
今回は、Legendさんのrounded_circleを使って円を描くシーンチェンジを紹介したいと思います。
rounded_circleの基本的な使い方や導入は過去記事を参考にしてください。
→AviUtlで円を描く、rounded_circle
Sceneでrounded_circle


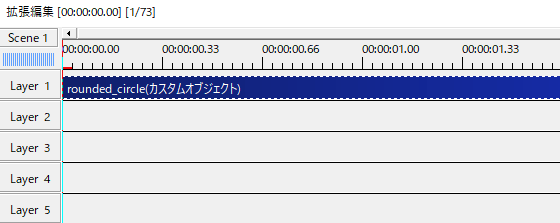
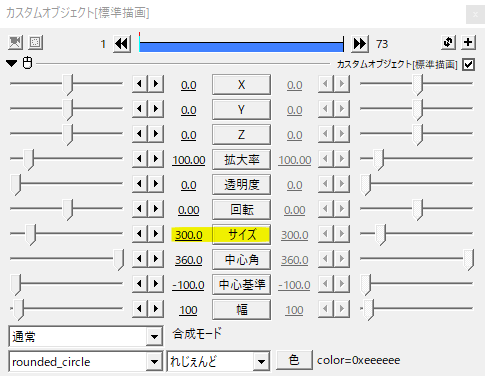
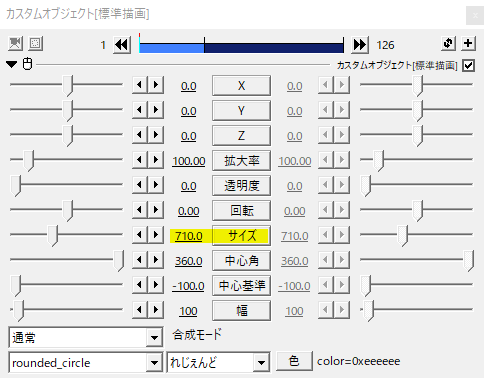
Sceneで編集します。まずはカスタムオブジェクトのrounded_circleを出します。

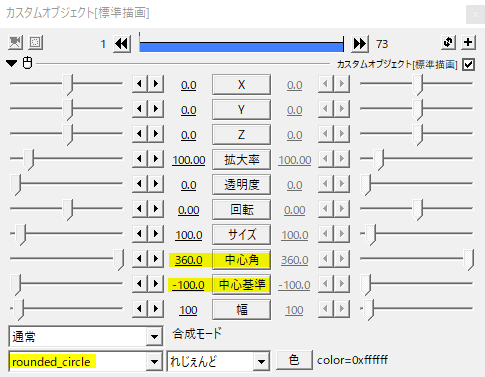
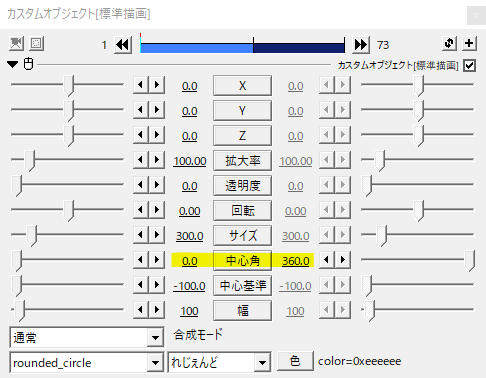
中心基準を-100にして中心角を360に設定します。中心基準は-100で時計回り、100で反時計回りになります。
輪を足して画面を埋める


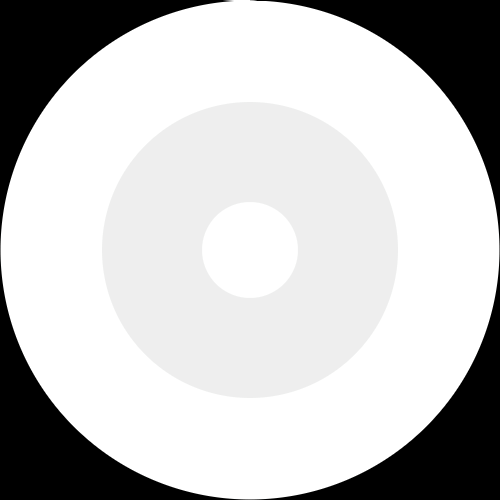
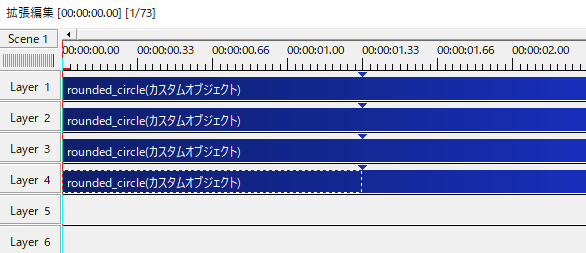
Ctrl+Dでオブジェクトを複製し、サイズを大きくして外側の輪を作ります。
例では少し色を変えていますが実際の作業では同じ白にすると内側の隙間が見やすいです。

同様に次の外側の円も作ります。


輪を足していくと最後にちょっとだけ四隅に隙間ができる場合があります。その時はサイズを大きくして四隅を埋め、幅で内側の隙間を埋めると綺麗に埋まります。

このようにrounded_circleで円を外側へ足していって画面を隙間なく埋めます。
円を描く

各オブジェクト、適当な場所に中間点を打ちます。


中心角を0から360へ移動させます。移動はイージングを使うと緩急がついた動きになります。
こんな感じ。


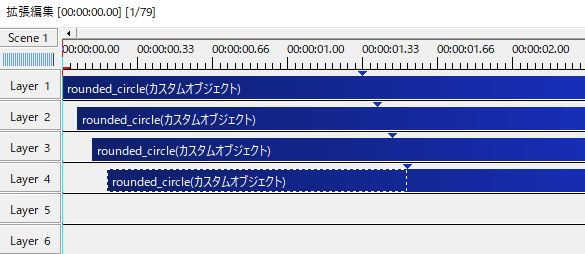
タイムラインの各オブジェクトを少しずらして時間差をつけてみました。

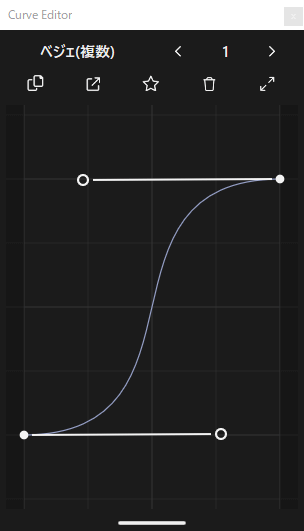
登場時に拡大率を使います。拡大率0から100へ。

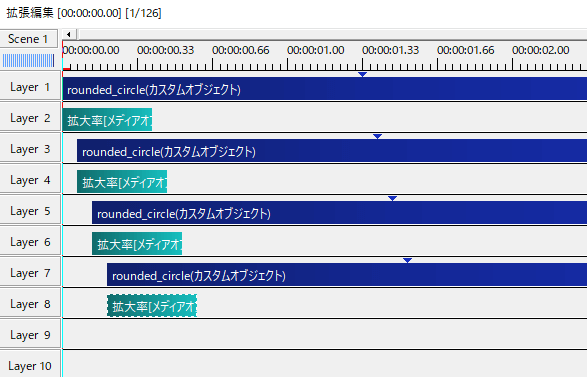
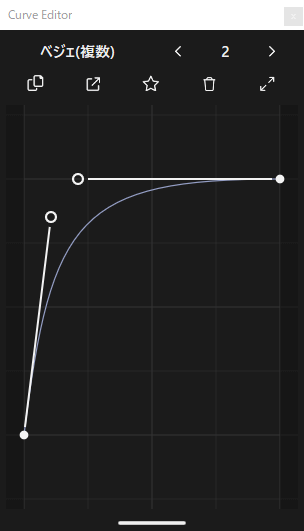
拡大率の移動はこんな感じのカーブを描くグラフです。
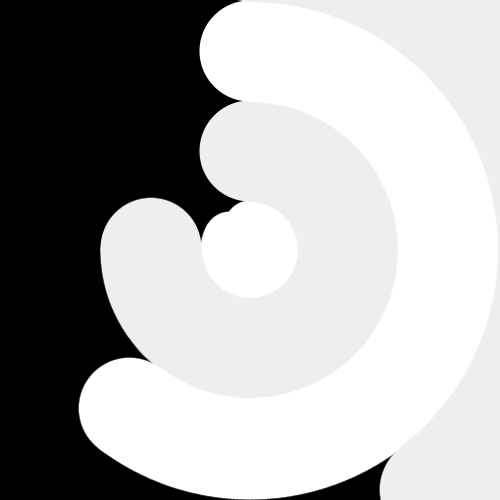
これで円を描きながら画面を覆う動きの完成です。マスクで使用するので色はすべて白にします。
マスクの適用

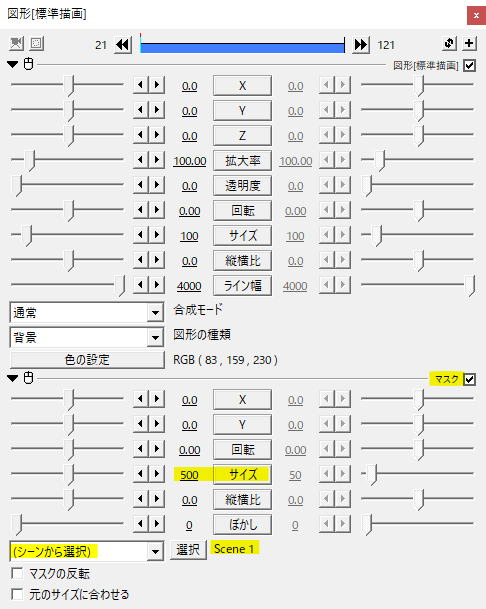
Rootに戻り、背景、画像、動画などのオブジェクトにマスクをかけます。マスクの種類は(シーンから選択)にし、先ほど編集していたSceneを指定します。サイズは現在作っている動画サイズに合わせます。
こんな感じでシーンチェンジに使えますね。
別パターン
こちらの動きをベースに別パターンも作ってみます。

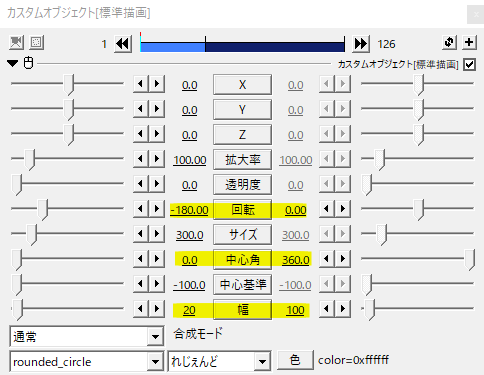
中心角は同じ0から360への移動です。
新たに回転を-180から0へ、幅を20から100へ移動させます。移動方法はすべて同じeaseInOutのカーブを描くグラフです。
こんな感じ。


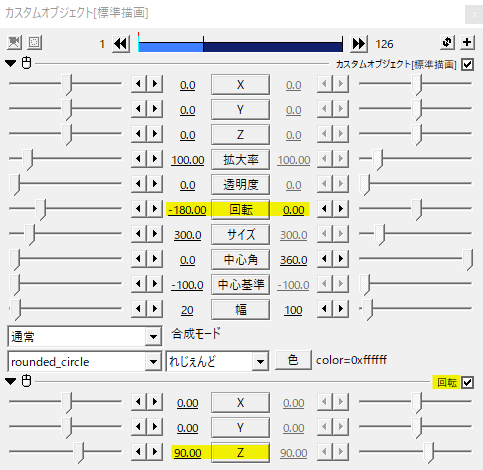
rounded_circleの回転を動かしている場合で、開始位置をずらしたい場合は基本効果にある回転をかけてZで調節することができます。
別パターンの出来上がり。
別パターンその2。こちらはオブジェクトひとつでできます。


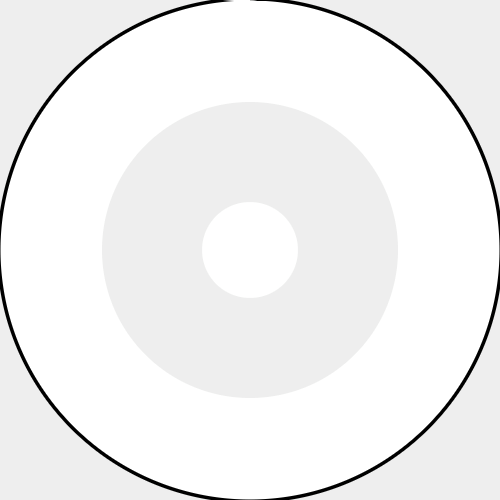
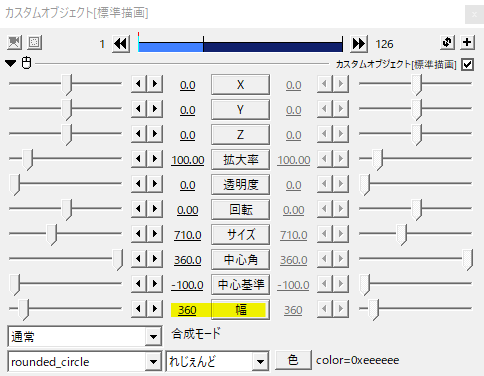
中心基準-100、中心角360にしたもの。画面の四隅を埋めるまでサイズを大きくします。


今度は内側の穴を埋めるように幅を調節します。

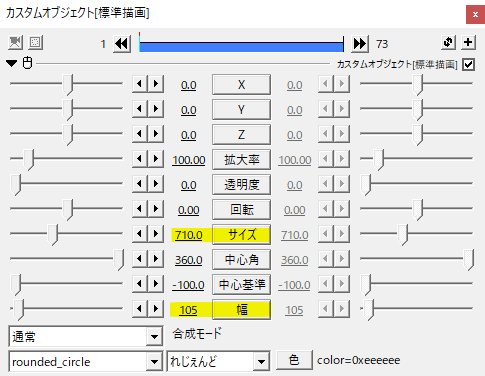
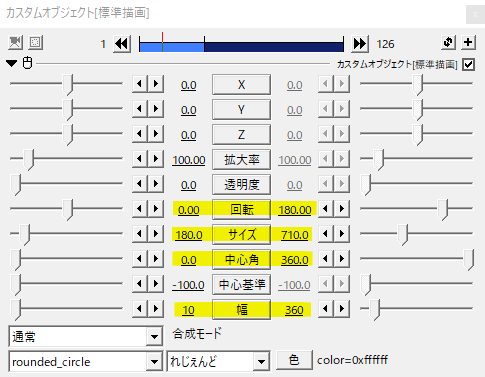
中心角を0から360へ、回転を0から180へ、幅を10から360へ移動させます。
サイズは0からではなく、180くらいと少し大きめの値から710へ移動させると綺麗に仕上がります。
問題点としてはサイズの上限が2000であること、システムの設定にある最大画像サイズの半分を超えると輪が保てなくなることがあります。1280×720までなら大丈夫だと思いますが、1920×1080のサイズで作る場合は拡大率で大きくするなどの対処が必要です。
別パターン2の出来上がり。
使用例
画像や動画の前に背景を先行させるといい感じになります。
いかがだったでしょうか。
rounded_circleを使った円を描くシーンチェンジ、機会があれば是非試してみてください。

