
今回は、サイドバーなどで表示させるウィジェットのタグクラウドのデザインをCSSで変更してみたいと思います。
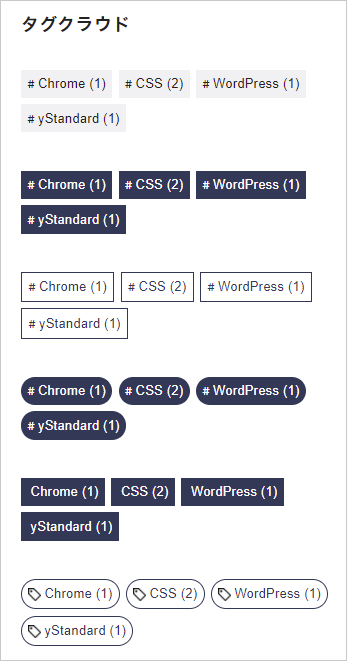
タグクラウド

一番上の表示がyStandard標準のデザインです。WordPress標準から既にカスタマイズされてシンプルなデザインになっていますね。
Chromeのデベロッパーツールで調べると、ウィジェットのタグクラウドは.wp-block-tag-cloudというclassが付けられています。これを追加CSSで自分好みにカスタマイズしてみましょう。
CSSで見た目をカスタマイズ

.wp-block-tag-cloud a {
background: #2f3a56;
color: #fff;
}背景と文字の色を変更するシンプルなカスタイマイズです。#2f3a56や#fffの部分をお好きな色に変更してください。

.wp-block-tag-cloud a {
background: transparent;
color: #2f3a56;
border: 1px solid #2f3a56;
}枠線で囲ったデザイン。背景をtransparentにすることで透明になります。フッターやサイドバーの背景色がそのままタグクラウドの背景色となります。
背景を透過させたくない場合は#fffのように色を指定します。
borderは枠線を表示させるプロパティです。1pxの部分が線の太さ、solidの部分が1本線、#2f3a56の部分が線の色となります。

.wp-block-tag-cloud a {
background: #2f3a56;
color: #fff;
border-radius: 20px;
}角を丸めたデザイン。border-radiusは角を丸めるプロパティです。pxの他emや%でも指定することができます。

.wp-block-tag-cloud a {
background: #2f3a56;
color: #fff;
}
.wp-block-tag-cloud a:before {
content: '';
}タグの前にある#を削ったデザイン。疑似要素beforeでcontentを”とすることで#を消します。また、他の文字や記号を入れたい場合はcontent: ‘☆’のように記述します。

.wp-block-tag-cloud a {
background: transparent;
color: #2f3a56;
border: 1px solid #2f3a56;
border-radius: 20px;
}
.wp-block-tag-cloud a:before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
background: url('ここに画像のurlを貼る') no-repeat;
background-size: contain;
vertical-align: middle;
}#の代わりに画像を用いたデザイン。svgや自分で用意した画像などが利用できます。backgroundのurl(”)で画像を指定します。
画像のサイズを大きくしたいときはwidthとheightで調節します。background-sizeをcontainにすることで領域にあわせて画像全体を表示してくれます。vertical-alignで画像が真ん中にくるように高さ調整します。
カーソルを合わせたときのデザイン

.wp-block-tag-cloud a {
background: #2f3a56;
color: #fff;
}
.wp-block-tag-cloud a:hover {
background: #e2474b;
opacity: 1;
}カーソルを合わせたときに色を変えたりするのは:hoverで指定します。ここではカーソルを合わせると背景の色が変わるようにしてみました。
opacityは不透明度です。デフォルトでは0.8でカーソルを合わせると全体が少し薄く見えるようになっています。opacityは0(透明)から1(不透明)の間で設定します。
:hoverではcolorを指定していません。このように指定していないプロパティは元からある設定を引き継ぐので省略することができます。もちろん、省略せずにしっかり書いても問題ありません。

.wp-block-tag-cloud a {
background: transparent;
color: #2f3a56;
border: 1px solid #2f3a56;
border-radius: 20px;
}
.wp-block-tag-cloud a:before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
background: url('ここに画像のurlを貼る') no-repeat;
background-size: contain;
vertical-align: middle;
}
.wp-block-tag-cloud a:hover {
background: #e2474b;
color: #fff;
border: 1px solid #e2474b;
}
.wp-block-tag-cloud a:hover:before {
background: url('ここにホバー時の画像urlを貼る') no-repeat;
background-size: contain;
}#の代わりにsvgでアイコン表示させている場合、カーソルを合わせたときの色反転がとても大変です。画像を利用しつつhover時の設定をするなら、pngで黒アイコンと白アイコンのように対の素材を作ってメディアにアップロードするのが一番わかりやすいかと思います。
余白の調整

.wp-block-tag-cloud a {
background: #2f3a56;
color: #fff;
border-radius: 20px;
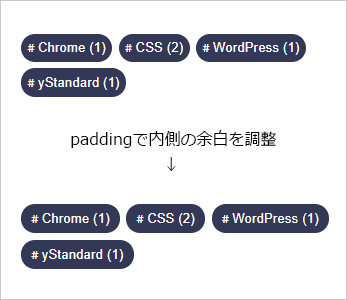
padding: .3em .8em;
}タグクラウドの背景と文字の余白バランスはpaddingで調節します。paddingはふたつの値を設定すると上下の余白(0.3em)と左右の余白(0.8em)が設定できます。
いかがだったでしょうか。
CSSでタグクラウドのデザインを変える、機会があれば試してみてください。
