
今回は、ペイントやスプレーで線を描いたような演出を作ってみたいと思います。
ティムさんのライン抽出T
93さんの線を描画 twitterの概要欄にあるリンクをクリック
主にこのふたつのスクリプトを使用するので、未導入の方はこれを機に導入してみてください。
目次
円(図形)で線を引く

ペイントやスプレー演出では、図形を使って線を引きます。特に曲線が綺麗に引けることが大事です。素材はSceneで編集します。

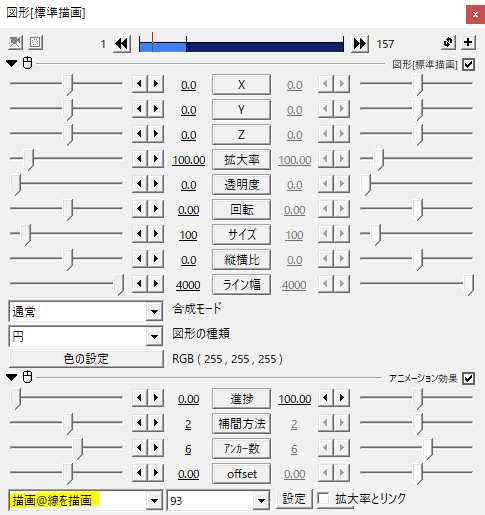
AviUtlには線を引くためのスクリプトがいくつかあります。今回は93さんの線を描画というスクリプトを例に使用していますが、他にもテツさんのTrackingラインやティムさんのTrackingラインEasyなどでも同じように線を引くことができます。

線を描画の使い方はアンカーを好きな位置に配置して、進捗を0→100へ移動させます。補間方法を1,2,3のいずれかにすると曲線になります。
こんな感じで曲線を引ければOKです。

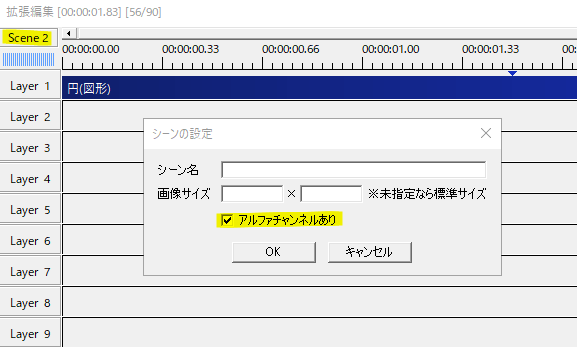
シーンの設定からアルファチャンネルありにチェックを入れると、呼び出したシーンの背景が透過されます。

背景を置き、シーンオブジェクトに単色化をかけて着色します。ペイントの基本はこれで完成です。
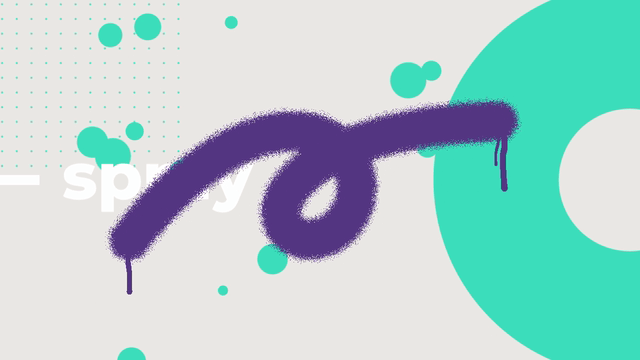
スプレーにする


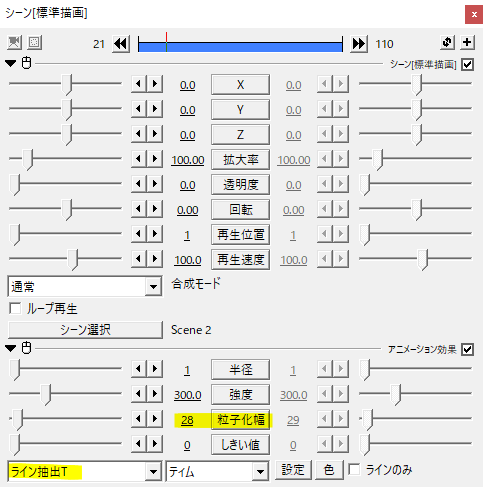
ペイントに一工夫してスプレーのようにしてみます。使用するのはティムさんのライン抽出Tというスクリプトです。
粒子化幅という値を大きくすることで、スプレーを吹きつけたような感じを出すことができます。
スプレー素材の出来上がり。
応用

ペイントに液だれを加えるとよりペイントっぽさが出ます。これは以前に紹介した液体ちっくの手法を使います。

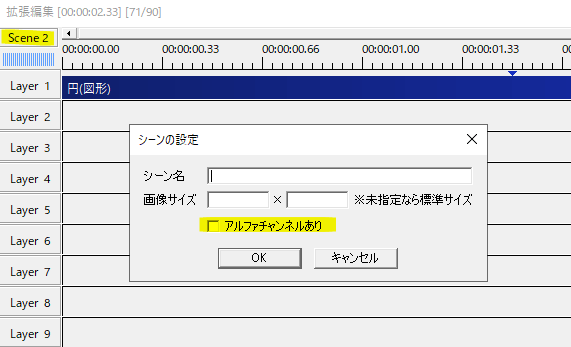
ポイントとして、2値化はアルファチャンネルが付いているとうまくいきません。シーンの設定からアルファチャンネルありのチェックを外します。

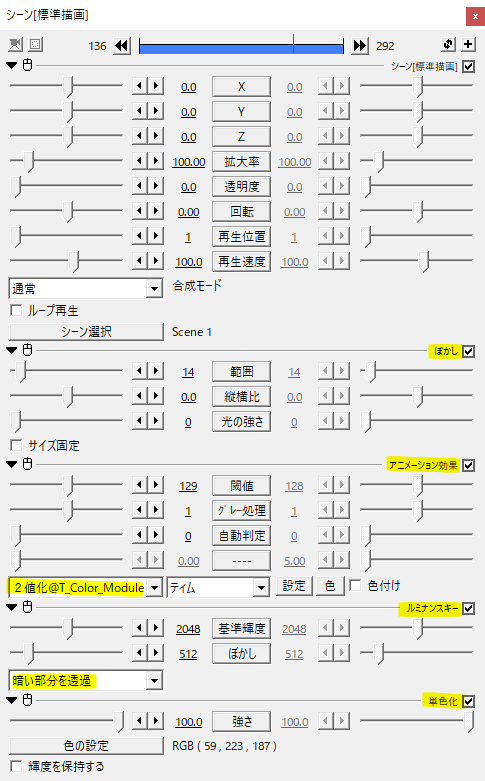
そのままだと背景が真っ黒なままです。呼び出したシーンオブジェクトにぼかしと2値化をかけたあと、ルミナンスキーで黒い部分を透過させることで素材として使えるようにしています。
使用例
スプレー缶は自分で描きましたが、このような素材も加えると一工夫になりますね。
ステンシルと呼ばれる型抜きのようなものも作れます。スプレー素材を型抜き素材でマスクするのがポイントです。
いかがだったでしょうか。
線を描画とライン抽出Tの粒子化機能を使ったペイントとスプレー演出、機会があれば是非試してみてください。