今回は、ティムさんの曲面変形を使ってオブジェクトを湾曲させたり、パーティクルのように飛ばすといったことを試してみたので紹介したいと思います。
【AviUtl】曲面変形 スクリプト(ニコニコ動画)
オブジェクトに曲面変形


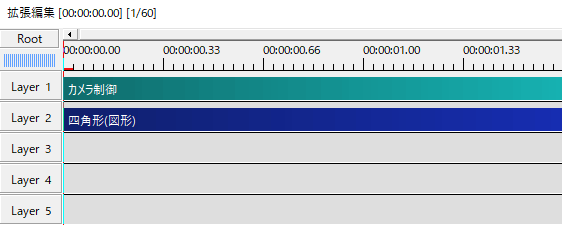
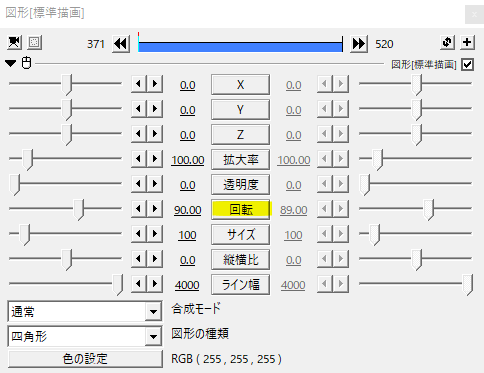
まずは曲面変形の使い方から。元オブジェクトとして四角形を出します。

今回はカメラ制御下で作業するので、オブジェクトをカメラ制御の対象にしておきます。
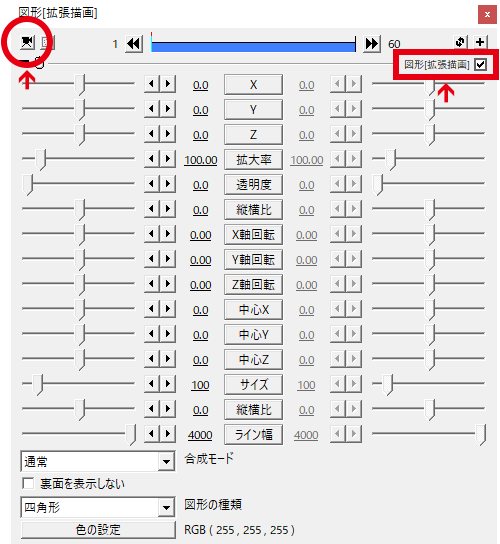
左上のカメラボタンをオンにするか、または右上のグルグル矢印からオブジェクトを拡張描画に変更することでカメラ制御の対象にすることができます。


オブジェクトに曲面変形をかけます。
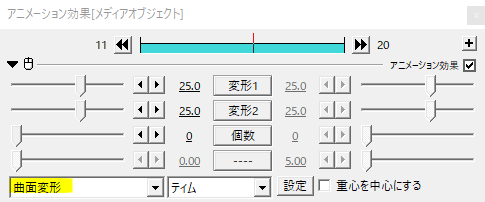
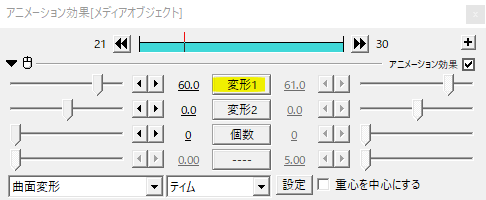
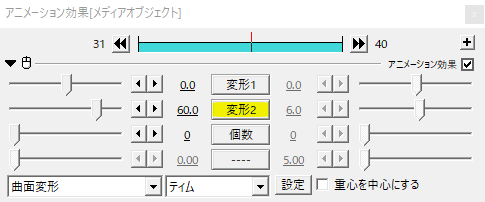
曲面変形の設定


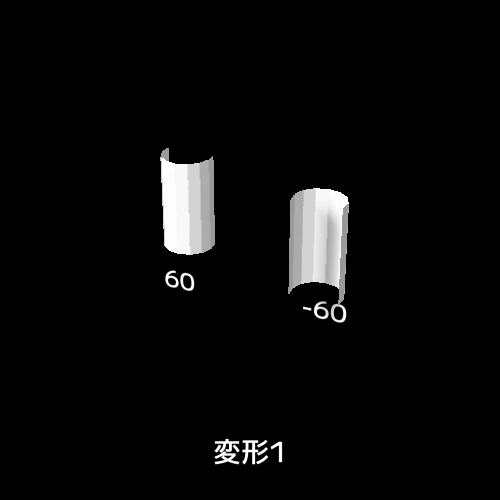
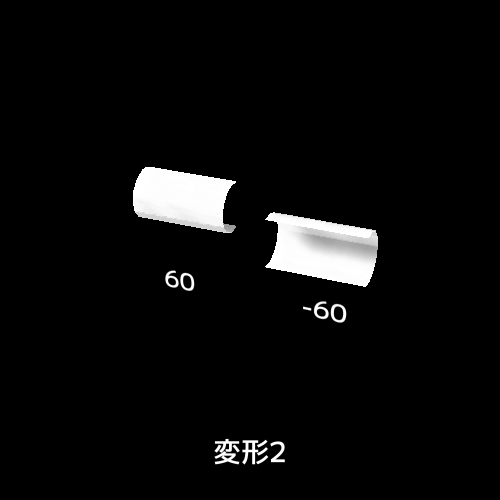
変形1と変形2ではオブジェクトの変形度合いを調節します。


変形1では横にくるんと、変形2では縦にくるんと丸まります。


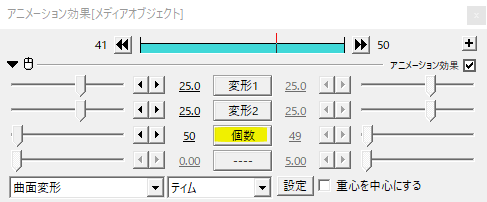
個数を設定すると、曲面変形したオブジェクトがランダムに複製されます。
パラメータ設定


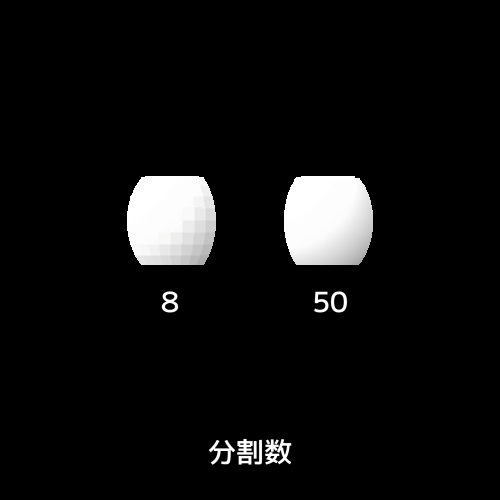
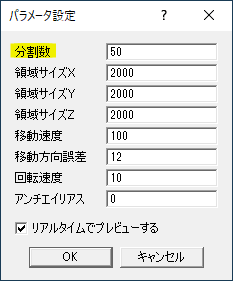
続いてパラメータ設定を見ていきます。分割数はオブジェクトを分割する数です。この値は大きくするほど細かく分割され曲面が滑らかになりますが、その分PCへの負荷も高く重くなります。
実際に使ってみた感じでは必ずしも分割数が大きければ綺麗というわけではなく、場合によっては少なくしてみた方が綺麗になることもあります。
ここらへんは実際に調節しながらガビガビにならない値を探す感じですね。また、最適な分割数を見つけたら、編集時は分割数を8のように低くしてプレビュー優先にし、出力時に分割数を大きくするのもいいかもしれません。テキストで「後で分割数大きく」とメモ書きを置いておくのも良いですね。


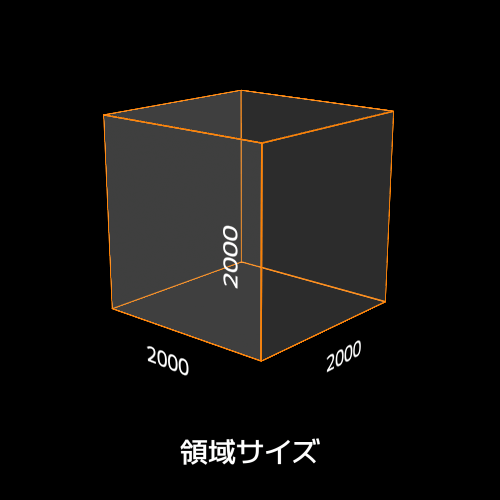
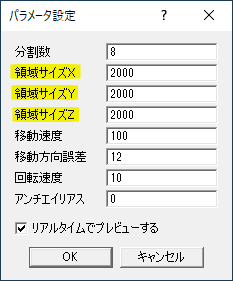
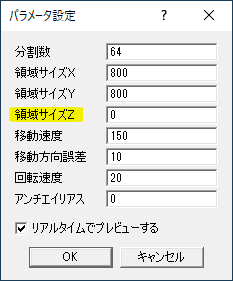
領域サイズXYZではパーティクルとして飛ばしたオブジェクトが出力される空間を調節します。
オブジェクトが途中から出現したり、最後に見切れたりする場合は領域サイズが小さくなっているので、サイズを大きくします。
領域サイズは必要以上に大きいと高負荷につながります。ちょっと重いなと思ったら領域サイズを適度に小さくしてみてください。

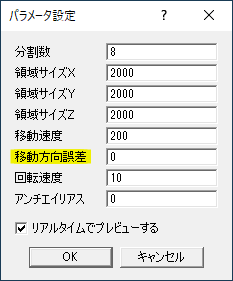
移動方向誤差は0にするとオブジェクトは同じ方向に向かって移動します。
移動方向誤差の値を大きくするほど、オブジェクトがばらばらの方向に向かって移動します。

動く方向に関して、曲面変形をかけたオブジェクトは基本的に左から右へ動いていきます。
移動速度をマイナスの値にすることで反対方向に動かすことができます。
別の方法として、オブジェクトの回転で角度を調節することもできます。こちらの方が簡単かなと思います。
応用

応用として、花びら素材に曲面変形をかけて散らしてみたいと思います。
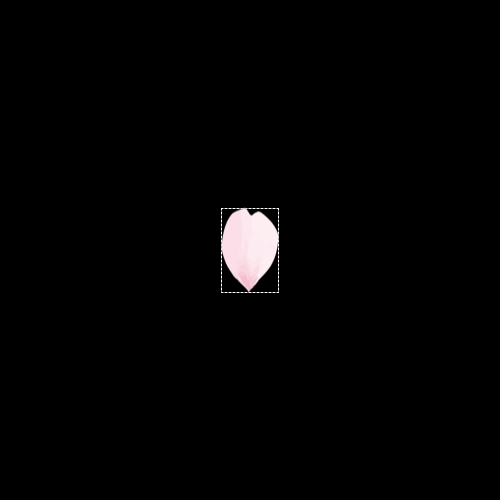
まず、花びら素材は画像のようにオブジェクトの領域が花びらと同じになるようなものが適しています。領域が画面いっぱいの場合は、不要な領域をトリミングしておくと扱いやすくなります。

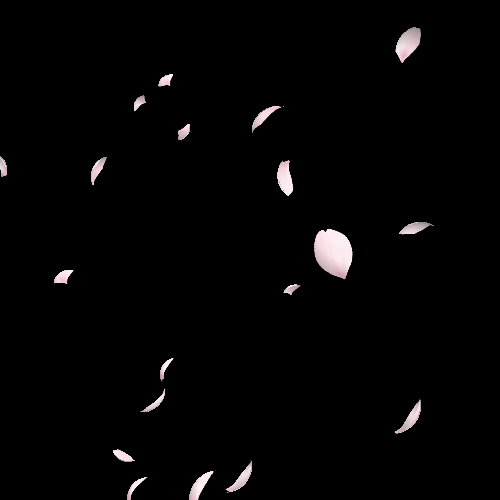
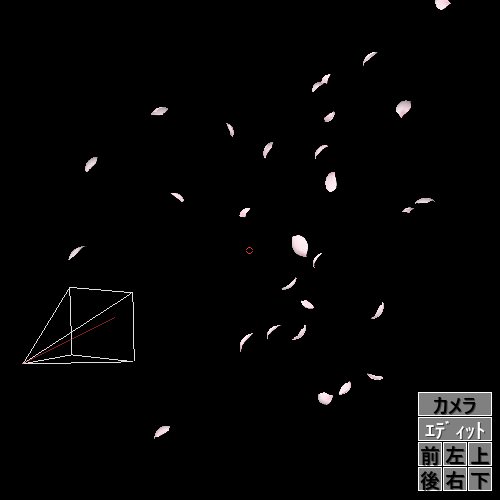
曲面変形をかけたもの。領域サイズXYZを設定してあるので、これだけで奥行きのあるパーティクルになっています。

こんな感じですね。ただ、ちょっと重いんで、他の方法で作ってみます。
遠近感を作り出す工夫


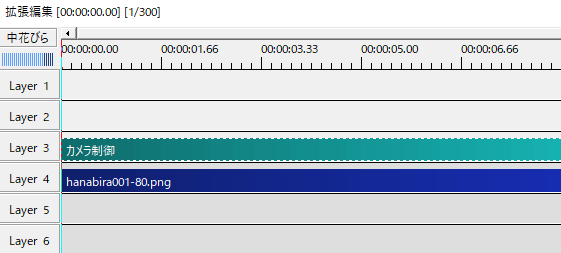
Sceneを使って大中小の花びらが舞うシーン素材をそれぞれ作っていきます。
曲面変形をかけた花びら素材はレイヤーを動かすとランダムに変化します。各Sceneに置く花びら素材もそれぞれ異なるレイヤーに置くとランダムになっていいかなと思います。

ここでのポイントは領域サイズZを0にすることです。遠近感は花びら素材の大きさで出します。

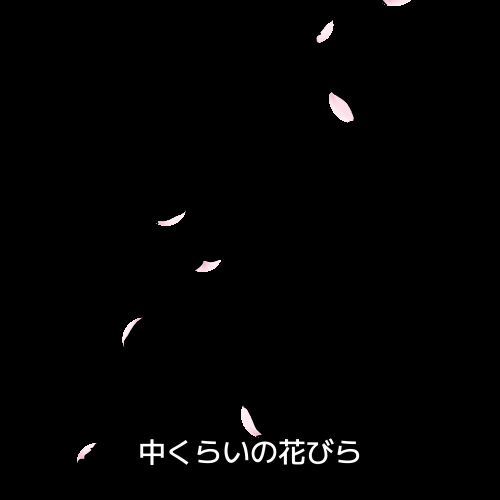
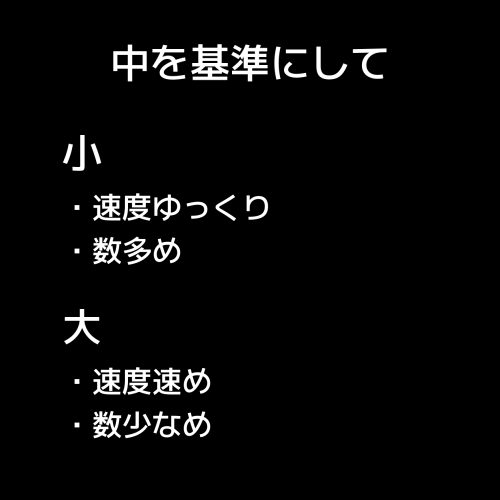
中くらいの花びらが舞う素材を一つ作り、それを基準にします。
小さい花びらは移動速度を遅めに設定し、個数を多めに設定します。大きい花びらは移動速度を速めにし、個数を少なめにします。


こんな感じ。速度や個数はお好みで調節してみてください。

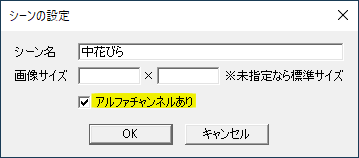
各Sceneはシーンの設定からアルファチャンネルありにチェックを入れて背景を透過しておきます。後はRootで呼び出して、三つのシーンを重ねます。
大中小の花びらが舞います。
余裕があればさらに一工夫。


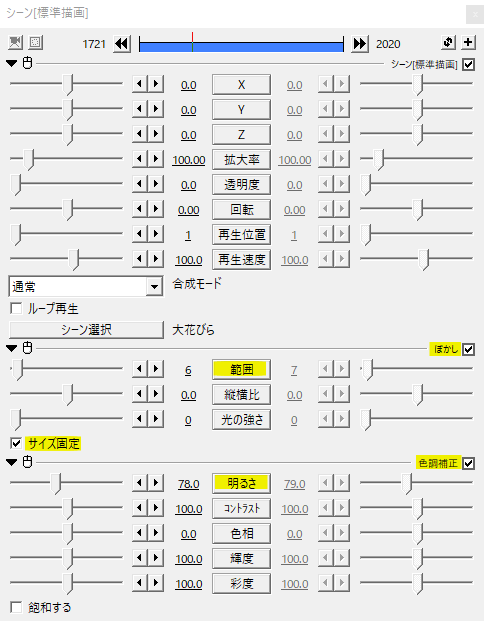
焦点を真ん中に当てるイメージで、前後のオブジェクトにぼかしをかけたり、色調補正で少し明るさを落とすとより立体感のある映像になると思います。
使用例
一番後ろに小さい花びら、次に人物の切り抜き、その次に中くらいの花びら、一番手前に大きな花びらといったレイヤー構成です。Rootではカメラ制御なし。
中くらいの花びら以外はぼかしをかけるので少しくらいガビっても何とかなります。中くらいの花びらは分割数を大きめにして綺麗に見せたいですね。
重すぎる!という場合は、各大きさの花びらが舞う素材を一度アルファチャンネル付きのavi(RGBA)に書き出して素材にすると軽くて扱いやすくなります。
ティムさんのトライトーンをかけてデュオトーンちっくに。


花びら以外にも羽やお札など、通常のパーティクルではできない曲面変形ならではの動きが作れますね。この二つはカメラあり、シャドーありです。
いかがだったでしょうか。
オブジェクトを曲面変形させ、さらにパーティクルのように散らす曲面変形スクリプト、機会があれば是非ためしてみてください。