
今回は、CSSで不要な要素を消すカスタマイズを紹介したいと思います。ついでにブラウザのデベロッパーツールの使い方も覚えていきましょう。テーマはFLAPPERで使用中のyStandardです。
ヘッダーメニューの検索アイコンを消してみる

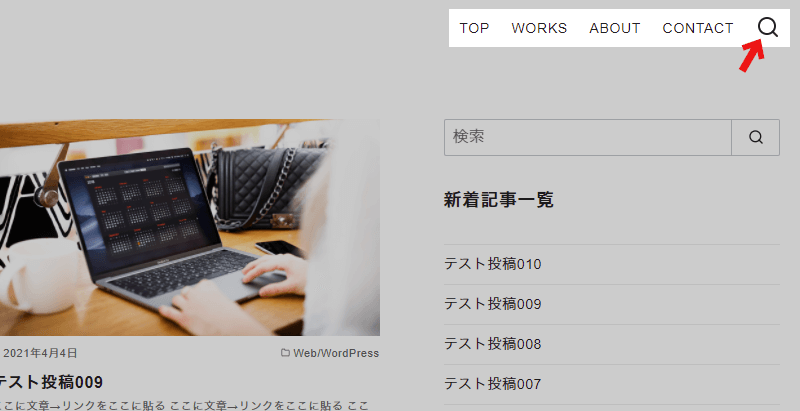
ヘッダーのメニュー右にある検索アイコン、サイドバーに検索のウィジェットを置くと重複してしまうので、消してみたいと思います。

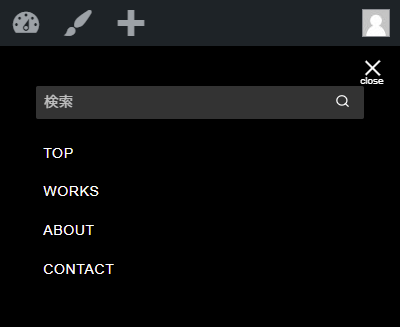
ちなみに、モバイルではこんな感じで表示されます。

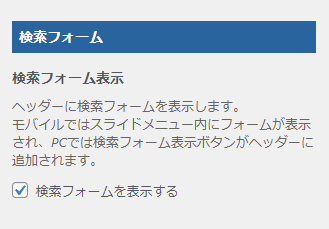
テーマ側のカスタマイズで検索フォームの表示、非表示を切り替えることができますが、こちらで非表示にするとモバイルの検索も消えてしまいます。ここではPCに表示される検索アイコンだけを消してみましょう。
デベロッパーツールでclassを特定する

では、早速やっていきたいと思います。まずはキーボードのF12を押してブラウザのデベロッパーツールを出します。例ではChromeですが、Firefoxでもほぼ同様です。

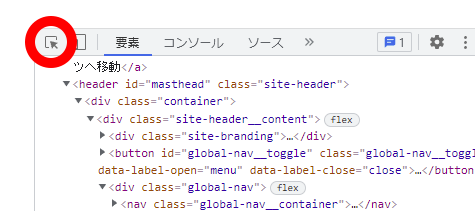
左上にある要素を選択するボタンを一度クリックします。

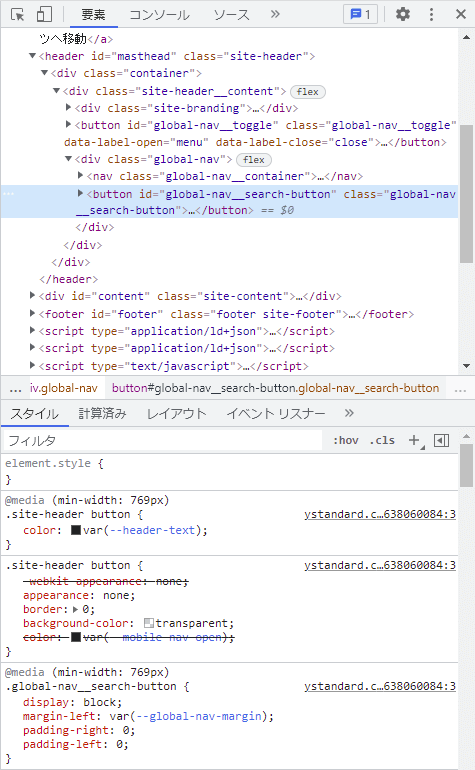
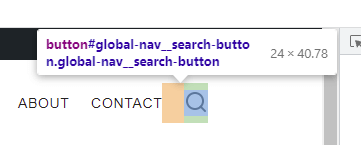
特定の要素にカーソルを合わせると、要素に付けられたidやclassを知ることができます。

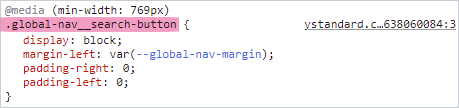
検索アイコンがある部分には.global-nav__search-buttonというclassが付けられているのがわかりますね。また、プロパティとその値も見ることができます。
.global-nav__search-button {
display: none;
}class名がわかれば、あとはテーマのカスタマイズで追加CSSにdisplay: noneを記述して表示を消してやればいいのです。
display: none

display: noneは要素をまるっとスペースまで消してくれます。そのため検索アイコンの左側にある要素がスペースを埋めるように移動します。つまり、レイアウトが変わります。
visibility: hidden
.global-nav__search-button {
visibility: hidden;
}display: noneの他にvisibility: hiddenという方法もあります。

こちらは要素のスペースはそのままに表示だけを消します。そのためレイアウトが崩れることがありません。
display: noneでぴったり収まることもあれば、visibility: hiddenでそのまま綺麗に収まることもあり、状況に応じて使い分けるといいと思います。
メニューの下線を消す

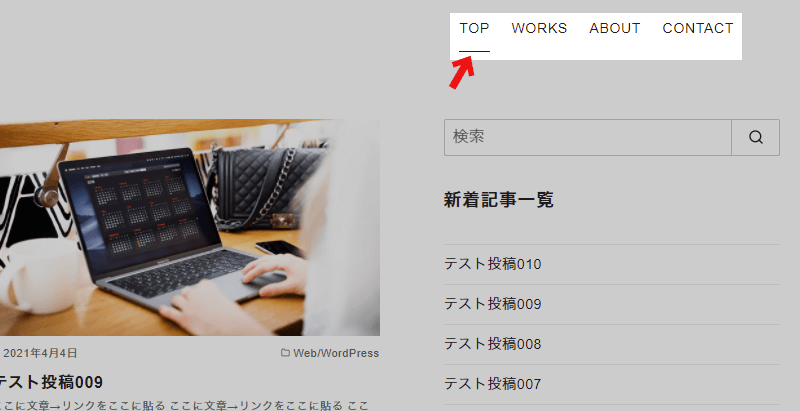
メニューにカーソルを合わせると下線が引かれます。今度はこの下線を消してみたいと思います。

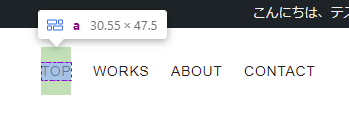
検索アイコンと同じようにデベロッパーツールの要素選択ボタンをクリックしてメニューの「TOP」部分を調べます。

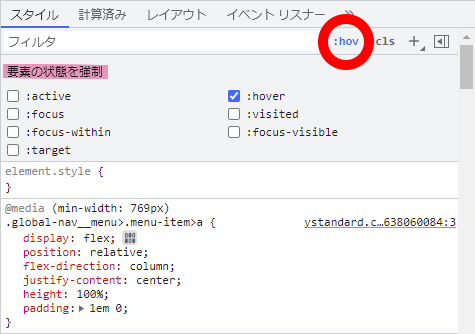
先ほどと違うのは、メニューの下線はカーソルを合わせたときにしか出ないということです。デベロッパーツールにある赤丸部分の:hovをクリックすると要素の状態を強制することができます。:hoverにチェックを入れると、カーソルをあわせた時の状態で固定してくれます。

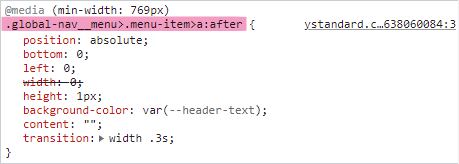
今一度要素を選択します。出てきましたね。a::afterとなっています。

見ると.global-nav__menu>.menu-item>a:afterというふうになっています。この中のheight: 1pxが下線の正体です。
.global-nav__menu>.menu-item>a:after {
height: 0;
}追加CSSにheight: 0と記述して下線を消します。もちろんdisplay: noneでもvisibility: hiddenでも消えます。
ポイント
私もそうであるように、カスタマイズ初心者にとって「やりたいことは明確」で「調べればプロパティや値もぼんやりわかる」んだけど、変えたい場所に付けられた「class名(セレクタ)がわからない」というのが一番の悩みだと思います。
ブラウザのデベロッパーツールを上手く使うことでclassを特定してカスタマイズをするというのが一番のポイントではないでしょうか。

そうすればフッターのこの部分もCSSでカスタマイズできると思います。
