
今回は、手動でアドセンスなどの広告を貼っている場合に、特定のページだけ非表示にする方法を試してみたので紹介したいと思います。
参考にしたページ
→https://zakkinks.com/adsense_preview_404_hide/
使用中のテーマはyStandard 4.46.0、子テーマ 4.0.0です。
表示させない方がいいページ
手動でサイドバーなどにアドセンスのコードを貼っていても、コンテンツではないページやコンテンツが広告よりも少ないページにはアドセンスの広告を表示させない方が良いです。例えば404ページや検索結果のページですね。
また、内容的にアドセンスのポリシー違反になりそうなページや、著作権の関係で広告を避けたいページなども非表示にした方が良いでしょう。
このような特定のページで広告を表示させないことで、アドセンスのポリシー違反を避ける一助になると思います。
ショートコードで解決
//広告非表示ショートコード
function shortcode_ad_exclude( $atts, $content = null ) {
if( !is_404() && !is_search() && !is_single( array( '記事ID1', '記事ID2' ) ) ) {
return $content;
}
}
add_shortcode('ad_exclude', 'shortcode_ad_exclude');こちらはサンプルコードです。

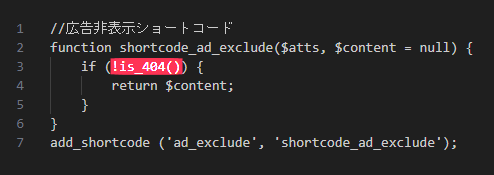
例えば404ページでは広告を非表示にしたいという場合のコード。

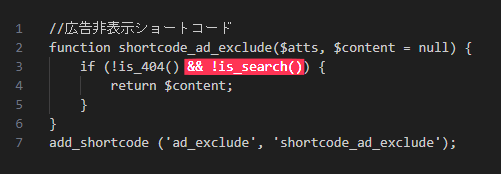
非表示にさせたいページを追加するには&&で繋げます。404ページに加えて検索結果のページも非表示にするコード。

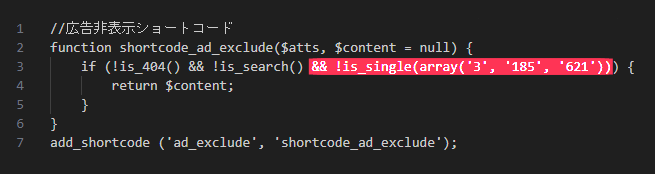
個別の投稿記事で広告を非表示にするコード。’3′, ‘185’, ‘621’のように記事IDを列挙することで個別の投稿記事を非表示設定にします。
WordPressの投稿一覧のページで記事タイトルにカーソルを合わせると、ウィンドウ左下にステータス情報が表示されると思います。post=数字の部分が記事IDになります。
このように記述したコードを子テーマのfunctions.phpに追加します。
//サイドバーでショートコードを使う
add_filter('widget_text', 'do_shortcode');サイドバーでショートコードを使う場合は上記のコードをfunctions.phpに追加します。
[ad_exclude]ここにアドセンスのコード[/ad_exclude]記事内やウィジェット内でアドセンスのコードを[ad_exclude] [/ad_exclude]で囲って使います。
