
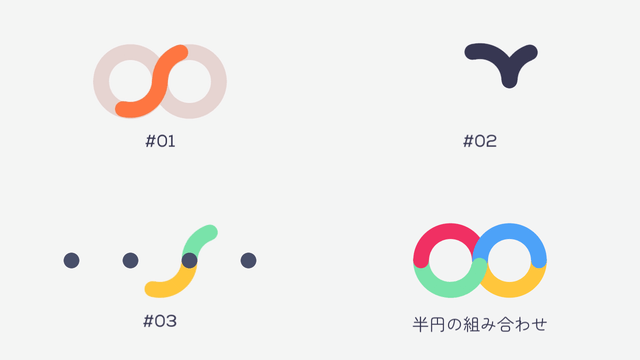
今回は半円状のオブジェクトを組み合わせて作るアニメーションを作ってみたので紹介したいと思います。
使用したのはレジェンドさんのrounded_circleというスクリプトです。スクリプトに関しては過去記事があるのでよかったら読んでみてください。
AviUtlで円を描く、rounded_circle
rounded_circle


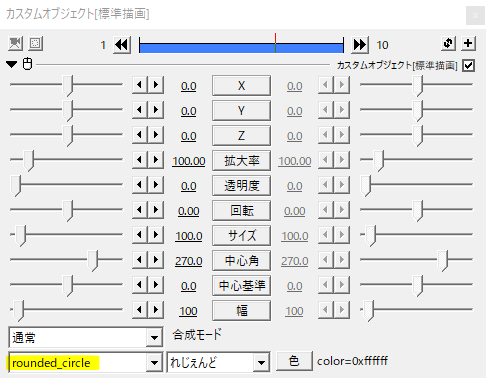
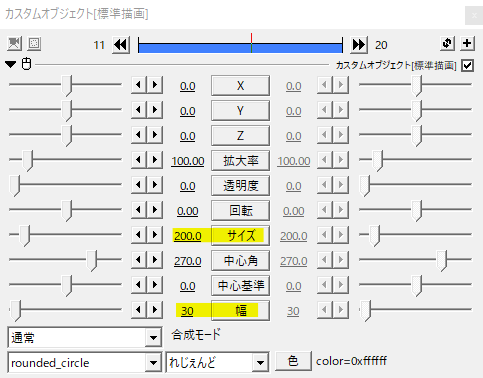
まずはカスタムオブジェクトからrounded_circleを出します。


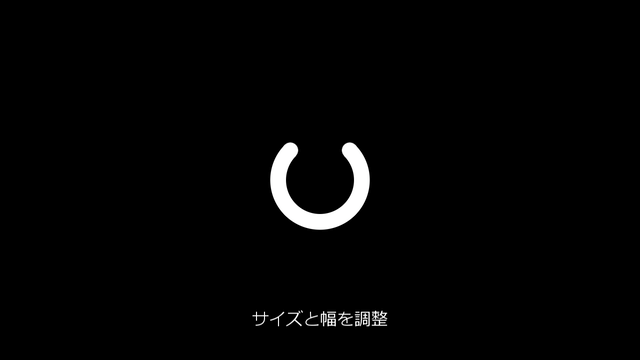
お好みでサイズと幅を調節します。


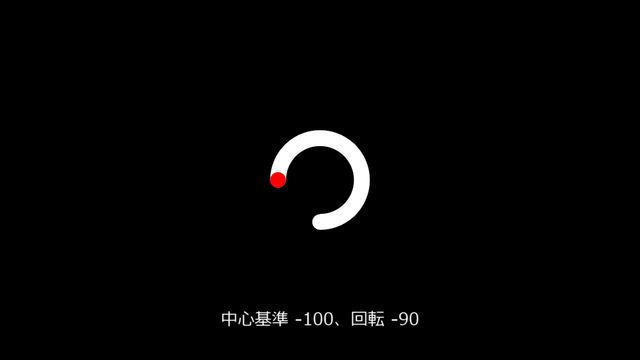
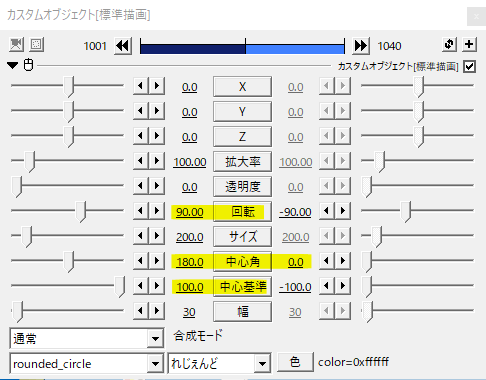
中心基準を-100、回転を-90にします。この状態で中心角を移動させると赤い点を始点にして円を描くようになります。
瞬間移動

オブジェクトの中心に中間点を打ちます。前半部分では中心角を0から180へ直線移動し、半円を描きます。

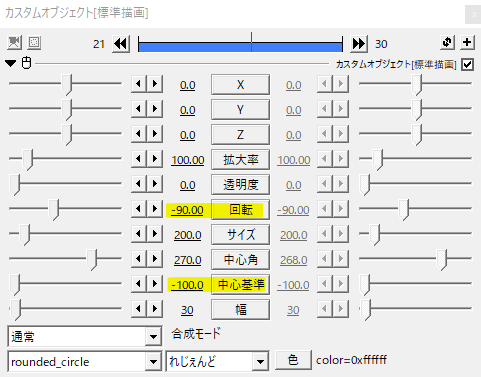
後半部分では、回転の移動方法に瞬間移動を選択し90とします。同じく中心基準も移動方法に瞬間移動を選び100にします。
最後に中心角を180から0へ移動させると上の動画のように、前半で半円を描き、後半で半円が消えていく動きになります。
中間点を打ち、回転と中心基準の値を瞬間移動で変えるのがここでのポイントです。
AviUtl、パラメータの移動方法
回転と中心基準の組み合わせで全4パターンを作ることができます。
Sceneでひとつだけ作って基本効果の反転で全パターンを作ることもできます。余裕のある方は試してみてください。
繋げる
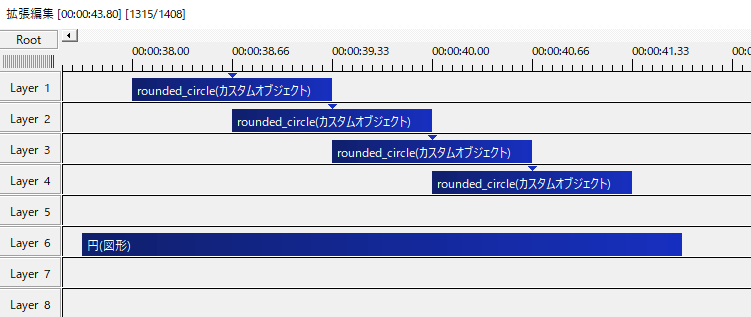
中心に目印になる円(図形)などを置いて各パターンを繋げます。

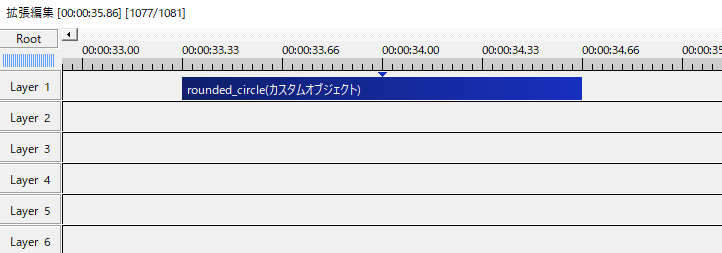
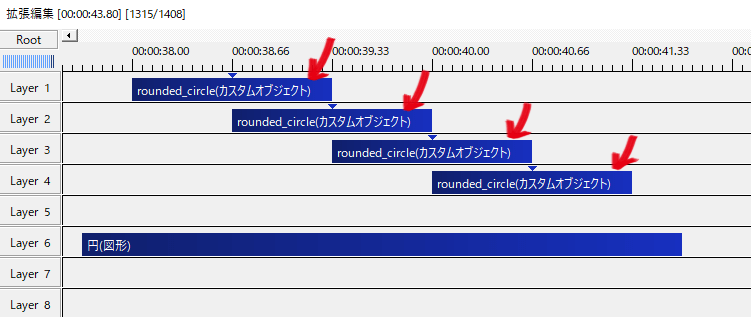
タイムラインはこんな感じ。最初の半円が消えるのと次に出てくる半円が描かれるのが同時になっていますね。
ちょっとこだわるなら

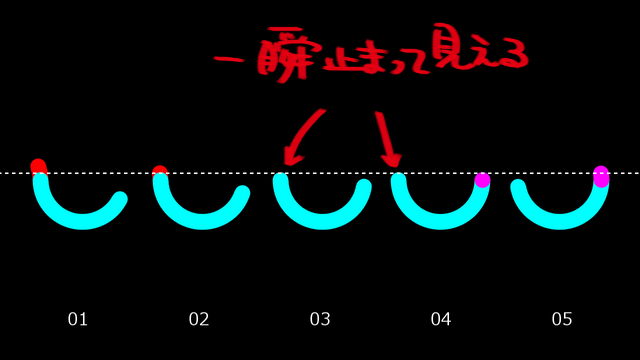
気になる人には気になるポイント。オブジェクトの繋ぎ目では03→04のように半円のおしりが2フレーム連続で同じ位置にあります。そのため動きが一瞬カクつきます。


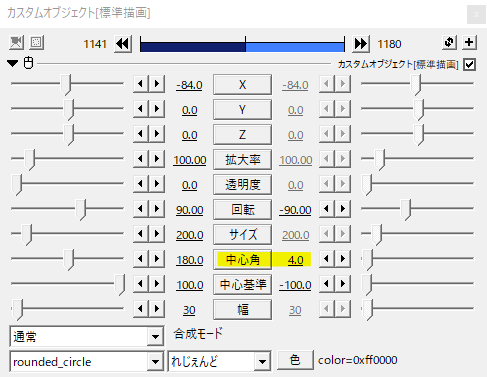
オブジェクトの後半部分、中心角を180→0に移動させていたものを2や4くらいに調節してみてください。おしりが同じ位置になく、毎フレーム動いていればOKです。
使用例
Loading Spinnerのようなアニメーション。滑らかなS字が表現できますね。
いかがだったでしょうか。
半円の組み合わせでいろんな動きを作ることができます。機会があれば是非試してみてください。
