
今回は追加CSSで、記事中にある見出し(h2)のスタイルを変えてみたいと思います。
【使用テーマ】
yStandard本体 : 4.50.0、子テーマ : 4.0.0
h2はいろいろ使われている

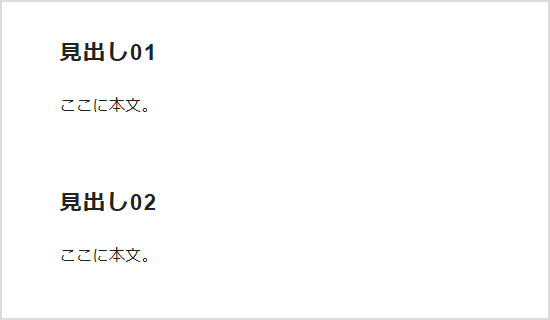
記事中の見出しをちょっと装飾してみようと追加CSSでh2をカスタマイズしてみます。


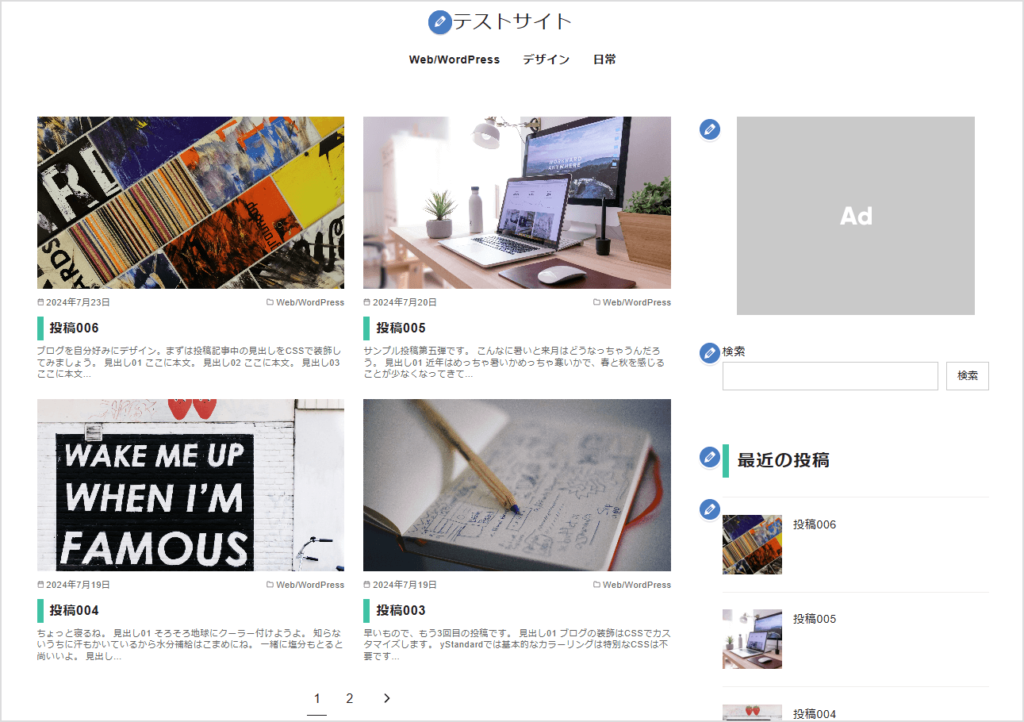
一見上手くいったかのように見えますが、普通にh2をカスタマイズすると・・・

記事中の見出しだけでなく、アーカイブのタイトルやサイドバーのタイトルにまで影響してしまいます。これはh2が他のところでも使われているからです。
記事中のh2だけに適用したい

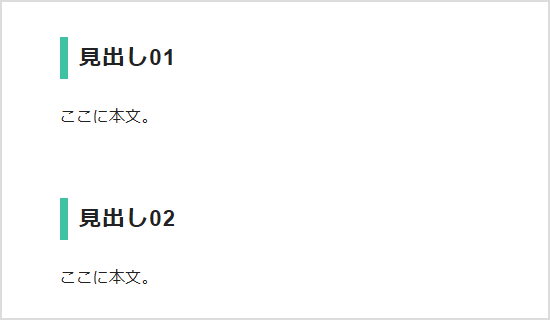
追加CSSではただのh2ではなく、.entry-content h2 {}と書きます。これで記事中の見出しだけを装飾することができます。
.entry-content h2 {
padding: 0.25em 0.5em;
border-left: solid 8px #34C2A4;
}このように.entry-contentの後に半角スペースを空けてh2とすることで、記事中の見出し(h2)だけに設定したスタイルが適用されるようになります。
同じようにh3、h4などもカスタマイズできます。
ポイントは.entry-contentの後に半角スペースを空けてカスタマイズしたいクラス等を指定することです。これで見出しだけでなく、他の要素も記事の中だけスタイルを変えることができるはずです。
おしゃれな見出しを探す
あとはネット上で公開されている見出しのCSSデザインをコピペしたり、さらに自分好みにカスタマイズしてみてください。
いかがだったでしょうか。
記事中だけスタイルを変えたいという場面は結構あると思うので、そんなときは是非この方法を試してみてください。