
今回は、グランジ素材を利用してかすれたテキストを作ってみたいと思います。グランジ(grunge)は汚れやしみなどの「汚い」を意味し、動画や画像に古びた感を出してくれます。
ティムさんの色調調整セットの中に含まれている白黒スクリプトを使用しています。色調調整セットは画像加工に役立つので、未導入の方はこれを機に是非導入してみてください。
→【AviUtl】 色調調整セットver6
グランジ素材の入手
グランジ素材はネットで検索するとフリーの素材として多くみかけるので、是非探してみてください。
中にはpsdというAdobeのPhotoshopで開く形式のファイルがあります。
このファイルはGIMPなどの画像編集ソフトでも開けるので、pngなどに変換して保存するといいと思います。
グランジ風 無料のデザイン用テクスチャー 50選とその利用例をご紹介します
かすれたテキスト

元となるテキストです。

白黒のグランジテクスチャです。


グランジテクスチャの画像オブジェクトの合成モードを乗算にしたもの。黒背景に白黒のグランジテクスチャを合わせると簡単にテキストにグランジ加工することができます。
使えるように素材化する

グランジテクスチャが必ずしも白黒で加工にぴったりな状態であるとは限りません。一工夫することでグランジ加工に適した素材にします。


色のついたグランジテクスチャに色調補正とティムさんの白黒をかけます。
今回は色調補正のコントラストと白黒のW%をいじりましたが、元のグランジテクスチャによって数値は変わるので適宜調節して見てください。

こんな感じになります。色がついたテクスチャでも素材化することでグランジ加工に適した状態にして使うことができます。
かすれ部分を透過する

背景とテキストです。

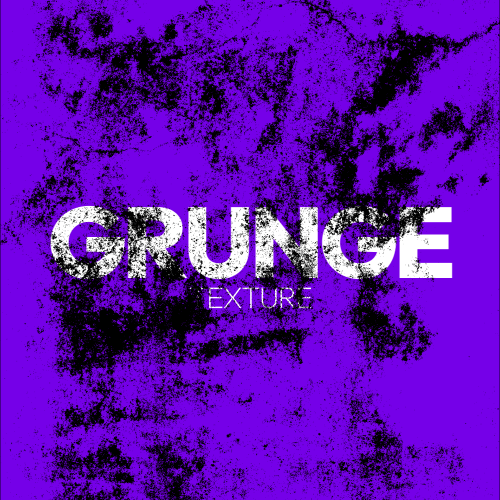
そこに最初のグランジテクスチャを乗算であわせるとこんな感じになります。テキストにかかる黒い部分だけを透過して背景と合わせてみたいと思います。


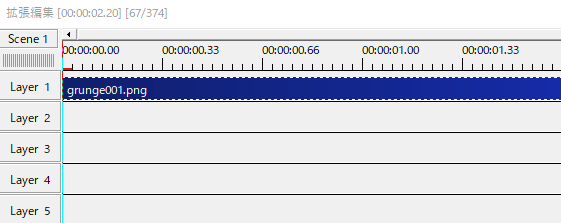
Sceneに素材化したグランジテクスチャを置きます。ポイントはしっかりと白黒状態になっていることです。


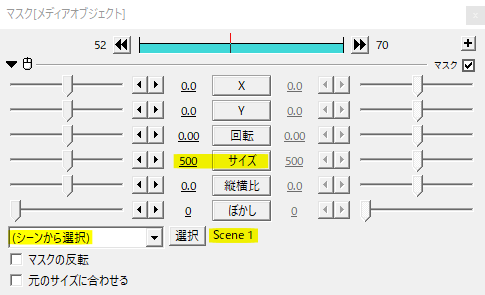
Rootに戻り、テキストにマスクをかけます。
マスクの種類を(シーンから選択)にし、先ほどのSceneを指定します。サイズは現在作っている動画のサイズに合わせます。例は500×500なのでサイズは500にしました。
マスクはマスク元の白い部分が表示され、黒い部分が透過されるという特徴があります。この特徴を生かしてテキストをグランジ素材でマスクすることでかすれたテキストを作ることができます。
使用例

マスクを使って透過させたテキストならば背景にどんな画像を置いてもよく、素材として扱いやすくなりますね。

タグ素材にかすれたテキストを置いたもの。
紙素材との相性が抜群です。ロゴやスタンプなどをかすれさせると質感アップですね。

複数の素材を使ったり、座標や反転などを利用して変化をつければグランジ動画の素材になりますね。
いかがだったでしょうか。
かすれたテキスト加工、機会があれば是非試してみてください。
