
今回は、ティムさんのスカイドームを紹介します。
スカイドームをかけることで360度のパノラマ映像も可能になります。
【AviUtl】 スカイドームスクリプトVer2
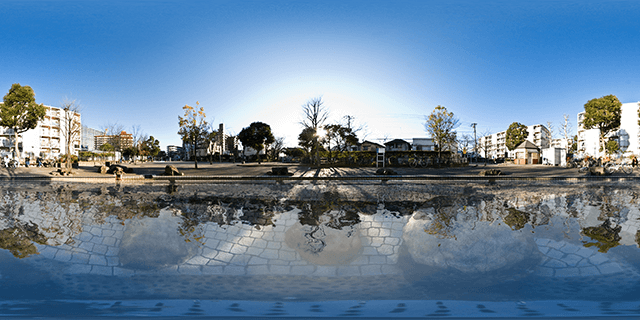
背景素材を用意する

スカイドームではちょっと特別な素材を使用します。
「スカイドーム 素材」や「equirectangular」といったキーワードで検索すると見つかります。
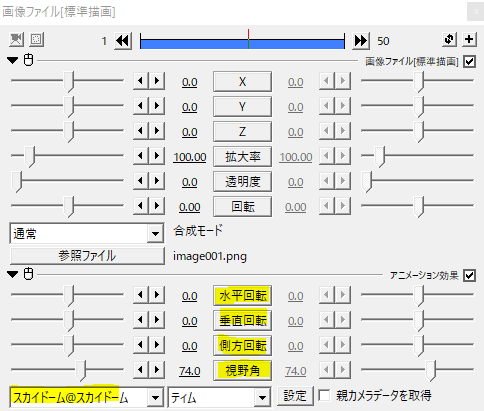
スカイドームのパラメータ


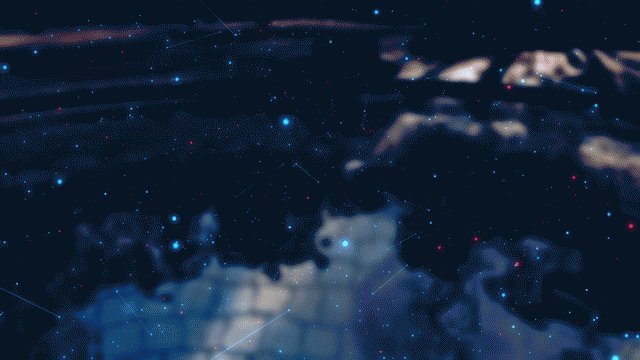
スカイドーム用の画像に、スカイドームをかけました。
使い方はそんなに難しくありません。
カメラ制御のような水平垂直側方の回転とズームの視野角の4つが基本の設定項目です。
それぞれ見ていきます。

視野角
カメラのズームです。
この数値を小さくするほど近づいていき、大きくするほど遠ざかります。

水平回転
中心からカメラをぐるぐる横へ回します。
スカイドーム用の画像だと360度の視界を映し出せます。
見すぎると目が回ります。

垂直回転
中心から縦方向にぐるぐる回ります。
目が・・・
側方回転
Z軸回転と思っていただければわかりやすいかと思います。
gifは省略。

カメラ制御は使っていないのに、ぐりんぐりん回せます。
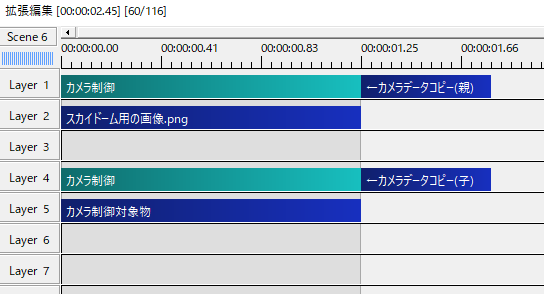
カメラ制御との連携


スカイドームでカメラ制御と連携するには、ティムさんのカメラデータコピーというスクリプトが必要になります。
【AviUtl】 小物スクリプト
連携の準備
①スカイドームをかけた画像の上に親のカメラ制御
②カメラ対象物の上に子のカメラ制御
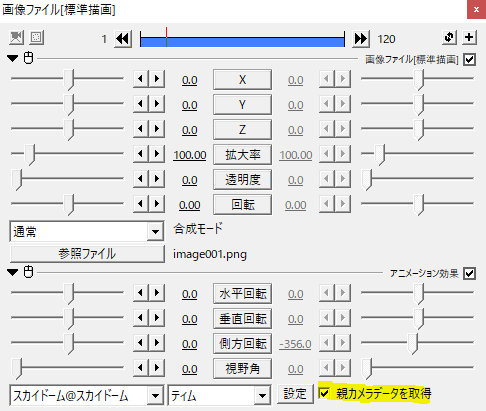
③スカイドームの[親カメラデータを取得]にチェック
スカイドームの画像はカメラ制御の対象に”しない”
これで準備完了です。

あとは親のカメラ制御をいじるだけで、子のカメラも連携して動いてくれます。
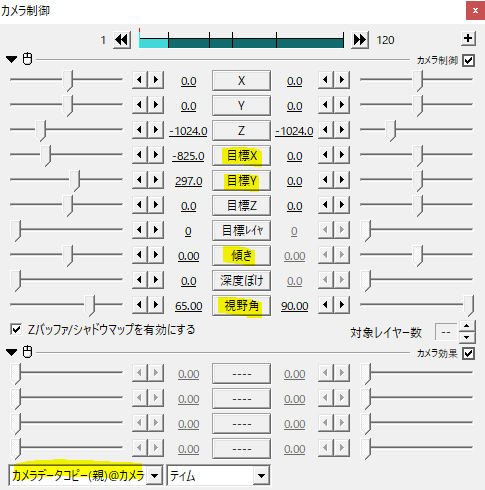
目標Xが水平回転。
目標Yが垂直回転。
傾きが側方回転。
視野角はそのまんまですね。
カメラ制御の各項目がスカイドームの項目と同じ役割になります。
もちろん、カメラ制御のXYも普通に動きます。
使用例

テキストと画像をカメラ制御の対象にしてぺたぺた。
振り向いた先でも同じようにぺたぺた。
カメラワークは、親カメラのパラメータを移動させるだけで、すべて連動して動いてくれます。
ぺたぺたはrikkyさんのロール巻取(ページめくり)です。

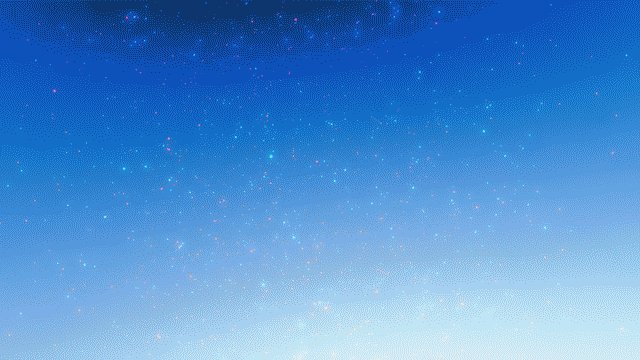
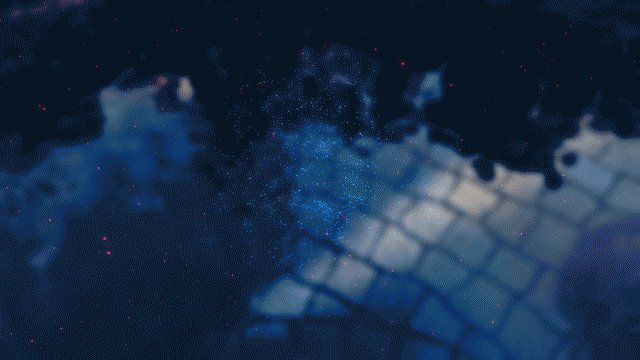
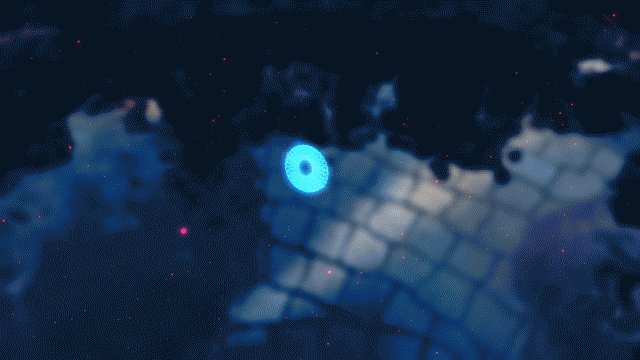
こちらは、93さんのGetColorを使ったもの。
カメラは上から下に移動して、ちょっと横に振りました。
背景となるスカイドームの画像に少しぼかし。
普通の画像をスカイドームに使用する

スカイドームにおいて最も大変なのが、スカイドーム用の画像を用意することだと思います。
そこで、通常の画像にスカイドームをかけてみます。
ポイントは、ちょっと大きめの画像です。
1280×720の動画に、1280×720の画像でもってスカイドームに挑むのは厳しいです。
大きめの画像にスカイドームをかけるようにしてください。


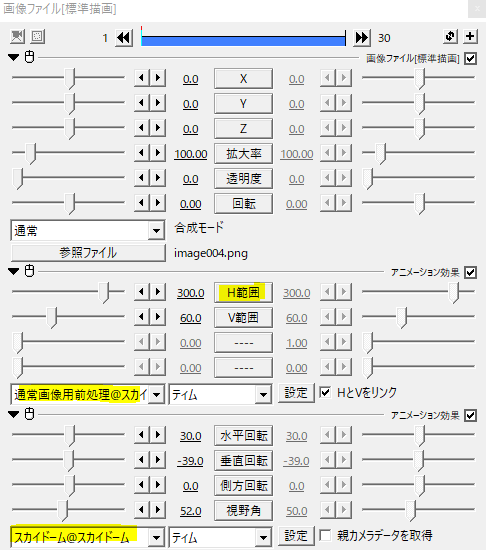
通常の画像をスカイドームに使用する場合、スカイドームの上に通常画像用前処理をかけることで画像を調整することができます。
H範囲を大きくすると画像が湾曲していくので、ちょうどいいところを見つけてください。

通常の画像では360度回転させることはできないので、切れ目が映らないところまででやりくりします。
いかがだったでしょうか。
スカイドームはカメラ制御と連携するとその威力を発揮しますね。
機会があれば、是非試してみてください。
