
今回は、今まであまり触ってこなかった極座標変換についていろいろ試してみたので紹介したいと思います。
四角形に極座標変換


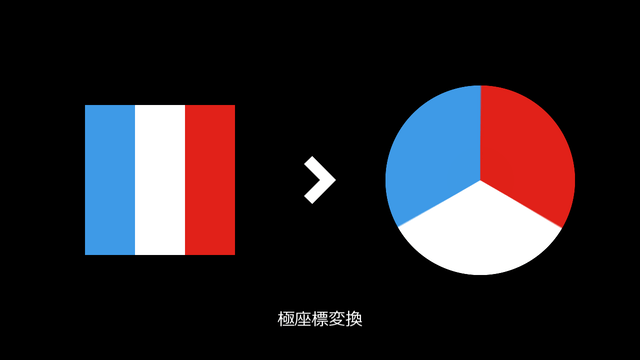
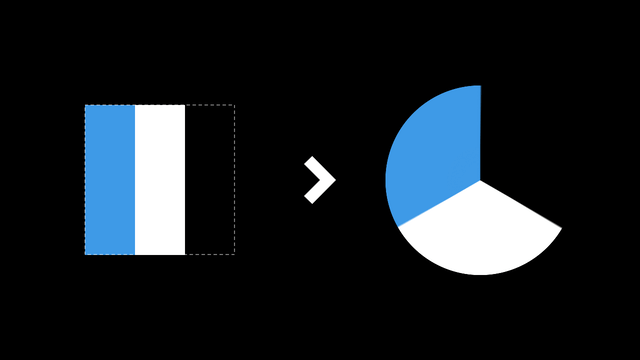
三色の四角形(サイズ300)に極座標変換をかけてみました。すると四角形が一回り大きな円になりました。できあがった円は四角形の右端(赤)と左端(青)をくっつけるようにぐるっと曲がったかたちになっていますね。
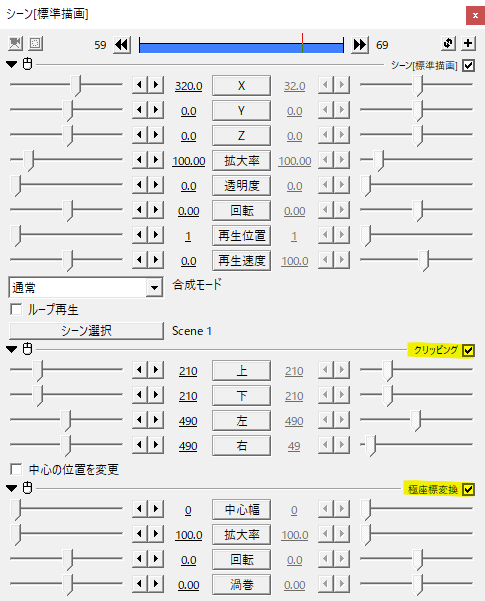
後述しますが、オブジェクトの領域も極座標変換の一要素です。1280×720ではなく300×300になるようにクリッピングしています。

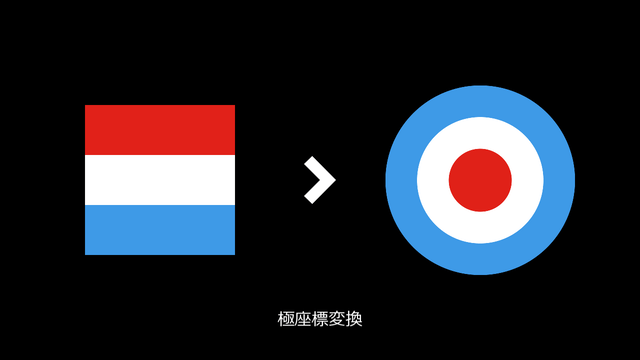
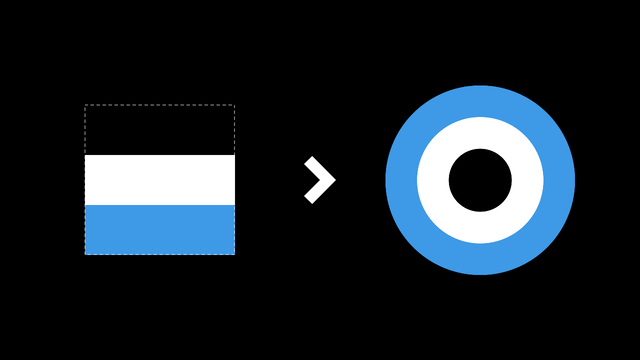
今度は三色を縦に並べた四角形に極座標変換をかけてみます。できあがった円は四角形の上段(赤)を中心とする三重の円になりました。
オブジェクトに極座標変換をかけると左右の両端をくっつけるようにぐるんと曲がること、上側の部分が中心になることがわかりました。
オブジェクトの領域と余白

オブジェクトの領域と余白について見ていきます。先程の四角形から赤い部分を切り取ってみました。オブジェクトの領域は変わらず300×300です。ここに極座標変換をかけてみると赤い部分が余白となった円ができました。
オブジェクトの大きさと領域の大きさが同じだと中身の詰まった円になりますが、領域よりもオブジェクトを小さくしたり、反対に領域だけを拡張したりすると余白のある円が作れますね。

ドーナツ型の円にしたければ、上段部分を空けておくといいということになります。
いろんなものに極座標変換

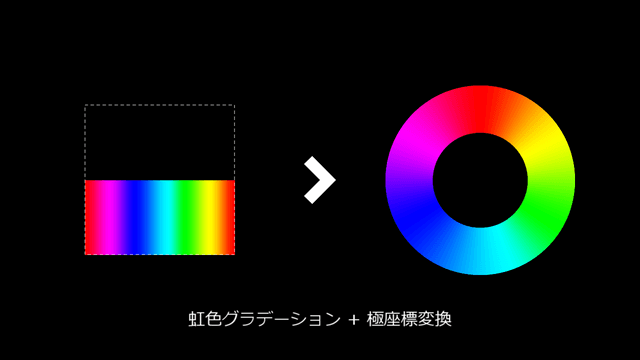
ティムさんの虹色グラデーションをかけた四角形に極座標変換。四角形には斜めクリッピングをかけました。クリッピングと違って斜めクリッピングは領域までは切り取らないのが特徴です。
別の方法として、円のかたちでマスクをかけるというのもありですね。

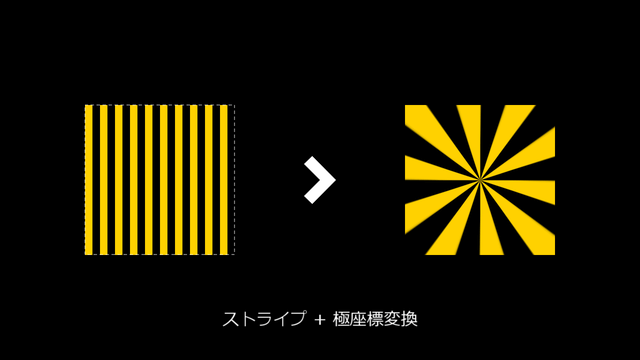
さつきさんの斜めブラインドをかけた四角形に極座標変換。放射状にオブジェクトが並べられたものができます。
ちなみに、しゅうさんの放射線というカスタムオブジェクトもあります。中心まで動かせるので同じ放射状のオブジェクトを作るならしゅうさんの方が便利だと思います。

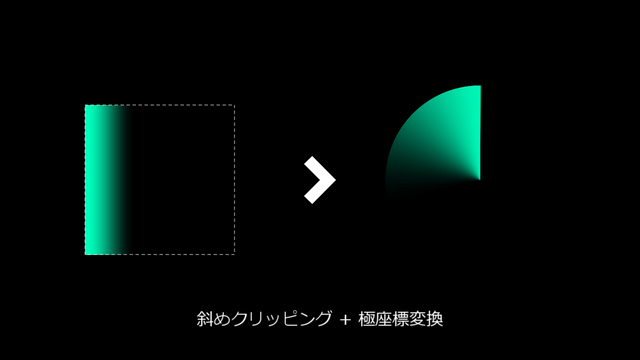
斜めクリッピングをかけた四角形に極座標変換。右側に余白を大きく取り、ぼかしがかかっているのが特徴です。くるくる回してレーダーみたいに使えそうです。
応用と使用例

背景にノイズをかけたもの。形はストライプ+極座標変換と同じですね。
極座標変換をかけると、こんな感じで高速で移動して風を切るみたいな雰囲気が出るかも。あわせてティムさんの2値化をかけています。
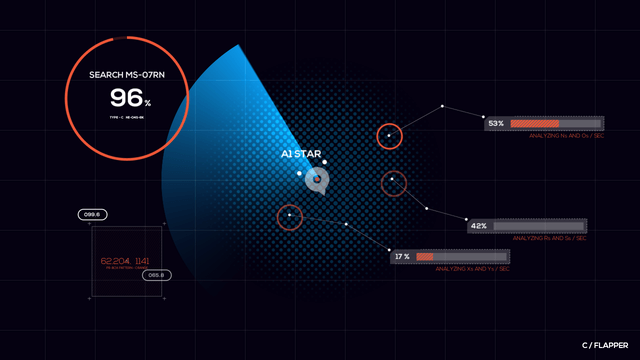
使用例。レーダーとして。
いかがだったでしょうか。極座標変換、機会があれば是非試してみてください。
