
今回は、rikkyさんのディザリンググラデーションとティムさんの粒状化について紹介したいと思います。
rikkyさんのdithering
→[Aviutl]ディザリンググラデーション スクリプト [Aviutl]レンズディストーション スクリプト
ティムさんの色調調整セット
→【AviUtl】 色調調整セットver6
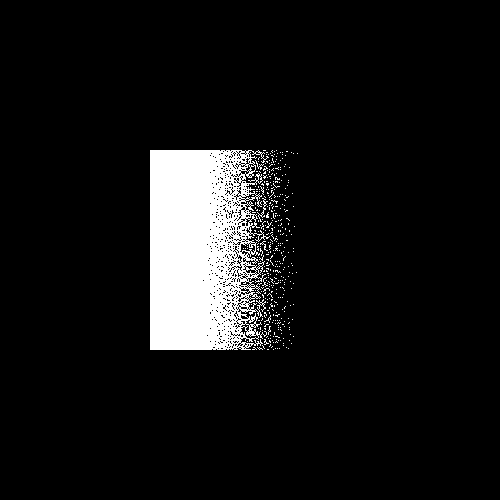
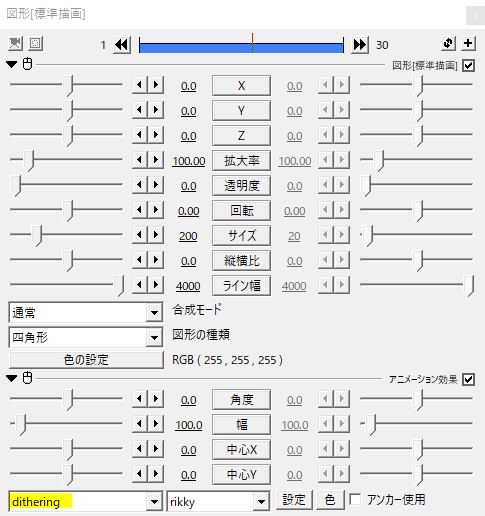
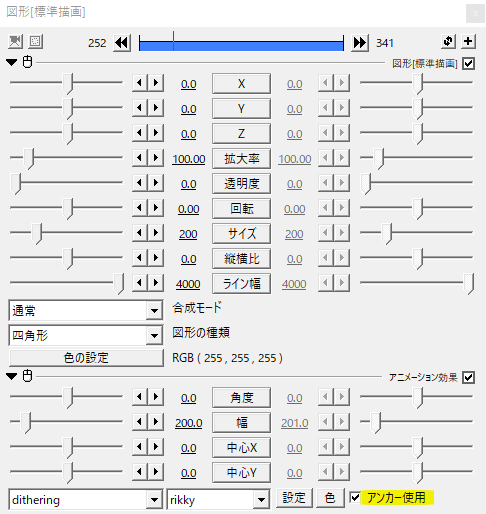
図形にdithering


四角形にditheringをかけました。
使い方の要領はグラデーションと同じなので、わかりやすいと思います。角度と幅、中心XYで調節します。
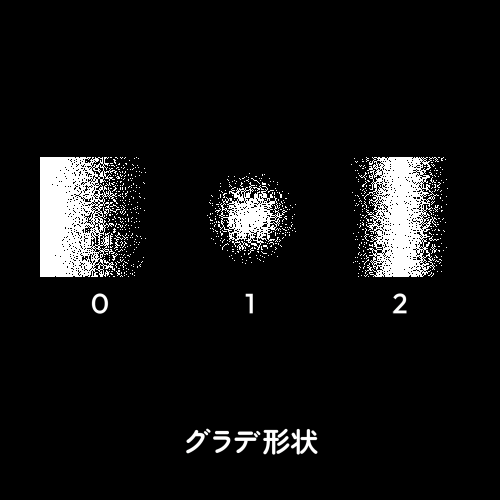
グラデーションの形状


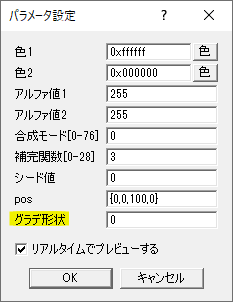
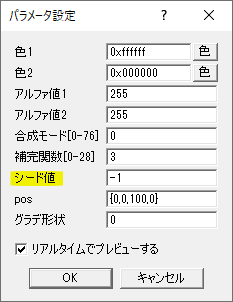
パラメータ設定にあるグラデ形状は0が線、1が円、2が凸形になります。
シード値

ditheringはオブジェクトのレイヤーを動かすとランダムに変化します。
シード値をマイナスの値に設定することで固定化し、レイヤー間を移動しても変化しないようにすることができます。
シード値に”f3″と入力すると3フレーム毎に変化します。
fはフレーム毎、tにすると秒毎に変化します。””(ダブルクォーテーション)を忘れずに。
3フレーム毎に変化しつつ、レイヤー間の移動で変化しないようにするには”f-3″と入力します。
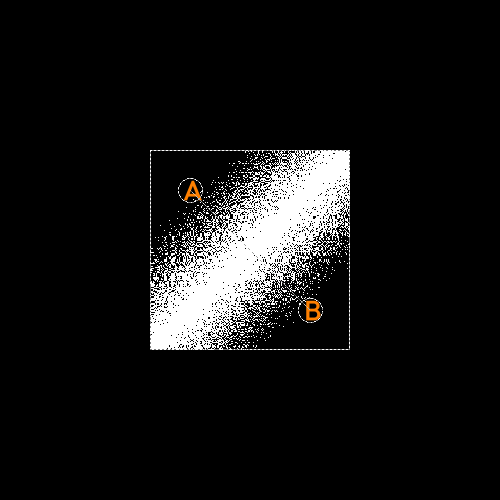
アンカーで動かせる


アンカー使用にチェックを入れると、アンカー操作でグラデーションを調節することができます。座標のリンクと合わせると、別レイヤーに置いたオブジェクトをアンカーとして扱うこともできます。
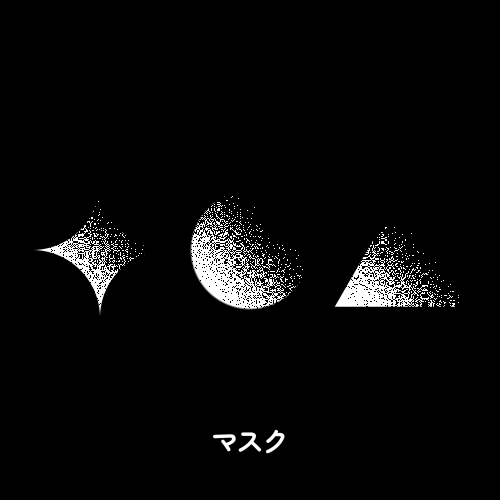
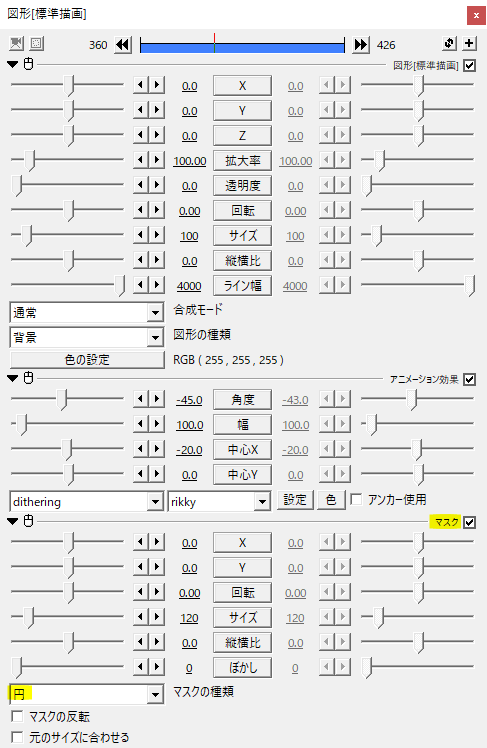
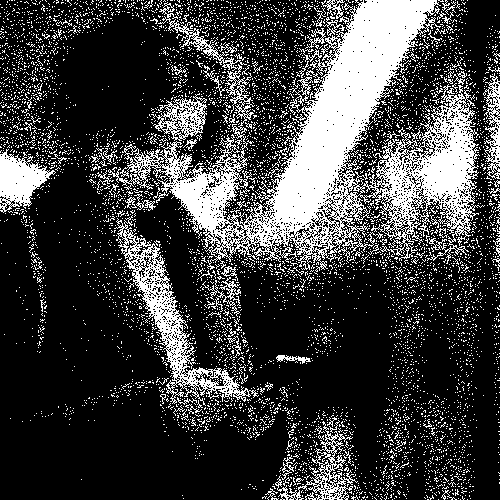
マスクできれいに型抜き


図形にditheringをかけるとわずかですが輪郭が残ってしまうことがあります。
そこで図形などで利用する場合、オブジェクトに直接かけるのではなく、背景にditheringをかけマスクで図形のかたちに切り抜くと上手くいきます。テキストもSceneに置いてマスクをかけると縁が残りません。
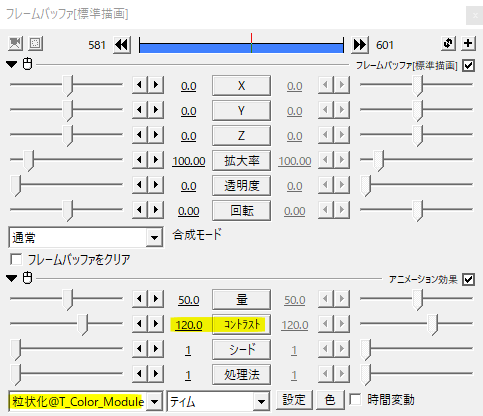
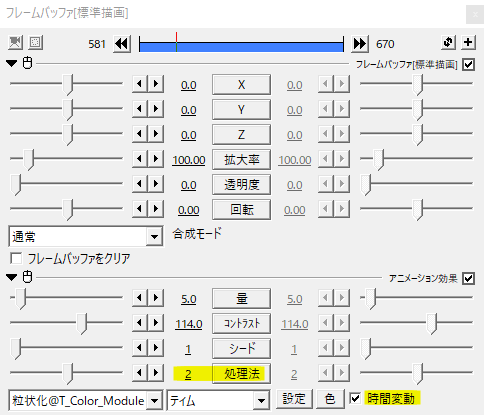
ティムさんの粒状化

元画像


ティムさんの粒状化をかけます。
まずは量を変えずにコントラストを大きくしたり小さくしたりして調節するとやりやすいかと思います。
時間変動にチェックを入れると毎フレーム変化します。時間制御を使うと2フレーム毎、3フレーム毎などのコマ落ちさせることができます。
この部分は、出力する際かなりビットレートを上げないと潰れてしまい思った仕上げにならないので注意が必要です。


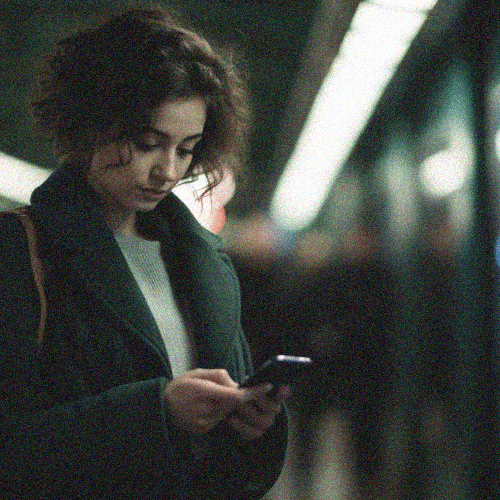
処理法を2にすると、暗い中を撮影したようなノイズが再現できます。素材の方も色調調整で明るさ、コントラスト、彩度なんかを低めにすると雰囲気が出ると思います。緑っぽい色は特に合いますね。
量を少なめにするとちょうどいい感じになると思います。

部分的にぼかしたテキスト素材。

粒状化をかけると、ぼかしの部分が粒状のノイズになります。
いかがだったでしょうか。
グラフィックの加工などグラデーションの新しいパターンとして活躍してくれると思います。
rikkyさんのdithering、ティムさんの粒状化、どちらも機会があれば是非試してみてください。

