
今回は、カメラ制御が苦手でも、少しの工夫でできる遠近感のある表現方法を紹介したいと思います。
近いものは大きく、遠いものは小さく

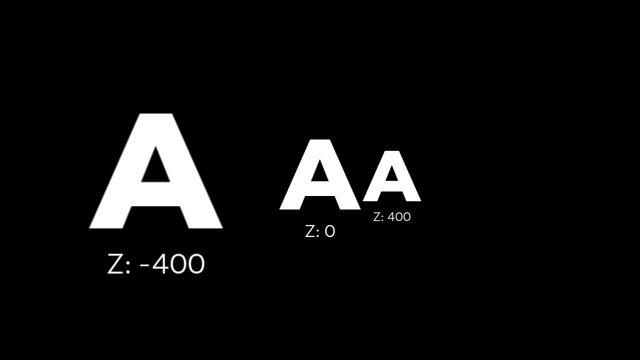
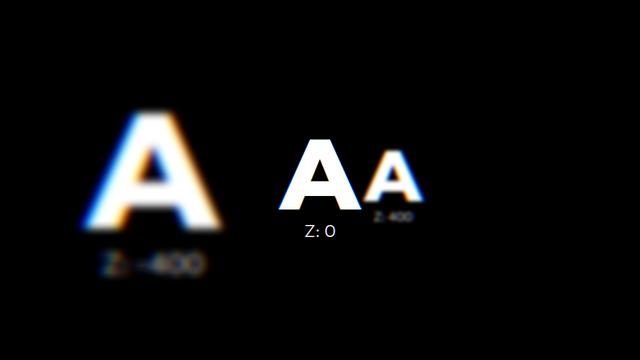
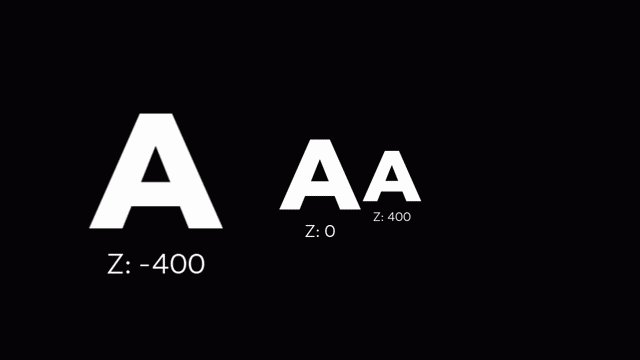
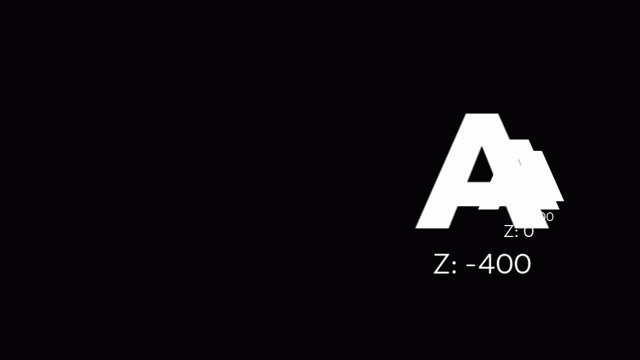
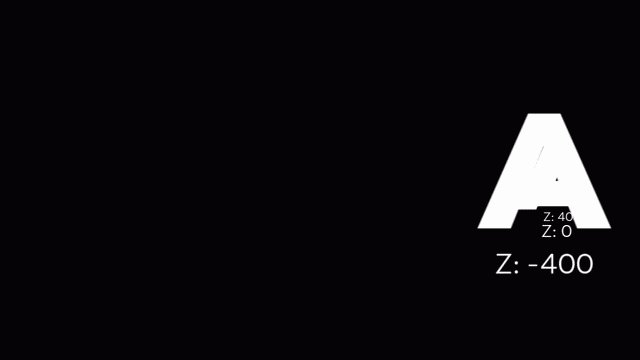
こちらはカメラ制御を使っています。
テキストのサイズは同じですが、Z軸の位置を前後に400ずつずらしたものです。
Z値-400のテキストは大きく見え、反対にZ値400のテキストは小さく見えます。
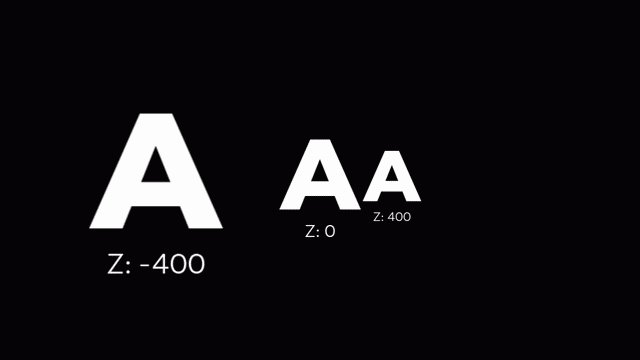
手前にくるオブジェクトは大きくし、奥にあるオブジェクトを小さくすればカメラ制御を使わずとも同じことができます。

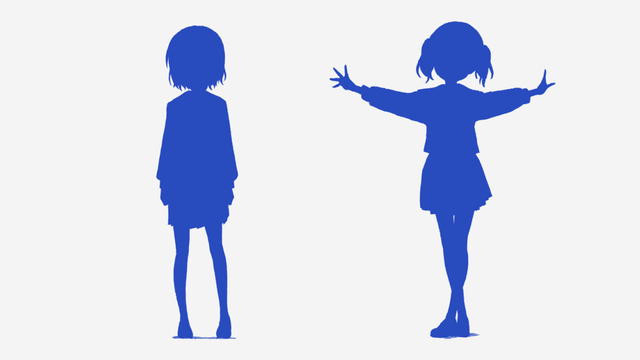
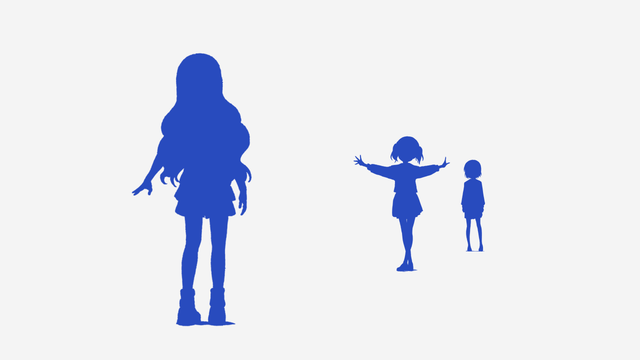
大体同じサイズのオブジェクトです。
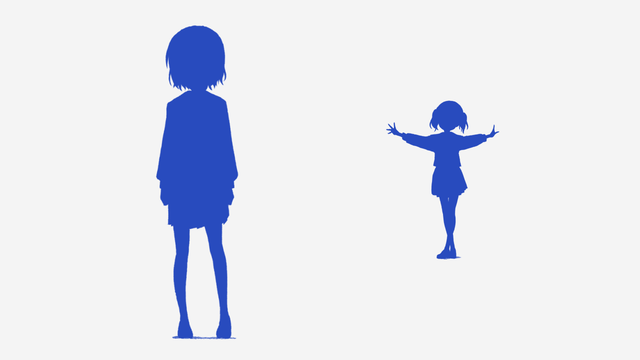
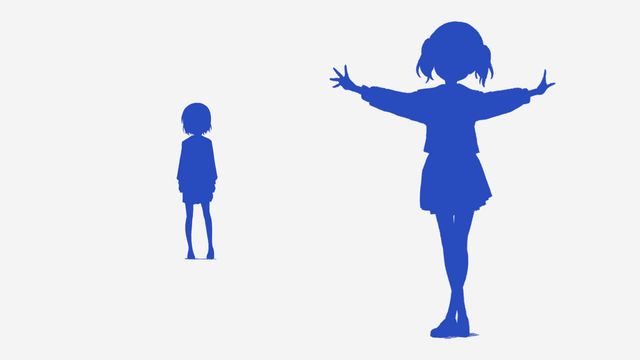
サイズを調節して奥行きを出してみます。


片方を小さくすることで、奥行きがあるように見えます。

サイズを意識するだけで遠近感が出るのがわかりますね。
遠近感を出す+αの工夫

サイズを調節することで遠近感が出ることがわかりました。
さらに、ひと工夫してより遠近感が出るようにしてみます。
それはピント、つまりぼかしです。
中央にピントを合わせると、前後のオブジェクトがぼけます。

こんな感じです。
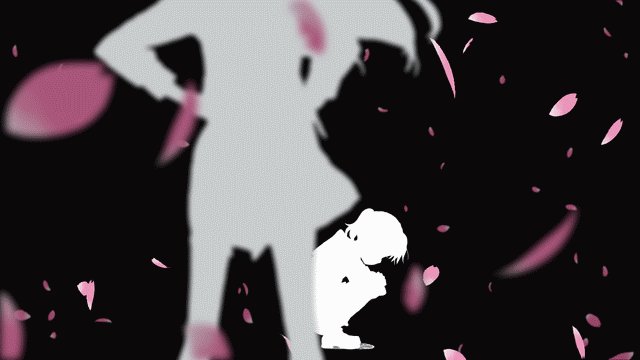
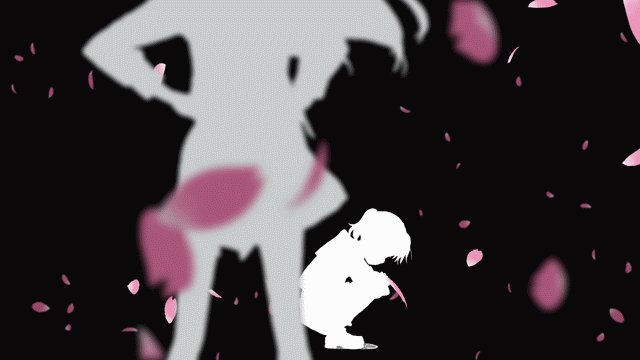
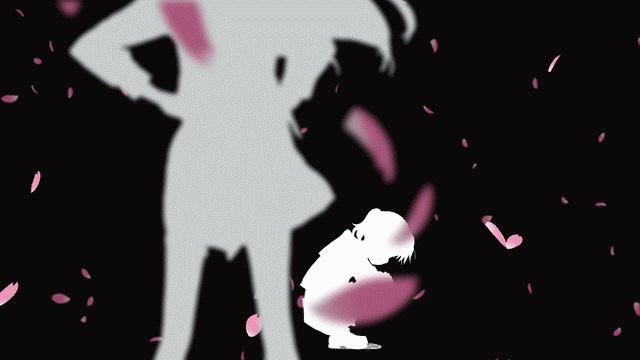
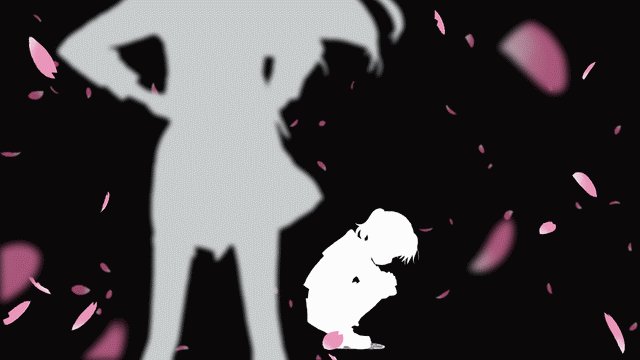
手前の人物にぼかしをかけることで、奥の人物にピントを合わせたようになります。

さらにもう一工夫。
手前の人物の色を少し暗くしました。
明るさを変えることで遠近感がより強調されます。

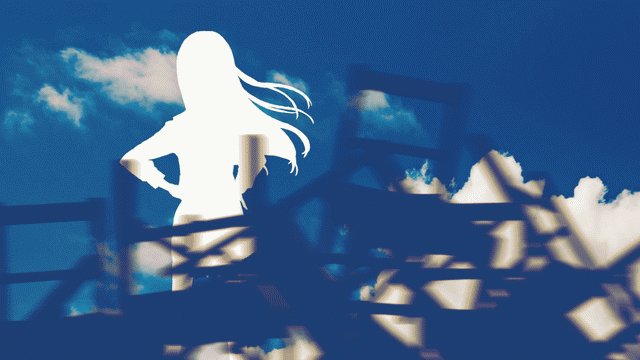
少し調整した使用例です。
花びらも同じ原理で、手前の花びらにぼかしをかけ、明るさを落としました。
手前は速く、奥はゆっくり

先ほどはサイズの違いによる遠近感でした。
ここでは移動速度の違いを見てみます。
手前のオブジェクトほど速く、大きく動きます。
奥のオブジェクトはゆっくり、少ししか動きません。

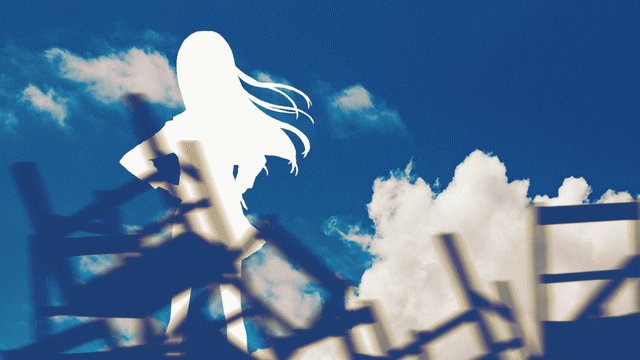
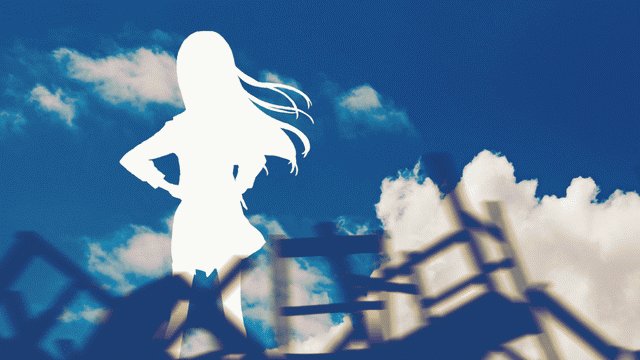
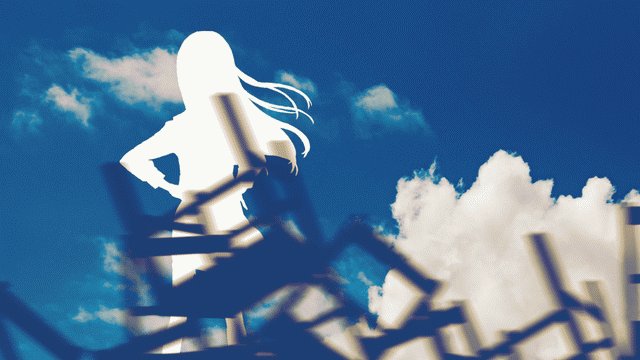
山積みにした椅子とゆっくり動く空。
一番手前にある椅子は速く動かし、背景の空はゆっくり動かしました。
いかがだったでしょうか。
サイズの違い、そして速度の違いを利用することでカメラ制御を使わなくても遠近感を出すことができます。
機会があれば是非試してみてください。

