
今回は画像や動画を円形に並べてくるくる回すカルーセル演出を作ってみたので紹介したいと思います。
記事内では偽被写界深度2というスクリプトを使用しています。未導入の方は93さんのX概要欄のurlからダウンロード、導入してみてください。old_script_etc.zipの中に含まれています。
93さんのX
円形に並べるスクリプト2つ


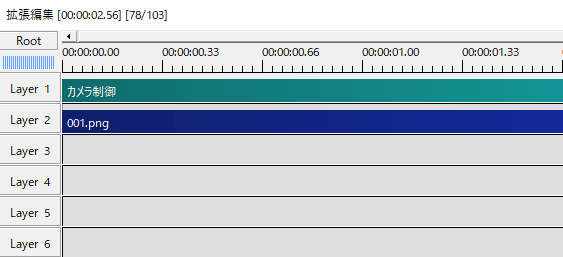
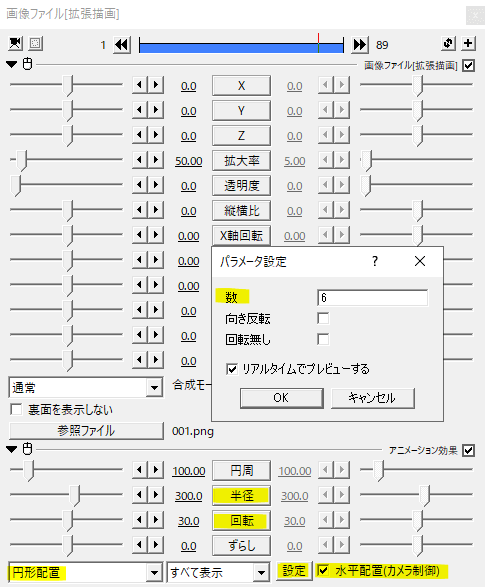
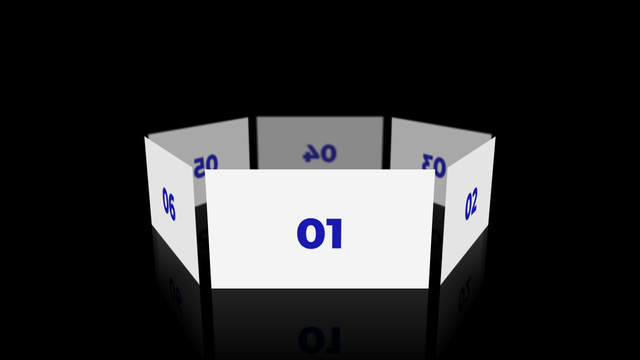
640×360の画像を拡大率50にしたものです。カメラ制御を出して、オブジェクトをカメラ制御の対象にしておきます。


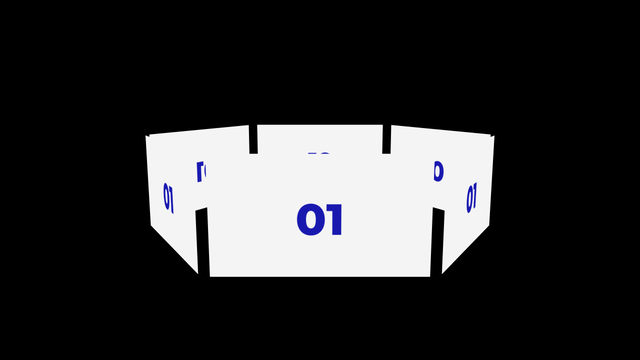
そこへ円形配置をかけます。水平配置(カメラ制御)にチェックを入れ、パラメータ設定で数を6にしました。半径は300,回転は30です。
※カメラにちょっと角度がついているのは、カメラ制御に目標中心回転をかけて垂直回転を14にして傾けてあるためです。
これでオブジェクトを円形に並べることができました。

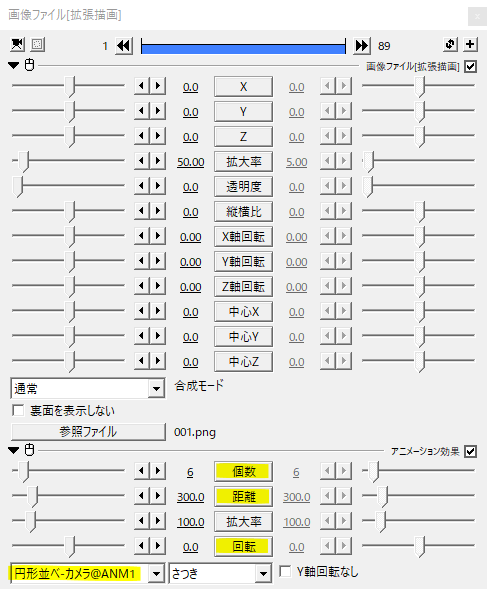
さつきさんの円形並べ-カメラでも同じことができます。
半径/距離や回転を移動させるとこのような動きになります。
手動で並べる
スクリプトを利用すると簡単にカルーセル演出が作れますが、クオリティアップのためにもう少し手を加えたいところです。
- 各オブジェクトを別の画像や動画にしたい
- 奥の方にあるオブジェクトにぼかしをかけたい
- 奥の方にあるオブジェクトを暗くしたい
- 画像や動画を個別に動かしたい
これらのために各オブジェクトを手動で並べてみたいと思います。

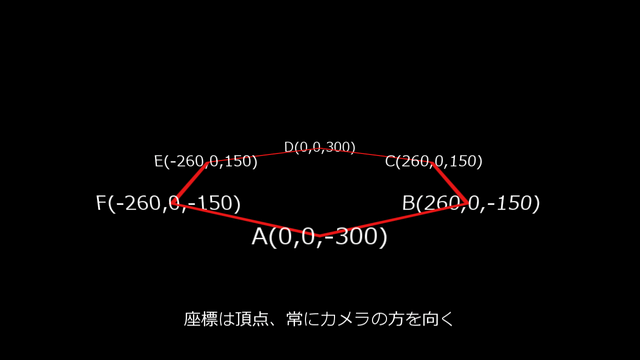
先ほどのスクリプトでみた数や個数は正多角形の頂点の数です。各オブジェクトを頂点の座標に配置します。

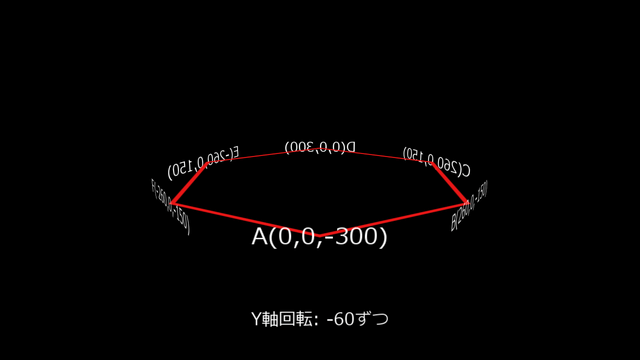
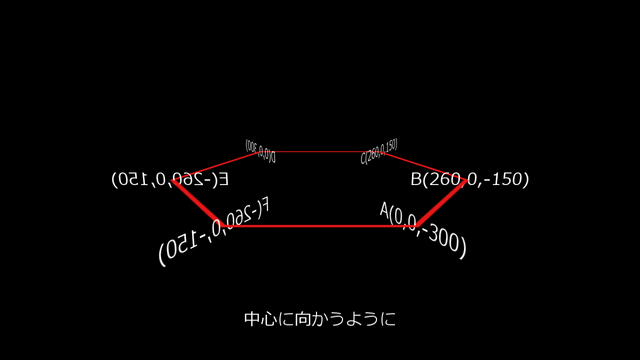
頂点と中心を結ぶ線に対して垂直になるように配置したもの。基準となるAのY軸回転は0で、それぞれに-60ずつ加えていったもの。

頂点と中心を結ぶ線に対して平行になるように配置したもの。基準となるAのY軸回転を90にして、そこから-60を加えていくとこのように並べることができます。
今回はこの3パターンをメインに作っていきたいと思います。
ちなみに、正多角形の頂点座標はこちらのサイトを利用させていただきました。
→正多角形の頂点座標
作ってみる


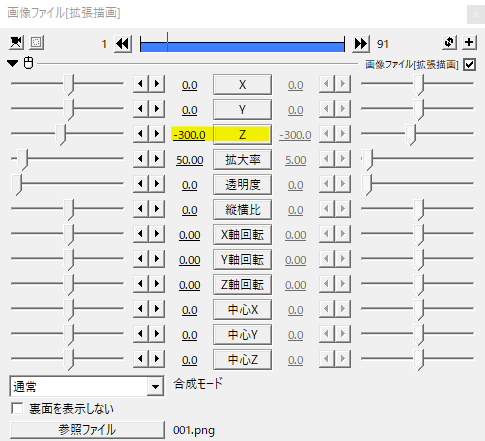
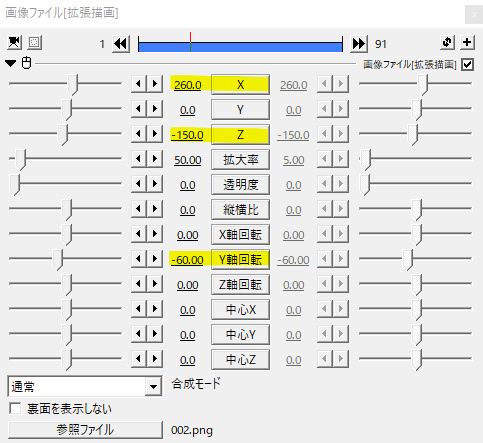
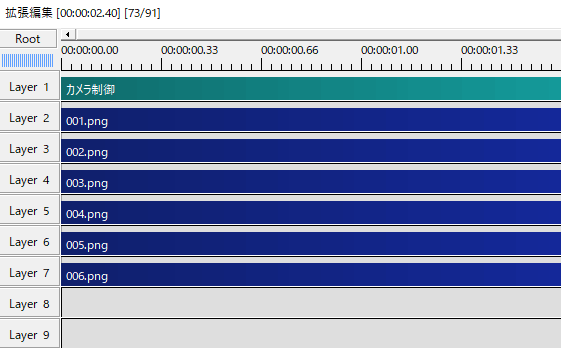
基準となるオブジェクトを置きます。座標は(0,0,-300)とし、半径300の円形状に六つのオブジェクトを並べます。


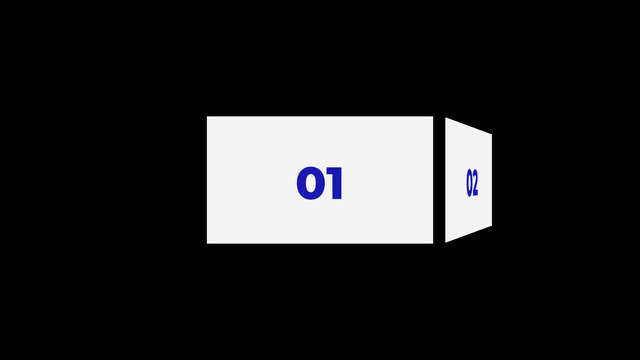
二つ目のオブジェクトは座標(260,0,-150)、Y軸回転が-60です。三つ目以降は同様に六角形の頂点座標にY軸回転を-60ずつ加えていきます。


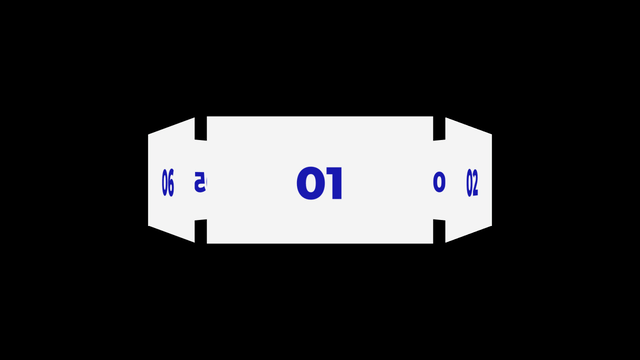
六つすべてを並べるとこのようになります。

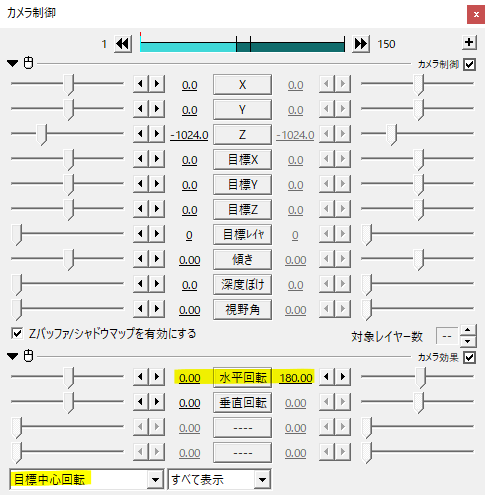
カメラ制御に目標中心回転をかけ、水平回転を移動させて出来上がり。
クオリティアップのために


さて、ここからはクオリティアップのためにより”それっぽい”を作り上げていきます。
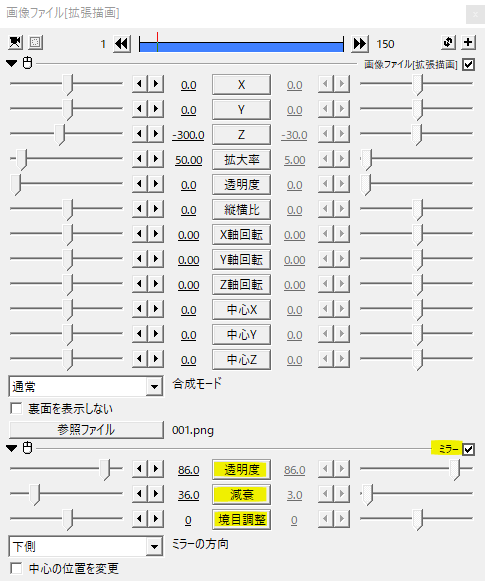
一番最初の行程に戻って、まずはオブジェクトにミラーをかけます。ミラーをかけることで床に反射しているかのように見せます。


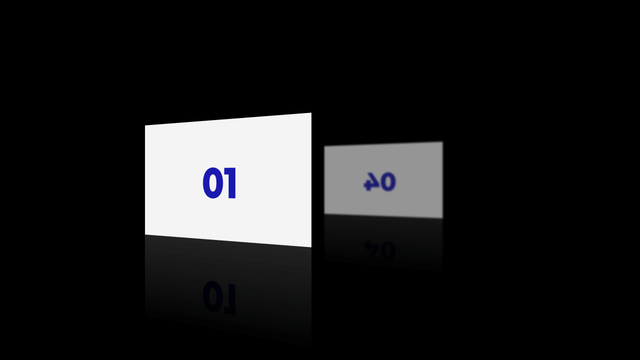
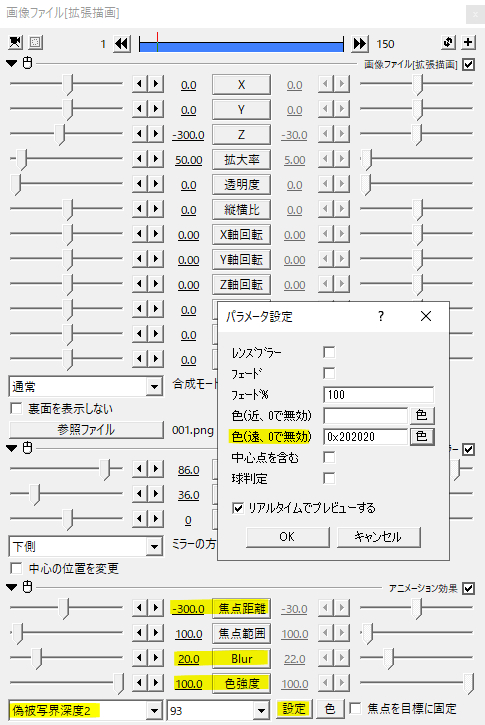
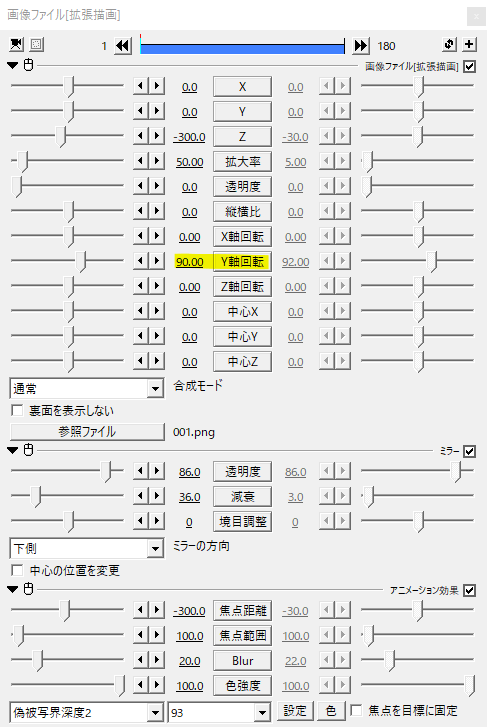
続けて、93さんの偽被写界深度2をかけます。偽被写界深度2は焦点から離れた場所にあるオブジェクトにぼかしや着色をすることができます。
焦点距離は基準となるオブジェクトのZ座標、Blurはぼかしの強さ、色強度は着色の度合いといった感じで調節します。

ミラーと偽被写界深度2をかけたものをひとつ作ったら、あとはコピペして座標とY軸回転を調節します。ひとつひとつにミラーと偽被写界深度2をかけなくてもいいので手間が省けますね。
こんな感じになります。
別パターン


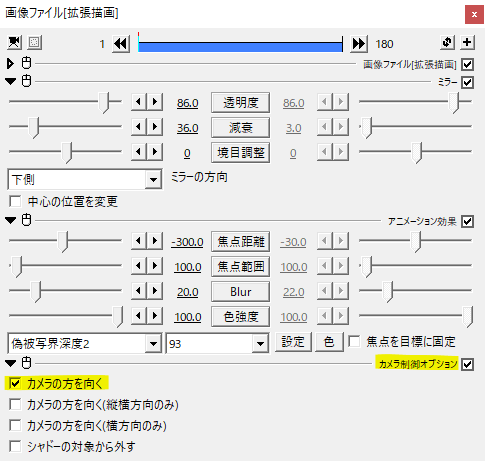
基準となるオブジェクトにミラーと偽被写界深度2、そしてカメラ制御オプションをかけカメラの方を向くにチェックを入れたものです。

並べるとすべてのオブジェクトが正面を向いたかたちになります。目標中心回転の水平回転を移動させてもオブジェクトは常に正面を向きながらぐるぐる回ります。


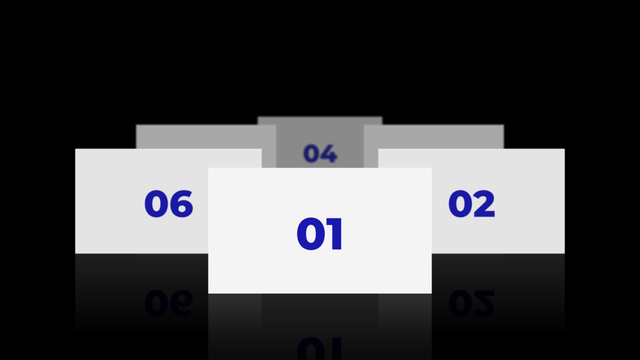
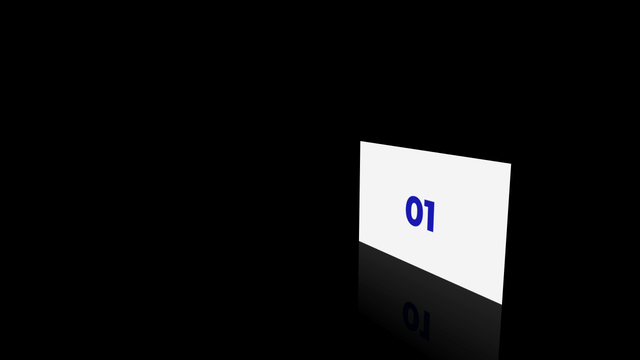
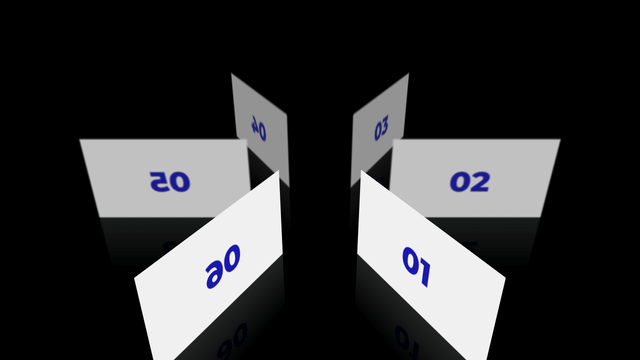
さらに別パターン。基準となるオブジェクトのY軸回転を90にすると、オブジェクトが中心を向きます。正面から見るとオブジェクトが見えなくなるので、目標中心回転の水平回転を-30と少し角度をつけておくと見やすいかと思います。

並べたらこんな感じです。
個別に動かす
並べたオブジェクトはそれぞれ別オブジェクトになっているため、ひとつだけ拡大率を変えたり、座標を移動させたり、回転させたりということが可能です。
応用と使用例
オブジェクトのZ軸回転を-90にして、カメラ制御の傾きで角度を付けたもの。ミラーなしです。今までは横に回転していましたが、工夫をすることで縦回転にもできます。
使用例。
いかがだったでしょうか。人物を中心に置いてオブジェクトを衛星のように回したり、オブジェクトの裏面を表示しないにチェックを入れて画面外から登場させてみたりと工夫は様々です。
同じオブジェクトを並べるときは円形配置などのスクリプトを、個別に動かしたいときは手動で並べるといった感じでやりたいことに合わせて作り方を変えてみてください。
