
今回は、オブジェクトを捻るティムさんのスクリプト、ツイスターを紹介したいと思います。
【AviUtl】ツイスター(ニコニコ動画)
ダウンロードページ(ティムの部屋)
ツイスターをかける

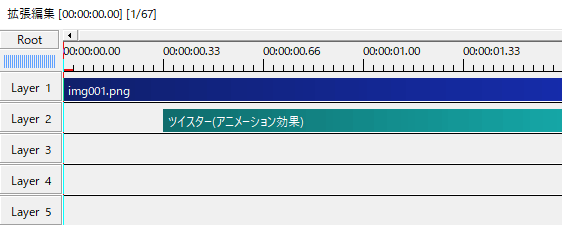
切り替え前の画像を用意しました。今回は画像ですが、動画素材や図形にかけても良いですね。


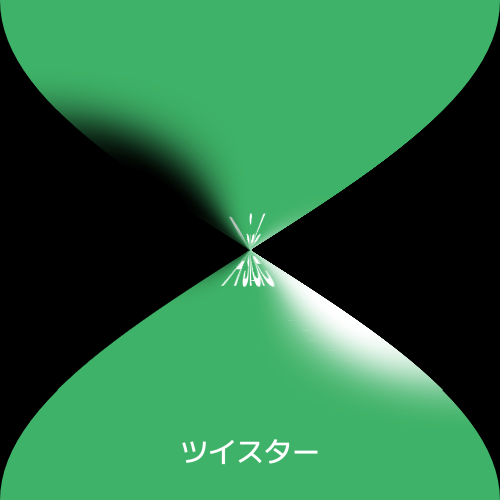
ツイスターをかけます。

ツイスターはメディアオブジェクトとして出すと使い勝手が良いと思います。
ツイスターの設定
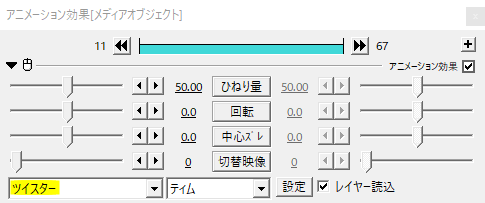
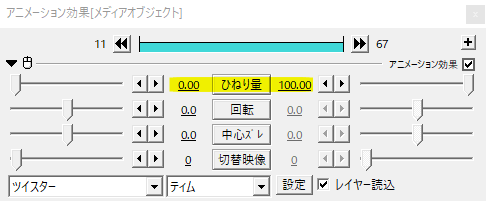
ひねり量

ツイスターはひねり量を移動させることでオブジェクトを捻ります。

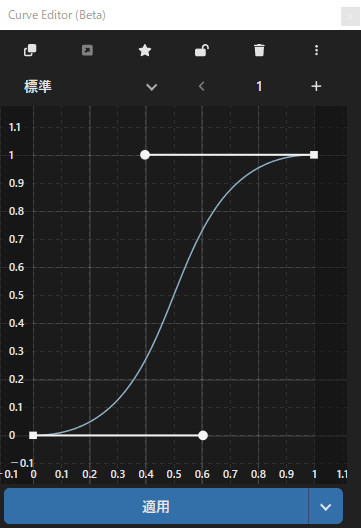
イージングのカーブはこんな感じ。mimarakaさんのCurve Editorがあると緩急を付けた動きを出せるので、未導入の方はこれを機に導入してみてください。
回転


回転で捻りの角度を決めます。デフォルトでは下から上に縦方向に捻ります。
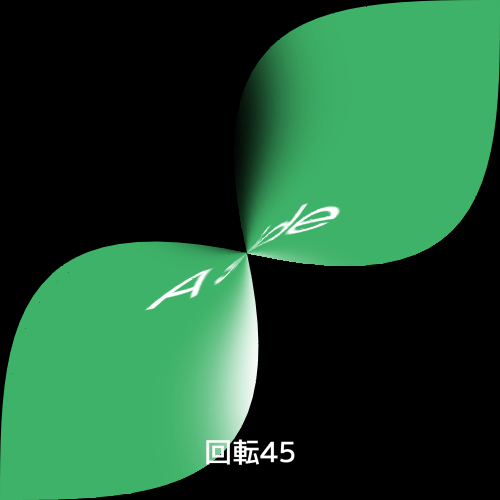
回転45と90。
中心ズレ

中心ズレで中心をずらすことができます。
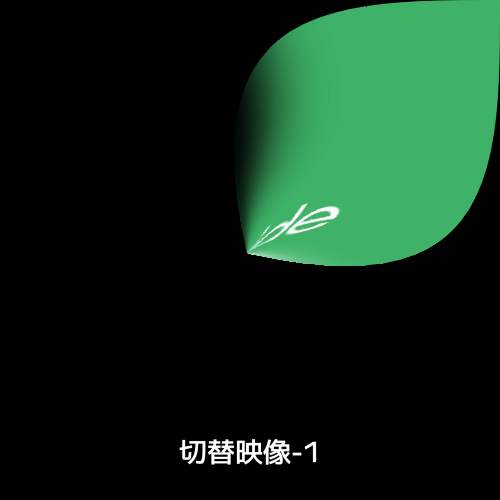
切替映像


切替映像を-1にすると、捻って切り替えた後の部分が非表示になります。
こんな感じ。

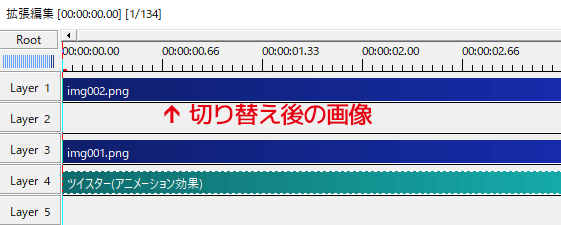
こちらは切り替え後の画像です。ツイスターを使ってA sideからB sideへシーンチェンジをしてみます。

切り替え後の画像をLayer 1に置きました。

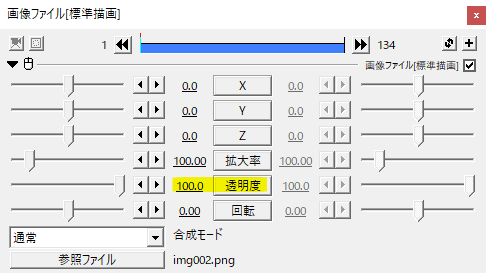
切り替え後の画像は透明度を100にして表示しないようにしておきます。


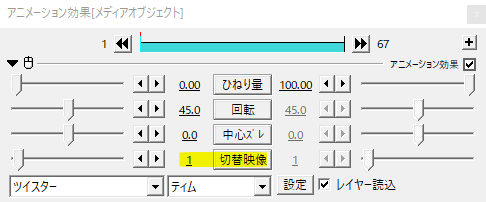
ツイスターの切替映像で先ほどのオブジェクトを置いたレイヤー番号を指定します。今回はLayer 1に置いたので1としました。
切り替え後のオブジェクトをLayer 8に置いたなら切替映像を8にするといった具合です。
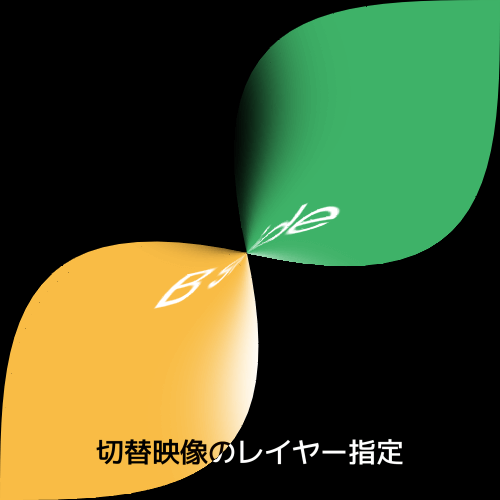
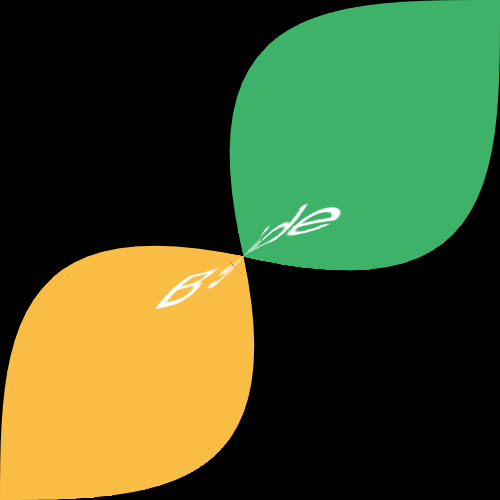
オブジェクトを捻りながらA sideからB sideへのシーンチェンジを作ることができます。
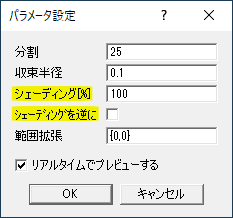
パラメータ設定


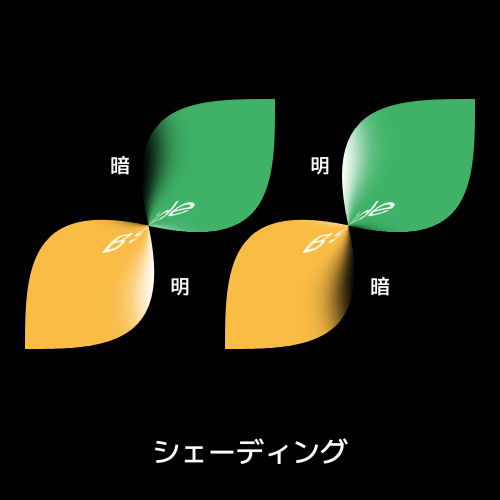
パラメータ設定ではシェーディングの設定を見てみます。
シェーディング[%]ではオブジェクトにつく影や光の強さを設定できます。0で影、光なしです。シェーディングを逆ににチェックを入れると、影と光が逆になります。
その他、分割では値を多くするほど分割数が増え滑らかになりますが、その分負荷も大きくなります。
捻りを加えた際に元のオブジェクトが見切れる場合は、範囲拡張で領域を拡大させると上手くいくかと思います。
応用

ツイスターでのシーンチェンジでは必ず背景が見えます。何もなければ真っ黒な画面が映りますが、この背景を工夫してみたいと思います。
背景(図形)とテキストでちょっと動く背景を作ってみました。
合わせるとこんな感じ。真っ黒な背景も良いですが、一工夫で雰囲気が大分変りますね。
いかがだったでしょうか。
表面、裏面とも画像の代わりに動画にすることも可能です。カードや写真なども捻って違う画像を表示させたりといろいろ応用が利きそうですね。ツイスターを使ったシーンチェンジ、是非試してみてください。