今回は、テキストや図形の扱いを学ぶのにぴったりなLower Thirdsを作ってみたいと思います。
Lower Thirds
まずはLower Thirdsの基本的な要素、図形とテキストを使ったモーションを作ります。
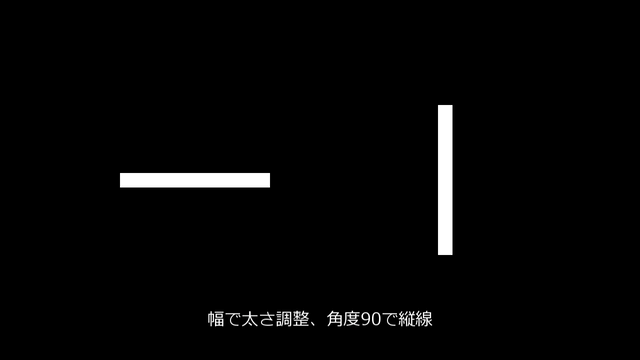
線を引く


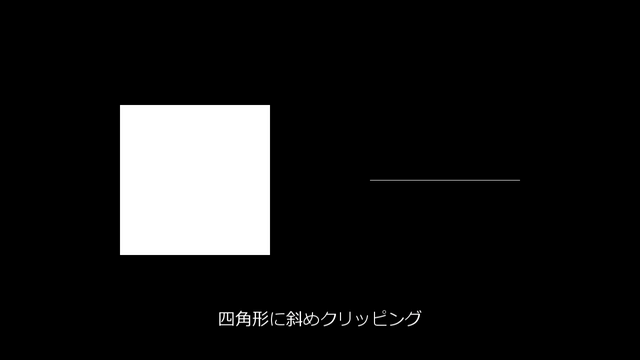
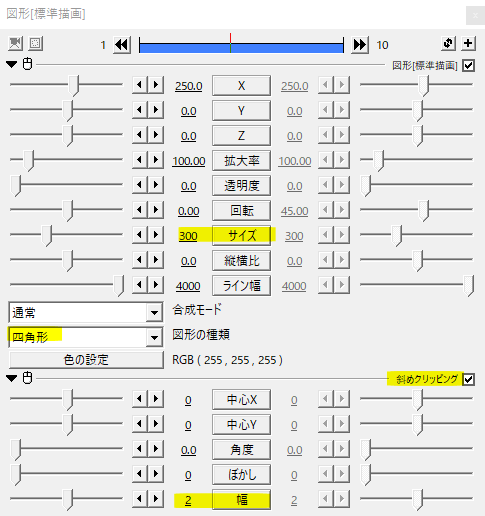
四角形(図形)に斜めクリッピングをかけます。ぼかしを0にして幅2にすると細い線の出来上がりです。線の太さは斜めクリッピングの幅で、線の長さは四角形のサイズで調節します。
線の作り方はいろいろありますが、とりわけ細い線は斜めクリッピングの幅2が一番きれいかなと思います。

縦の線は斜めクリッピングの角度を90にして作ります。
出来上がった線に追加でクリッピングかけ、右を移動させたもの。クリッピングは上下左右のパラメータがあり、それぞれ個別に切り取ることができます。これで線が引くことができますね。
作ってみる

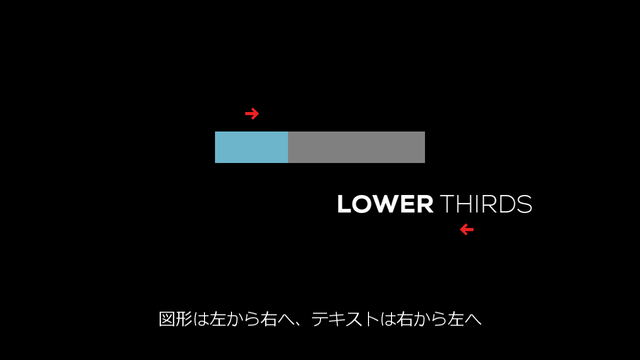
四角形(図形)に斜めクリッピングをかけて作った背景とテキストです。

背景にはクリッピングをかけて左から右方向へ線を引くようにします。一方テキストは右から左方向へと座標を移動させます。
このように互いに逆の動きをさせることで、同じ方向へ移動するよりも動きを大きく見せることができます。
AviUtl、移動の方向とモーション
テキストを”上のオブジェクトでクリッピング”することで背景の中でのみ表示されます。これで図形とテキストを使った基本的なモーションがひとつできました。
境界線から顔を出すテキストモーション
次に覚えておきたいのが、境界線から出てくるテキストモーションです。


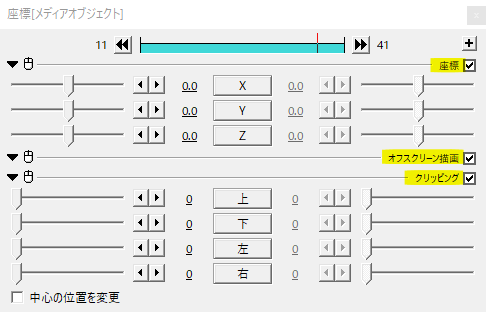
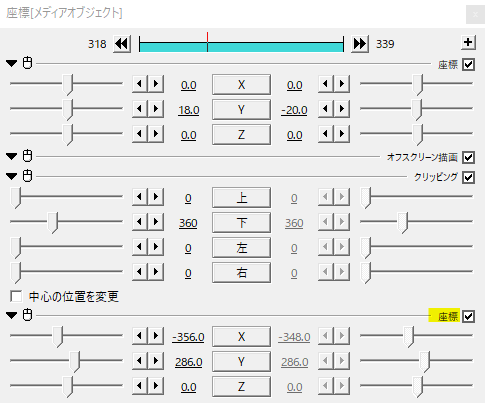
テキストを左寄せ[中]にします。メディアオブジェクトから基本効果の座標、オフスクリーン描画、クリッピングの順で追加します。
テキストオブジェクトに直接かける場合は座標を抜かして、オフスクリーン描画とクリッピングをかけてください。

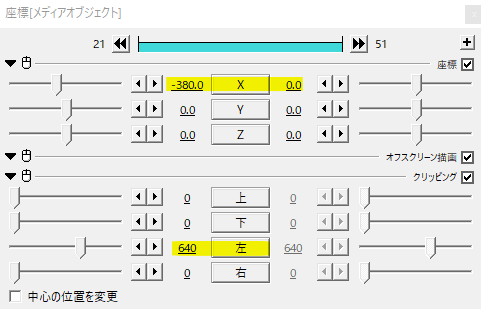
クリッピングの左を動画サイズの横幅半分、ここでは1280×720なので640に設定します。あとはX座標を移動させてテキストが左から右へ動くようにしてみてください。
こんな感じで、中央から突然テキストが出てくるようになっていればOKです。

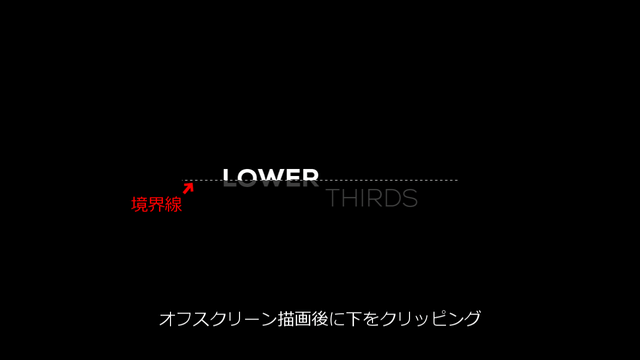
オフスクリーン描画をかけた後にクリッピングで左側を640切り取るとちょうど画面の中央に境界線ができます。
画面の左側は切り取られていて、右側だけが表示されるのであたかも境界線から突然テキストが顔を出すような動きになります。

下からぬっと出てくるモーションは、オフスクリーン描画後のクリッピングで下を360切り取ります。

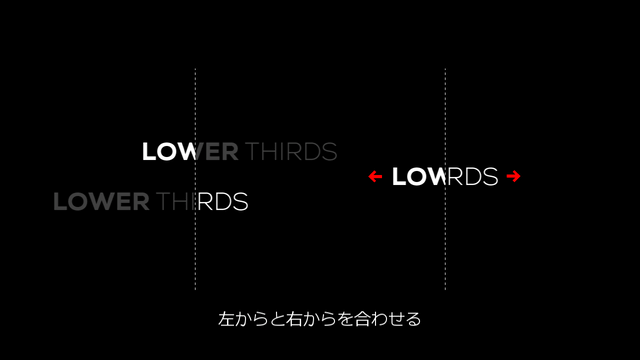
中央から左右に出てくるモーションはちょっと工夫が必要。右をクリッピングしたテキストと、左をクリッピングしたテキストの二つを合わせて作ります。


ちなみに、オフスクリーン描画より後に別途基本効果の座標を追加するとクリッピングした状態でテキストを自由に配置することができます。
応用、後は組み合わせるだけ

※実際にLower Thirdsを作る際はSceneで編集してRootで呼び出すことをお勧めします。アルファチャンネルありにチェックを忘れずに。
応用です。上画像のようなレイアウト。今まで見てきた「線を引く」、「境界線から顔を出す」、「交互の動き」を意識して作ります。
こんな感じ。一見複雑に見えるモーションも、各要素を分解すると基本的な動きの組み合わせとなっています。

あとは、Lower Thirdsでよく見るモーションのひとつに線を引いて枠を作るものがあります。こちらはUndoFishさんの文字輪郭追跡が便利です。四角形等で枠を作って、輪郭のみを表示させます。
AviUtl、オブジェクトのアウトラインを引く文字輪郭追跡
水色の背景を出す前に先行して白い背景を出してみたり、クリッピングも二段階、三段階で切り取ってみたりと図形の動きも工夫することができますね。
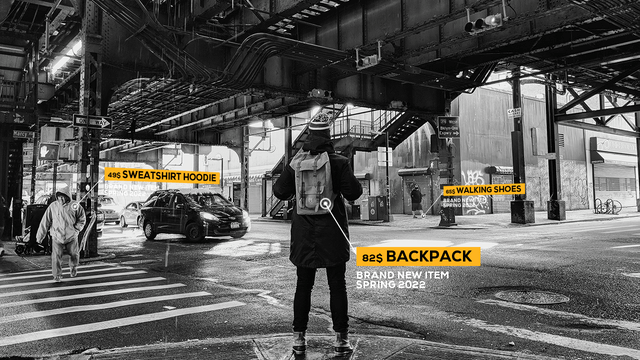
使用例
人物紹介も図形とテキストを駆使したLower Thirdsでちょっとおしゃれに飾れます。
いかがだったでしょうか。
図形のクリッピングとテキストの登場テクニックを覚えれば、Lower Thirdsのお手本動画を見て「これは再現できそう」と思えるはず。そうだったらいいな。Lower Thirds、機会があれば是非作ってみてください。