
今回はAviUtlの中間点について紹介したいと思います。
テキストや図形をはじめとするオブジェクトは、中間点を打つことによって移動と停止をさせることができます。登場→静止、静止→退場といった動きを制御するために中間点の使い方を覚えておくととても役立ちます。
中間点の追加と削除


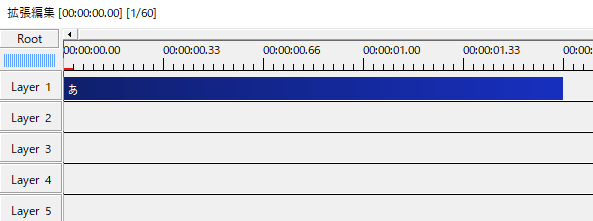
まずは、テキストを出してみます。

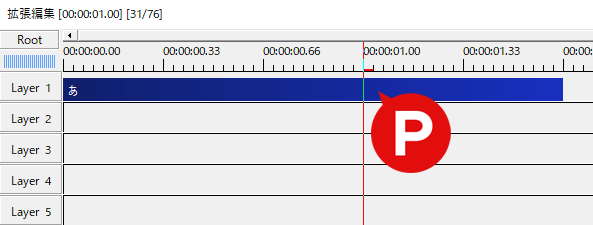
現在フレームを表す赤い縦線を1秒のところにもってきて、[P]を押して中間点を追加します。[P]はオブジェクトに中間点を追加するショートカットキーです。

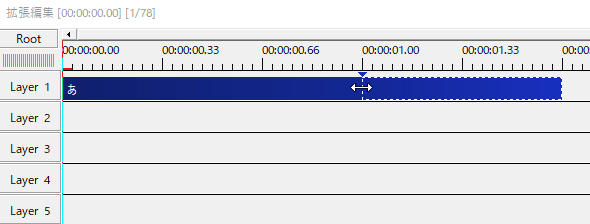
こんな感じで下を向いた三角形の中間点が追加されます。中間点を打ったオブジェクトは中間点を境にして前半部分と後半部分に分けられます。
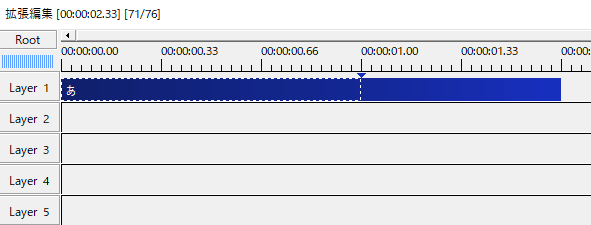
上の画像を見てみると中間点の左側が点線で囲まれていますね。この点線で囲まれているところが現在選択しているオブジェクトになります。

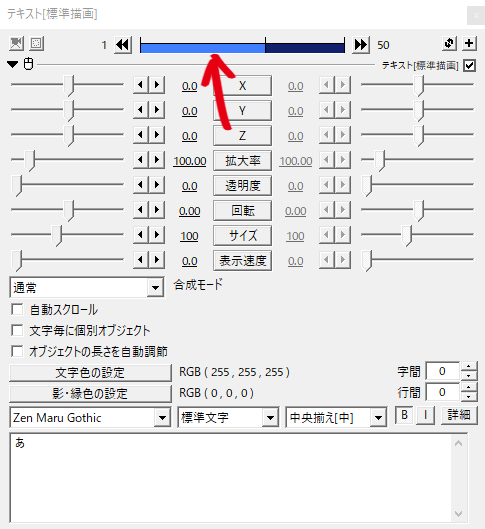
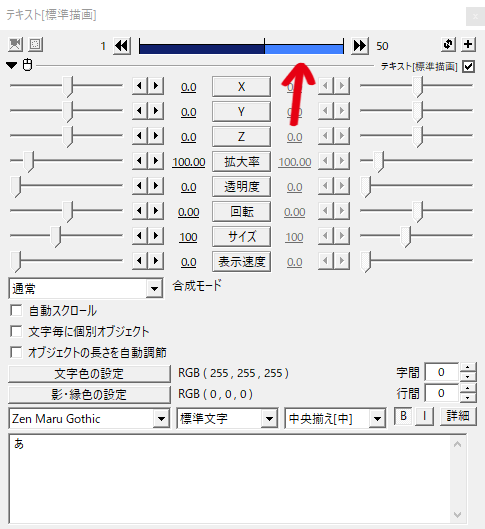
設定ダイアログの上部を見ると点線で囲まれていた部分が薄い青の部分と同期しています。


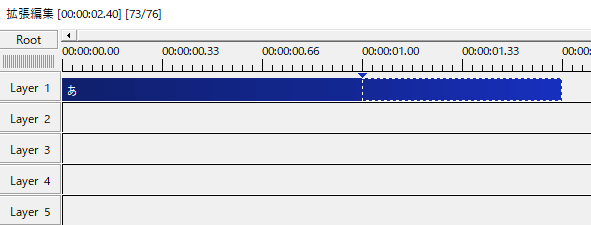
今度は中間点の右側を選択してみると、オブジェクトの後半部分が点線で囲まれているのが分かります。設定ダイアログも左側が薄い青になっています。
このように中間点を打つことで、ひとつのオブジェクトを分割することなく、いくつかの区分に区切ることができます。

カーソルを中間点の位置にもってきてドラッグすることで、中間点の位置を変えることができます。

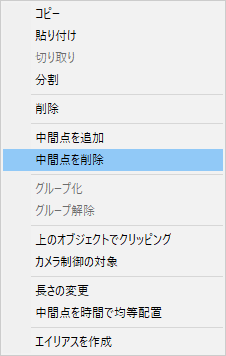
中間点を削除するときは、中間点付近で右クリック→中間点を削除となります。
パラメータの移動

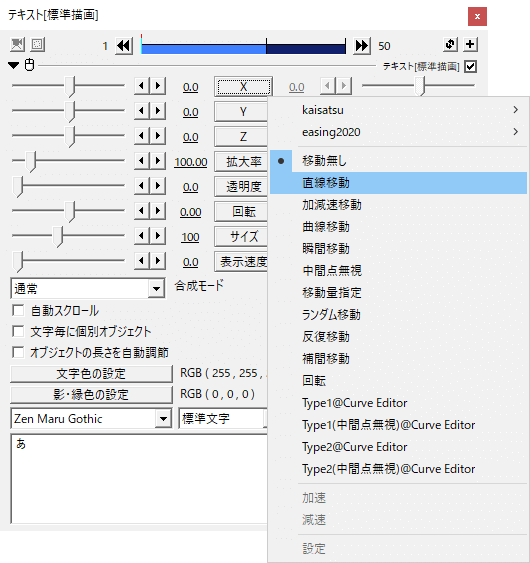
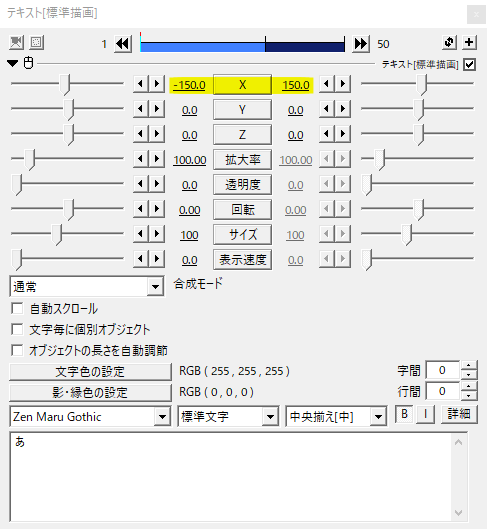
続いて座標の移動を行います。オブジェクトの前半部分が選択されていることを確認してから、XYZいずれかのボタンをクリックし、直線移動を選択します。

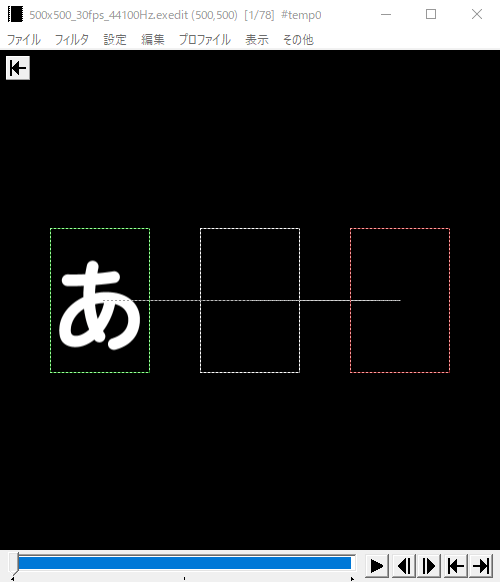
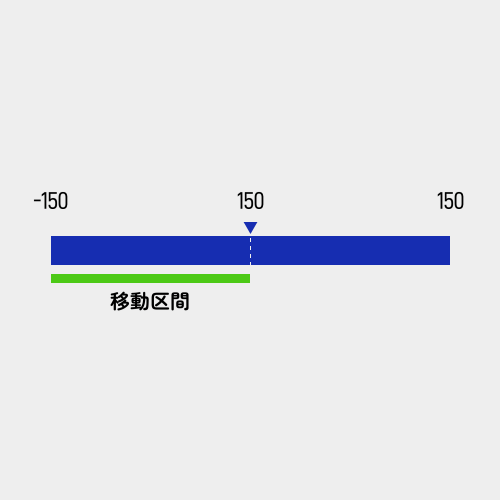
X座標を-150から150へと移動させます。

緑色の点線で囲まれた位置が開始位置、赤い点線で囲まれた位置が終了位置になります。

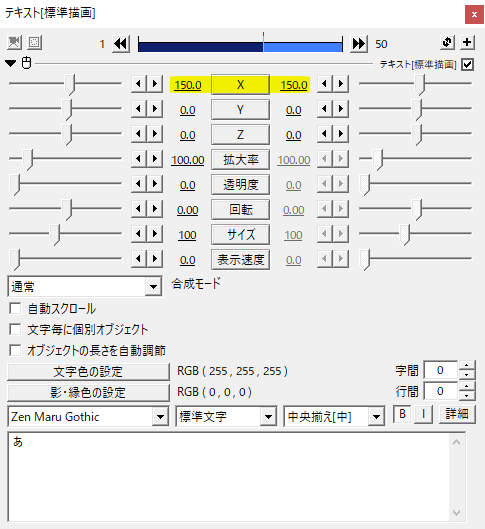
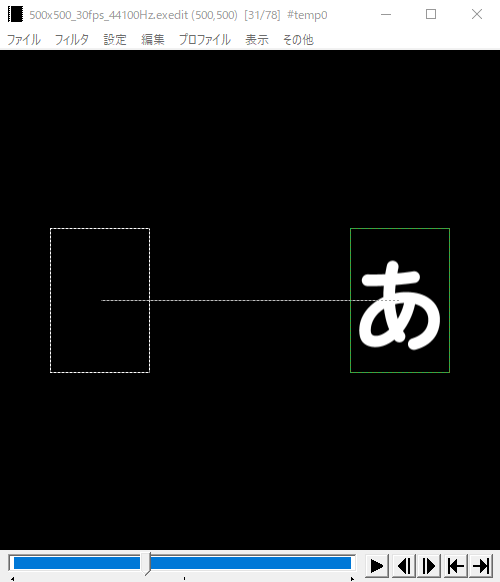
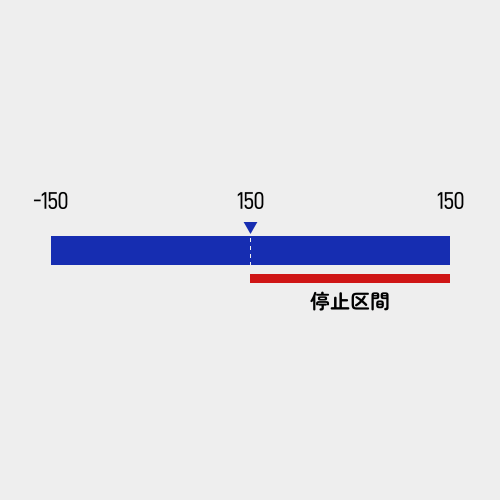
今度は後半部分を選択して、X座標を150→150とします。

こんな感じになったと思います。
テキストが左から右へ移動し、静止する動きの完成です。

オブジェクトの前半部分は-150から150へと移動する移動区間。

オブジェクトの後半部分は150から150と移動のない停止区間となっています。中間点を打つことでこのような移動と停止が可能になります。
AviUtlを触りたての頃はいろいろ動かしてみて、どんなことができてどんなことができないのかを感じてみてください。
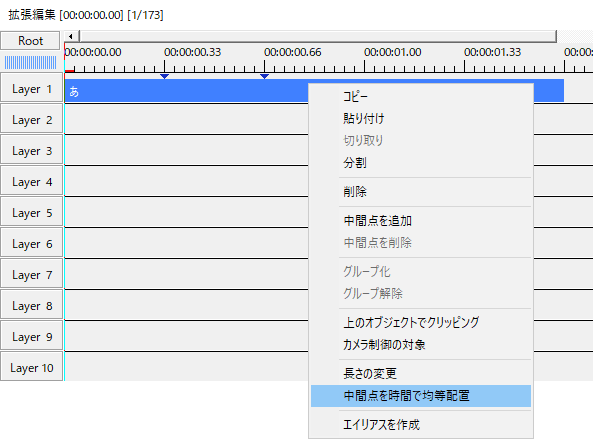
中間点の均等配置

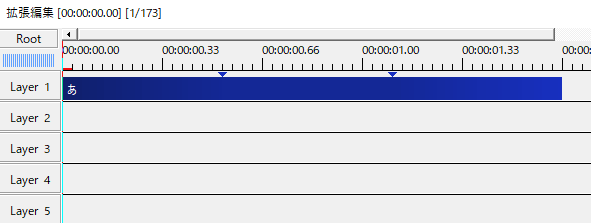
画像のように打たれたいくつかの中間点は、中間点を時間で均等配置をクリックすることでオブジェクトに均等に打つことができます。

オブジェクトを等分したいときに便利ですね。
イージングと中間点

基本的にひとつのオブジェクトに設定できる移動方法はひとつのため、オブジェクトの前半と後半で移動方法を変えるのが困難になります。
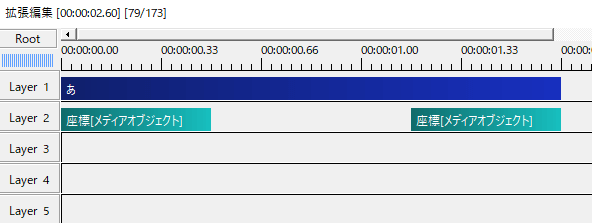
オブジェクトの登場にイージングの23番、退場に22番を設定したいといった場合は、座標をメディアオブジェクトとして出して利用する方法がいいかなと思います。
いかがだったでしょうか。
中間点はパラメータ移動で重要な役割を担っているので、これを機に是非覚えてみてください。