
今回は図形を使って、先が尖った矢印のような形を作ってみたいと思います。
背景にクリッピング

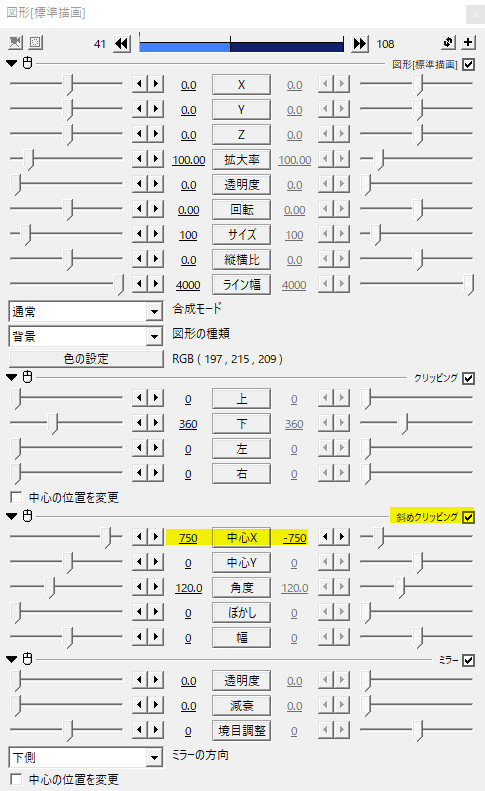
まずは背景を出します。


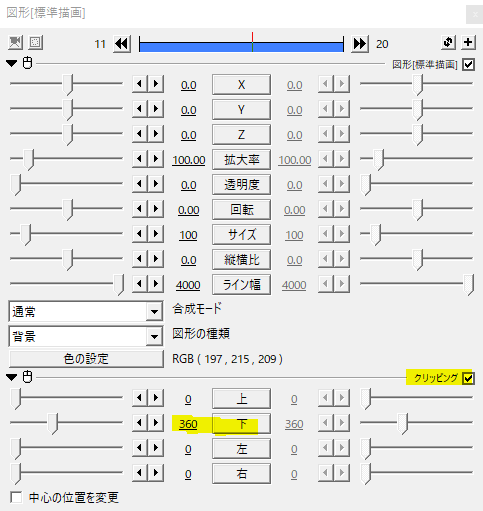
クリッピングをかけて、下を画面サイズの半分に設定します。今回は1280×720サイズなので、720の半分である360に設定しました。
こうすることで画面の半分が切り取られた形になります。
斜めクリッピング


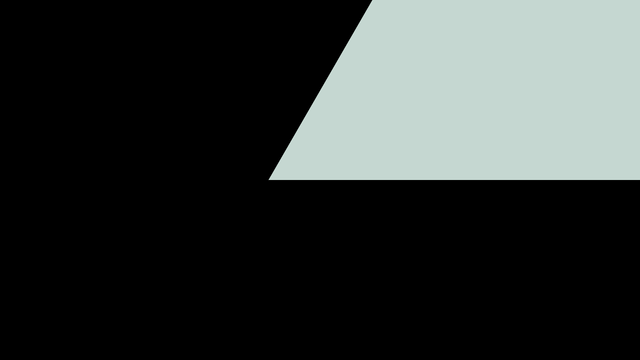
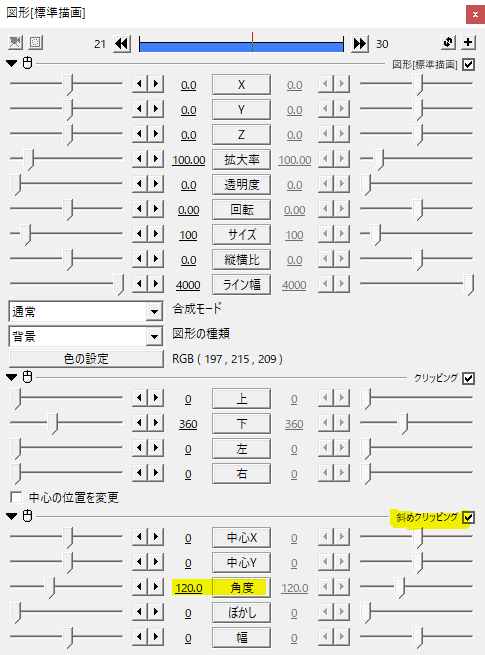
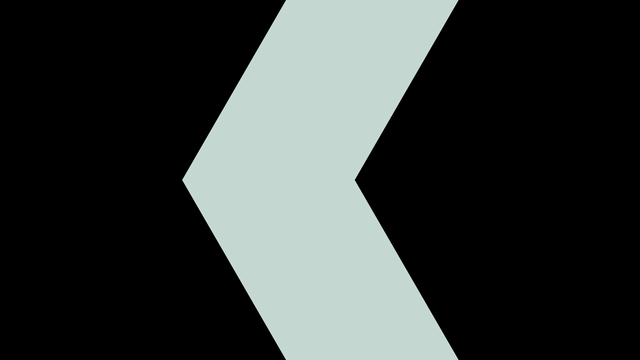
続いて斜めクリッピングをかけます。
ぼかしを0にして角度を決めます。先のトンガリ具合はこの角度で調節します。
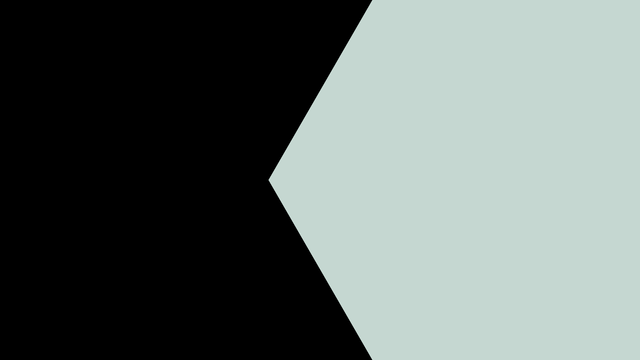
ミラー


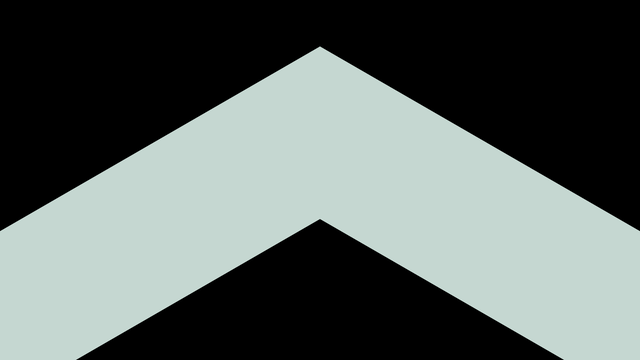
更にミラーをかけることで、上半分が反転されて全体として矢印のかたちになります。
これが矢印の基本的な作り方です。
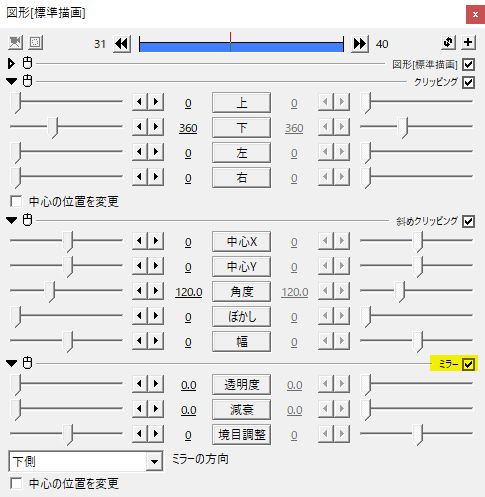
動かす

この矢印は斜めクリッピングの中心XYを移動させることで動かすことができます。トラックバーでは上限値が+-1000ですが、直接入力やドラッグすることで最大+-2000まで設定することができます。

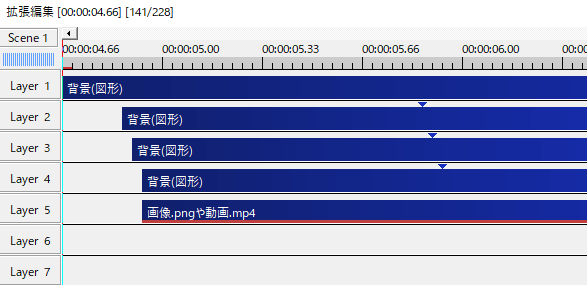
シーンチェンジなどで利用する場合はオブジェクトを複製して、フレームをずらして配置、最後に見せたい画像や動画で「上のオブジェクトでクリッピング」します。
移動方法にイージングを選択して緩急をつけるとメリハリのついた動きになりますね。
応用


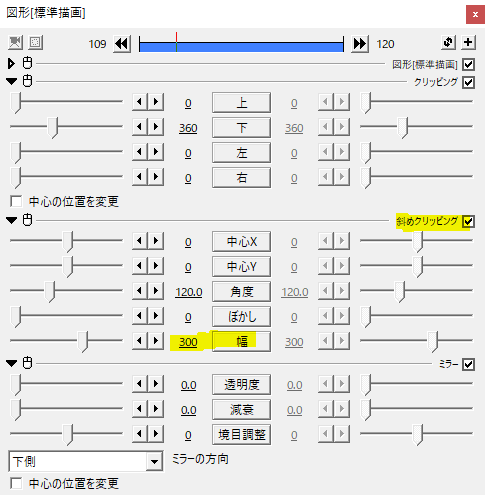
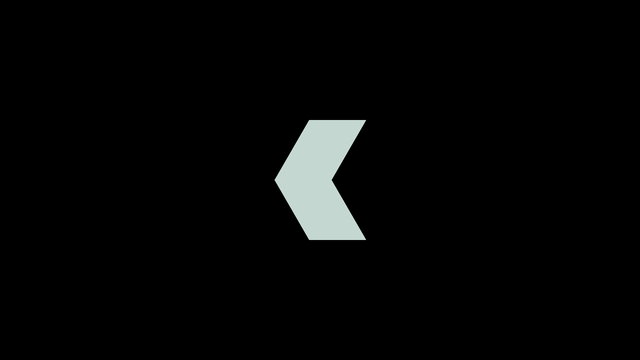
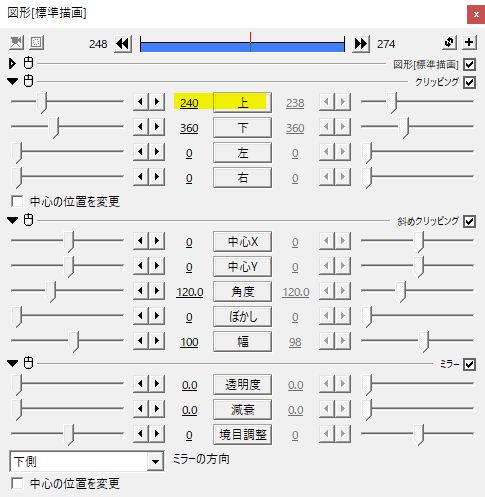
画面全体を覆うようなかたちではなく、矢印の幅を設定したい場合は斜めクリッピングの幅で調節します。


高さの調節は、最初にかけたクリッピングの上で調節します。


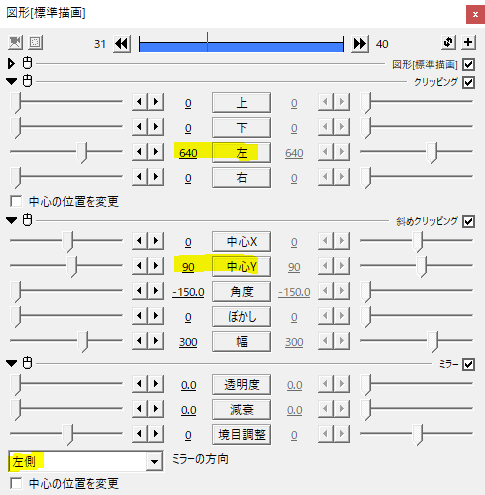
縦方向の矢印は、画面の左右どちらかを半分にしてミラーの方向をあわせます。移動は中心Yを動かします。
使用例
こんな感じ。複数の矢印を組み合わせて時間差で動かしてみました。
いかがだったでしょうか。
矢印の図形はシーンチェンジなどで活躍するので自分で作れると良いですね。機会があれば是非試してみてください。

