
今回は、移動の方向とモーションについて紹介したいと思います。基本的な座標の移動とその組み合わせでどんな違いがあるのかを見ていきたいと思います。
座標の移動

まずはこちらを。テキストオブジェクトを画面の左端から中央へと座標の移動をさせたものです。オブジェクトを動かす際には座標の開始点から終了点へとパラメータを設定します。
パラメータの移動と中間点については、過去記事があるのでそちらも参考にしてみてください。
AviUtl、パラメータの移動方法
AviUtl、中間点の使い方

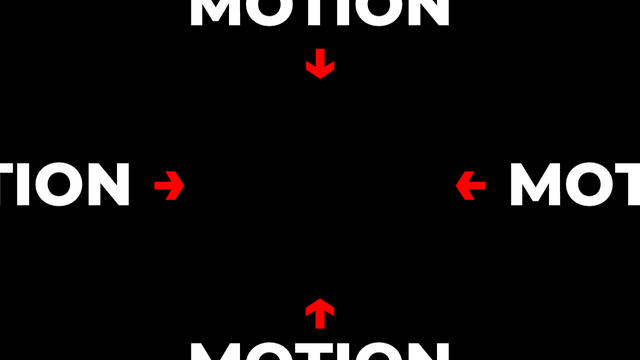
移動の方向は上下左右からと考えるとわかりやすいと思います。移動に慣れてくると斜めからや曲線を描いて移動することなどいろいろ発展があります。
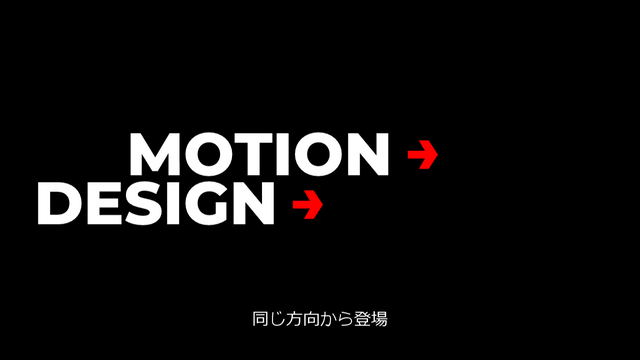
同じ方向と逆方向からの動き
オブジェクトが二つになりました。オブジェクトはどちらも同じ方向から登場しています。

このように同方向から同じ動きをするオブジェクト群には同一性があり、同じ仲間、ひとつの塊として認識されるという意味合いがあります。
動きで見てみると、大きな動きはないものの、相互の関連性が高いのが特徴です。
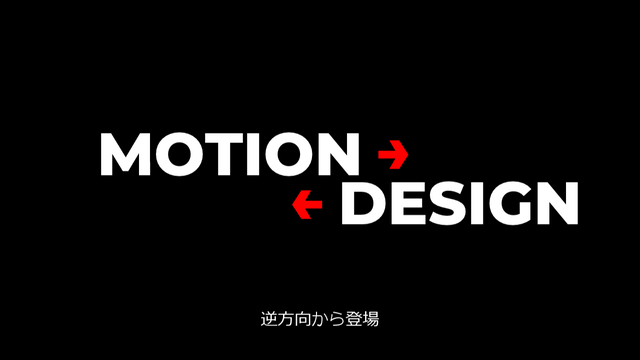
こちらは二つのオブジェクトが左右の方向から登場しています。

異なる方向からの動きは、それぞれを別オブジェクトとしてみなす意味があります。
オブジェクト同士の関連性が薄まることになりますが、同方向からと比べると動きがダイナミックで、大きな動きになっています。
これまで横の動きを見てきましたが、縦の動きでも同じことが言えます。
同一方向からの動きと異なる方向からの動きでそれぞれ違いがあり、同じ種類のものを比べる場合には同一方向から、別のものを対比するような場合には異なる方向からと使い分けることもできますね。
動画編集に慣れてくると、こうした動きを組み合わせてオブジェクトを動かしていくことになります。今回は平面をメインに見ていますが、前後の奥行(z軸)などもあわせることもできます。
移動距離の違い
移動に際して、距離の長短で動きに違いが出ます。


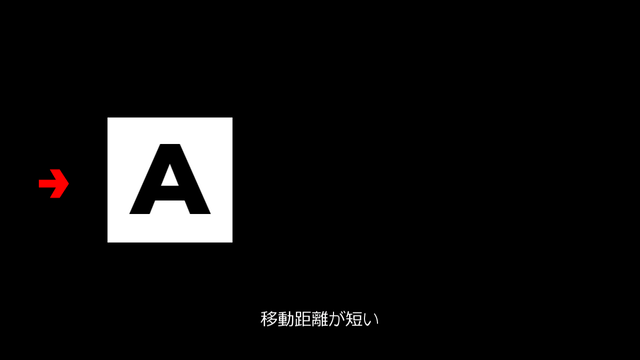
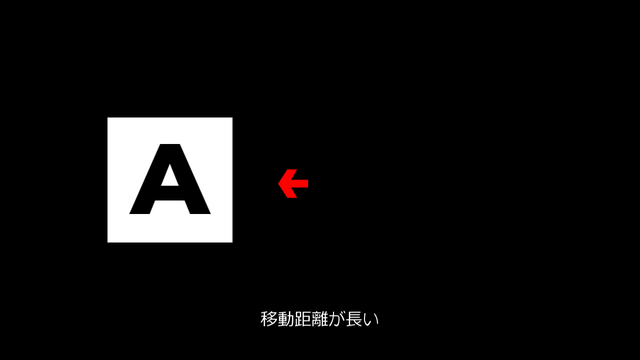
例えば、左側にレイアウトされたオブジェクトを左側から出すと移動距離が短くなります。その分動きも少なく小さく感じます。一方右側から登場すると左側にたどり着くまでに長い距離を移動します。その分動きが大きく感じることになります。

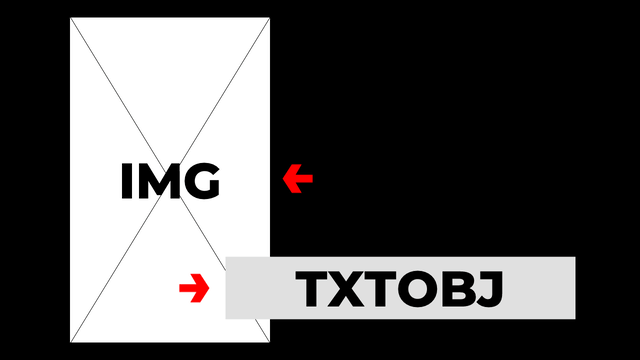
移動の方向と距離をうまく組み合わせた例。画像とテキストでそれぞれ逆方向から登場し、その際レイアウトと反対の方向から長い距離を移動しています。
使用例と応用
実際に作ってみるとこんな感じでしょうか。人物の紹介シーンなどで活躍しそうです。
立ち絵は仲秋 司さん(pixiv)からお借りしました。ありがとうございます。
座標の移動だけでなく、クリッピングの方向なども同じ考え方が通用すると思います。文字用の黒背景は上から下へ伸びていき、一方のテキストは下から上へと移動しています。
こちらはスライドショーなどでも使える、写真などの静止画を異なる方向で移動させたもの。シーンによって移動の方向が異なることで別オブジェクトであることが強調されています。静止画に動きもつけられて一石二鳥ですね。
いかがだったでしょうか。
関連性を高めたいときは同一方向から動かし、動きを大きく見せたり別オブジェクトを強調したいときは異なる方向から動かすといった感じで使い分けるといいと思います。
ゲームのPV、OPムービーなどにはこうした動きがたくさん使われていて非常に参考になると思うので、是非探して研究してみてください。
