
今回は、フォトフレーム(写真の枠)の素材を作って並べる写真演出を試してみたいと思います。
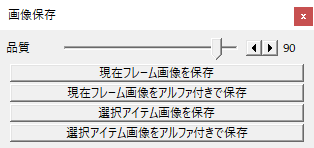
アニメや動画のワンフレームを画像で保存したり、AviUtlでエフェクトをかけた画面を画像にしたりするには、蛇色さんの画像保存プラグインが便利です。未導入の方はこれを機に導入してみてください。
AviUtl プラグイン – 画像保存(GitHub)
枠作り


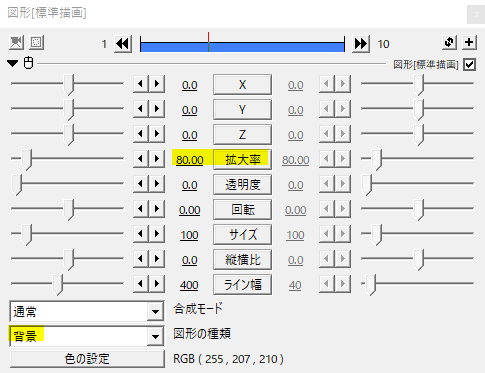
まずは枠作りです。背景を出して拡大率を80にしました。
※素材はScene内で作るのがおすすめです。


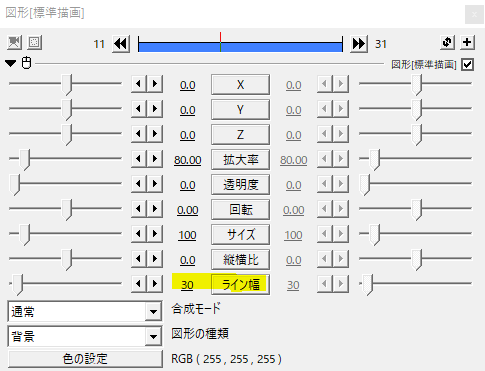
もう一つ拡大率80の背景オブジェクトを作り、こちらはライン幅30としました。枠の幅はこのライン幅で調節します。

この二つを合わせてフォトフレームの出来上がりです。あとはピンク色の部分を画像にするだけです。
すきな画像を入れる


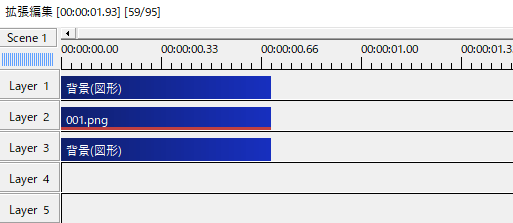
写真やアニメのワンフレームのような画像ファイルを用意し、上のオブジェクトでクリッピングします。これでひとつフォトフレームの完成です。

こうした素材を同一フレームにいくつも重ねるとAviUtlが重くなるので、作った素材はPNG出力で画像にしてしまうと扱いやすいと思います。
背景を透過させるには現在フレーム画像をアルファ付きで保存します。
ポラロイド風フォトフレーム


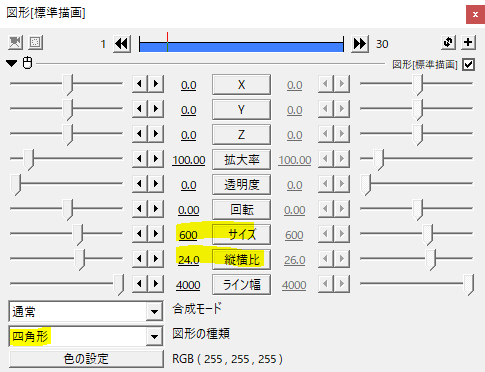
ポラロイド風フォトフレームは縦長の図形を作ります。大きめのサイズの四角形を縦横比で縦長に調節しました。
なごみくさんの値で図形を使えば、XYのサイズを指定した図形を簡単に作ることができます。

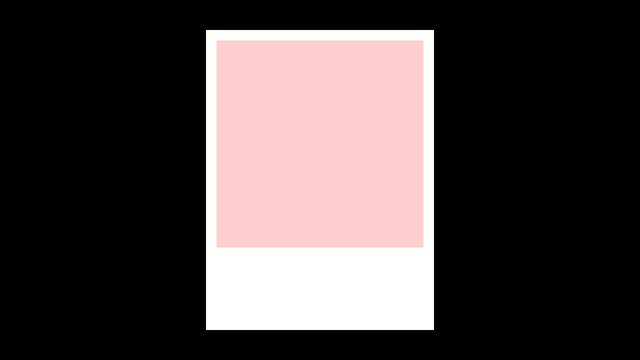
もう一つ四角形を出して画像が映る部分を作ります。

あとは先ほどと同じように画像を用意して上のオブジェクトでクリッピングして完成です。
図形を用意して上のオブジェクトでクリッピングするやり方は、拡大率や座標などの調節が簡単で、しかも枠からはみ出すことが無いので他の演出でも役に立つと思います。
写真っぽく見せる工夫


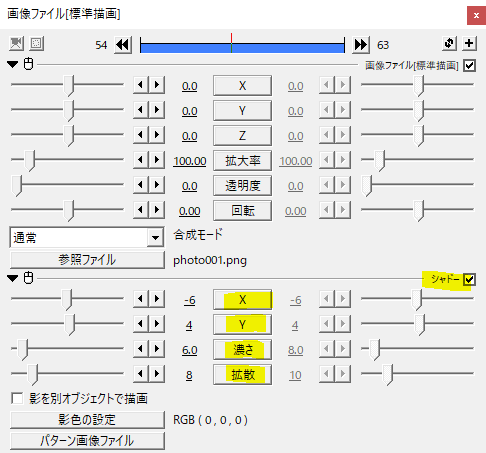
あるなしで印象が違うひと手間がシャドーです。うっすら、ほんのりかかっているなぁくらいに調節するのがポイントです。

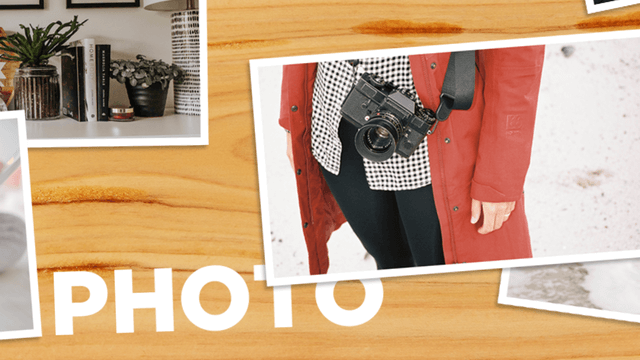
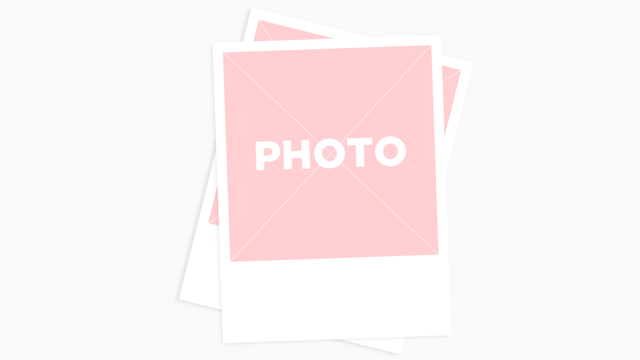
レイアウトでは、中央を少し外し角度をつけることで動きを出すことができます。

オブジェクトを重ねるときにはそれぞれが平行にならないようにするのもポイントです。後ろのオブジェクトは大きめに傾けて、手前のオブジェクトは控え目に傾けてみました。
並べて画面を動かす

作ったフォトフレーム素材を横に並べて配置しました。今回は画面以外は一切動かさないので、画像編集ソフトで最初からこのような素材を作ってもいいですね。
この横に長い領域をカメラ制御またはグループ制御でフォーカスしたりしながら動かします。
使用例
カメラ以外は一切動かず、素材を配置しただけです。

別のレイアウト。周辺にばらまいてみました。
寄りのカットをいくつか連続させた後の引き。こちらも画面以外の素材は動いていないので一枚の大きな画像だけでも十分作れる映像になっています。
オブジェクトは動かさず画面を動かす方法もあれば、画面を固定してオブジェクトを動かす方法もあります。こちらはフォトフレーム素材自体に動きをつけるので、Sceneを利用したりして作ることになると思います。
いかがだったでしょうか。フォトフレーム素材を使った写真演出、機会があれば試してみてください。