
前回に引き続き、図形を使ったモーションを作りながらAviUtlの操作やテクニックを紹介していきたいと思います。
→AviUtl、モーションを作りながらできることを増やす【前編】
環境
AviUtl本体1.10、拡張編集0.92
500×500 30fps
mimarakaさんのCurve Editor
さつきさんのスクリプト一式
拡大率の移動


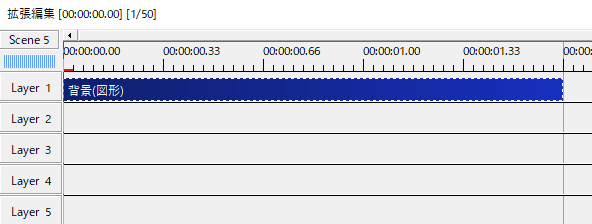
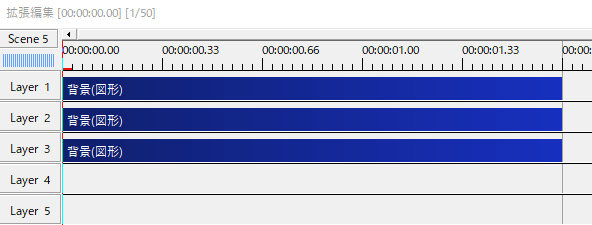
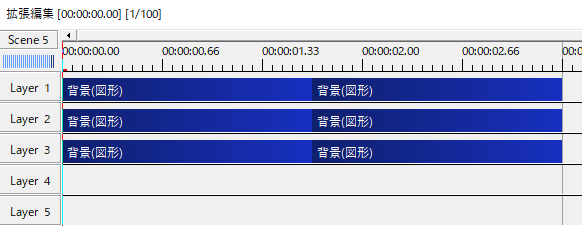
前回の続きということで、Scene 5に長さ50フレームの黒背景を置きます。黒はRGB(36,36,36)です。

もう一つ背景を出し、こちらは白背景にします。白はRGB(238,238,238)です。


さらに拡大率50の黒背景を置きます。
最背面に黒背景、その次に白背景、最前面に拡大率50の黒背景といった配置です。

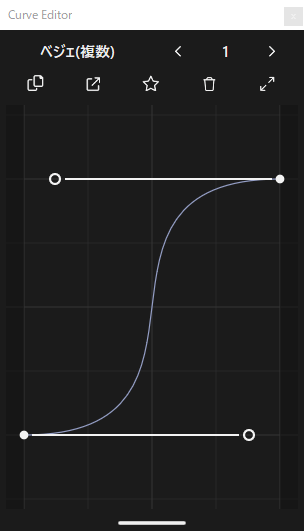
イージングのカーブは前回と同じものを使用しています。

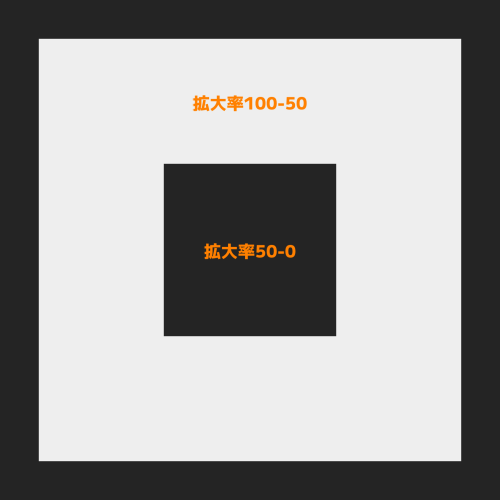
白背景は拡大率100-50、拡大率50の黒背景は50-0へ移動させます。
四角形が縮小するモーションができます。

三つのオブジェクトを複製し、横に並べます。

複製した方のオブジェクトの色を、白だったものは黒に、黒だったものは白へと変更します。こうすることでループするモーションが出来上がります。
拡大率の移動で構成されたモーションの完成。
サイズと拡大率

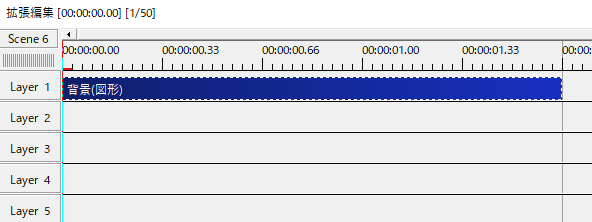
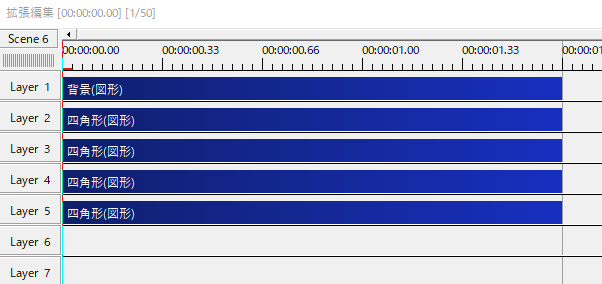
Scene 6に長さ50フレームの白背景を置きます。


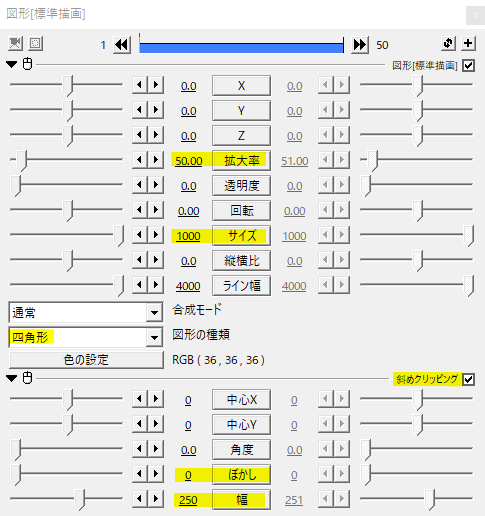
続いて四角形を出します。色は黒です。
サイズを1000と大きくし、斜めクリッピングをかけ、幅を250にします。拡大率を50とすることで横長の長方形ができます。

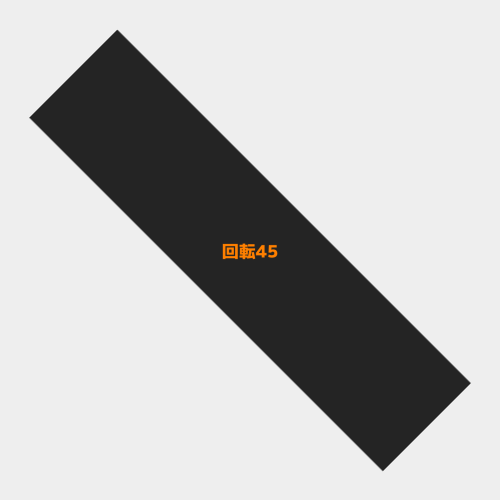
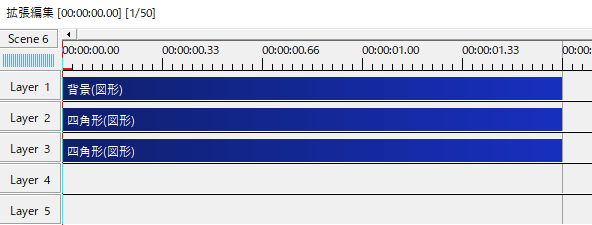
オブジェクトの回転を45にして斜めにします。


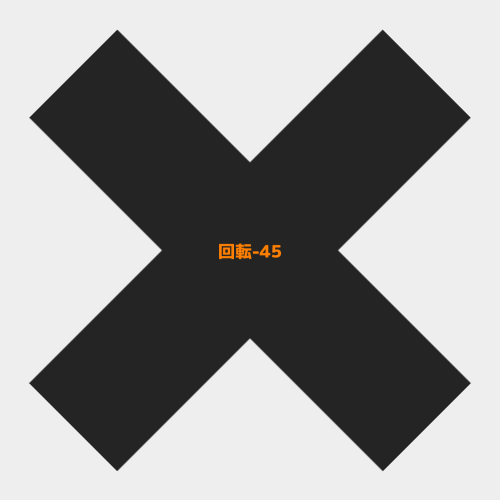
オブジェクトを複製して片方の回転を-45にしてバツ印の形になるようにします。

両方のオブジェクトの拡大率を50-150とオブジェクトが画面を覆うまで移動させます。


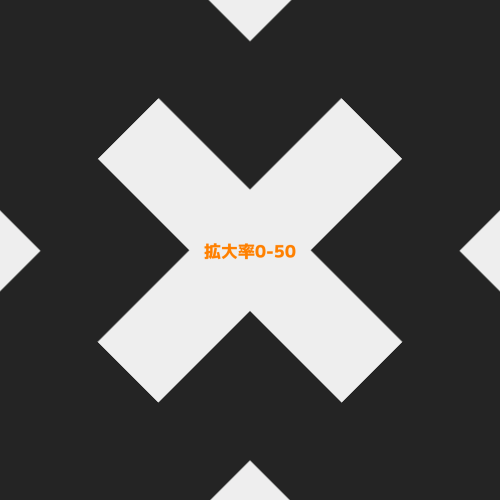
バツ印を構成する二つのオブジェクトを複製し、色を白に変更します。こちらはともに拡大率0-50と移動させます。
長方形を組み合わせてできているバツ印が拡大するモーションになります。


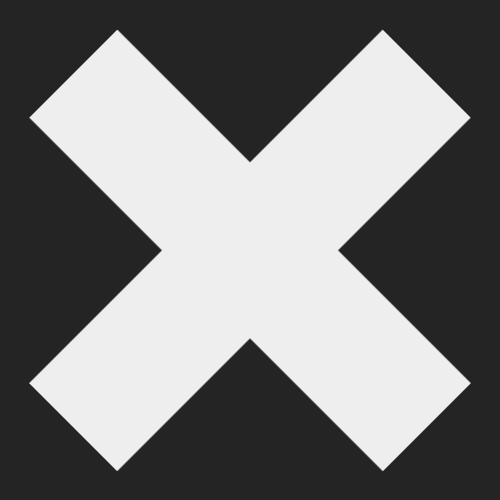
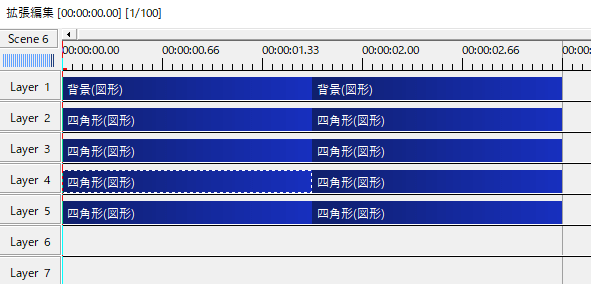
あとはもうおなじみの、すべてのオブジェクトを複製して隣に並べ、複製したオブジェクトの色を白だったものは黒へ、黒だったものは白へ変更します。
図形を組み合わせてバツ印を作り、拡大率を移動させたモーションの出来上がり。
一方向に並べる

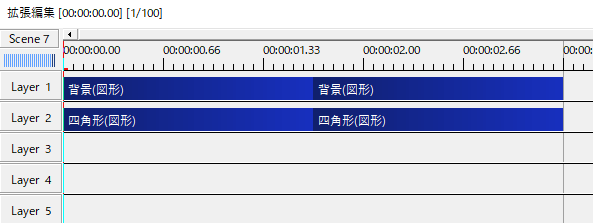
Scene 7に長さ50フレームの白背景を置きます。

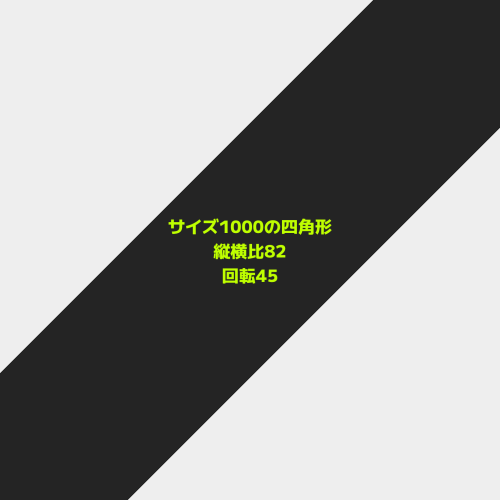
四角形を出し色を黒にします。先ほどと同じようにサイズを1000にします。
今度は長方形を作るのに縦横比を使ってみます。ここでは82にしてみました。
回転を45にして斜めになった長方形を作ります。


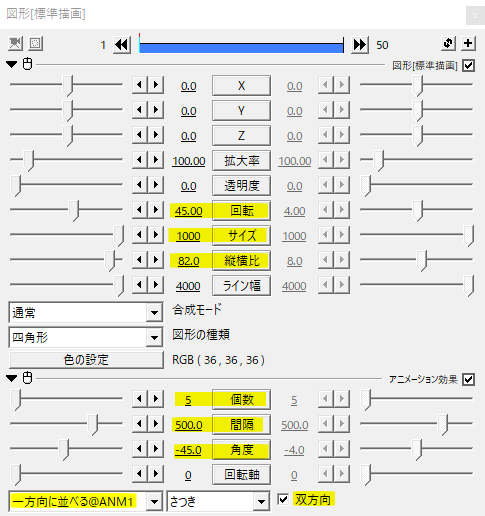
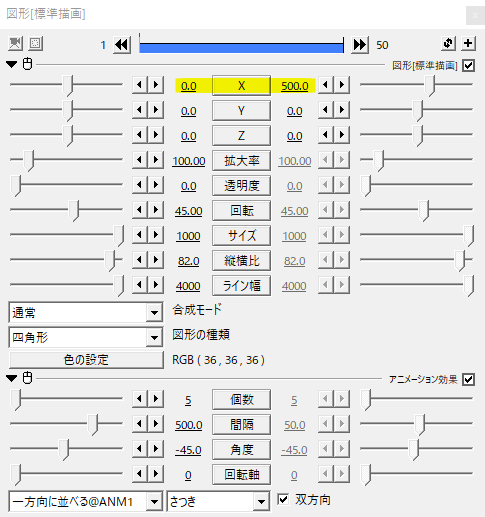
そこへさつきさんの一方向へ並べるというスクリプトをかけます。
個数5、間隔500、角度-45とし、双方向にチェックを入れます。

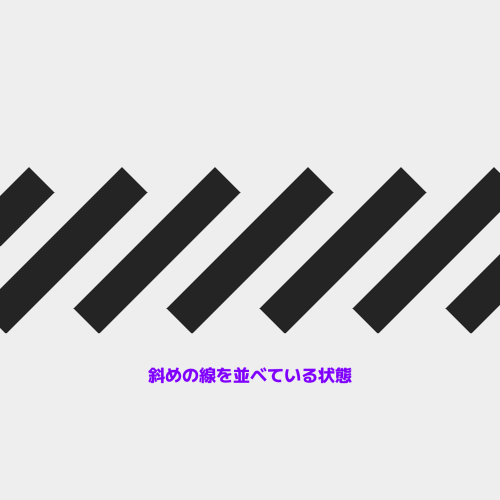
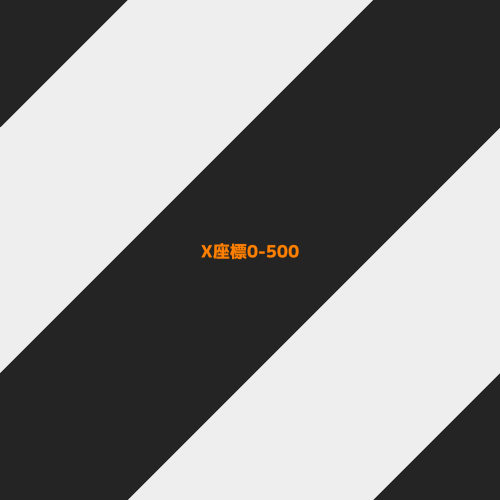
引きで見ると、画像のように斜めの長方形が並んでいる状態になっています。


オブジェクトは500間隔で並んでいるので、座標Xを0から500と移動させることで黒の長方形が横にずれながらも元の位置に戻ってくるように動きます。
こんな感じ。

このモーションはこのままでループするのですが、オブジェクトを複製して横に並べて100フレームとし他のモーションと長さを合わせておきます。
拡大率と中心

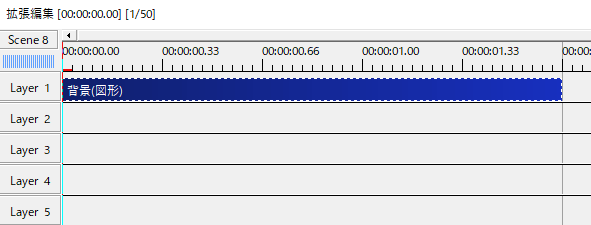
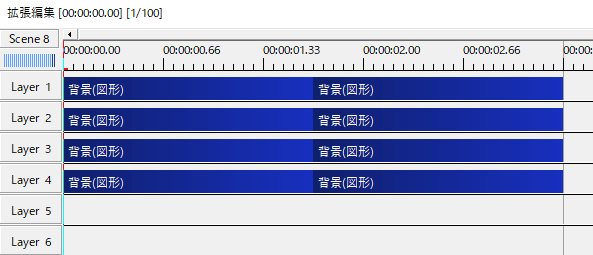
Scene 8で長さ50フレームの白背景を出します。

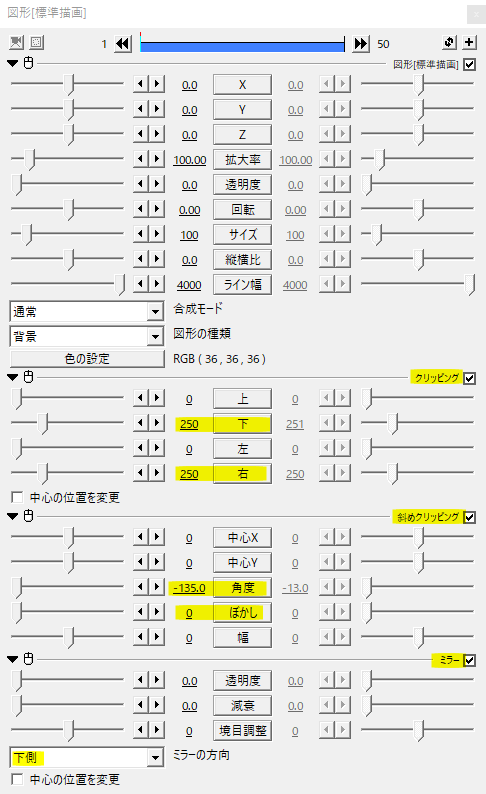
新たに背景を置き、色を黒にします。この黒背景にクリッピングをかけます。
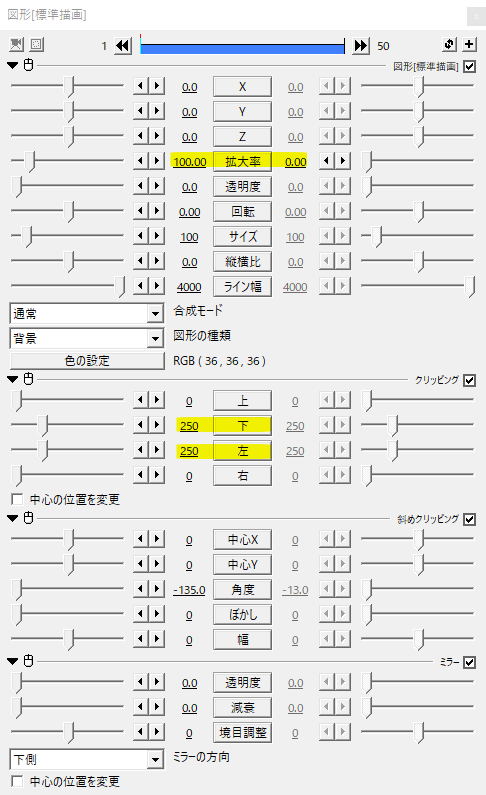
右を250、下を250とすると四分割のちょうど左上に四角形ができます。

さらに斜めクリッピングをかけ、ぼかし0、角度-135として直角三角形を作ります。


ミラーをかけて大きな三角形を作ります。ポイントは直角部分の頂点が中心であることです。

オブジェクトを複製してX座標を250にして並べます。

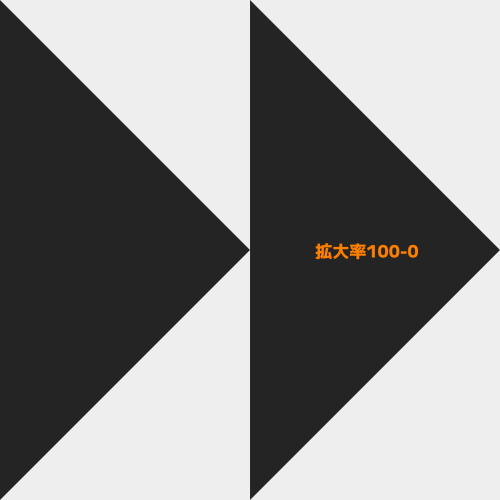
右側のオブジェクトの拡大率を100-0と移動させます。
こんな感じで縮小する動きになります。

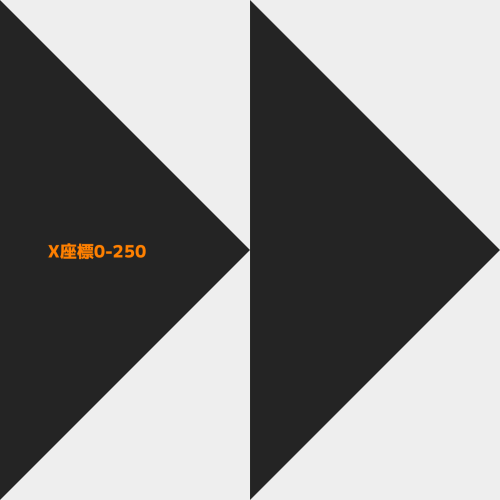
左側のオブジェクトはX座標を0-25へ移動させます。
合わせると左側のオブジェクトが右側のオブジェクトを押し込むような形になりますね。


拡大率を移動させた右側のオブジェクトを複製します。
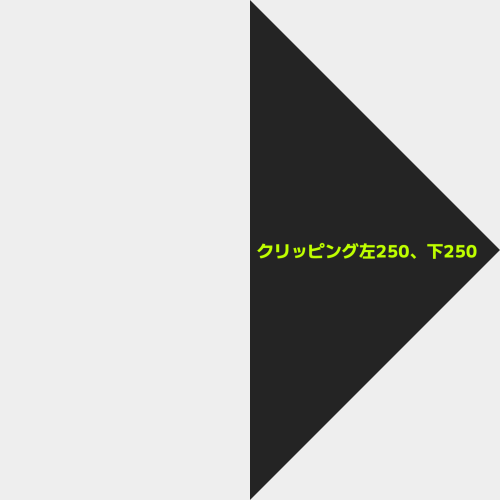
クリッピングの左を250、下を250の設定にします。先ほどまでのオブジェクトは先端(右端)に中心がありましたが、こうすることで中心がオブジェクトの背中(左端)にきます。

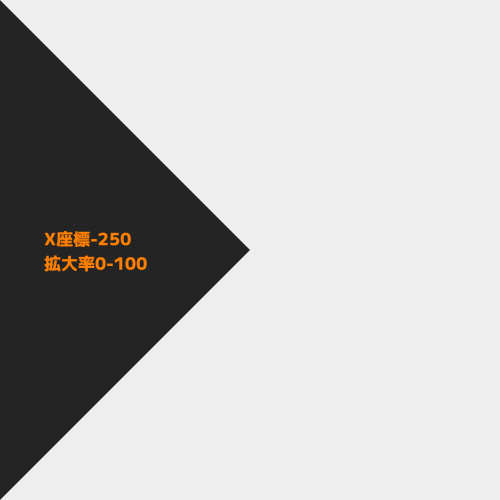
X座標を-250と画面左端に配置し、拡大率を0-100と移動させます。こちらは背中側から拡大していく動きになります。
中心を変えた拡大率と座標の移動の合わせ技で構成されたモーションの完成です。

こちらもそのままでループしますが、他のオブジェクトとの兼ね合いで四つのオブジェクトを複製して並べ100フレームにしておきます。
今回新たに四つのモーションを作りました。前回と合わせると合計八つですね。
Rootでシーンオブジェクトを出す


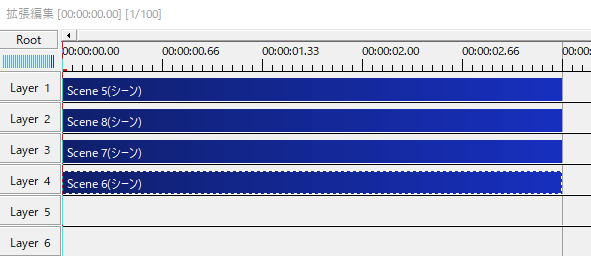
今回作ったScene 5から8までのモーションを並べてみましょう。
Rootに戻ってシーンオブジェクトを出します。オブジェクトのを拡大率50とし、左上(-125,-125)、右上(125,-125)、左下(-125,125)、右下(125,125)にそれぞれ配置します。

シーン選択からお好みでモーションを並び替えてみてください。
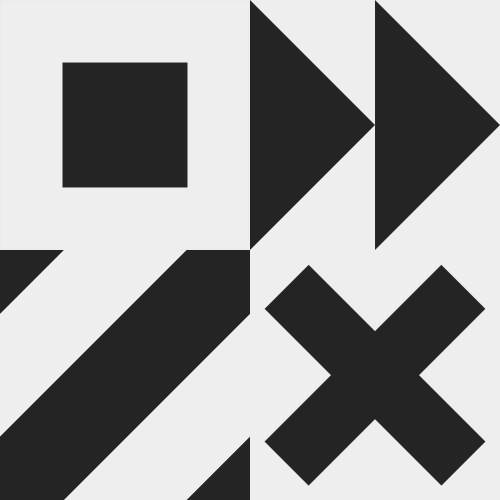
幾何学的な図形を使ったモーションの完成です。
ひとつひとつはシンプルなモーションですが、それらを組み合わせてひとつの動画にすれば立派な作品になると思います。
まとめ
AviUtlを導入してみたものの何から始めたらいいのかわからない、格好いいモーションってどうやってつくるのかイメージできないといった悩みも、実際にシンプルなモーションを作ってみることでAviUtlの操作やモーションの作り方を覚えることができます。特別な素材を用意しなくてもAviUtlの図形だけでできるのも良いですね。
最初は自分でできそうなものをお手本、目標に定めて再現してみる、達成したらまたできそうなお手本を探して再現してみるを繰り返すと、だんだんとモーションの理解も深まっていくと思います。
お手本となる動画を見てなんとなく作り方がわかるようになればもう自分一人で学習できる段階です。たとえ上手くいかなくても、こうしてみたらどうなるかなといった工夫をすることが大事になってきます。
今回のモーションは白と黒の2色でしたが、それぞれ色を変えてみるのもひとつの工夫ですよね。「geometric animation」のようなワードで検索すると似たようなモーションや参考になる配色が見つかると思うので研究してみてください。
いかがだったでしょうか。
前後編の2回でいくつかのモーションを作りながらAviUtlの操作も覚えるというものでした。AviUtlには強力なスクリプトもたくさんありますが、最初のうちは基本的なモーションの作り方と構成に目を向けると良いんじゃないかなと思います。ここでは座標と拡大率ですね。余裕のある方は回転や透明度をいじって工夫してみるのも良いと思います。機会があれば是非、参考にしてみてください。
