
今回は、AviUtlでの編集中にXY軸のグリッドを表示させることについて紹介したいと思います。グリッドの表示はオブジェクトを揃えて並べたりするときに役立ちます。
グリッド(XY軸)の表示

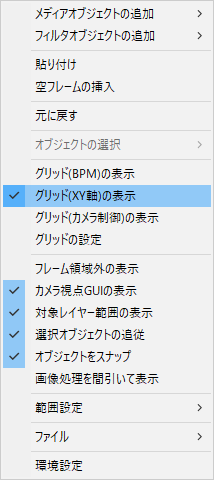
拡張編集上で右クリック→グリッド(XY軸)の表示にチェックを入れます。

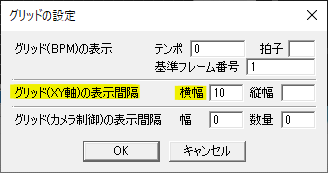
再び拡張編集上で右クリック→グリッドの設定を開きます。グリッド(XY軸)の表示間隔の横幅にお好みで数値を入力してください。単位はpxです。上の例では10px間隔でグリッドが表示されます。
縦横比が同じでよければ縦幅は空欄でもかまいません。

このようにグリッドが表示されます。
新規プロジェクトを作成して、何のオブジェクトも置かない状態でグリッド(XY軸)の表示させようとしても上手くいかないことがあります。そんなときは何でもいいのでオブジェクトを置いてください。グリッドが表示されるはずです。
レイアウトのガイドとして利用する

テキストをはじめとするオブジェクトの端を揃えるときの補助に。オブジェクトによって中心の位置やサイズが異なり、座標では揃えるのが難しい場合があります。そんなときはグリッドを表示させて目視で調整します。

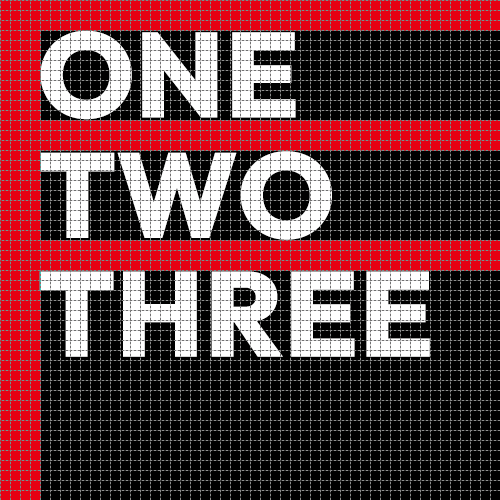
オブジェクト間の余白を設定する補助に。

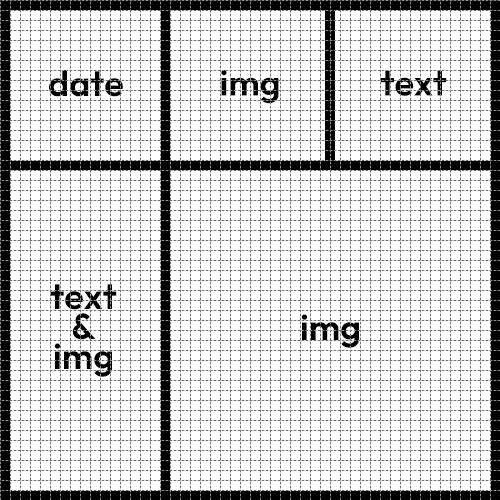
グリッドデザインのレイアウトに。

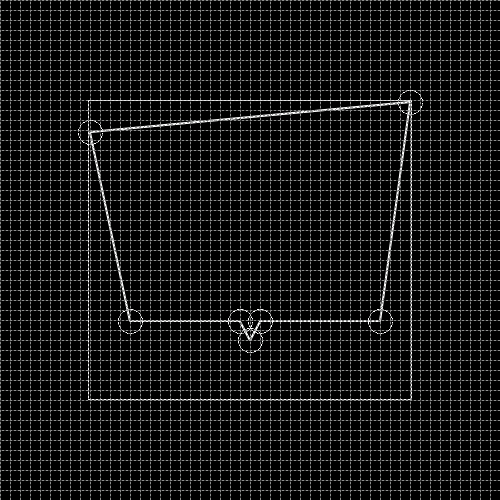
アンカーを利用したスクリプトやカスタムオブジェクトでも、グリッドがあると綺麗な形に整えることができますね。
虫眼鏡プラグイン

グリッド表示とあわせて入れておきたいのがうえぽんさんの虫眼鏡プラグインです。メインウィンドウとは別の窓で部分的な拡大ができ、座標の微調節が楽になります。
テンキーを活用

キーボードにテンキーが付いている場合、数字の2,4,6,8でXY座標を1単位で動かすことができます。
オブジェクトをX座標100まで動かしたい場合に、マウスを使って98まで来たけど、あと2を調節するのに102になったり96に戻ったりと微調整が難しいことがあります。そんなときはテンキーを使うとスムーズに目標座標に配置することができると思います。
ちなみに、/と*では22.5ずつ回転し、+と-で拡大率を10ずつ調節することができます。
いかがだったでしょうか。
レイアウトの補助にグリッド(XY軸)の表示、機会があれば是非試してみてください。

