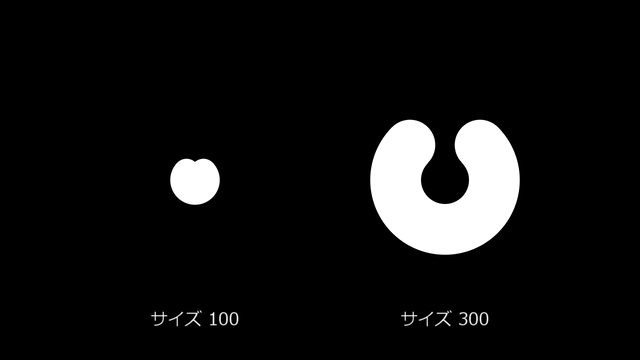
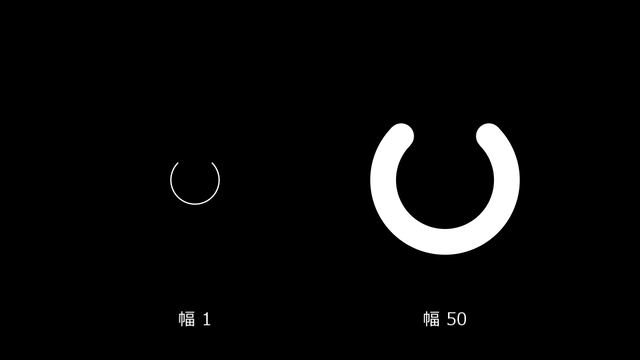
サイズと幅


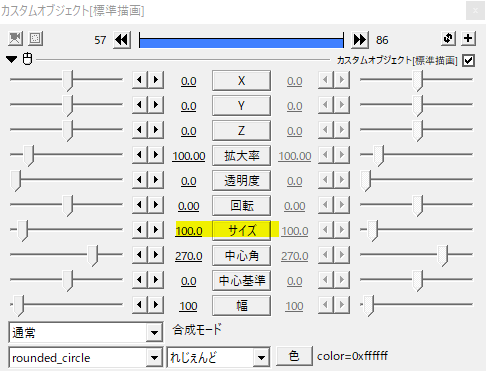
サイズは大きくするほど円の半径が大きくなっていきます。


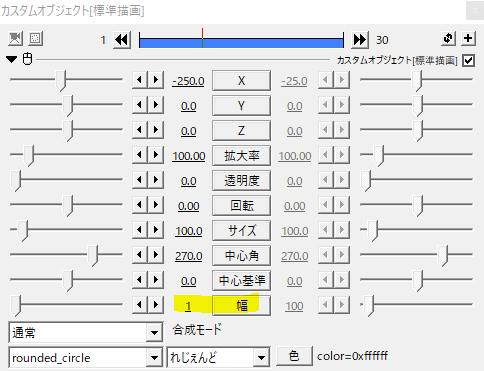
幅は大きくするほど線が太くなります。
幅の移動では、外側の位置は変わらず内側に向かって太くなっていきます。
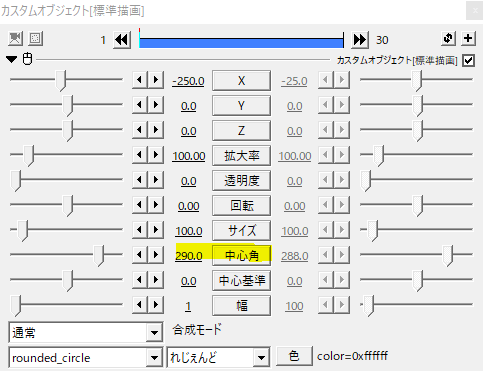
中心角と中心基準


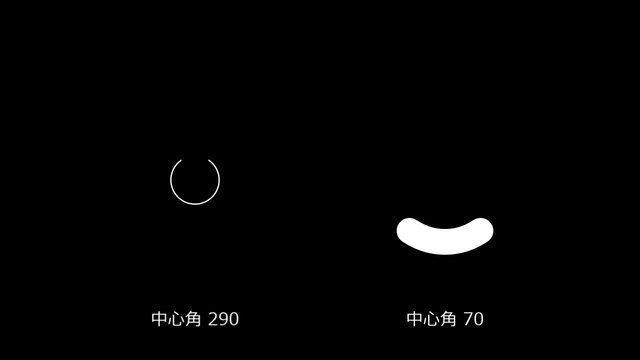
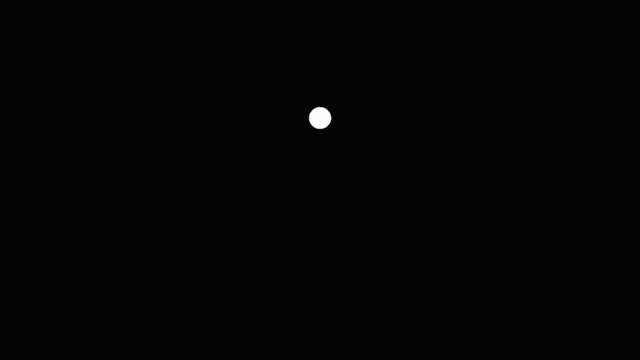
中心角は0で点に、360で円になります。
rounded_circleでは、この中心角を移動させて線を伸ばしたり縮めたりします。


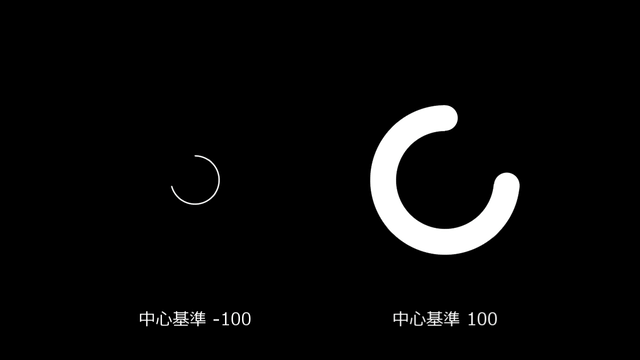
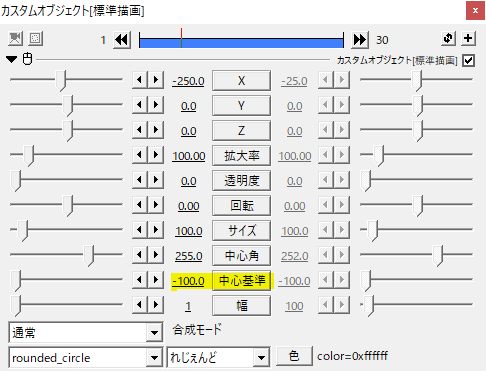
中心基準は、始点の位置を調節します。
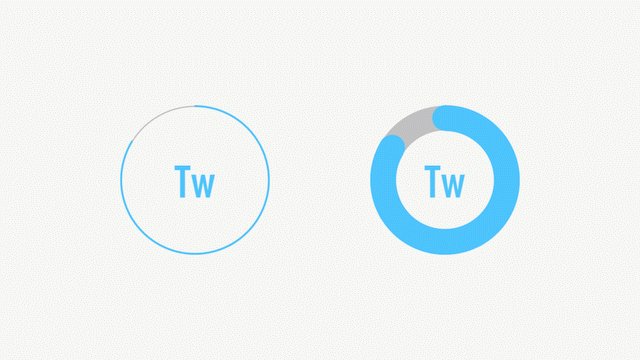
中心基準を-100にして、中心角を0→360に移動させると、時計回りに円を描きます。反対に中心基準を100にすると、反時計回りになります。
rounded_circleで円を動かすときは、まず最初に中心基準を-100か100にしておくと動かしやすいと思います。

中心基準-100、中心角を0→360に移動した例。
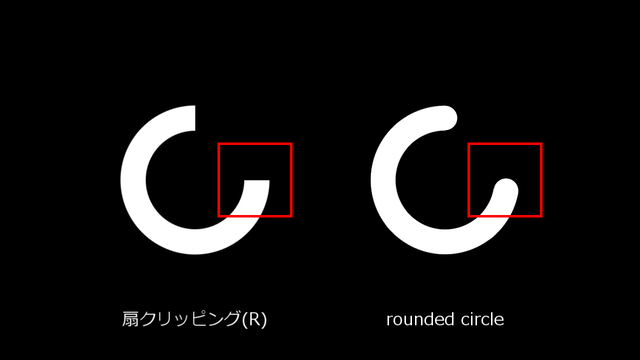
幅の値が小さいと、扇クリッピング(R)と変わらないように見えますが、幅を大きくするとその違いがわかります。

先端がまっすぐ平らになっている方がいいときは扇クリッピング(R)を、先端が丸くなっている方がいいときはrounded_circleと使い分けるといいですね。
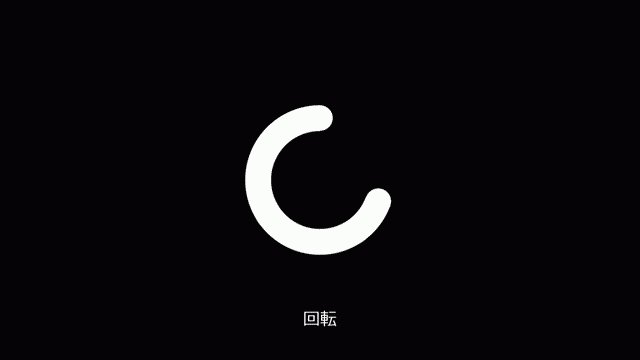
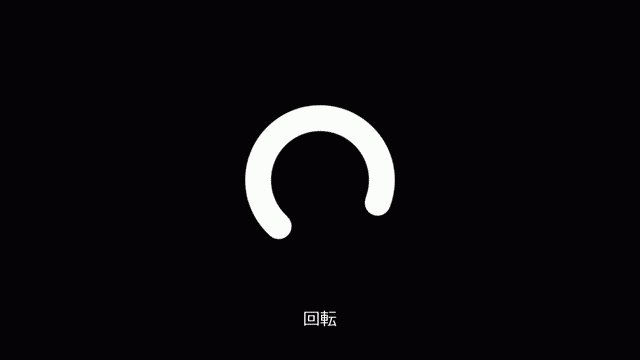
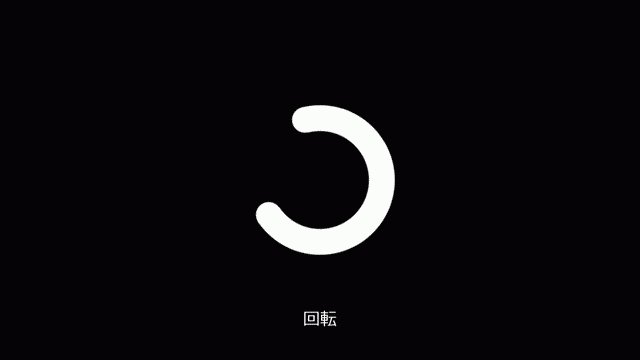
回転


最後に回転です。
rounded_circleでモーションを作るときは、回転と中心角を同時に移動させることが多くなります。
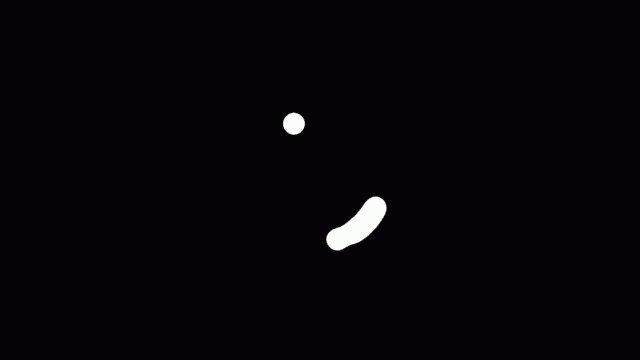
使用例


回転を0→540に。
中間点を打って、中心角を0→120→0に。
いずれも移動はイージング(補間移動)の8番。
回転をイージング(補間移動)で設定した後に中間点を打つのがポイントです。
中心角の伸びに対し回転が少ないと上手くいかないので、十分に回転をかけるか、中心角の伸びを控えると上手くいきます。

太さを変えたり、サイズを変えたり、回転方向を変えたり。

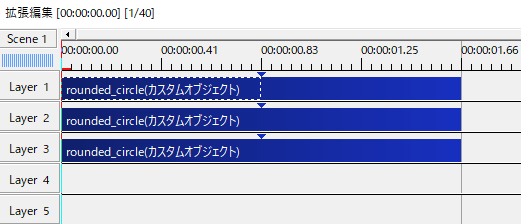
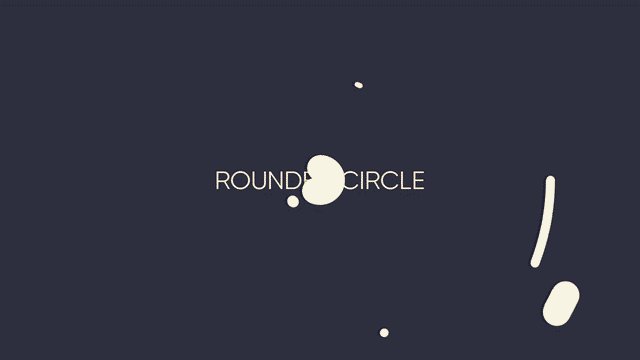
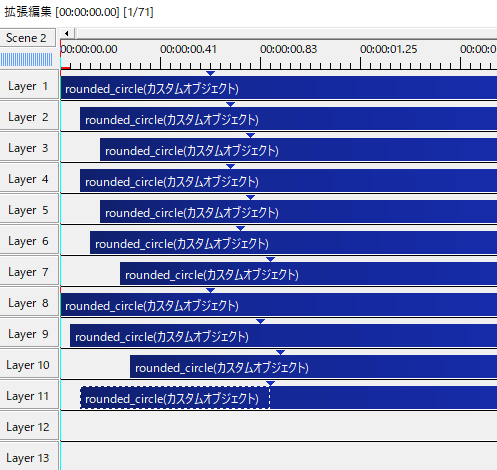
Sceneにて、画面をrounded_circleで埋め尽くしてシーンチェンジとして使いました。


幅が細いのと、太いのを交互に置いています。
回転とオブジェクトの開始位置で動きに差をつけました。
いかがだったでしょうか。
円で円を描くことに特化したrounded_circle、機会があれば是非試してみてください。