
今回、ぼかしと2値化で角が丸くなるエフェクトを利用した演出を作ってみたので紹介したいと思います。
2値化はティムさんの色調調整セットに含まれています。
【AviUtl】 色調調整セットver6
なごみくさんのN値化でも同じことができます。
Nagomiku自作スクリプト
波紋を作る


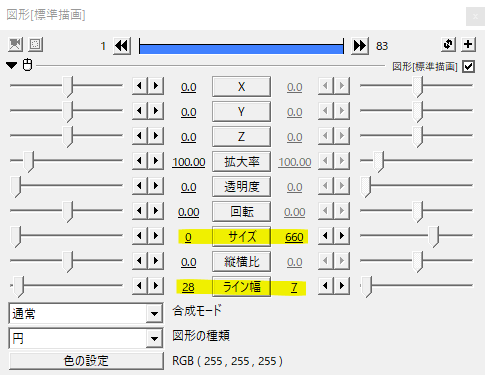
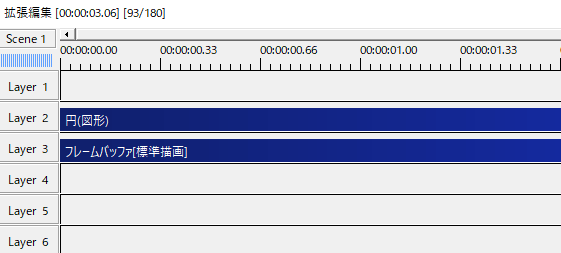
作業はScene内で行います。まず円(図形)のサイズを大きくしつつライン幅で線が細くなっていく動きを作ります。サイズの移動はイージング11番のようなグラフがいいと思います。ライン幅は直線移動です。
こんな感じ。


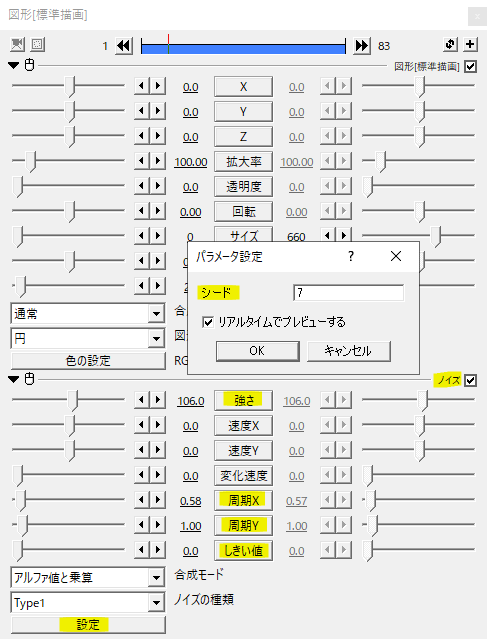
続けて、ノイズをかけます。最初は周期Xを0.5程度にするだけでOKです。
その他のパラメータはあとで調節する際にいじります。パラメータ設定ではノイズのシード値を設定することができます。
ぼかしと2値化


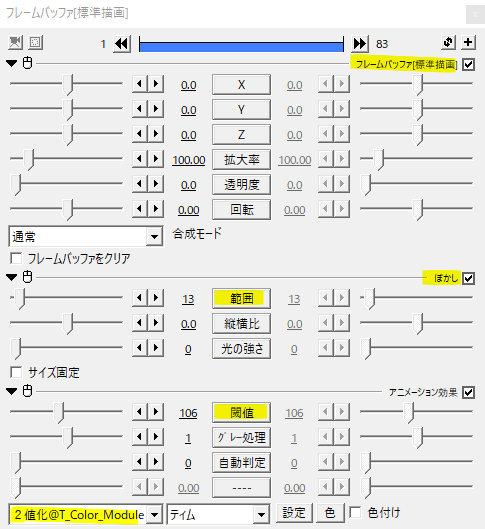
フレームバッファを出し、ぼかしと2値化をかけます。ぼかしの範囲を大きくするほど角がなくなりオブジェクトが溶けていきます。画面の端まで上手くぼけない場合はサイズ固定にチェックを入れてください。2値化の閾値で表示/非表示の境目を設定します。
調整はぼかしと2値化の閾値をメインにしていますが、円にかけたノイズの方をいじっても変化があります。どのパラメータをいじっても調整可能なので自分好みの見た目を探してみてください。
こんな感じ。ちょっとノイズの部分が丸わかりで不自然かなって感じたのでフレームを間引いてみます。


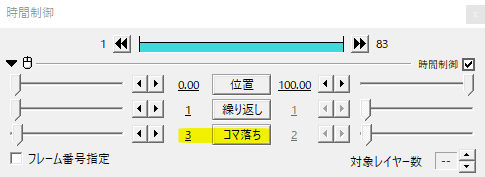
時間制御を出してコマ落ちで調節しました。ここでは3コマ落ちです。
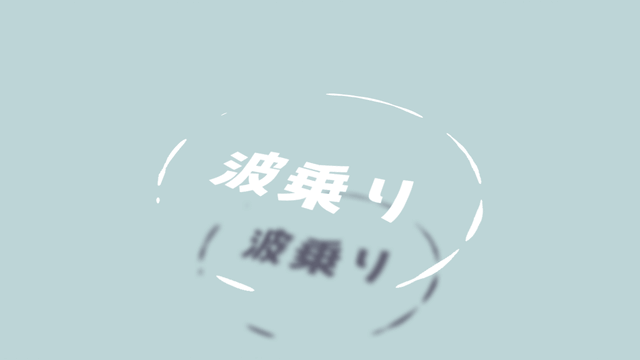
最終的にこんな感じで波紋が広がる動きができました。これをマスクの素材として利用します。

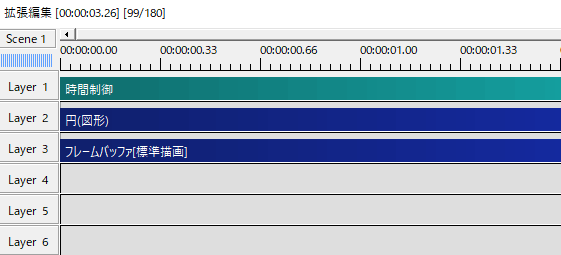
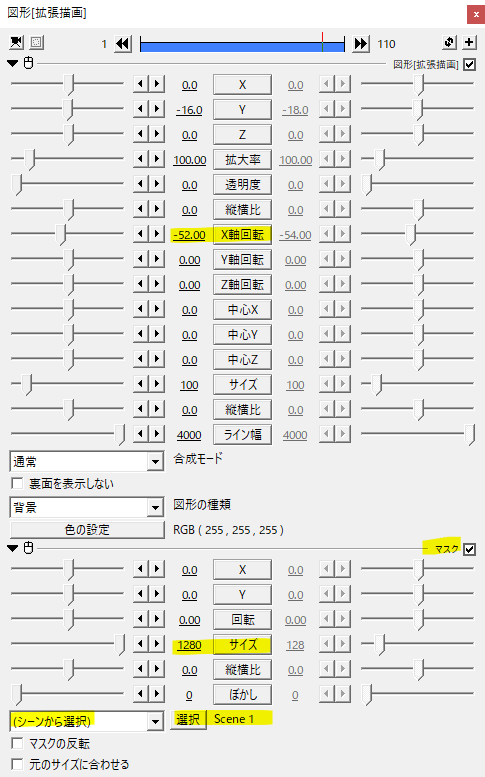
Rootに戻り、背景にマスクをかけます。マスクの種類をシーンから選択し、先ほどの素材を作ったSceneを指定します。サイズは作っている動画のサイズです。
波紋の使用例
円で作った波紋の使用例。ティムさんのゆらめきとあわせて水面を表現してみました。


影の部分をぼかすと透明度が低い水が表現でき、影をはっきり映すと透明度の高い綺麗な水って感じになりますね。
いかがだったでしょうか。
以前に紹介した液体ちっくとあわせて、ぼかしと2値化のテクニックを是非試してみてください。