
今回はrikkyさんの拡張パーティクル(R)を使ったパーティクルを紹介したいと思います。メインは挙動という不規則に変化するオプションを加えることで蛍が飛んでいるような表現にすることです。
[Aviutl]拡張パーティクル(R)スクリプト_ver3.5_2015
円(図形)に拡張パーティクル(R)


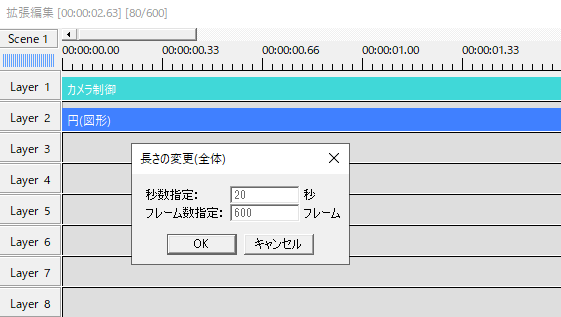
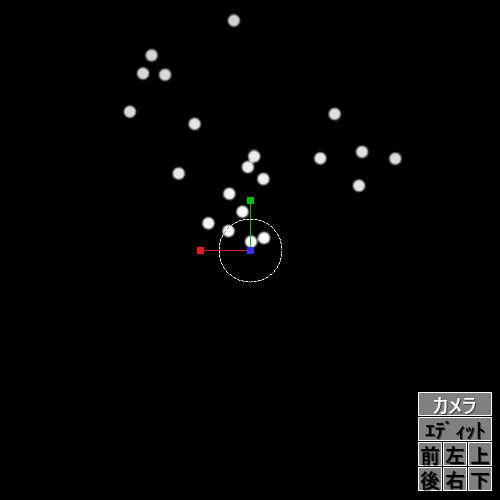
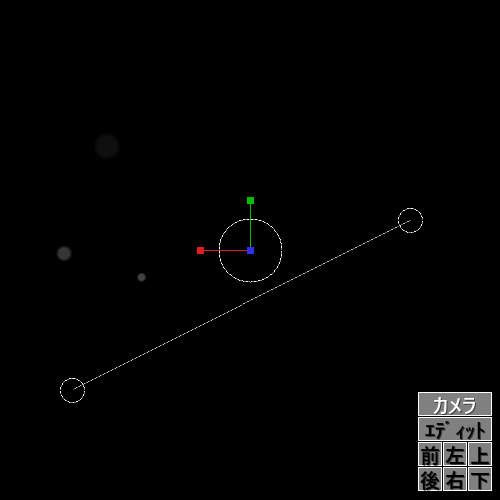
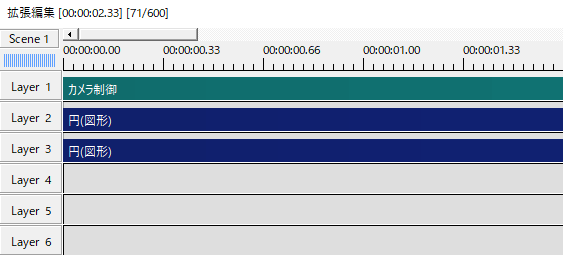
編集はSceneで行います。まずカメラ制御と円(図形)を出します。それぞれ長さを20秒程度、長めに取ります。


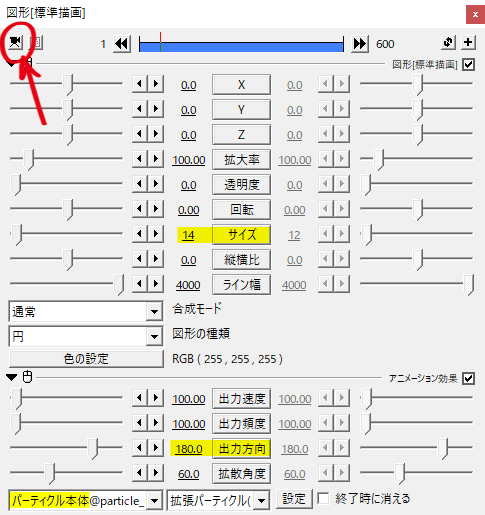
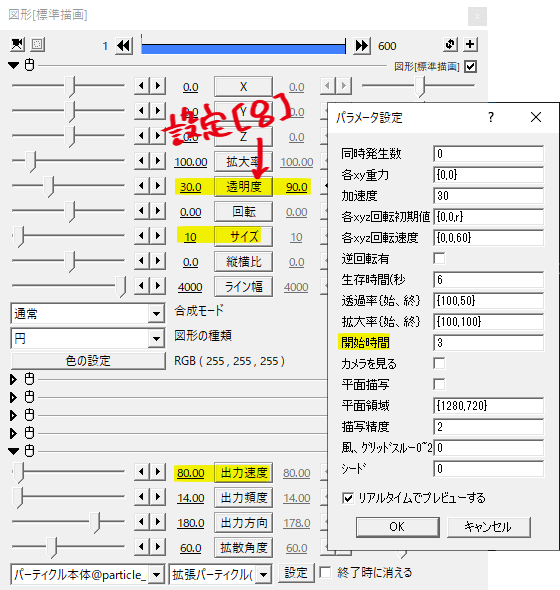
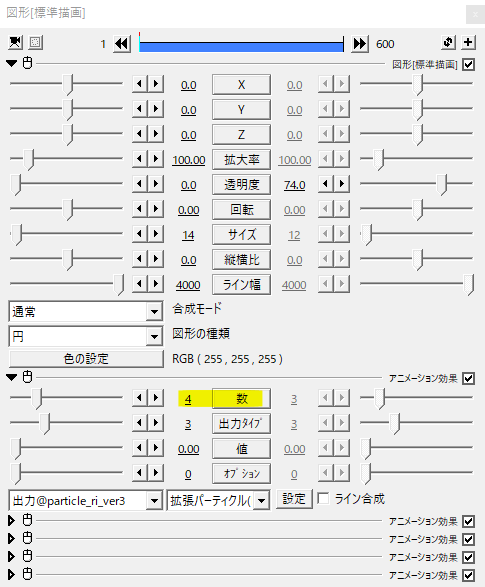
円(図形)をカメラ制御の対象にし、サイズを14と小さめにしました。
そこにパーティクル本体をかけます。出力方向を180とすることで下に向いていたパーティクルが上方向に出てきます。

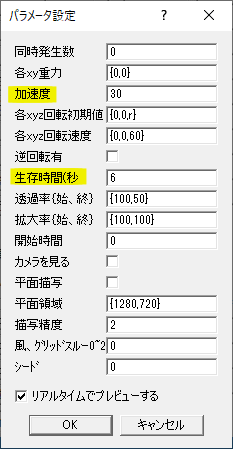
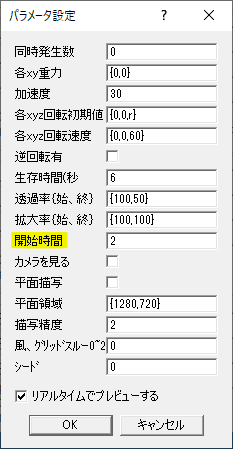
パラメータ設定では加速度を30、生存時間を6秒としました。
出力


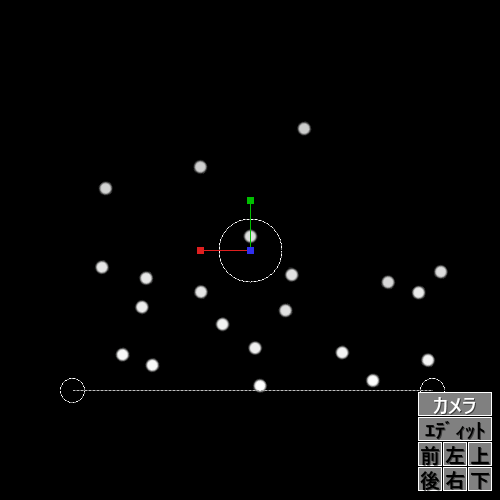
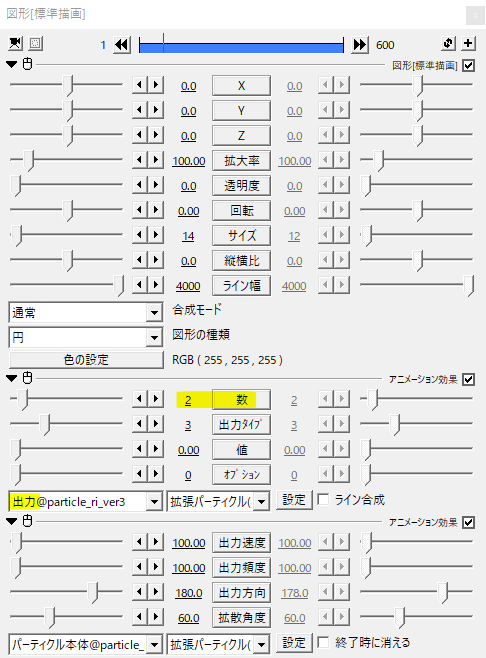
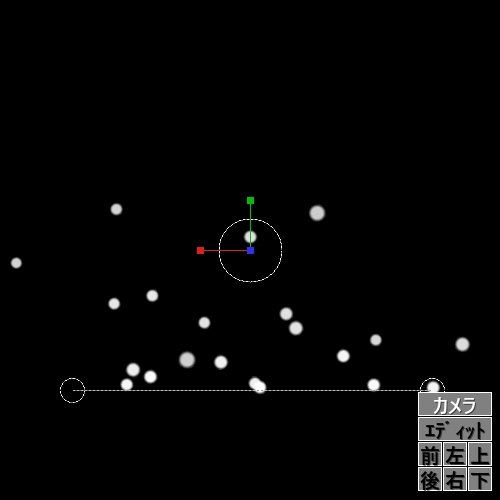
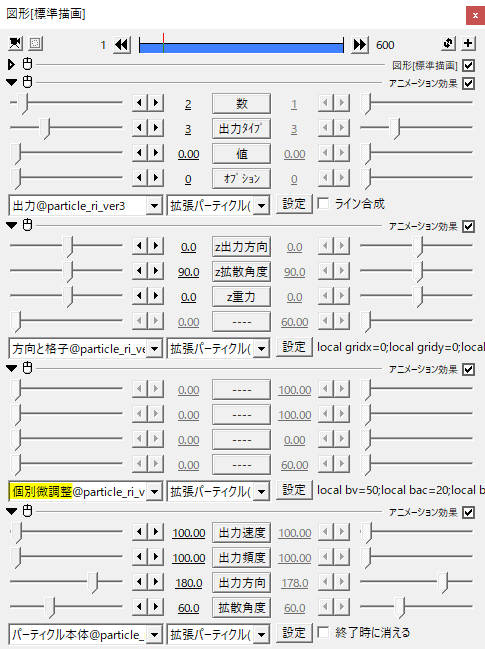
続いて出力をかけます。数はアンカーの数です。二点を結ぶ間からパーティクルが出てくるようになります。
パーティクル本体は常に一番下に置きます。
方向と格子


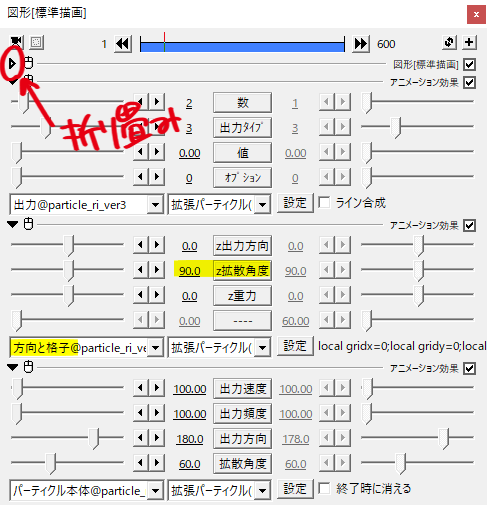
方向と格子をかけます。ここら辺から設定のウィンドウが長くなってくるので、図形[標準描画]など今はいじらないものを折り畳むと見やすくなると思います。
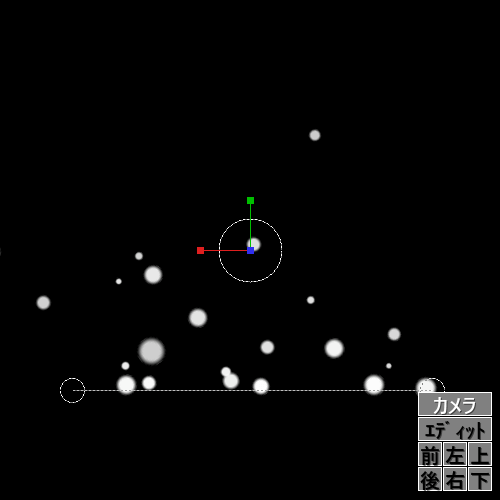
z拡散角度を90としました。
個別微調整


個別微調整をかけます。

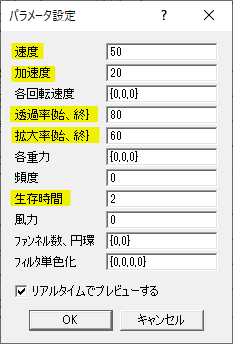
パラメータ設定から、速度、透明度、拡大率、生存時間などの項目をランダムに調整します。パーティクルにおいては、個別微調整でランダム感を出すのが格好良く見せるポイントかなと思います。
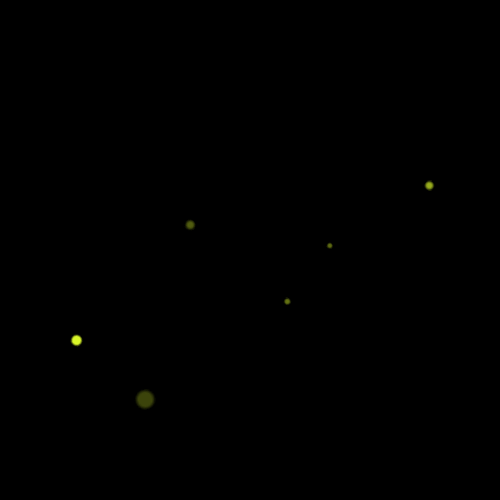
ここまでの設定でできたパーティクルがこちらです。
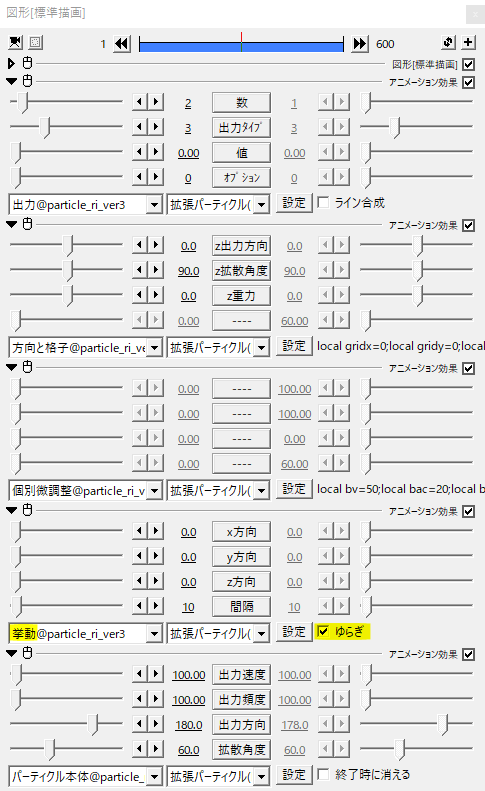
挙動

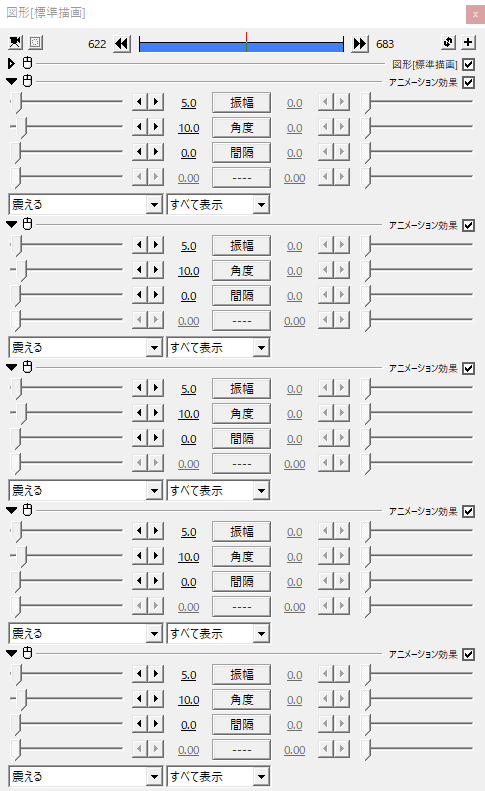
挙動をかけ、ゆらぎにチェックを入れます。

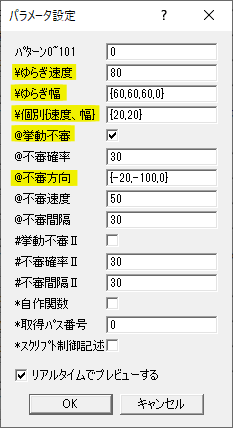
パラメータ設定からゆらぎ速度やゆらぎ幅などを設定します。
挙動不審にチェックを入れ、不審方向を設定します。再生してみてもうちょっと多くの円がぴょんぴょんして欲しいなと思えば、不審確率を大きく設定します。
この挙動のオプションをかけることで、円が急に方向を変えたりと一定のパーティクルにアクセントをつけてくれます。
ゆらぎと挙動不審を加えたパーティクルです。
細かな調整


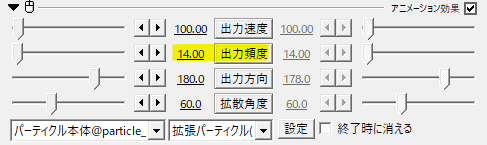
今回は蛍の光ちっくにするので、出力頻度を14と下げてパーティクルの数を少なくします。また、開始時間を2にして2秒後の状態からスタートさせます。

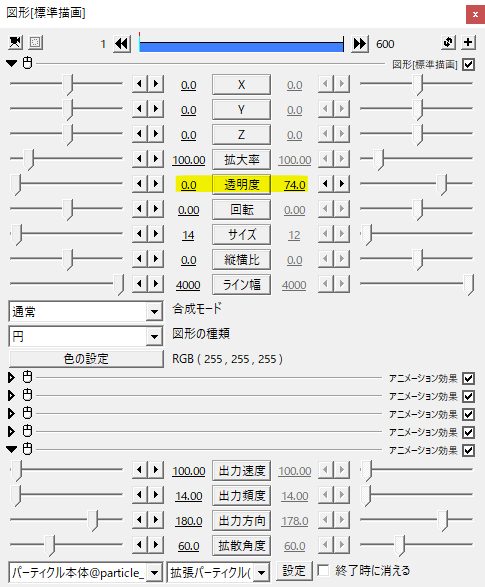
より蛍の光らしくするために円(図形)の透明度をいじって点滅しているように見せます。


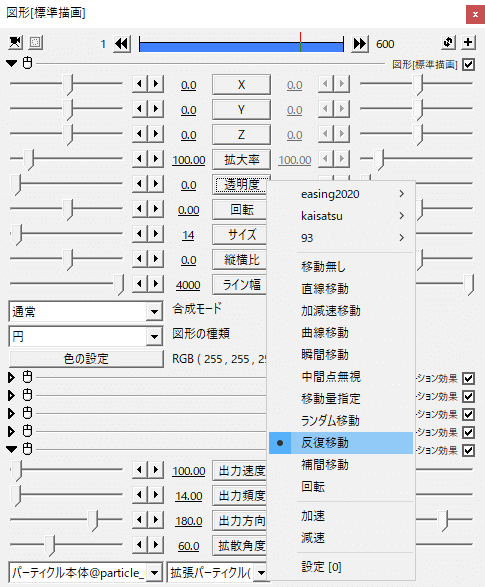
移動方法を反復移動にします。設定[0]をクリックして移動フレーム間隔を12としました。点滅の間隔を長く取りたい場合はこの数値を大きめに、速く点滅させたい場合は小さめの数値に設定します。
ここまでのパーティクルです。点滅しながらゆらゆらして、時折変わった動きが混ざります。
仕上げ

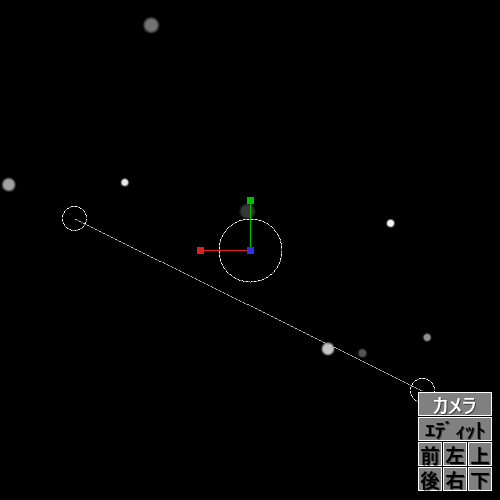
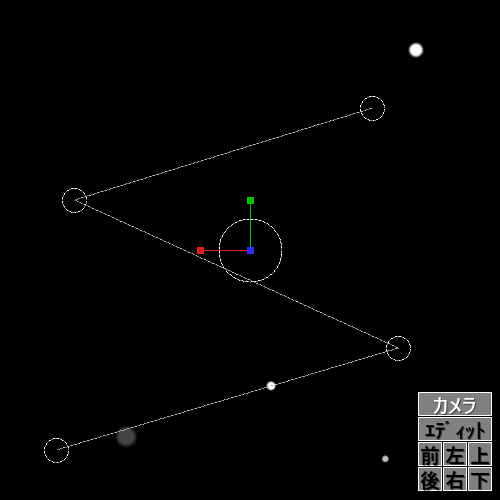
アンカーを動かして斜めにします。

Ctrl+Dでオブジェクトを複製します。

複製した方のオブジェクトは逆にしてたすき掛けのようにします。

複製した方のオブジェクトは最初のものよりも小さめのパーティクルにしたいので、サイズを小さくするなど設定に差をつけます。

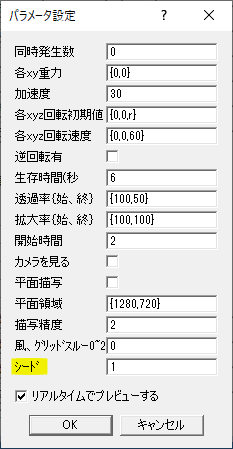
パーティクル本体のパラメータ設定にあるシードに整数を入れるとパーティクルがランダムに変わります。レイヤーを移動させなくても好みのパーティクルが探しやすくなりますね。
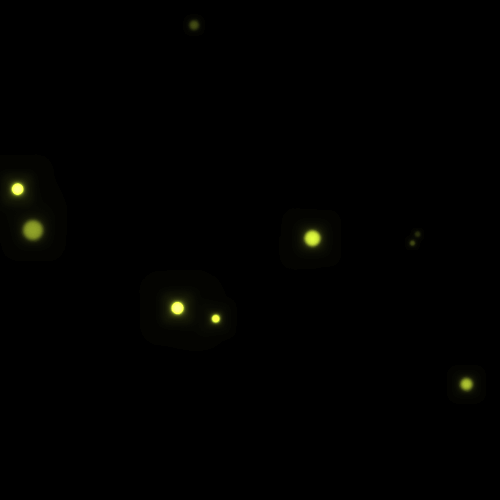
最終的なパーティクルの完成です。
挙動不審でアクセントをつけること、透明度を反復移動で点滅させること、大きめのパーティクルと小さめのパーティクルを併せてつくることなどがポイントになります。

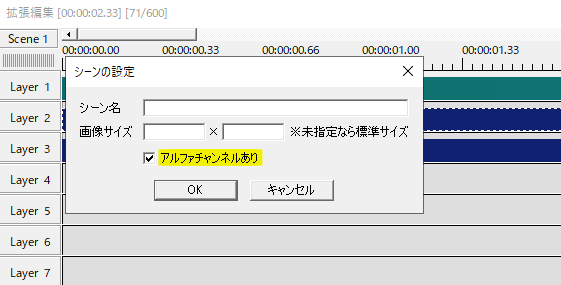
左上のSceneボタンを右クリックして、シーンの設定からアルファチャンネルありにチェックを入れます。
単色化と発光


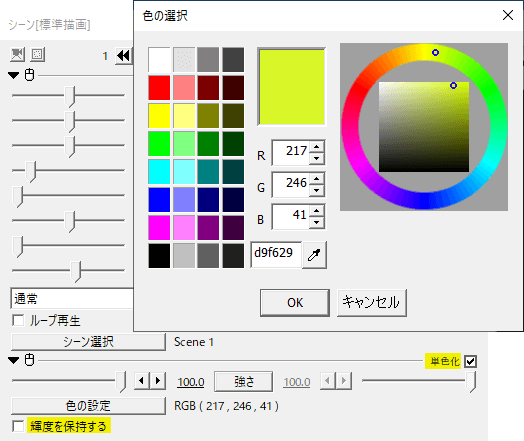
Rootに呼び出したシーンオブジェクトに単色化をかけます。輝度を保持するのチェックを外し、色を指定します。ここでは黄緑色にしました。


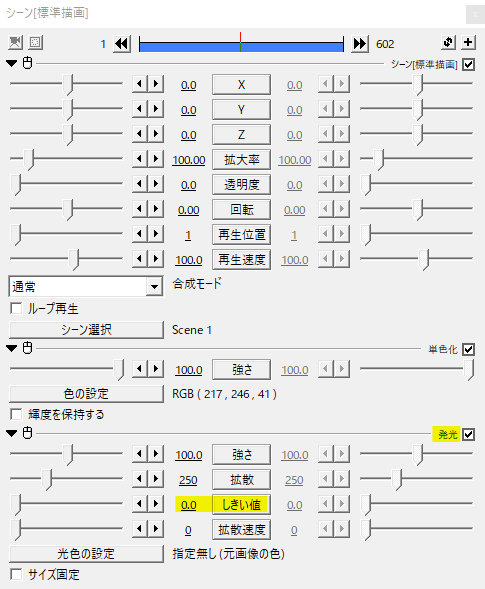
続いて、発光をかけてしきい値を下げます。0だと白っぽくなってしまう場合はしきい値を上げて調節してみてください。
背景画像と合わせて、合成モードを加算またはスクリーンにして完成です。
応用


出力からアンカーの数を4にしてジグザグに。

最初のオブジェクトをコピーして別Sceneに貼り付けます。こちらは逆方向にジグザグに。各パラメータを調整してちょっとずつ差をつけることでメリハリをつけます。
二つのシーンオブジェクトを合わせ、それぞれ単色化で異なる色にして出来上がり。背景で漂うパーティクルです。

拡張パーティクルはかけるオプションが複数あり、パーティクル本体は一番下に置かなければならないため、その都度フィルタ効果を上に移動させなければなりません。
慣れてくると複数のアニメーション効果を先にかけておき、一番下にパーティクル本体、それより上に各オプションとすると手間が省けるかと思います。
いかがだったでしょうか。
今回紹介したパーティクルの速度、方向、拡大率、透明度など各項目は結構アバウトに設定してもやりたいことから大きく外れないと思うので、好みのパーティクルを作るために思い切っていじってみてください。拡張パーティクル(R)で蛍の光、機会があれば是非試してみてください。
拡張パーティクル(R)は他にもいろんなことができるので、興味があれば過去記事ものぞいてみてください。