
今回はディスプレイスメントマップを使ったグリッチを試してみたので紹介したいと思います。メインで使用するスクリプトはティムさんのポスタリゼーションとさつきさんのTA横スクロール(行)です。
ティムさん
→【AviUtl】 色調調整セットver6
さつきさん
→AviUtlスクリプト一式20160828
Sceneでマップを作る


まずはディスプレイスメントマップで使用するマップをSceneで作ります。

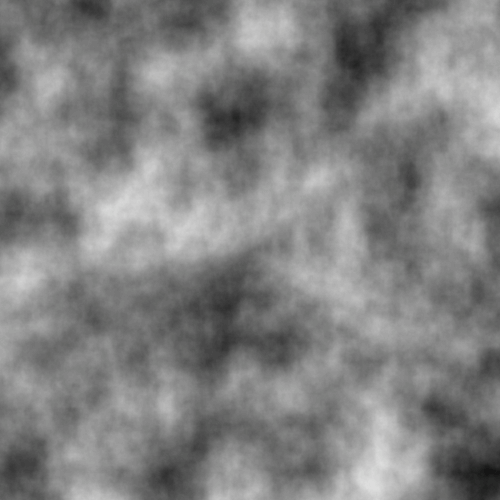
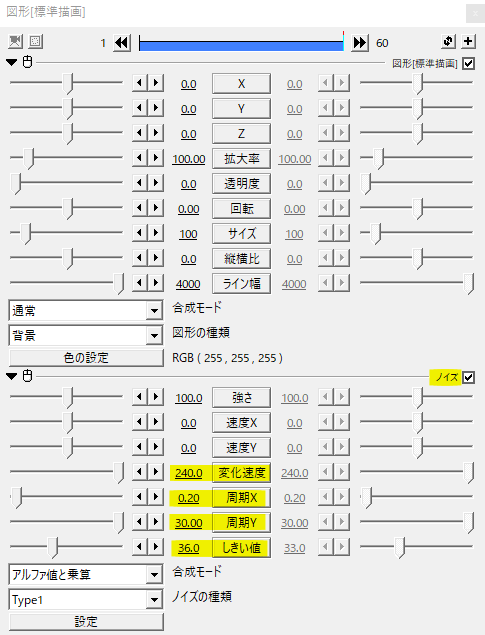
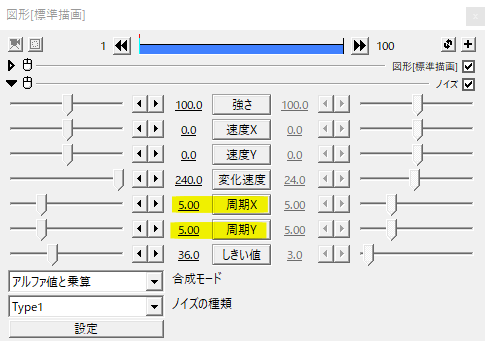
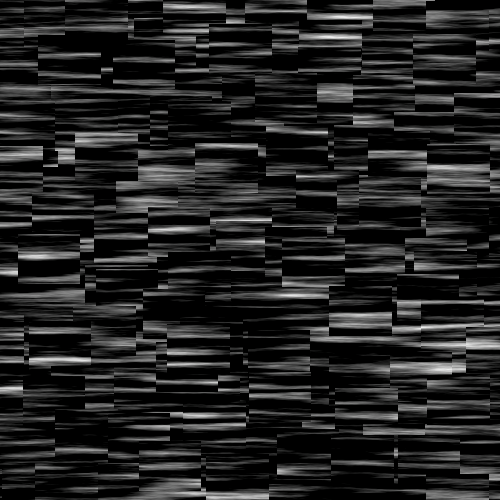
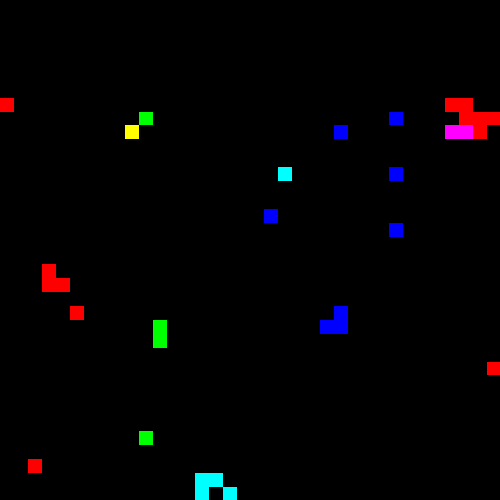
背景にノイズをかけます。周期Xを小さめにして横に伸ばしています。変化速度は200以上なら十分だと思います。あんまりゆっくりだと合わないですね。
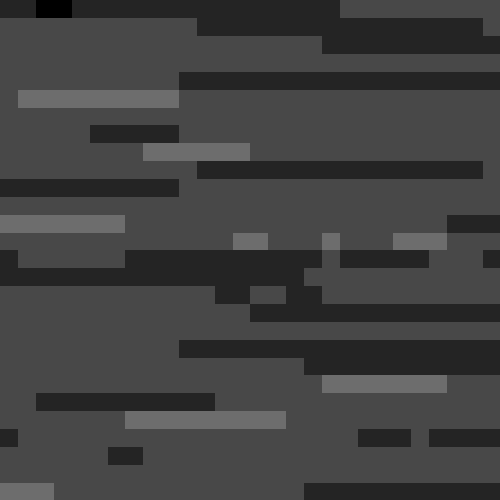
こんな感じのものができます。


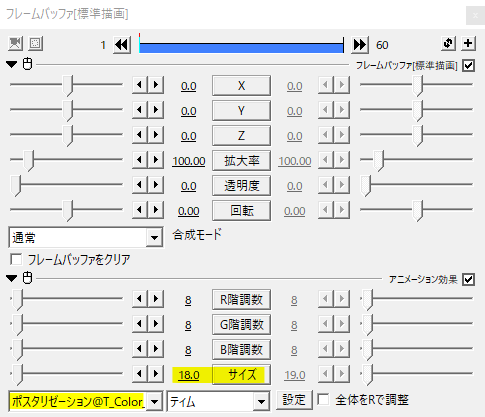
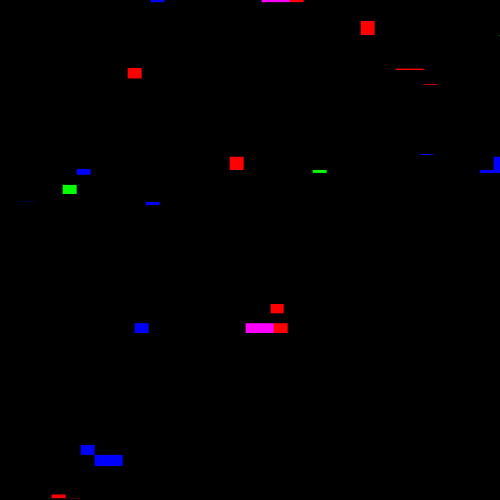
フレームバッファを出してポスタリゼーションをかけます。サイズで高さを調節します。

必要ならばノイズのしきい値や周期XYを調節して好みの感じに仕上げてください。
長方形が高速で移動している感じ。これをディスプレイスメントマップのマップに指定します。
ディスプレイスメントマップ

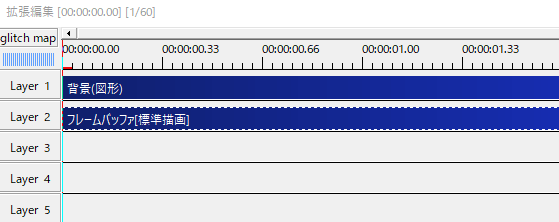
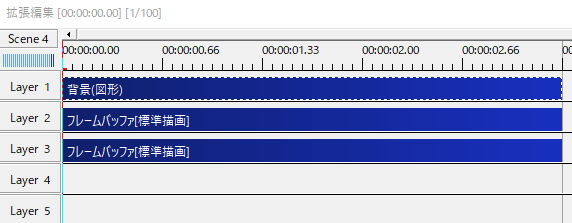
Rootに戻り、フレームバッファにディスプレイスメントマップをかけます。フレームバッファを使用すると複数オブジェクトで構成された画面全体に対してグリッチをかけることができます。
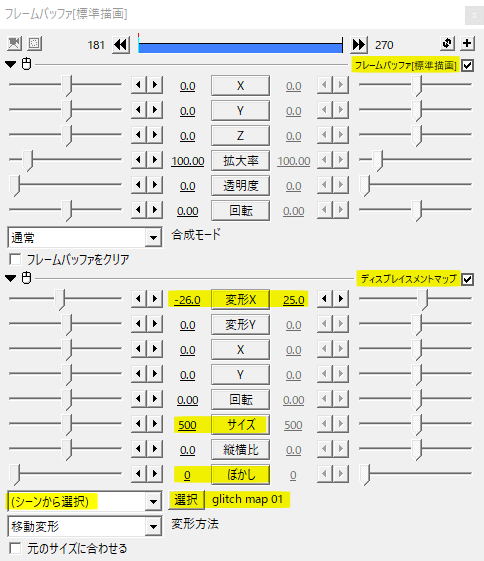
マップの種類を(シーンから選択)にし、先ほど作ったSceneを指定。ぼかしを0にして、サイズを現在作成している動画サイズに合わせます。
変形Xをマイナス値とプラス値の間でランダム移動させます。移動方法がランダム移動というのがポイントですね。
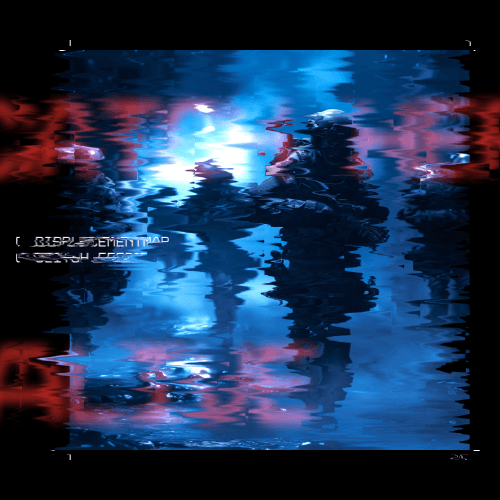
画面が横にずれるグリッチの出来上がり。
手順としては、
1.Sceneでマップを作り
2.そのマップを利用してディスプレイスメントマップでずれを作り出す
といった感じですね。

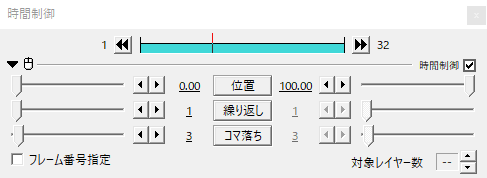
グリッチの動きが速すぎると感じる場合は、時間制御を出してコマ落ちで調整してみるといいかもしれません。
いろんなマップを作る


Sceneで作ったマップを使いディスプレイスメントマップでずらす。グリッチの作り方がわかったら、あとは作るマップのバリエーションを増やしていきたいところです。
ノイズの周期XYを同じにするとモザイクのようなマップになります。
こんな感じですね。これをマップにしてみます。
横長のマップに比べるとより細かくずれていますね。


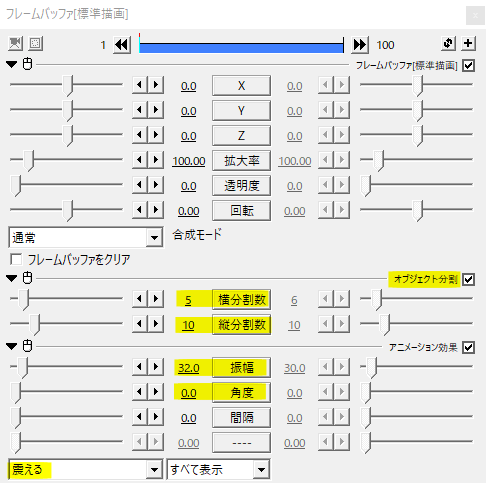
別パターン。記事の冒頭で作ったマップをベースにして、さらにフレームバッファを出してオブジェクト分割と震えるを加えてみました。
横分割数を少なめにすると横長になります。震えるは角度を0にして振幅を調節するのがポイントです。

より複雑なマップになります。
こんな感じになります。コマ落ち3です。
グラデーションと粒状化


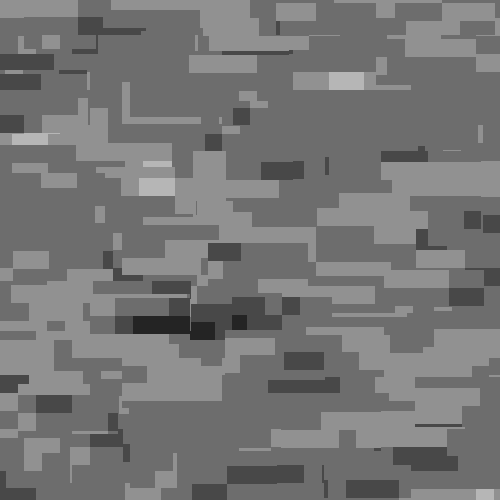
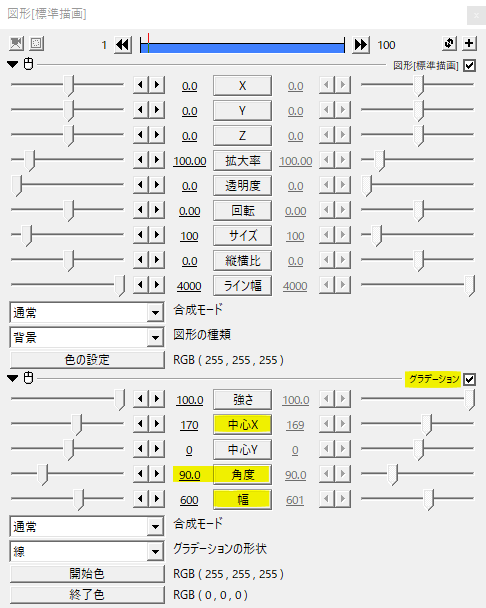
新しくマップを作っていきます。背景にグラデーションをかけます。角度90にして横方向にグラデーションがかかるようにします。


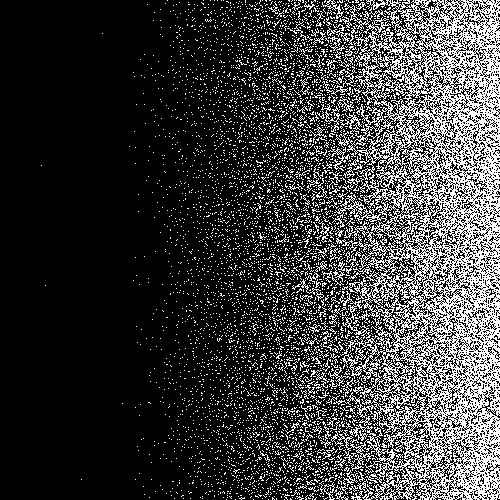
ティムさんの粒状化をかけます。左側、黒い部分の割合はグラデーションの中心Xで調節してください。


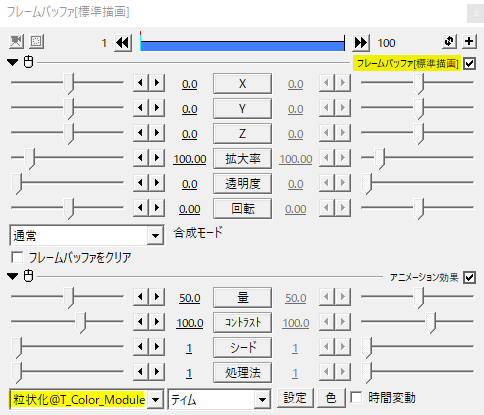
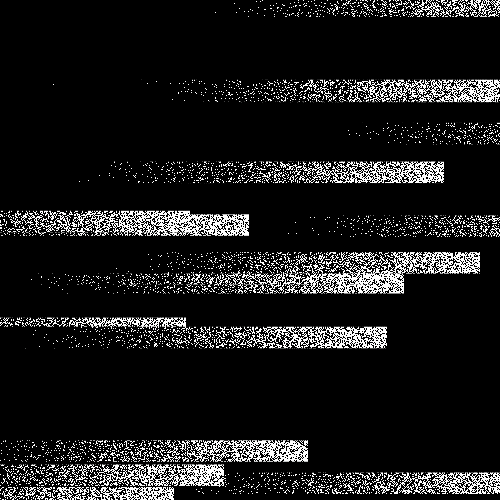
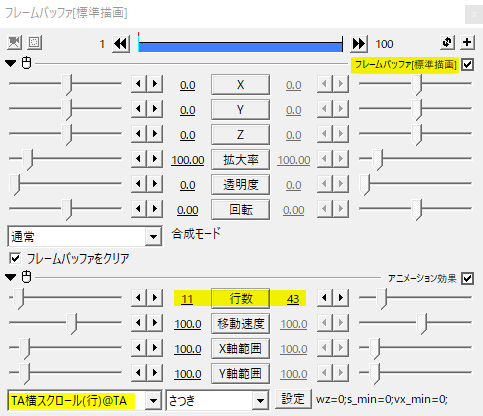
フレームバッファを出し、そこにさつきさんのTA横スクロール(行)をかけます。行数をお好みでランダム移動させます。
ここでマップを完成させる場合は、フレームバッファをクリアにチェックを入れます。


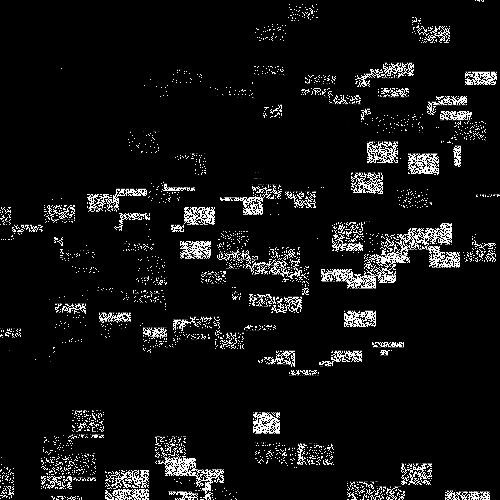
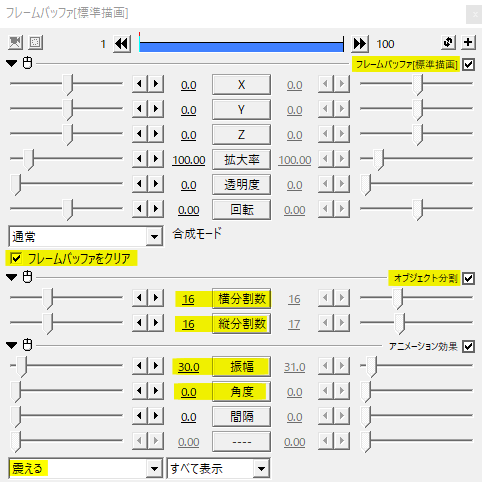
さらにもうひとつフレームバッファを出します。こちらにはオブジェクト分割と震えるをかけました。
オブジェクト分割をかけた最後のフレームバッファは、フレームバッファをクリアにチェックを入れておきます。

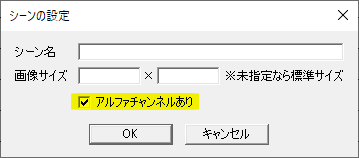
シーンの設定からアルファチャンネルありにチェックを入れます。
ディスプレイスメントマップはアルファチャンネルの有無で挙動が変わるので、フレームバッファのクリアとシーン設定のアルファチャンネルありはよく確認しておきたいポイントです。
粒状化した部分がザラザラっとした感じのグリッチとして表現できます。
アルファチャンネルのあるマップを利用してディスプレイスメントマップを適用すると、何も置いていない透明な部分は動きません。アルファチャンネルの設定がないマップは画面全体が動くので、ここは大きな違いです。
このように画面の一部にだけグリッチをかけたい場合は、TA横スクロール(行)をかけてフレームバッファをクリアにし、アルファチャンネルありの設定にすると良いですね。
その他


ノイズをかけた後、ポスタリゼーションをかけずにオブジェクト分割と震えるをかけたマップでは、指先ツールで引っ張ったような感じになります。

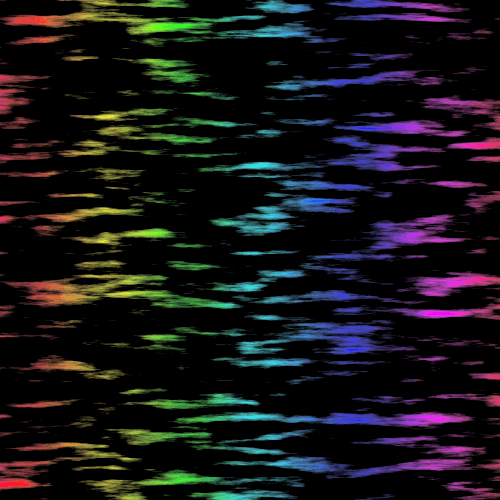
ノイズにティムさんの虹色グラデーションをかけたもの。

フレームバッファにponさんのTurbulentで歪めました。歪められればどんな方法でも構いません。

さらにフレームバッファを出してこちらにはポスタリゼーション。

TA横スクロール(行)でランダムに。カラフルなブロックノイズはグリッチと合わせて使うと効果的です。
使用例
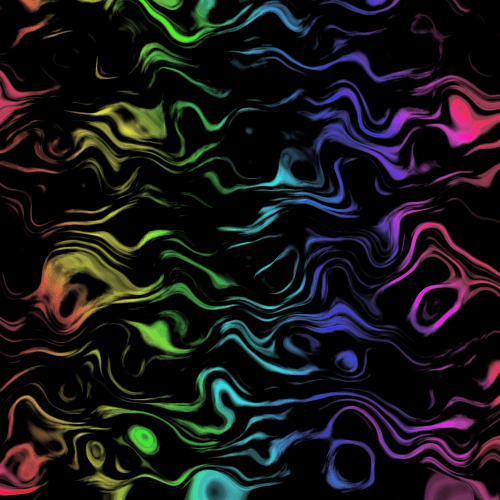
横ずれ、かすれ、カラーブロックノイズを合わせたグリッチができました。グリッチは瞬間的なものなので、実際にはごく短いフレームで利用することになりますね。
いかがだったでしょうか。
ここでは紹介しきれませんでしたが、gomethさんの漫画化スクリプトを利用しても面白いマップが作れそうです。パラメータの値は参考なので、どんどんいじって好みのグリッチを探してみてください。

