
今回は、図形を使った画面の切替やオブジェクトの登場退場について紹介したいと思います。
対象を図形で覆う
背景にクリッピングをかけて作ったシーンチェンジです。

右側から図形が登場します。

シーンチェンジの場合は対象が画面全体になるので、このように画面全体を覆います。

画面を覆っていた図形がはけて(退場して)次の画面が出てくるといった構成です。

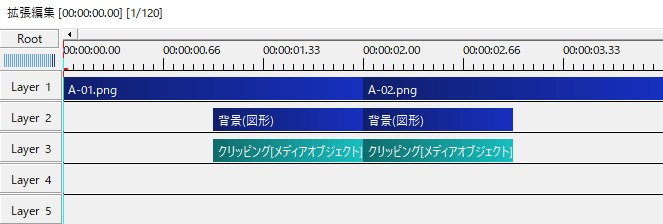
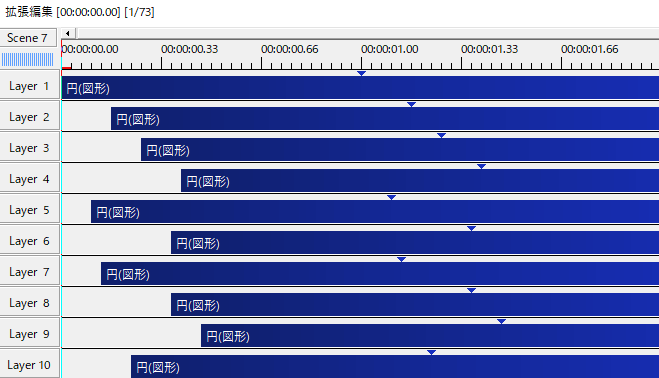
タイムラインを見てみると、前のシーンと次のシーンは横並びで、図形が画面全体を覆った際に切り替えをしています。
別パターン。
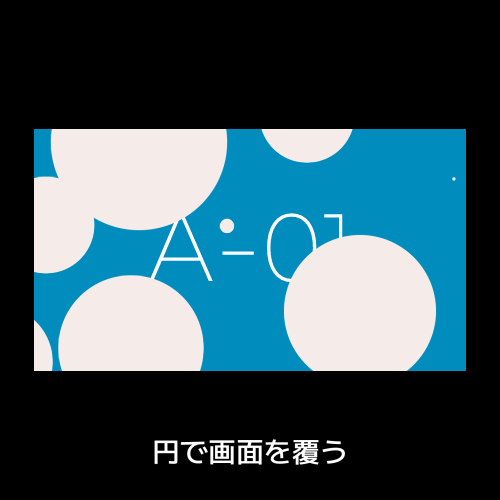
円を敷き詰めて画面を覆います。


Sceneを利用すると複数オブジェクトを一つのシーンオブジェクトにすることができるので便利です。
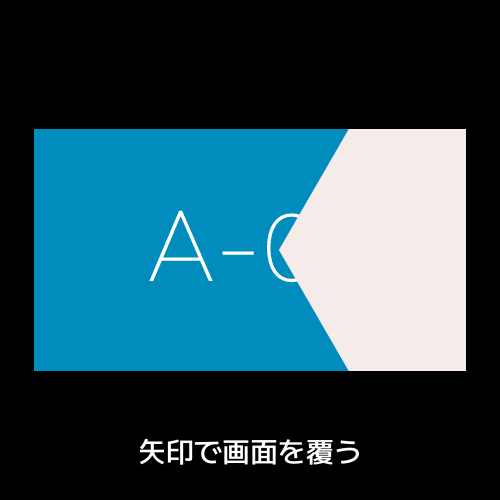
矢印のシェイプで画面を覆うパターン。


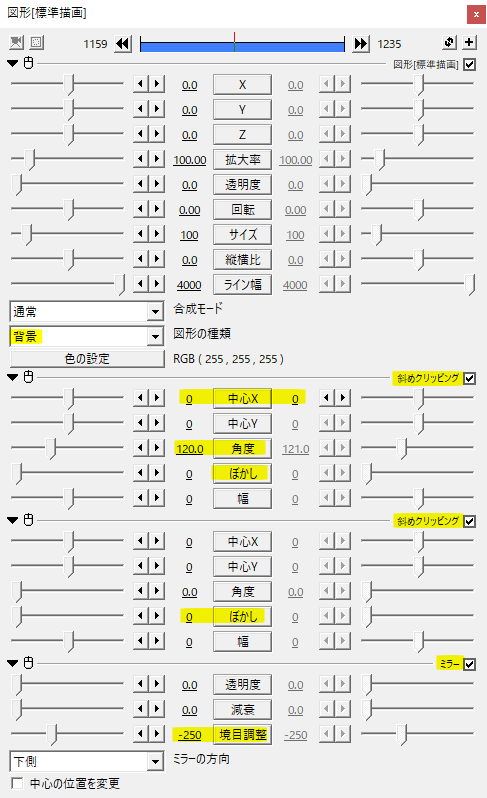
背景に斜めクリッピングやミラーをかけて矢印を作りました。最初の斜めクリッピングの中心Xで横移動できます。
ここまでのまとめ。
1.図形を使って画面全体を覆う
2.画面を覆っている瞬間に切り替えを行う
3.どのように画面を覆うかでバリエーションを増やす
部分的に覆う
シーンチェンジでは画面全体を覆いましたが、テキスト等ではその部分だけを図形で覆います。

その際の注意点としては、対象が見えなくなるように完全に覆うようにすることです。少しでもはみ出していると切り替えの瞬間が見えてしまいます。
はみ出してしまった失敗例。
テキストの登場・退場の切り替えの瞬間が映ってしまっていますね。覆う際は対象がすっぽり隠れるくらいの大きさにします。
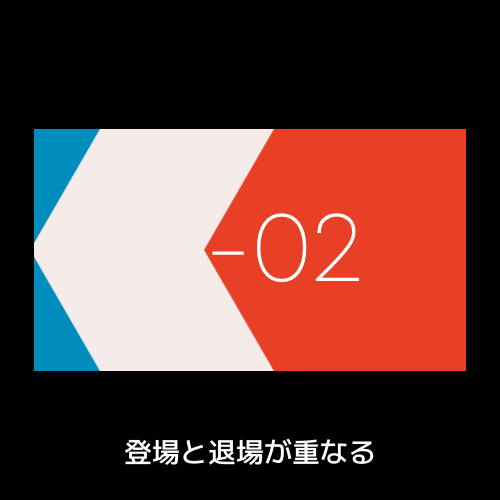
一つの画面に登場と退場が一緒に映るパターン
図形の登場と退場が時間差で訪れ、前のシーンと次のシーンが同じ画面に映るようなシーンチェンジです。


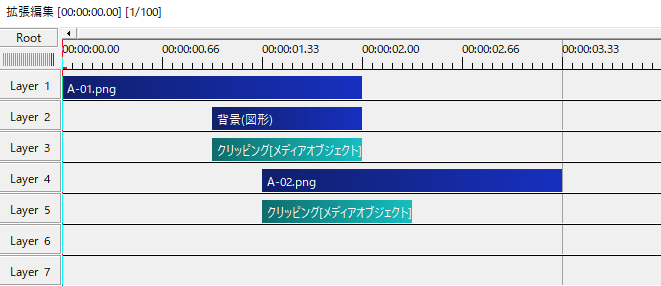
画面全体を覆って切り替えのシーンチェンジでは、前のシーンと次のシーンは横並びでした。今回のように登場と退場の切り替えが同時に映る場合は、オブジェクトが重なる構成になります。
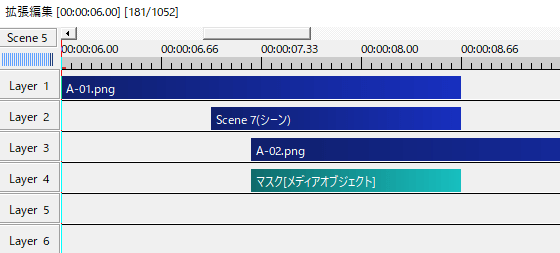
ここではA-01と背景とA-02が瞬間的に重なります。
円で覆うシーンチェンジを時間差で。


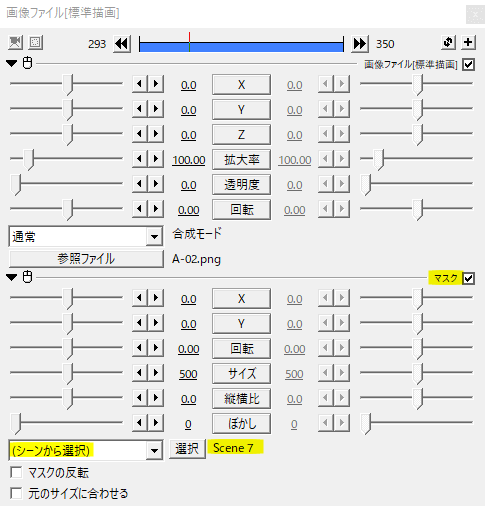
マスクや上のオブジェクトでクリッピングを駆使して次のシーンを重ねます。

マスクならこんな感じ。

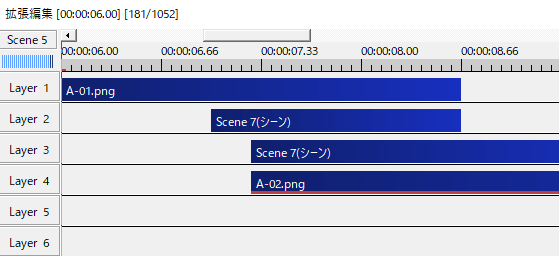
上のオブジェクトでクリッピングならこんな感じですかね。
矢印のパターン。

こちらもマスクまたは上のオブジェクトでクリッピングです。
参考
原理が分かればあとは登場と退場の工夫ですね。「transition」「shape」などのキーワードで検索すると参考になるものが出てくると思います。
いかがだったでしょうか。
図形を使いオブジェクトを隠すことで、シーンチェンジやオブジェクトの登場退場の切り替えを作り出すことができます。
・オブジェクトを覆うパターンを工夫すること
・切り替えの瞬間を見せないこと
このことを意識しておくと、自分で作るときも、参考動画を見るときも役に立つと思います。是非、参考にしてみてください。