
今回は、UX(ユーザー体験)やSEO(検索エンジン最適化)の点からページ読み込み速度の改善を試してみたので紹介したいと思います。
ポイントは画像のWebP化とフォントのセルフホスティングです。
現状把握

まずは自分のサイトの現状把握から。PageSpeed Insightsで自サイトのURL、基本的にはトップページのURL、を入力して分析ボタンをクリックします。

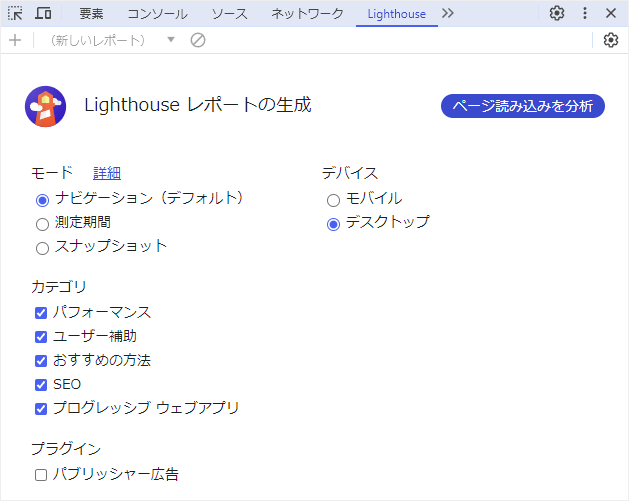
別の方法では、Chrome系のブラウザで自サイトのトップページを表示させてF12を押しデベロッパーツールを出します。要素、コンソールなどが並ぶ上部のタブからLighthouseを選択し、ページの読み込みを分析ボタンをクリックします。

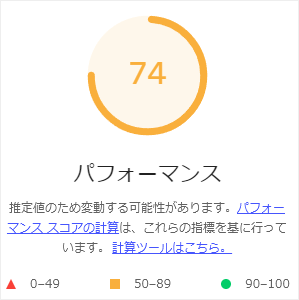
しばらく待つと、パフォーマンス、ユーザー補助、おすすめの方法、SEOの項目で分析結果が表示されます。
赤やオレンジのスコア90以下が要改善の目安とされ、緑色のスコア90以上を目指して問題点を改善していきます。
改善点

主な改善点は2点、そのうちのひとつが次世代フォーマットでの画像の配信です。
JPG、PNG、GIFの形式で画像をアップロードしている場合、より圧縮率の高いWebp形式での画像アップロードが推奨されています。

もう一つの改善点がレンダリングを妨げるリソースの除外です。
主にGoogle FontsなどWebフォントを導入している場合に、ページの読み込み速度を遅くする原因となっています。
これら2点について改善していきます。
Converter for Mediaで画像をWebPに変換

WordPressのプラグイン、Converter for Mediaを使ってアップロードする画像を自動でWebPに変換します。さらに、すでにアップロードしてある画像も一括でWebPに変換することもできます。

プラグインの追加からConverter for Mediaを検索、今すぐインストールをクリックし有効化します。
Converter for Mediaの設定

基本的な設定を見ていきます。
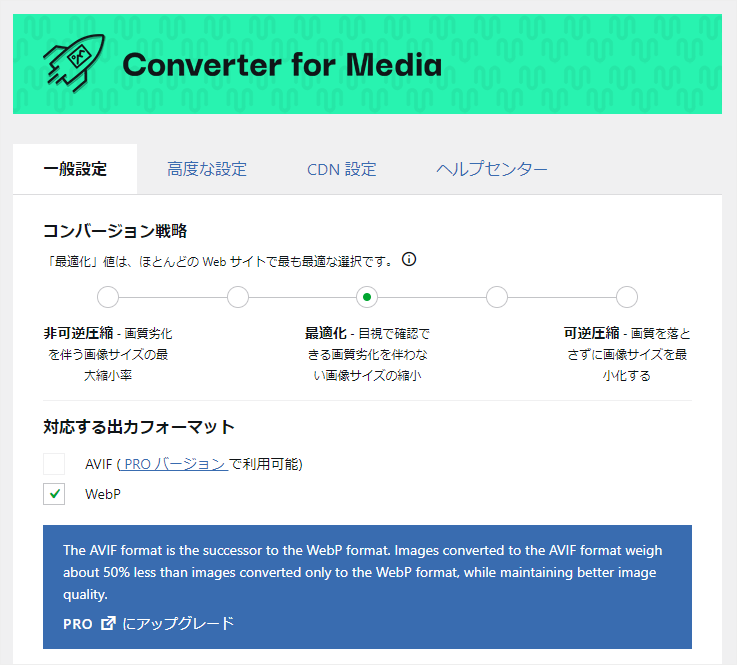
一般設定のタブ、コンバージョン戦略では画像をどの程度圧縮するかを決めることができます。デフォルトの最適化で良いと思います。
対応する出力フォーマットはWebPで、こちらもデフォルトです。

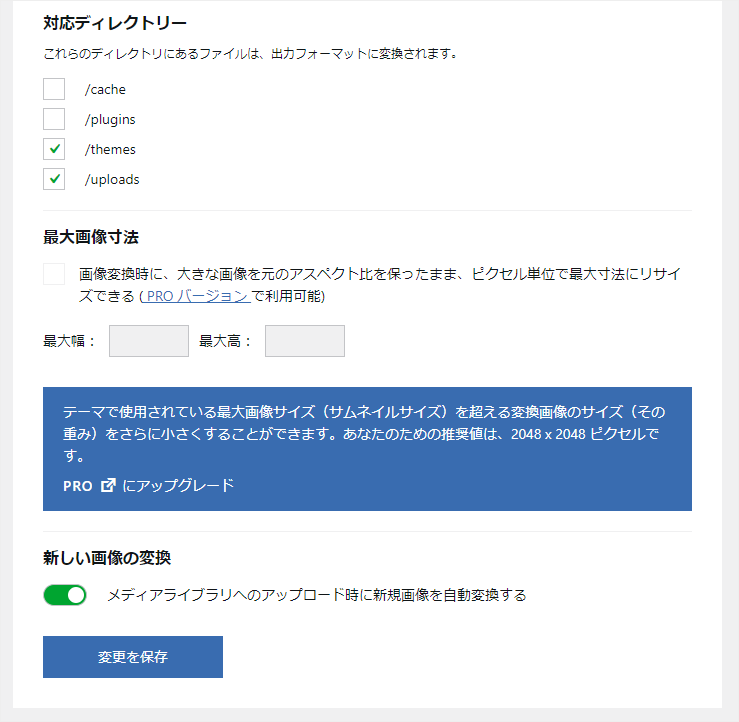
対応ディレクトリーでは/uploadsの他に/themesにもチェックを入れました。uploadsは自分でアップロードした画像、themesはテーマで使用している画像も対象になります。
最大画像寸法は特に設定することはありません。
新しい画像の変換では、アップロード時に画像を自動でWebPに変換するかどうかです。デフォルトでオンになっています。
最後に変更を保存します。

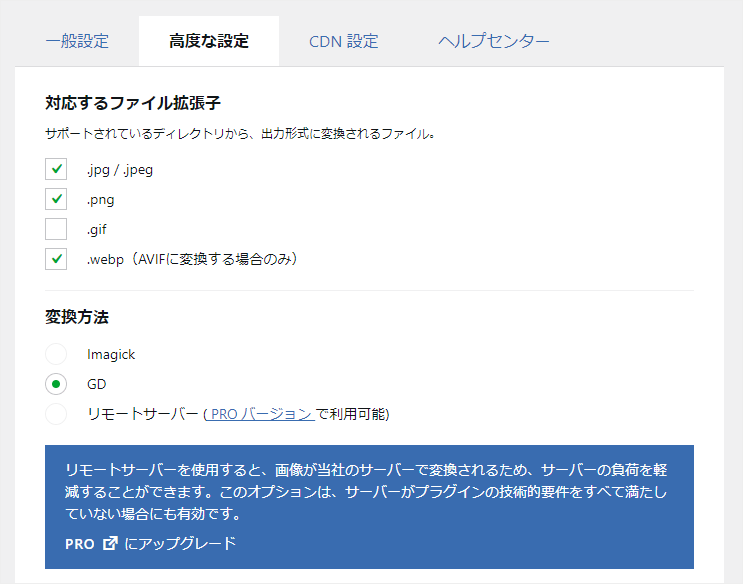
続いて高度な設定タブをクリック。
対応するファイル拡張子から変換したいファイルの形式をチェック。デフォルトのままで良いと思いますが、GIFもWebPに変換したい場合は.gifにチェックを入れます。

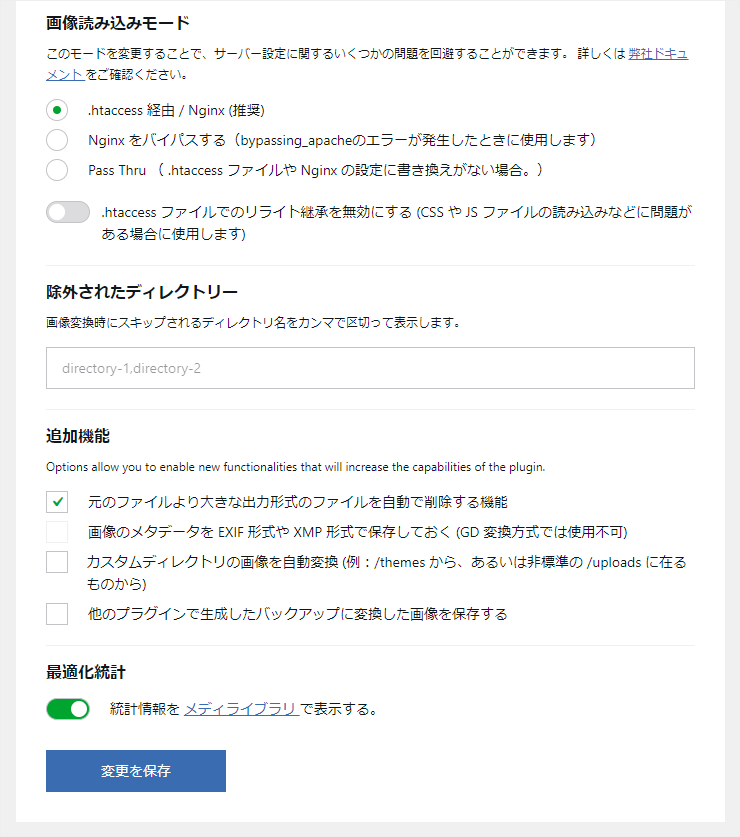
画像読み込みモード、除外されたディレクトリー、追加機能いずれもデフォルトのままで良いと思います。
高度な設定タブで変更がなければそのままで、対応するファイル拡張子を変更した場合は一番下の変更を保存します。

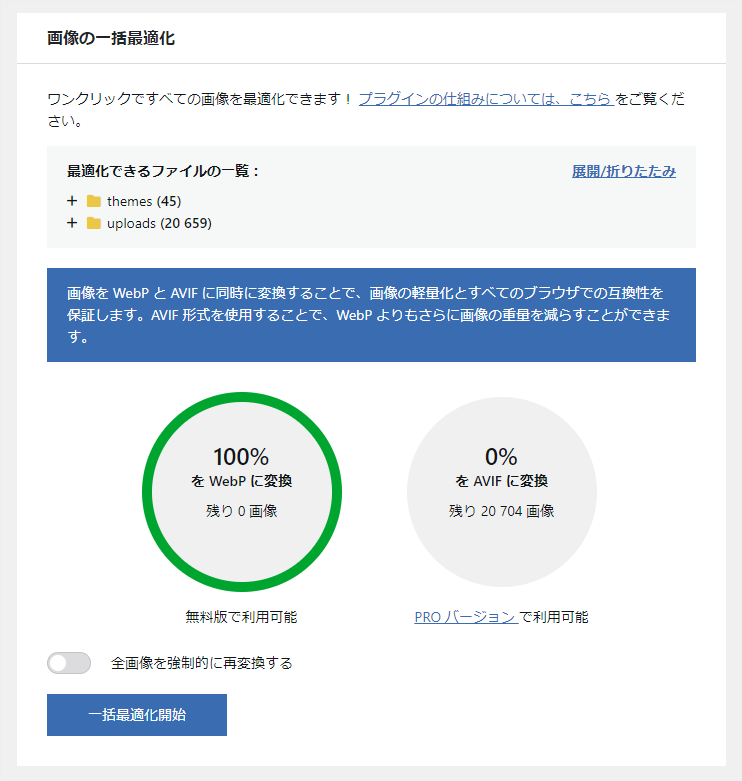
設定を一通り見たら、すでにアップロードしてある画像をWebPに変換します。一括最適化開始をクリックすると変換が始まります。
私の場合はuploadsに20,000近くのファイルがあり、そのうち4,000くらいがスキップされました。
変換後

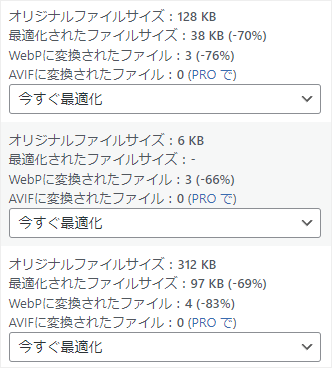
メディアライブラリから画像がWebPに変換されたか確認できます。

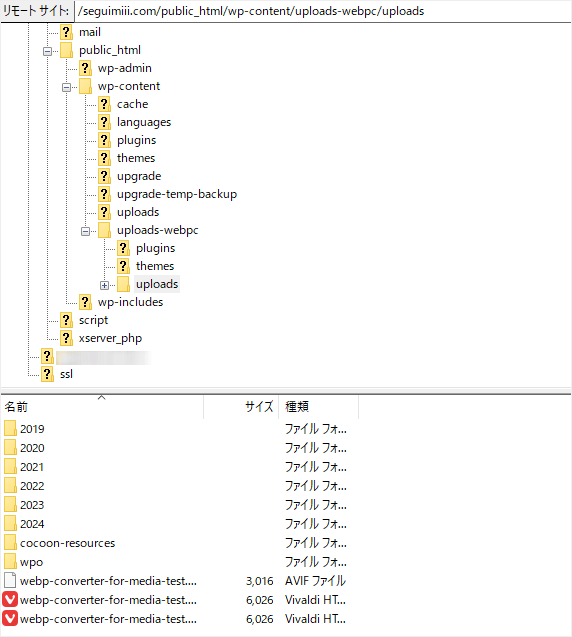
Converter for Mediaはオリジナルファイルを残したまま変換したファイルを保存しています。wp-contentのuploads-webpcフォルダで確認できます。

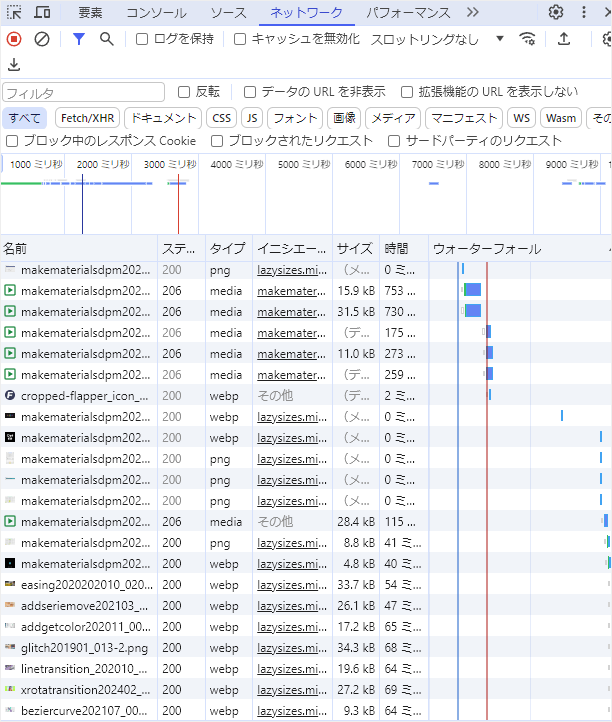
WebPへの変換作業が終わった後は自サイトのトップページでF12を押しデベロッパーツールのネットワークタブを表示させます。
F5でページを再読み込み、画像を読み込ませてタイプにwebpと出ていれば無事WebPへの変換ができているということです。
Converter for Mediaで圧縮されなかったファイルはそのままpngで表示されていました。また、読み込み時にWebPで表示できなかったファイルはオリジナルファイルが表示されるようになっています。
WebPへの変換が終わっているのにWebPで表示されない場合はブラウザのキャッシュを削除してみてください。

WebPでの画像表示はConverter for Mdeiaを利用しているため、プラグインを停止するとWebPでの表示ができなくなりオリジナルのPNGやJPGで表示されます。
こちらも一見WebPで表示されていてもキャッシュをクリアすると元に戻ります。
Webフォントをセルフホスティングしてみる

レンダリングを妨げるリソースの除外についても改善してみます。
今まではGoogle FontsからWebフォントを利用していましたが、それが原因でページの読み込みが遅くなっているかもしれないと思い、フォントをサーバーにアップロードするセルフホスティングを試してみました。

フォントをWebフォントとして利用する際は必ずライセンスを確認します。
セルフホスティングのようにフォントファイルをサーバーにアップロードしている場合は、第三者がフォントファイルを取得し得る状況にあるため、有料のフォントでは禁止しているところがほとんどだと思います。

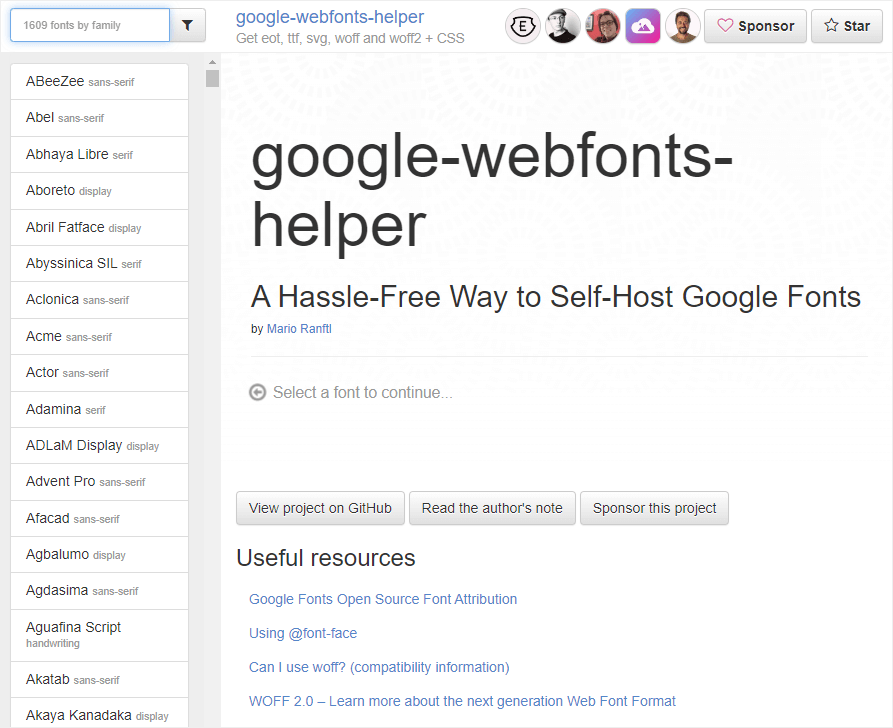
今回利用したのはgoogle webfonts helperです。
左上の検索窓から目当てのフォント名で検索します。

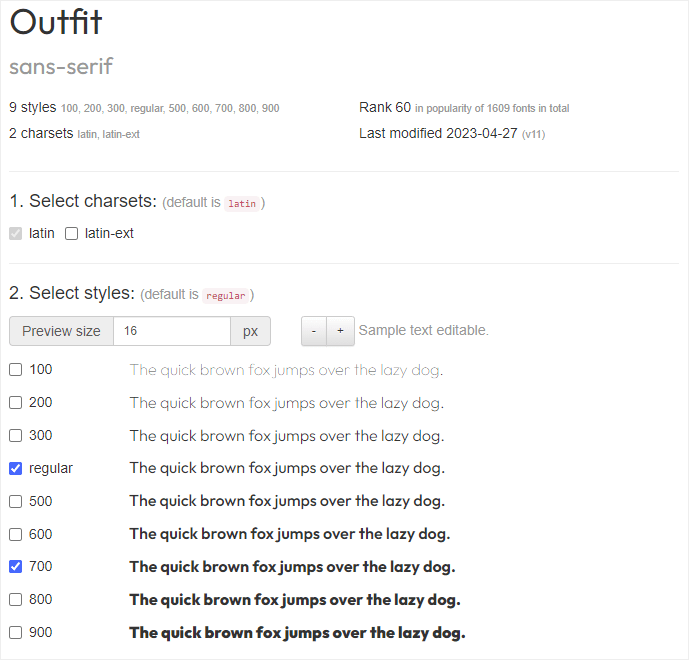
ここではFLAPPERで英数字に利用しているOutfitを例にしてみます。
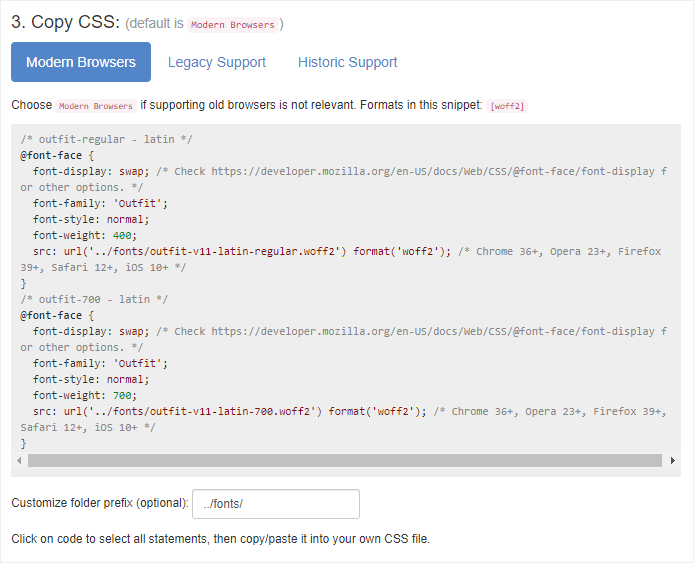
2.Select stylesからregularと700(bold)を選択しました。

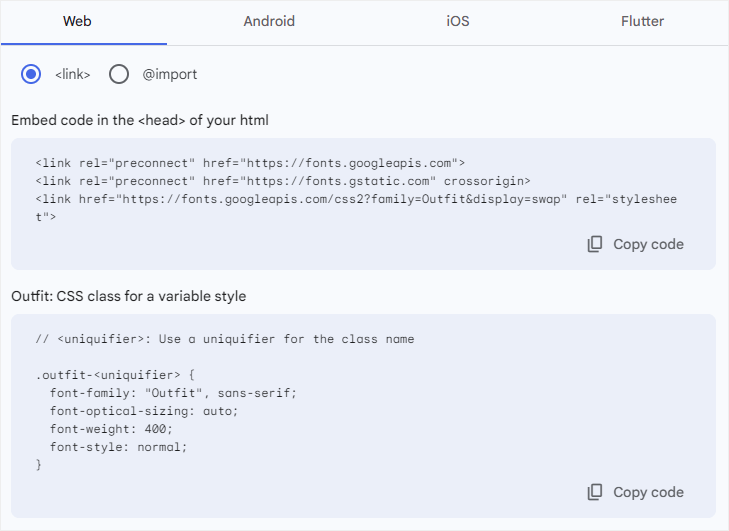
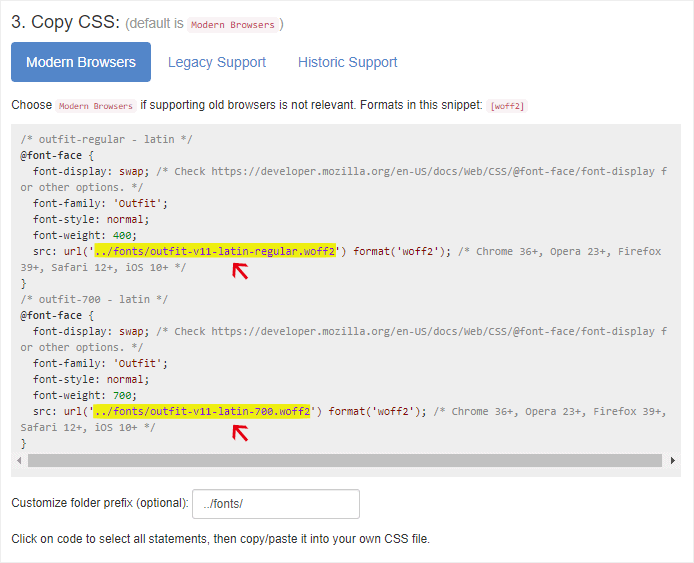
コードをコピーしてcssに貼り付けます。url(”)部分は後程修正します。


Webフォント用のwoff2形式のフォントファイルをダウンロード、解凍します。

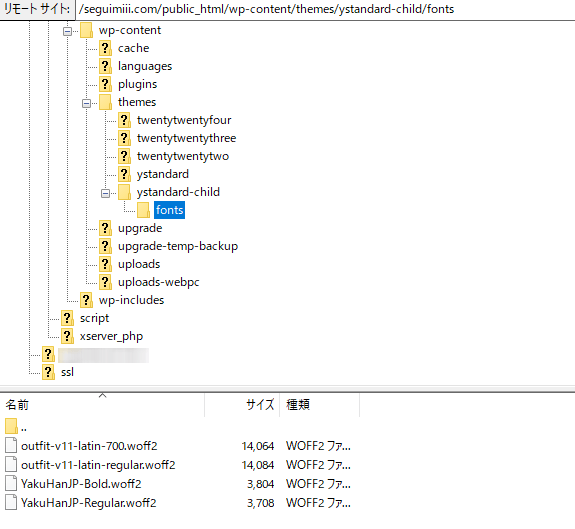
フォントファイルのアップロード場所は任意ですが、今回は子テーマの中にfontsフォルダを作成してそこに置きました。

先ほどcssにコピーしたコードのurl(”)にアップロードしたフォントのURLを入力します。
/* outfit-regular - latin */
@font-face {
font-display: swap;
font-family: 'Outfit';
font-style: normal;
font-weight: 400;
src: url('https://seguimiii.com/wp-content/themes/ystandard-child/fonts/outfit-v11-latin-regular.woff2') format('woff2');
}こんな感じですね。
作業が完了したらページを更新してWebフォントが適用されているか確認します。
ページを更新してもフォントが変わらなかった場合、まずはブラウザのキャッシュを削除してもう一度更新してみてください。それでも変わらない場合はcssへの記述に不備があったり、アップロードが上手くいっていなかったりするのでそこを確認してみてください。
再計測

画像とWebフォント、二つの改善点を見直した結果90以上のスコアになりました。
サイトコンテンツとして画像を多く使うため、ページの速度改善は常に気にかけていましたが今回の改善で少しは良くなったかなと思います。
画像を多用している、Webフォントを使用している場合でページの表示速度にお悩みの方は是非参考にしてみてください。
