今回は、Note≠Quality (ノットイコール)さんの波打つアニメ~ションスクリプトを利用して波打つテキストアニメーションを作ってみたので紹介したいと思います。
波打つアニメ~ションスクリプトのダウンロードはYouTubeの概要欄にあるリンクから。
→【AviUtlスクリプト】波打つアニメ~ション
テキストに波


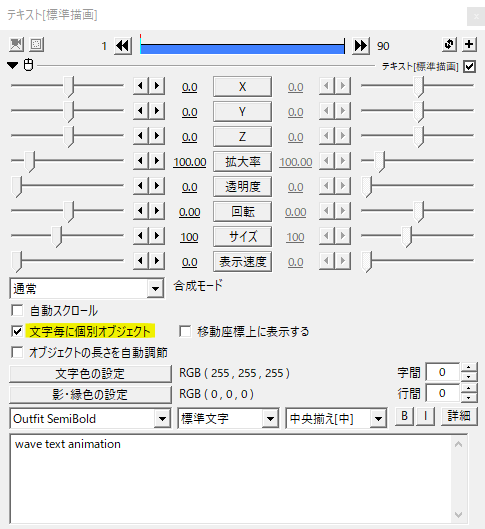
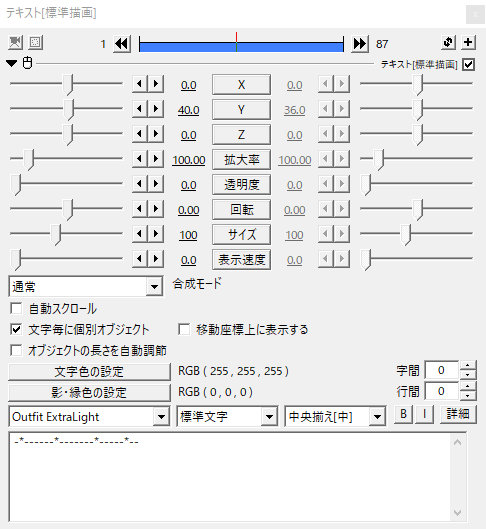
元となるテキスト。文字毎に個別オブジェクトにチェックを入れて使います。


そこへ波打つアニメ~ションの波をかけます。
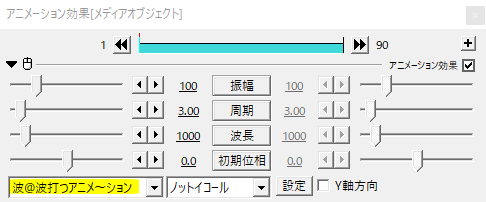
デフォルトの設定。テキストが波打つように動いていますね。
設定

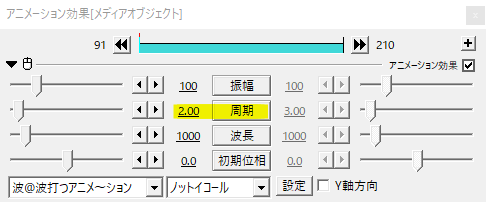
各設定を見ていきたいと思います。まずは周期から。
周期は波が往復するのにかかる時間です。周期を2.0にすれば2秒で一往復します。周期の値を大きくするほどゆっくり動き、小さくするほど速く動きます。


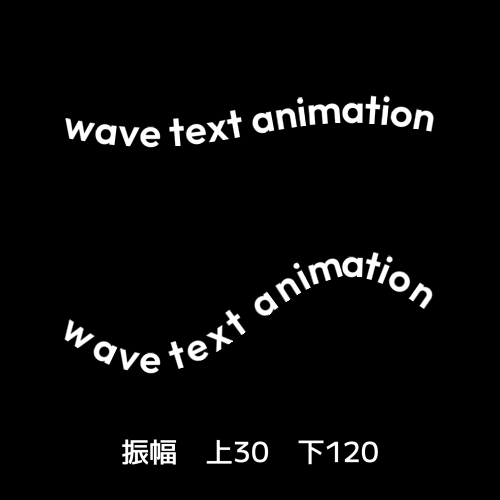
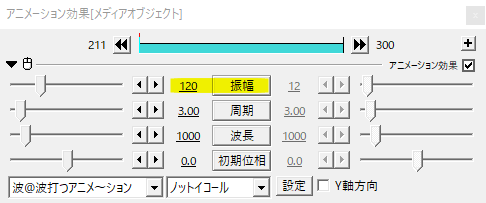
振幅は波の高さを調節します。大きくするほど波が高くなります。
こんな感じ。


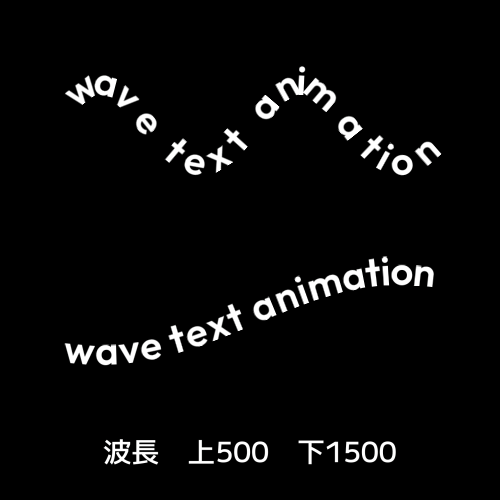
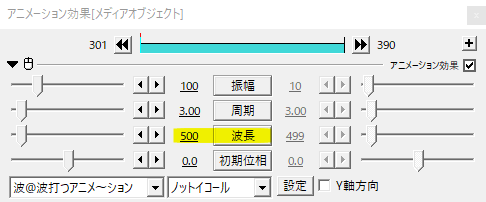
波長は波と波の間隔を調節します。大きく取るとゆったりとした波に、小さく取るとうねうねした波になります。
こんな感じ。


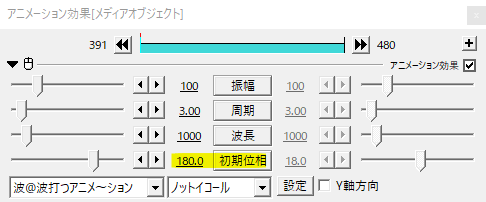
初期相位は波の開始位置を調節します。初期相位を180にすると波が反転した状態になります。
こんな感じ。


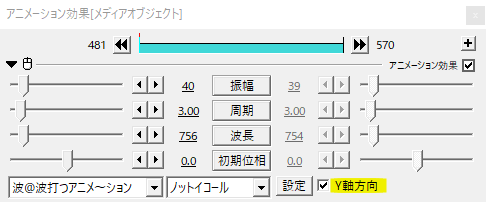
縦書きの場合、設定ダイアログの右下にあるY軸方向にチェックを入れて使います。
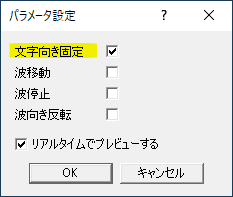
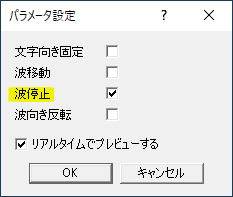
パラメータ設定


デフォルトでは波にあわせてテキストが傾いていますが、パラメータ設定にある文字向き固定にチェックを入れると傾きがなくなります。


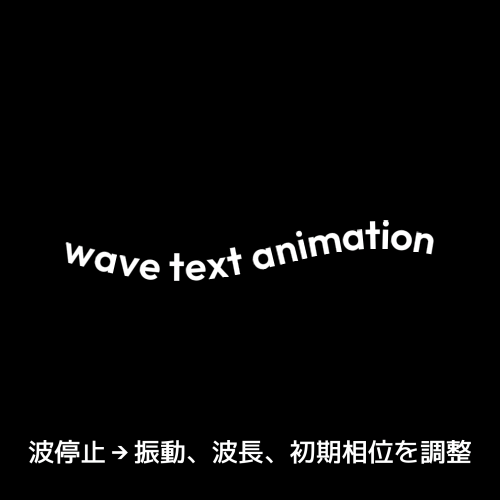
波停止にチェックを入れると波の動きを止めることができます。波を特定の位置で止めておきたい、静的オブジェクトとしてレイアウトする場合などに便利です。
波停止+座標移動
通常の波ではテキストはその場で波打つ動きをします。
パラメータ設定の波移動にチェックを入れると直線移動で左側へ移動し、波向き反転にチェックを入れると右側へ移動します。
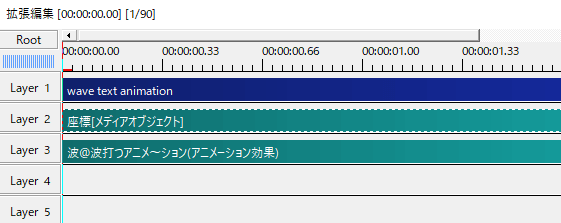
もう一工夫として波停止にチェックを入れ、基本効果の座標を使ってイージングをかけてみました。
基本効果の座標を使った移動。上のうねうねは直線移動、中央のテキストはイージングで緩急をつけたものです。


まずは波スクリプトの方で波停止、振幅、波長、初期相位で波のかたちを整えます。
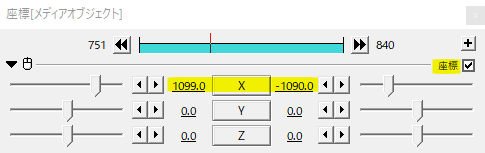
波よりも上に座標を置いてX座標を移動させました。

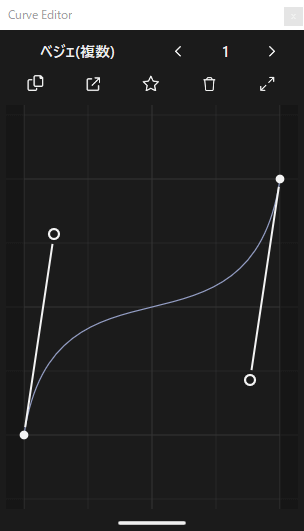
こんなグラフのイージング。加速して中央で減速、再び加速します。
波停止と座標を組み合わせることで緩急をつけた動きを作ることができました。
オプション


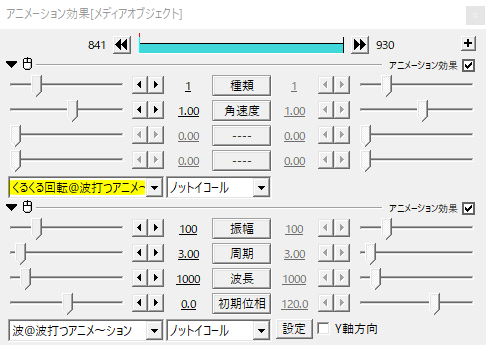
波打つアニメ~ションにはメインの波の他にオプションでくるくる回転というものがあります。くるくる回転を使用する際は波よりも上に置きます。右クリックからフィルタ効果を上に移動させてください。
種類は0-5まで、角速度をマイナスの値にすると逆回転になります。
文字がZ軸回転します。


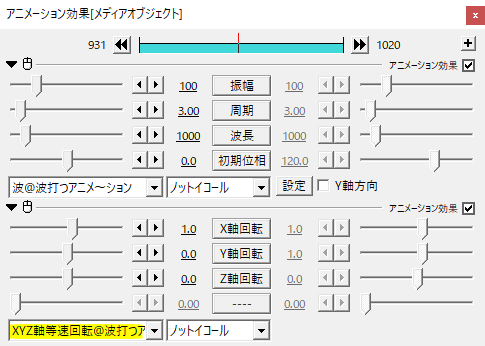
もうひとつのオプション、XYZ軸等速回転です。こちらは波よりも下に置いて使います。
各回転をマイナスの値にすると逆回転になります。
X軸回転。
応用と使用例
テキストの登場に他のスクリプトを利用して波と組み合わせたりしても良いですね。
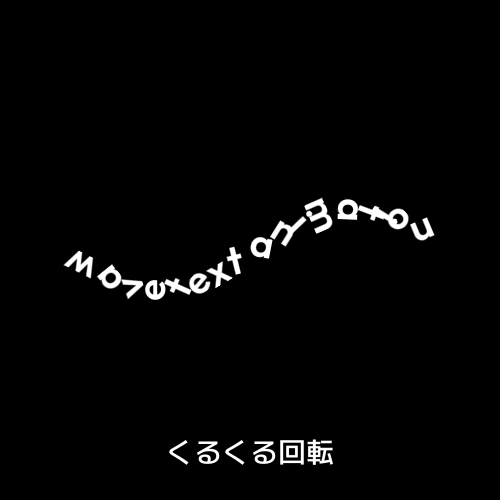
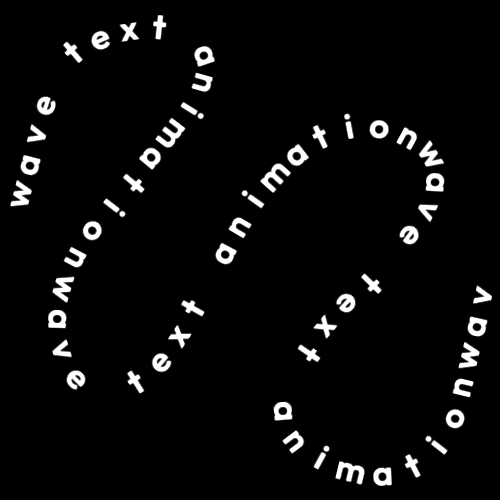
波を使ったテキストアニメーションの例。

テキストに文字だけでなく記号を利用してみました。

用意した素材。


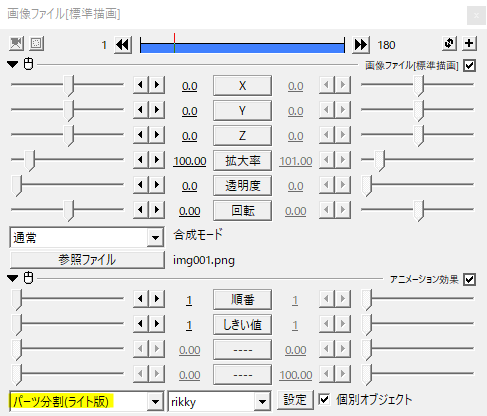
波の利用はテキストオブジェクトに限られません。オブジェクト分割した図形や画像、rikkyさんのパーツ分割して個別オブジェクトにした素材にかけても面白いと思います。

波の動きとはちょっと違いますが、曲線上にテキストを表示させるなら93さんの線を描画+テキストを表示の組み合わせが良いと思います。
あとはTA-Align to Bezierとかですね。
いかがだったでしょうか。
波スクリプトで波打つテキストアニメーション、機会があれば是非試してみてください。