
今回は、93さんの「線を描画」を使って点線を動かしてみたいと思います。導入は93さんのXプロフィール欄のurlからどうぞ。
93さんのX
図形に線を描画


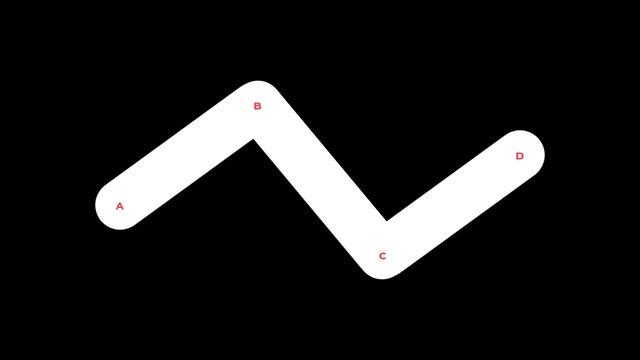
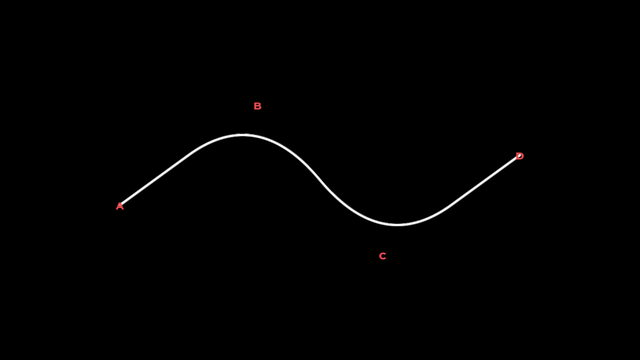
円(図形)に線を描画をかけてみます。アンカーの位置を調節すると、その間を線で結んでくれます。両端を丸くしたくないときは四角形(図形)に線を描画をかけてみてください。
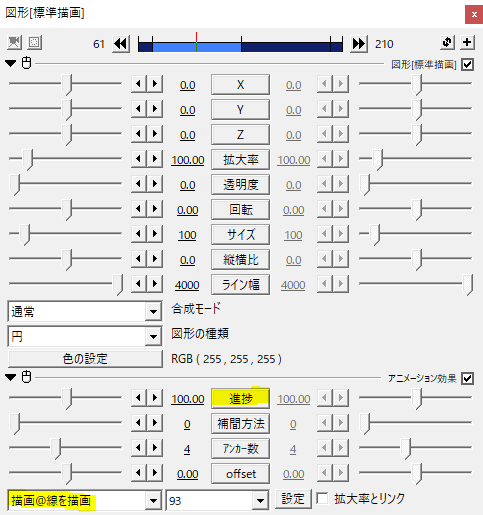
進捗を移動させることで線を引いたり消したりします。進捗0→100で線を引き、100→200で引いた線を消します。
補間方法

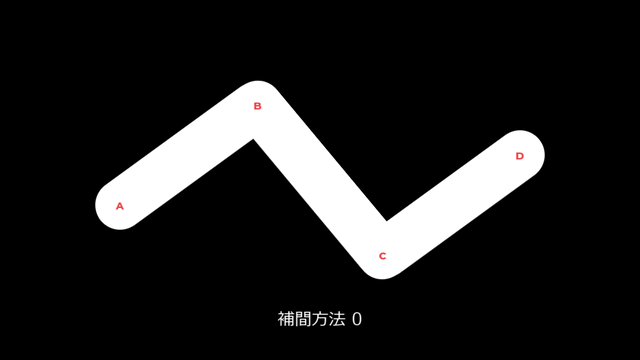
補間方法の項目では、アンカー間を結ぶ方法を変えることができます。補間方法0(デフォルト)では直線で結びます。
図形を四角形にしたときは補間方法0だと角がガビガビしてしまうので注意が必要です。シュッとは折れ曲がりません。



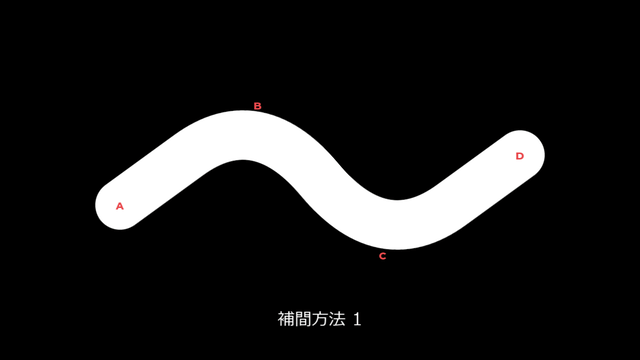
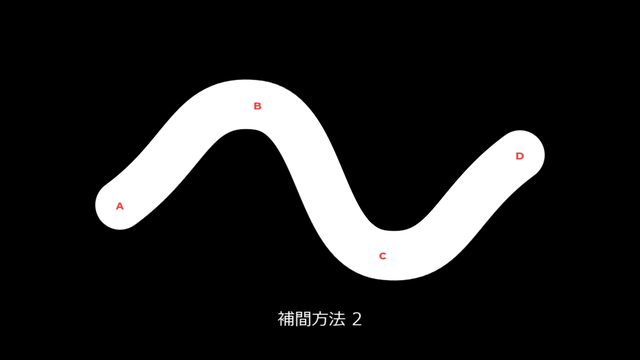
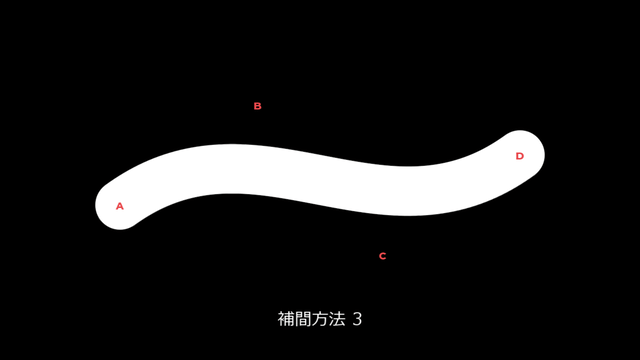
補間方法1~3ではアンカー間を曲線で結ぶことができます。


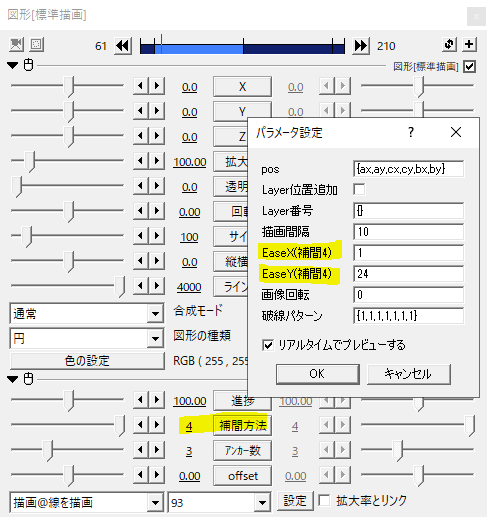
補間方法を4にしたときはパラメータ設定からEaseXYの項目でイージングのグラフを利用することができます。
描画間隔


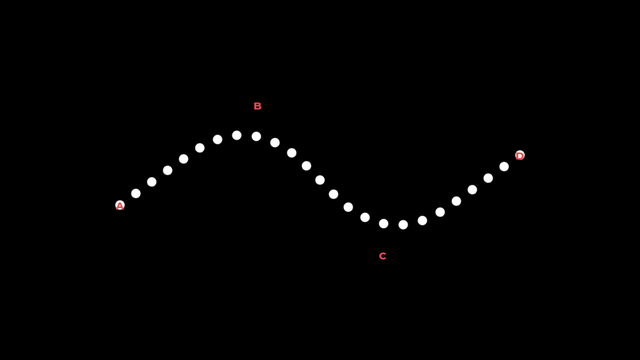
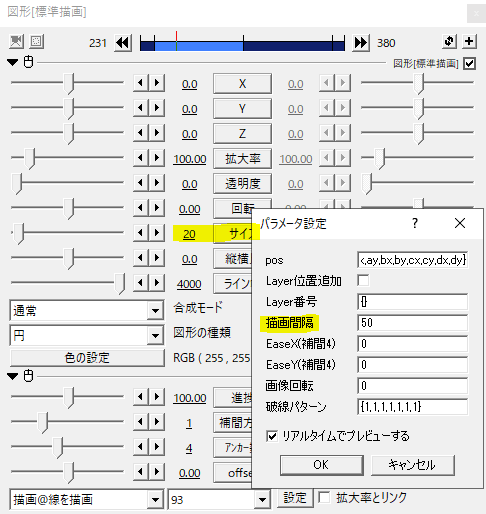
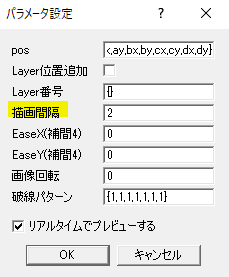
線は点の集まりです。描画間隔を大きくすることで点線にすることができます。


細い線にしたいときは円のサイズを小さくし、あわせて描画間隔も小さくすると上手くいきます。
破線や鎖線


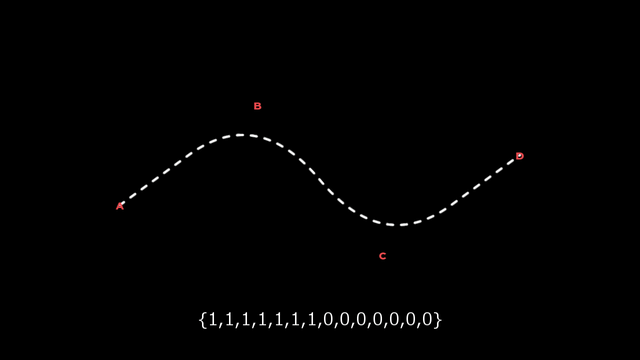
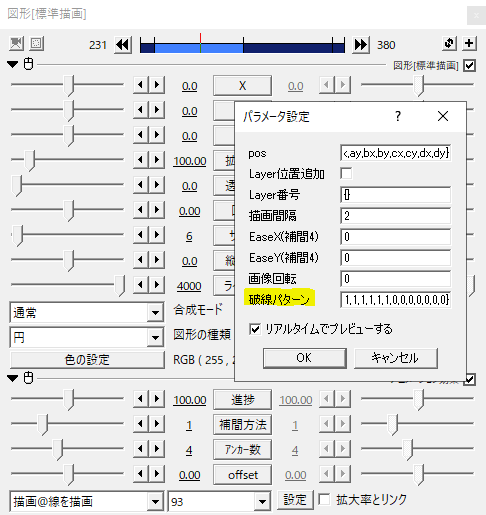
パラメータ設定の下に破線パターンの項目があります。1と0を使うことで実線とその間隔を調節することができます。
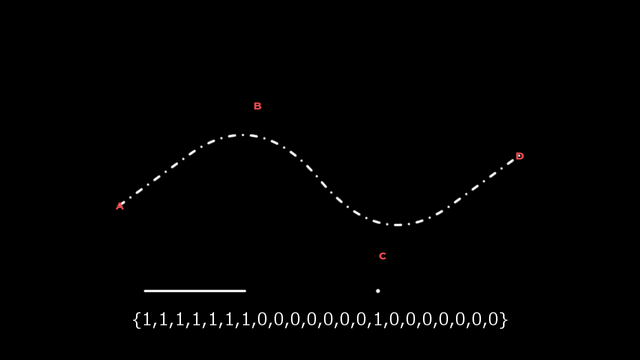
デフォルトでは{1,1,1,1,1,1,1}と1が七つ並んでいます。それを{1,1,1,1,1,1,1,0,0,0,0,0,0,0}と後ろに0を七つ足すと実線と同じ分だけ間隔が空きます。これで破線が作れます。
1や0の数を増やせばその分実線や間隔を伸ばすことができますね。円のサイズや描画間隔とあわせて調節します。

一点鎖線はこんな感じ。{実線,間隔,点,間隔}となっています。
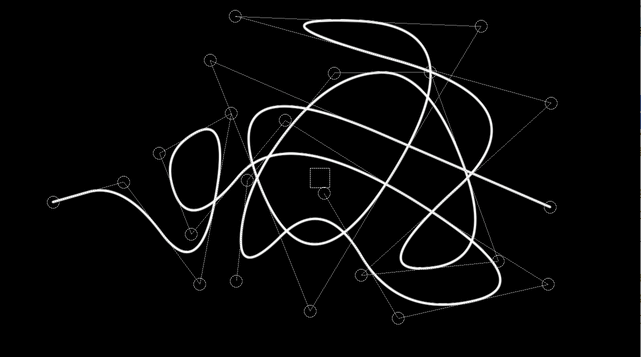
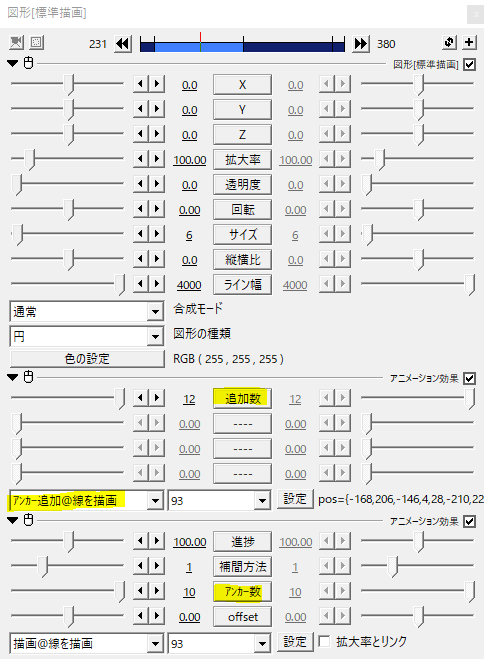
アンカーの追加


描画だけだとアンカー数は最大10となりますが、アンカー追加をかけることでアンカーを増やすことができます。アンカー追加を複数かけることもできます。
offsetで動かす
offsetを移動させることで線を動かすことができます。
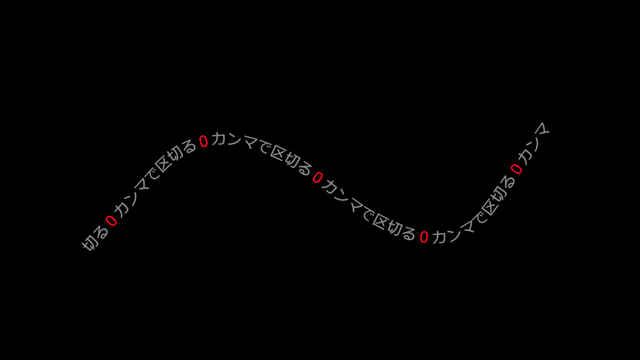
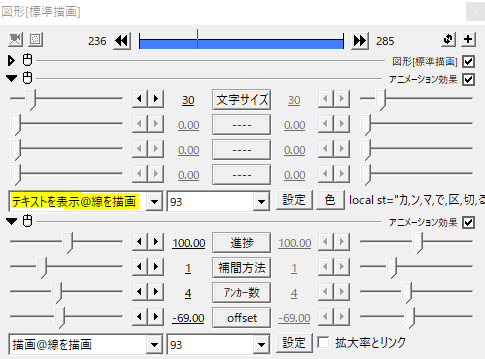
テキストを表示


描画に追加でテキストを表示をかけると、描画で作った線の軌道上にテキストを表示させることができます。描画の間隔を大きめに取り、「テキストを表示」の文字サイズを大きくすると見やすくなります。
やりたい演出によって、「線を描画」とTA-Align to Bezierを使い分けるのもいいですね。
使用例

アンカーで座標を固定し、offsetではなく進捗を移動させています。動きに合わせるようにカメラで追いかけて出来上がり。

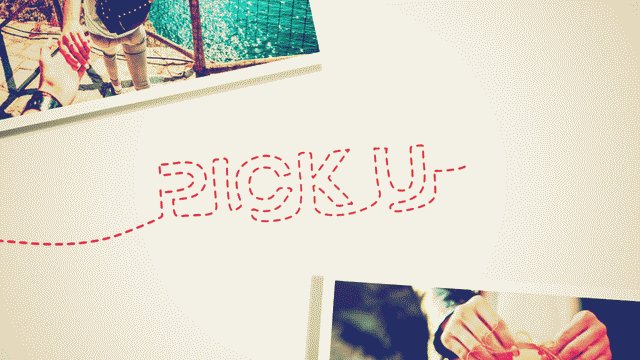
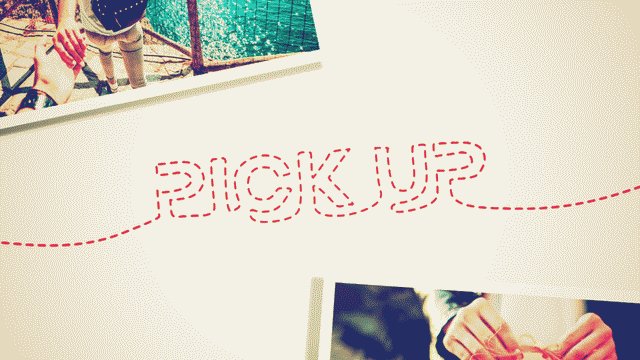
アンカー追加をかけてテキストをなぞります。刺繍っぽくしました。時間制御を使って3コマ落ちです。
いかがだったでしょうか。
線を描画、機会があれば是非試してみてください。
