
今回は、図形を使った弾けるモーションを紹介したいと思います。
オブジェクトの出現や消滅の際に、動きを強調するように使うことが多いかなと思います。
目次
四角形とクリッピング


まずは素材作りから。
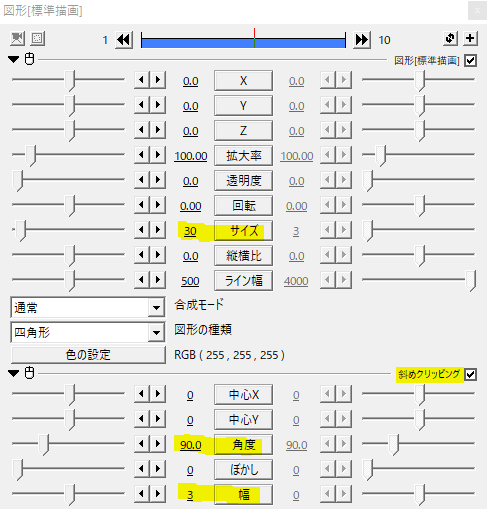
サイズ30の四角形に斜めクリッピングをかけて、線を作ります。

続いてクリッピングをかけます。
上を30→0へ移動させます。この30という数値は四角形のサイズに合わせたものです。
これで片方の素材が完成。
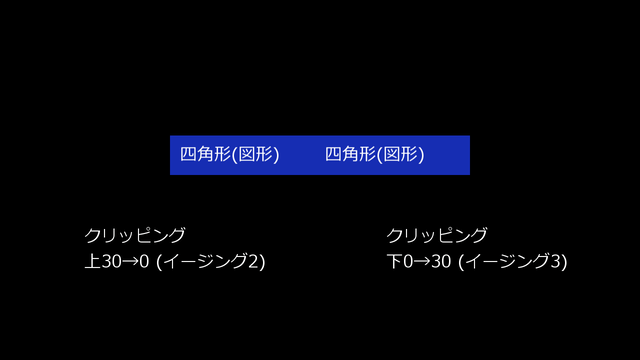
オブジェクトをコピペして上を0にし、今度は下を0→30へ移動させます。
移動方法は、イージングの2番のようなグラフと3番のようなグラフのものを指定します。

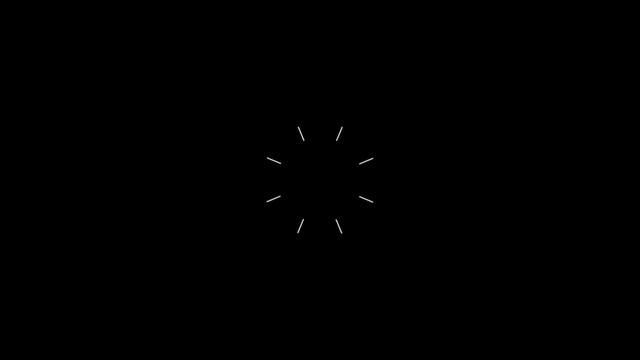
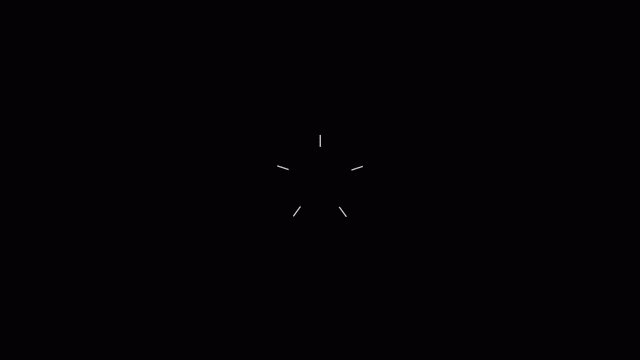
このように、線が引かれて消えていく動きができます。
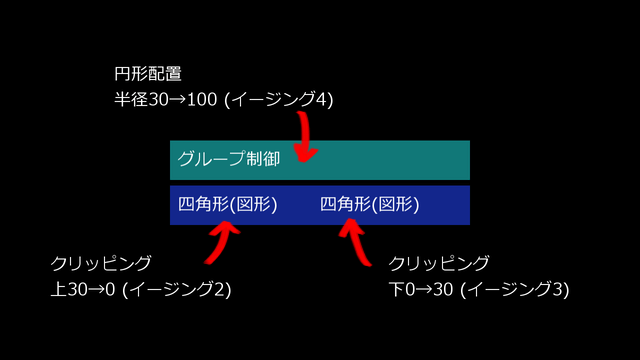
円形配置


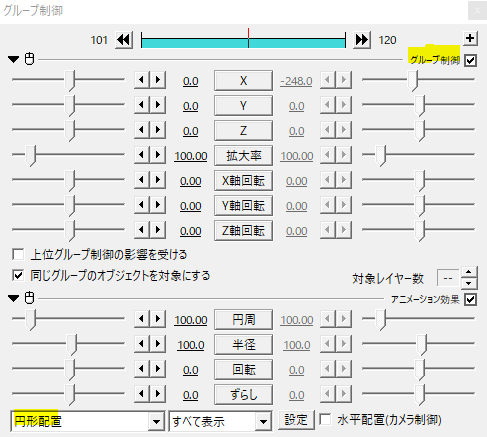
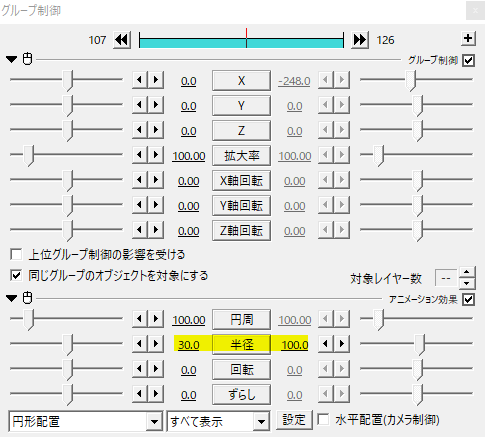
二つの四角形のオブジェクトの上にグループ制御を出し、円形配置をかけます。

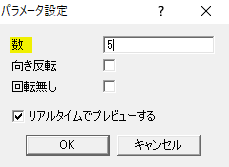
パラメータ設定の数で線の数を調整できます。


最後に半径で広さを調節します。
30→100へと移動させました。イージングの4番です。
ポイントとして、最小値を0にせず少し広げた状態から始めると綺麗に見えると思います。

全体はこのようになっています。
動きに関して、四角形にはeaseinとeaseoutのグラフを、グループ制御にはeaseinoutのグラフをとるとスムーズな動きになります。

出来上がり。
使いどころ

オブジェクトが出現する際に、図形のモーションを足して強調。
円をテキストやキャラクターに置き換えて、ポンっといった感じで出現させてみたり。

反対に、オブジェクトの消滅時に合わせ図形のモーションを足して強調。
こちらも同様にテキストやキャラクターなどで置き換えるといいと思います。
応用

オブジェクトの出現と供に。ついでに、四角形で作った線のオブジェクトを円に変えて、同じように弾けさせてみました。
ボタンの出現なんかにぴったりですね。
参考
いかがだったでしょうか。
モーショングラフィックスは、完成時にはたくさんのオブジェクトで難しそうな動きになっていますが、基本的には比較的単純な動きを複数組み合わせてできていると思います。
気になるモーションはAviUtlで1フレームずつ見ていくなどして研究するのもいいですね。
図形を使った弾けるモーション、機会があれば是非試してみてください。
