
今回は、AodarumaさんのFlatShadowスクリプトを紹介します。
リンクからFlatShadow.zipをダウンロードしてください。README.mdをメモ帳で開くと導入や使用方法の説明を見ることができます。
Aodaruma-AviUtl-Script
また、このスクリプトはrikky_moduleを必要とします。未導入の方はrikky_moduleも併せて導入してください。
アマゾンっぽい rikky_moduleダウンロードページ
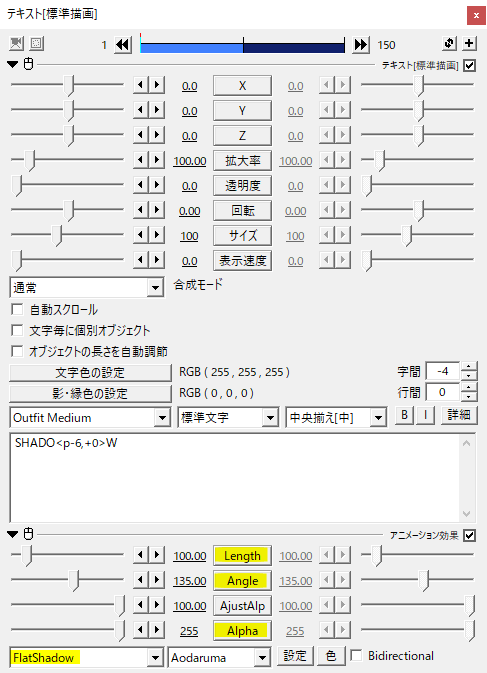
テキストにFlatShadow

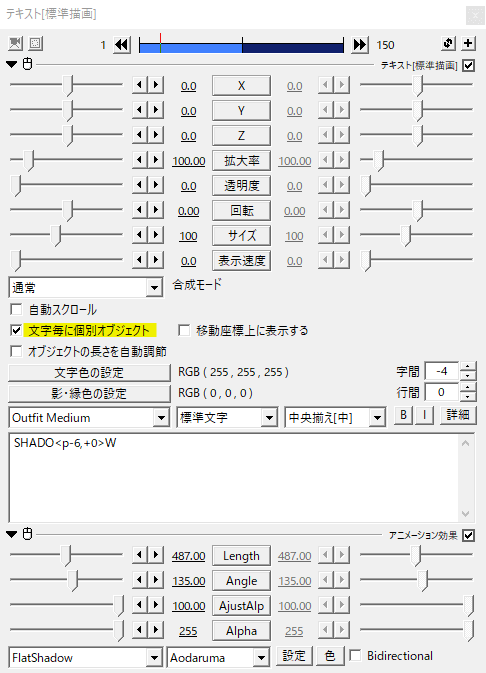
テキスト。こちらにFlatShadowをかけてみます。


Length,Angle,Alphaを見ていきます。
設定

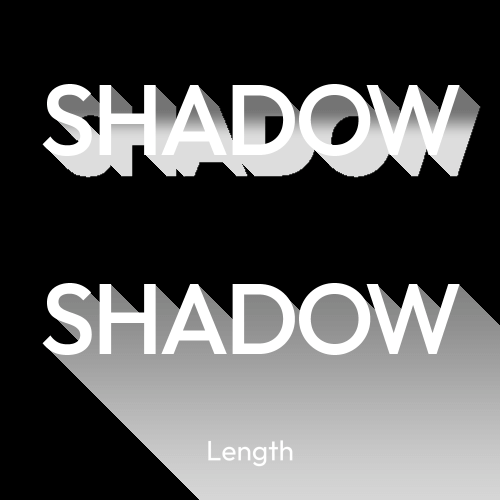
Lengthは影の長さを調節します。

Angleは影の角度を調節します。

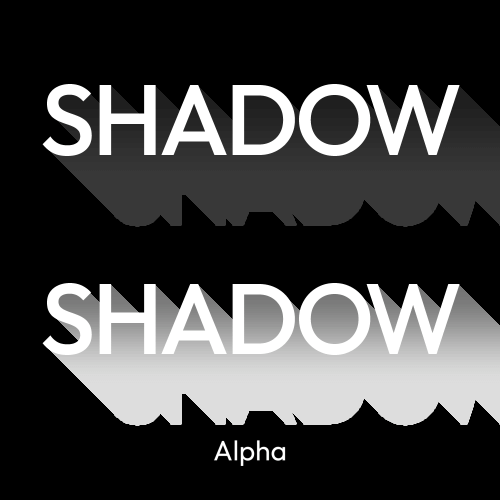
Alphaは影の透明度を調節します。
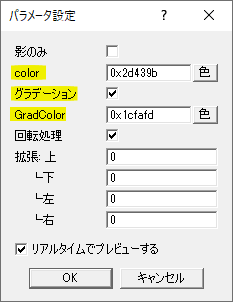
パラメータ設定


続いてパラメータ設定を見てみます。グラデーションにチェックを入れ、GradColorを指定すると影にグラデーションをかけることができます。
グラデーションのチェックを外すと影を単色化することができます。


テキストの文字毎に個別オブジェクトにチェックを入れると、一文字ずつ影が付きます。

角度によっては影がテキストに被ることもあります。


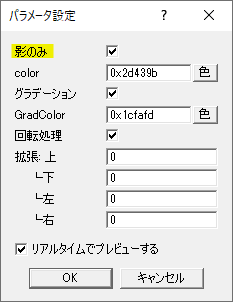
そんなときは、影のみにチェックを入れます。

その上から新たなテキストを置けば綺麗に影をつけることができます。影とテキストを別オブジェクトにするのがポイントです。
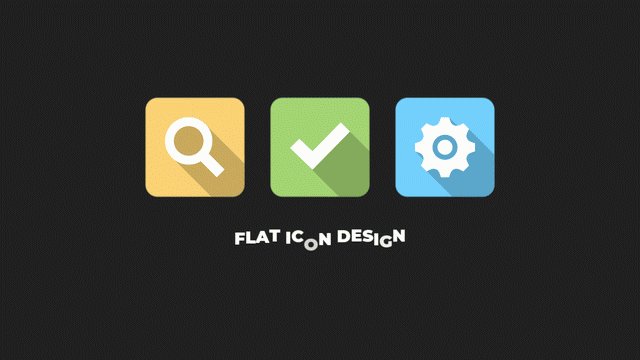
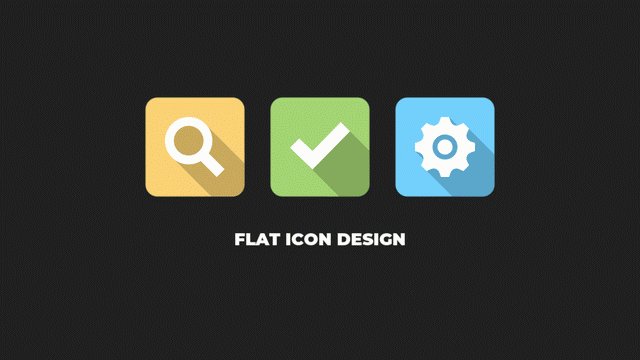
使ってみる

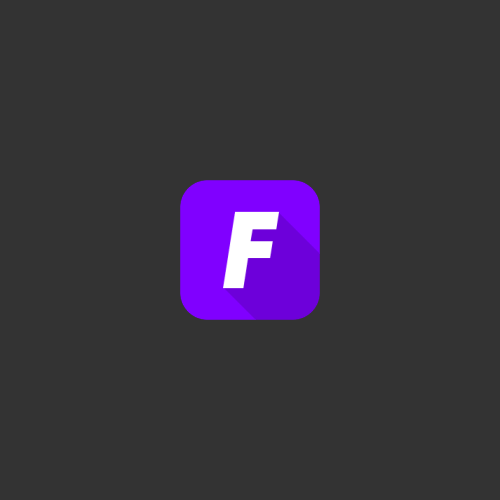
フラットデザインとしてアイコン作りに良いですね。テキストを上のオブジェクトでクリッピングして図形の形でマスクします。

影を単色化にしてロングシャドーにしてみました。テキストの色を背景と同じ色にしているのもポイントです。

フラットデザインのアイコンにFlatShadowをかけたもの。モーショングラフィックスやインフォグラフィックスの動画で使うといいアクセントになります。
いかがだったでしょうか。
FlatShadowはフラットデザインで影をつけたいときに重宝します。機会があれば是非試してみてください。
