
今回は、AodarumaさんのModulatorというスクリプトを紹介したいと思います。
Aodaruma-AviUtl-Script
画像や動画にModulator

こちらは元画像です。


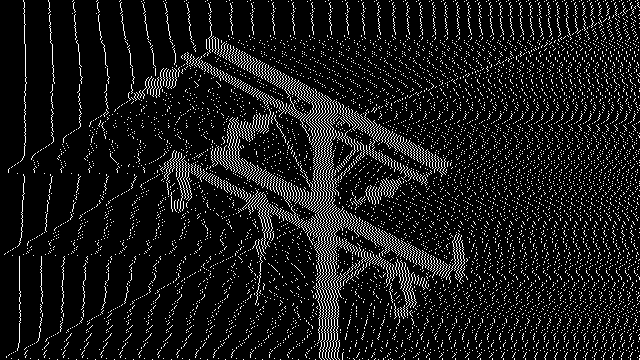
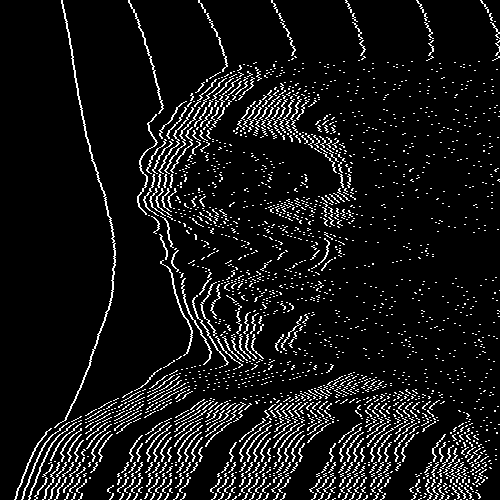
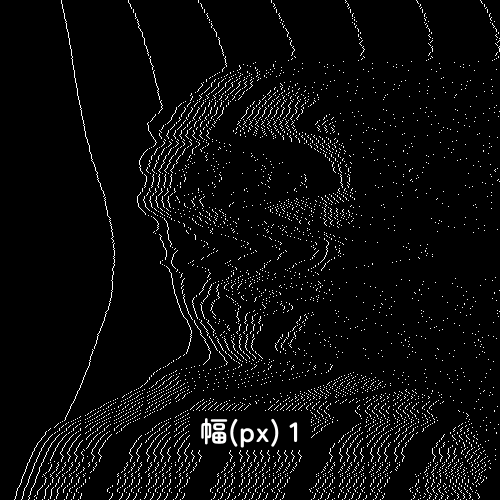
Modulatorスクリプトをかけることで画像や動画を波線で表示してくれます。
この線はオブジェクトのサイズによって変わってきます。1000×1000を拡大率50にした画像と500×500の画像では見え方が異なります。いろんなサイズの素材を扱う場合はSceneを利用したり、フレームバッファにModulatorをかけることで素材による違いを回避することができます。
設定

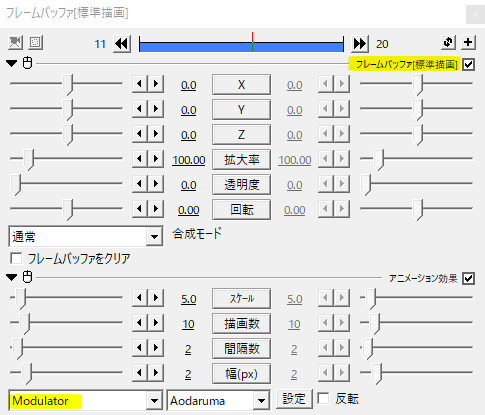
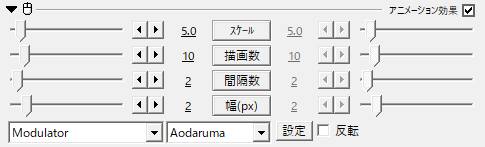
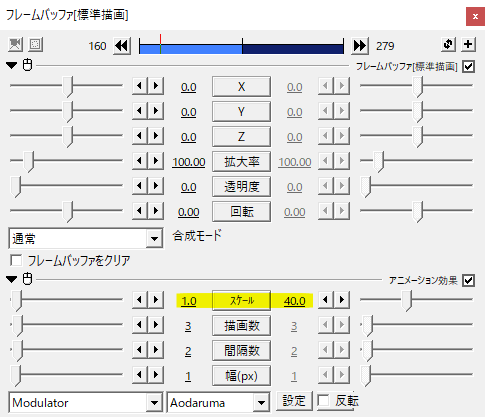
では、Modulatorの設定を見ていきます。Modulator.anmをメモ帳で開くと説明が書いてあるので目を通しておくといいかもしれません。

幅(px)は線の幅ですね。

間隔数は線の束と束の間隔を調節します。

描画数は一束の線の数です。

スケールは線と線の間隔です。小さくするほど詰まっていき、大きくするほど広がっていくといった感じです。

反転にチェックを入れると色が反転します。


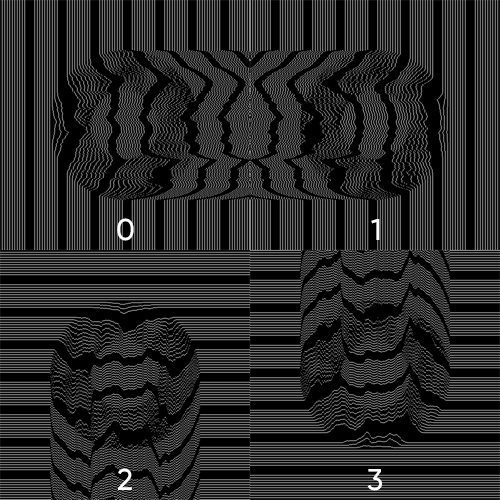
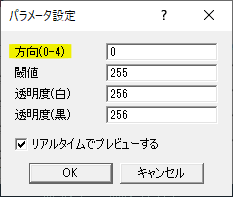
パラメータ設定の方向では波線の向きを決めることができます。スケールなどを動かすとこの方向に移動します。
動かしてみる

スケールの値を移動させてみました。オブジェクトは静止画ですが、スケールを移動させることで波線が動くのが分かります。

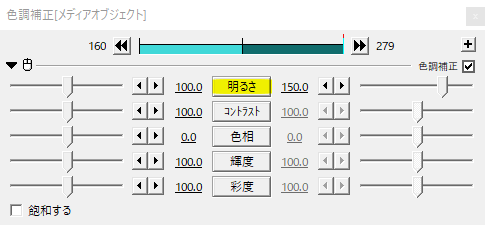
今度はModulatorのパラメータは一切動かさずに、色調補正の明るさを移動させてみます。これでも波線が動きましたね。
Modulatorのパラメータを動かさなくても、素材にかけたエフェクトによっても変化します。ティムさんの色調調整セットにはオブジェクトの見た目を変えるエフェクトがたくさんあるのでお勧めです。
その他、ディスプレイスメントマップを使った歪みなんかも相性がよさそうです。
使用例
こんな感じ。動画内の一部でノイズのように使用してもいいですね。
一点だけ、解像度が低いと動画の出力時にブロックノイズが発生しやすくなります。その場合は、映像のビットレートを上げるなどしてみてください。
いかがだったでしょうか。
SFちっくなコンセプトやモニターグラフィックスなどにも合いますし、ノイズとしても一味違った雰囲気が出せそうです。Modulator、機会があれば是非試してみてください。
