
今回は、オブジェクトにキラッと光る反射光を走らせるというのを作ってみたので紹介したいと思います。
テキストに反射光

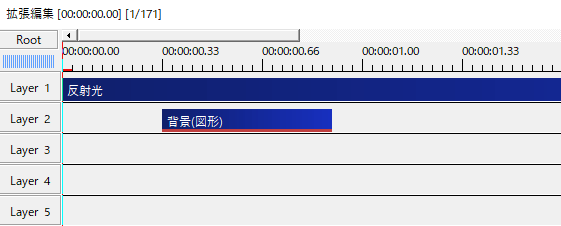
元となるテキストオブジェクトを置きます。


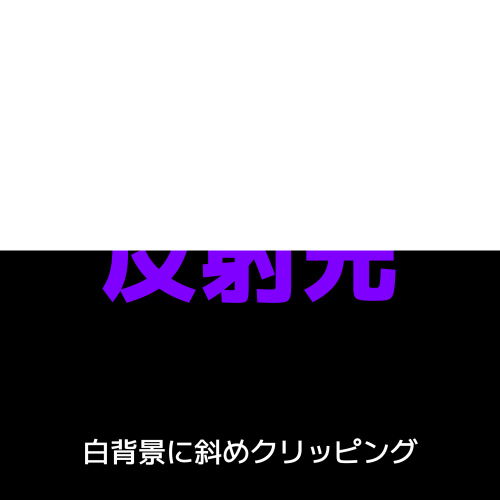
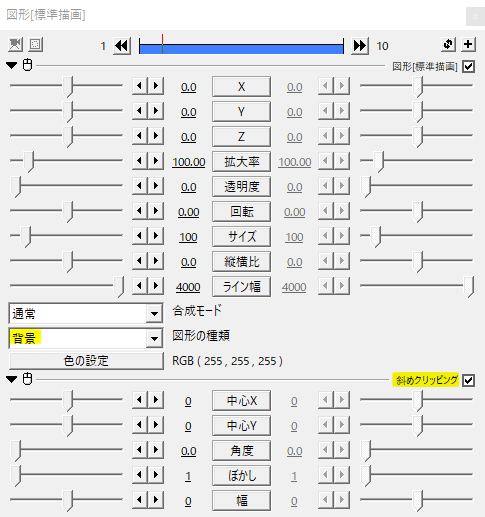
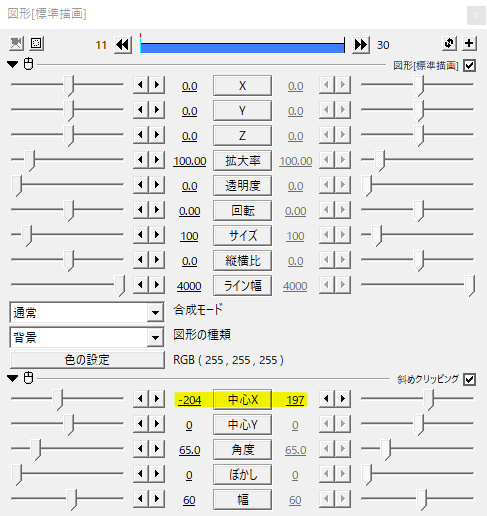
背景を出し、斜めクリッピングをかけます。


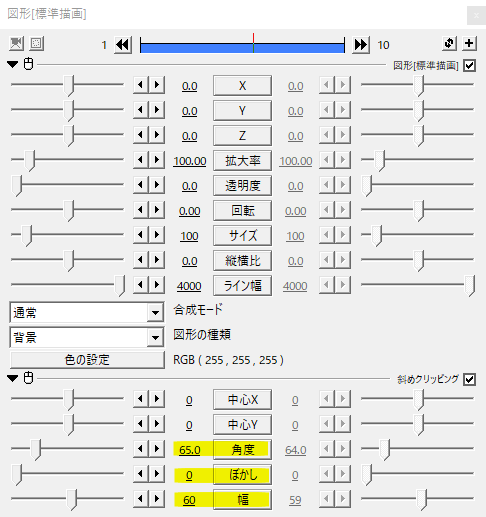
お好みで幅と角度を調整してください。

斜めクリッピングの中心Xを移動させます。

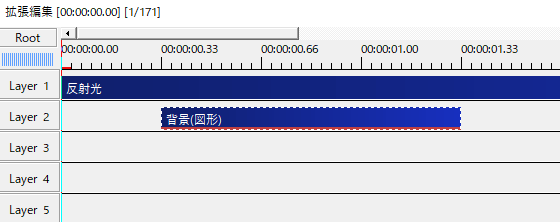
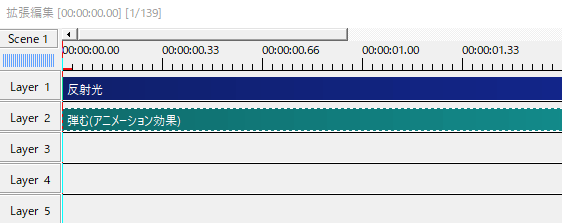
背景(図形)を選択して右クリック→上のオブジェクトでクリッピングします。タイムラインのオブジェクトに赤い下線が引いてあるのが上のオブジェクトでクリッピングになっている状態を表しています。
オブジェクトの長さや移動量で光が横切る時間や速度を調節します。
テキストに反射する光を走らせる演出の完成です。
文字毎に個別オブジェクトや複数オブジェクト


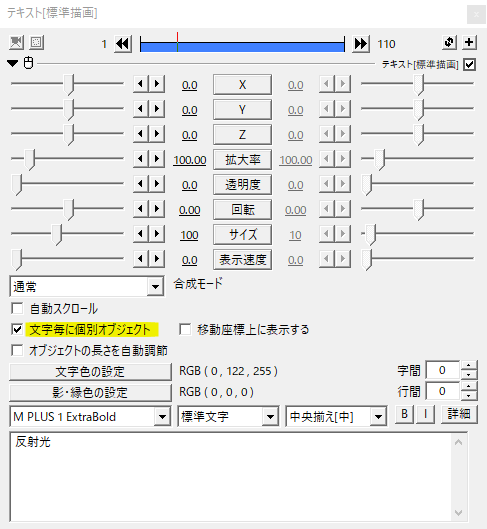
テキストオブジェクトは文字毎に個別オブジェクトにチェックを入れて使うことも多いかと思います。

上のオブジェクトでクリッピングは文字毎に個別オブジェクトにチェックを入れた状態では上手く機能しません。
文字毎に個別オブジェクトにチェックを入れたり、複数のオブジェクトに対して上のオブジェクトでクリッピングしたいといった場合は、マスク機能を使うと上手くいくと思います。
マスク


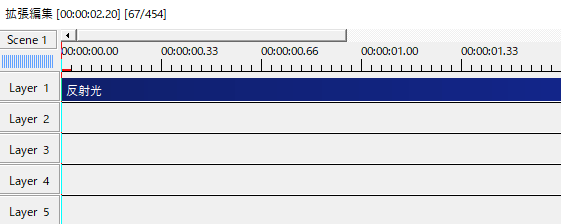
任意のSceneにテキストオブジェクトを置きます。テキストの色は白、シーンにアルファチャンネルはつけません。

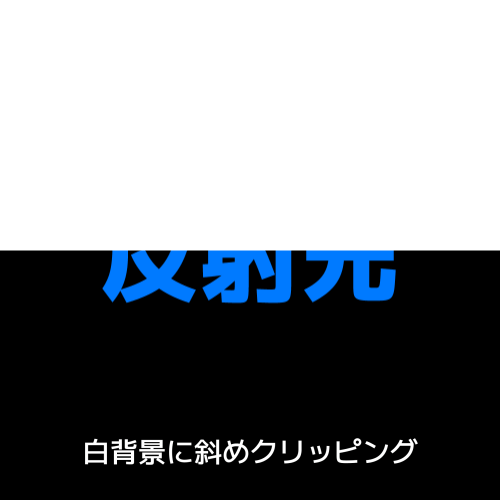
Rootに戻り、白背景に斜めクリッピングをかけます。

幅と角度を調整します。

中心Xを移動させます。先ほどと同じ要領で反射光素材を一通り作りました

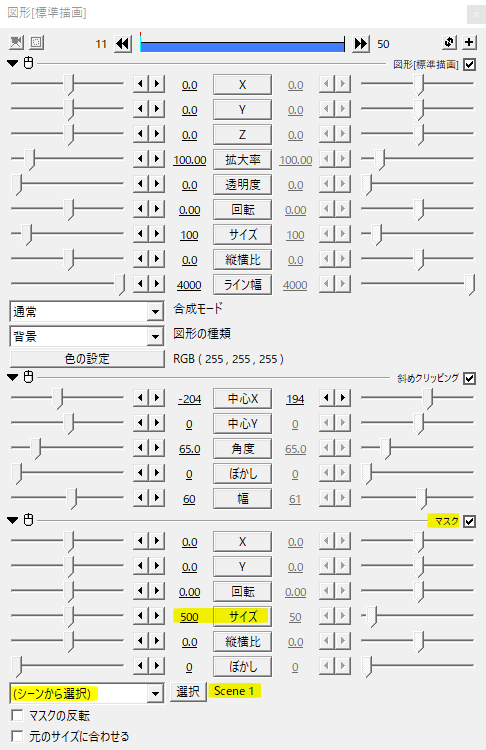
そこへマスクをかけます。
マスクの種類は(シーンから選択)し、マスク用の素材を置いたSceneを指定します。サイズは現在作っている動画のサイズに合わせます。
このように文字毎に個別オブジェクトにチェックを入れたテキストに対しても、反射光素材はずれることなく合わせることができました。
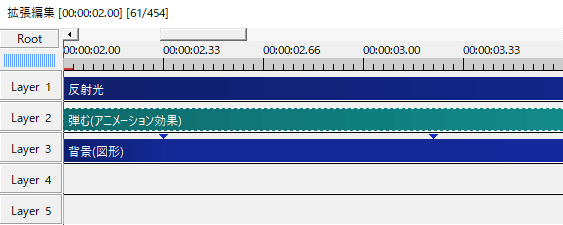
マスクをかけた背景(図形)を見てみると横切る光がテキストのかたちにマスクされているのがわかります。
テキストアニメーション

文字毎に個別オブジェクトはテキストアニメーションを作るときによく利用します。ここでもそうしたテキストアニメーションを作ってみます。
Sceneで作ったマスク用の素材を動かしてみました。

Rootに戻って、こちらのテキストにも同じアニメーションを適用させます。
テキストアニメーションと合わせる場合は、マスクをかけた背景(図形)を1フレーム目から合わせることが重要です。中心Xの移動は中間点を打って動かすと上手くいきます。
応用と使用例

塗りと線のオブジェクトを分けて反射光素材を挟むようにしてみたり、キランと光るキラキラ素材を利用したりすると反射光演出がよりそれらしくなると思います。
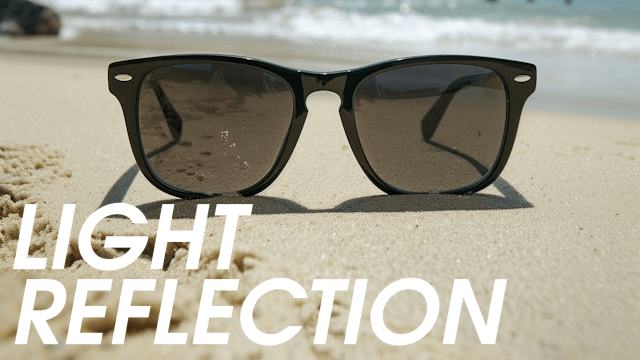
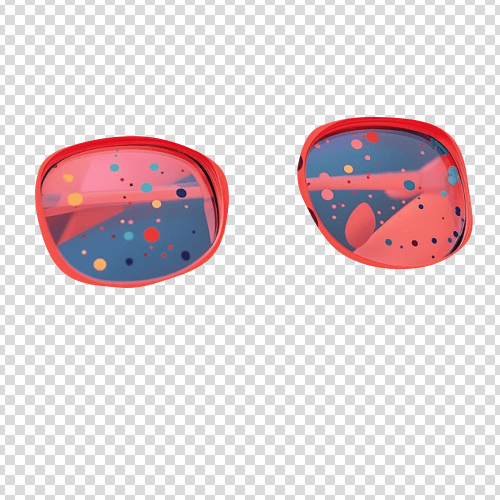
メガネのレンズに反射光。


レンズ部分とフレーム部分に素材を分けて、レンズ部分に反射光素材をあてました。


図形を用いたハイライトは応用範囲が広く、ガラス、モニター、ディスプレイ、金属など反射や光沢を表現するのにぴったりですね。
いかがだったでしょうか。
ひとつのオブジェクトには上のオブジェクトでクリッピング、文字毎に個別オブジェクトや複数オブジェクトにはマスクと、状況に応じて作り方を変えるのがポイントです。
反射光演出、機会があれば是非試してみてください。

