
今回は、テキストアニメーションにmollさんの全自動リリックモーションを利用してみたので紹介したいと思います。
mimarakaさんのCurve Editorがあると動きに緩急をつけるイージングを適用させることができるので、未導入の方はこれを機に導入してみてください。
→全自動リリックモーションのダウンロードページ(Google ドライブ)
→Curve Editor for AviUtl
テキストに全自動リリックモーション


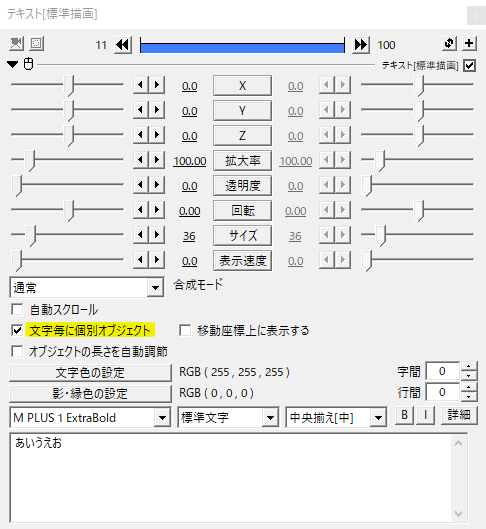
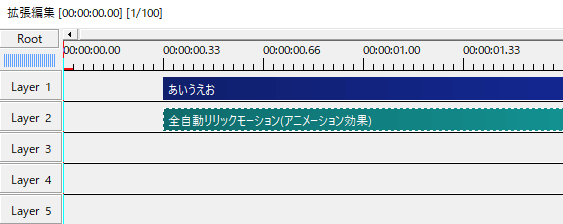
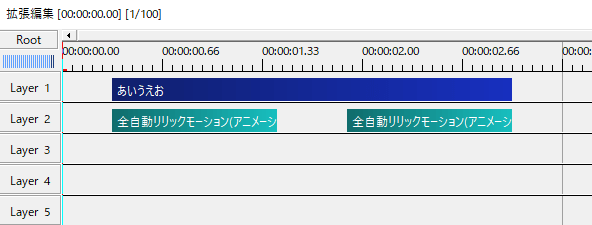
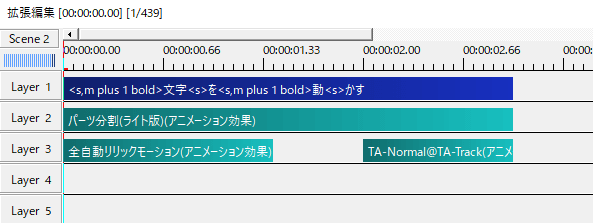
テキストを出し、文字毎に個別オブジェクトにチェックを入れます。



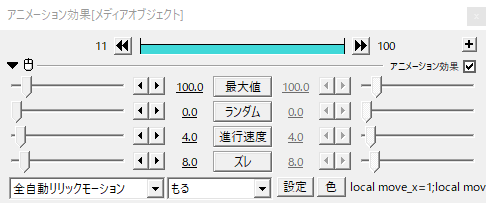
メディアオブジェクトの追加→フィルタ効果の追加→アニメーション効果を出し、全自動リリックモーションをかけます。
イージングの適用


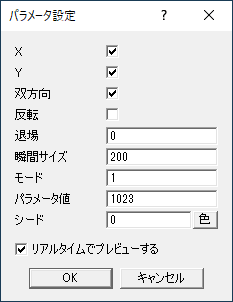
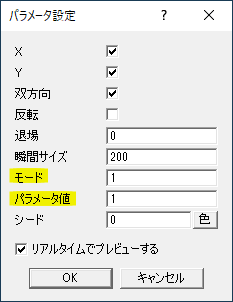
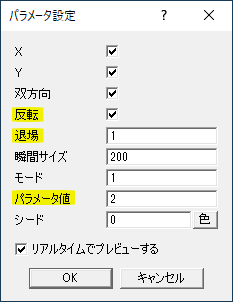
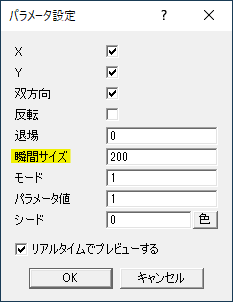
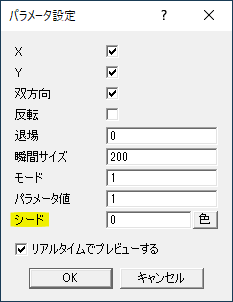
パラメータ設定のモードとパラメータ値でイージング設定ができます。
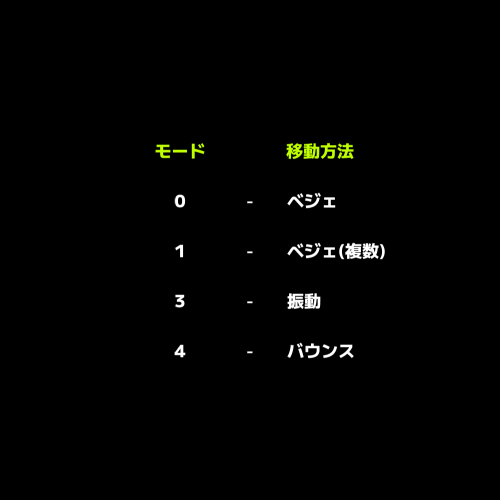
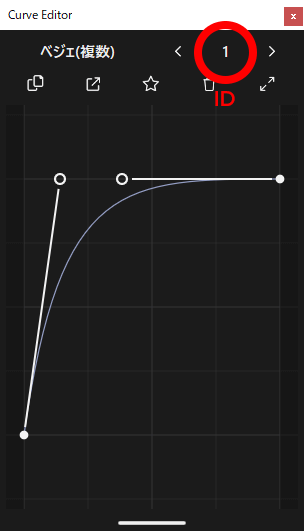
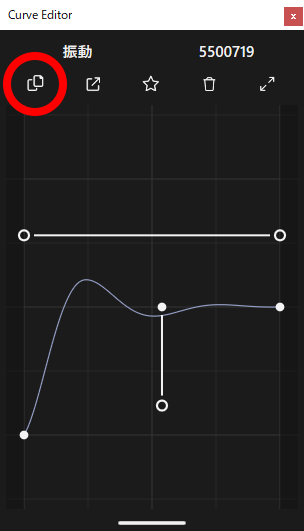
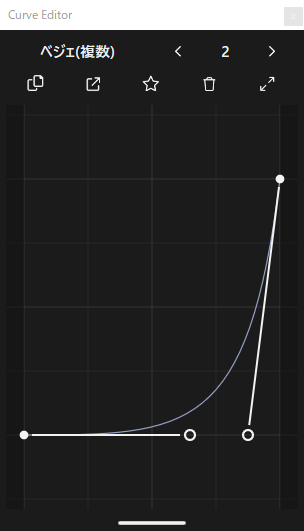
デフォルトのモード1はCurve Editorのベジェ(複数)に対応しています。その他モード0はベジェ、モード3は振動、モード4はバウンスに対応しています。

デフォルトのモード1の場合、パラメータ値の欄にはID番号を入力します。

モード1以外ではCurve Editorの右上に表示されるカーブの数値を入力します。左上にあるアイコンをクリックするとカーブの数値をコピーできるので便利です。
デフォルト設定、Curve Editorでイージングを適用させたもの。
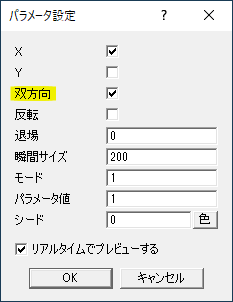
XY双方向

イージングの適用が終わったところで他の設定を見ていきます。
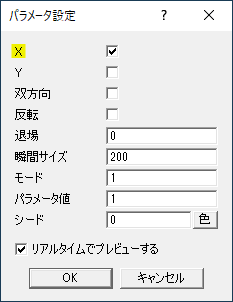
まずはパラメータ設定のXY双方向ですね。デフォルトではすべてにチェックが入っていますが、それぞれ単独でチェックを入れて動きを見てみます。
Xのみにチェックを入れるとテキストが右から左へと登場します。

双方向にチェックを入れると左右両方向から登場するようになります。

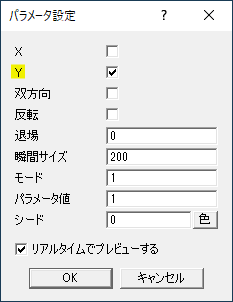
Yのみの場合下から登場します。

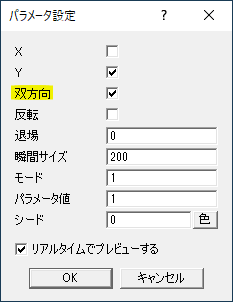
こちらも双方向にチェックを入れると上下から登場するようになります。
移動のタイミング


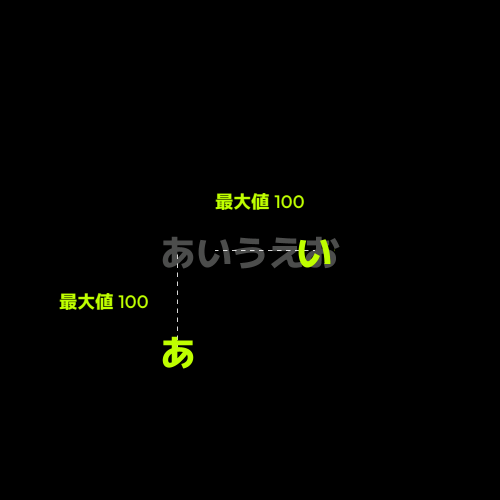
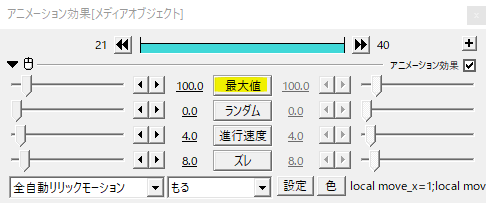
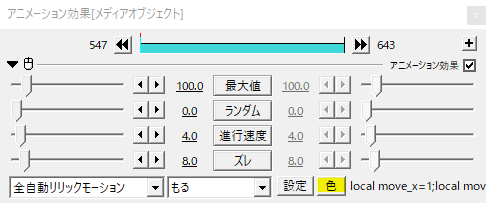
続いては最大値です。最大値は各オブジェクトの位置からどのくらいの距離から登場するかを設定します。
デフォルトの100では元の位置から100離れた場所から登場します。

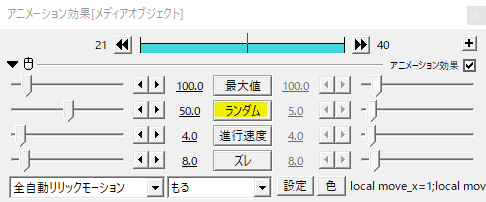
ランダムを設定することで各文字の登場位置をランダムで変えることができます。
登場位置は最大値を超えることはありません。最大値100、ランダム50とすると100から50までの間のいずれかから登場します。

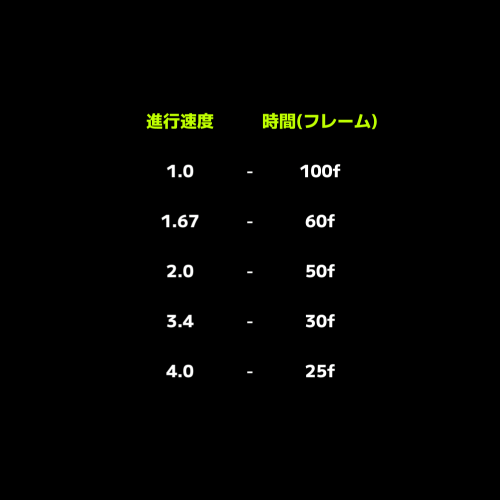
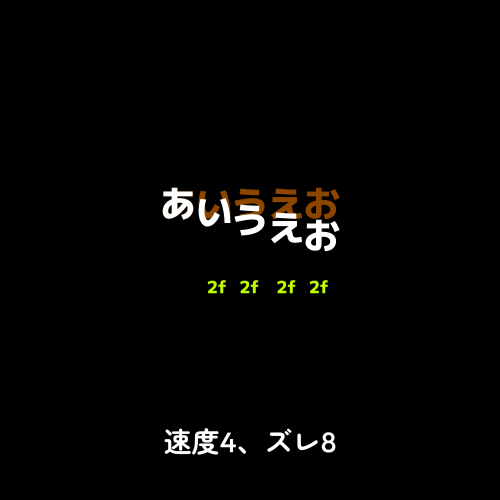
進行速度1では100フレームかけて登場します。デフォルトの進行速度4は25フレームかけて登場します。何文字であっても25フレームです。

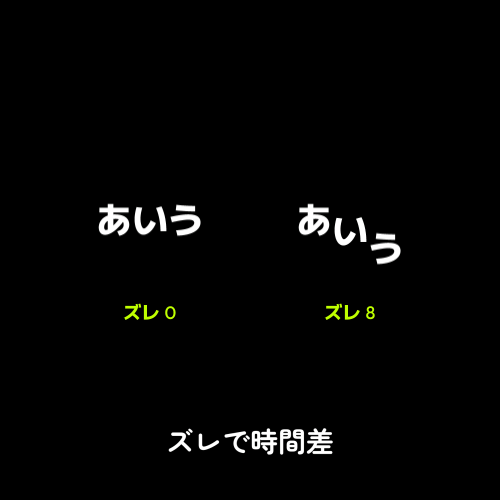
ズレは次の文字が表示されるまでにかかる時間(フレーム)です。ズレを設定することで時間差表現ができます。

ズレの数値は速度1を基準としたもので、速度によって変わってきます。例えば速度4でズレ8とした場合、1文字あたり2フレームかかる計算になります。
したがって、速度4では25フレームかかり、ズレを設定したことで1文字あたり2フレームの時間差が生じます。5文字表示させるには8フレームかかるので全体的には(25+8)で33フレーム必要になります。
実際に考えながら作っていると大変なので、とりあえずデフォルトで流してみて適宜進行速度とズレを調節しながら編集するといった感じです。
反転、退場

反転にチェックを入れると座標が反転します。右から登場していたものは左から、下から登場していたものは上から登場するようになります。
退場は0でオフ、1でオンになります。

登場と退場でイージングを変えるので、全自動リリックモーションはメディアオブジェクトとして出した方が扱いやすいかなと思います。

退場時はease-inのカーブで。
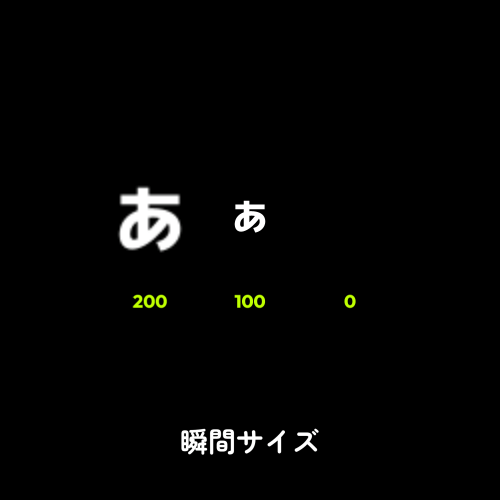
瞬間サイズ


瞬間サイズは各文字の1フレーム目に表示される文字の大きさで、大きくするほど粗くなります。

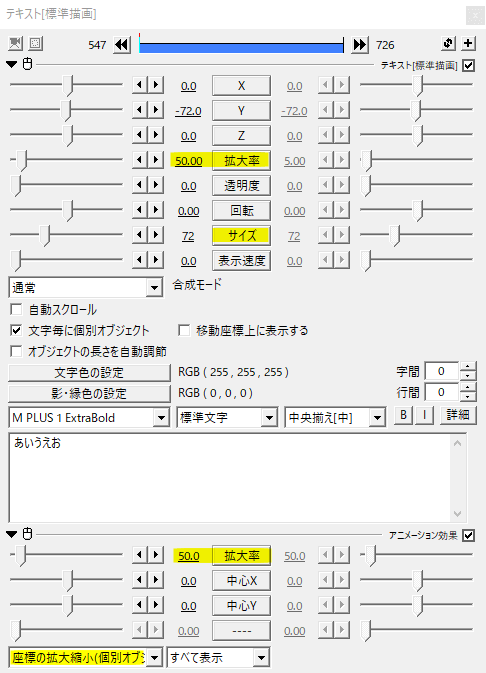
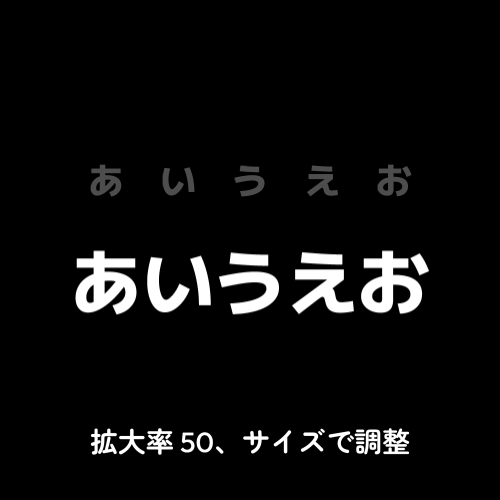
対応としてはテキストのサイズを大きめにとり、拡大率を小さくします。このとき字間が広くなるので、座標の拡大縮小(個別オブジェクト)をかけ、テキストで設定した拡大率と同じ値にすると字間が元に戻ります。

これで瞬間サイズを大きめにとっても文字が粗くなること無く表示できるようになります。
シード


全自動リリックモーションの色またはパラメータ設定のシード欄にシード値を入力することで登場の方向や位置などをランダムに変化させることができます。
もともとテキストオブジェクトのレイヤー位置を動かすことでランダム変化するのですが、オブジェクトのレイヤー位置を動かすのが難しい場合もあります。そんなときはシードをいじって好みの登場を見つけます。
応用と使用例

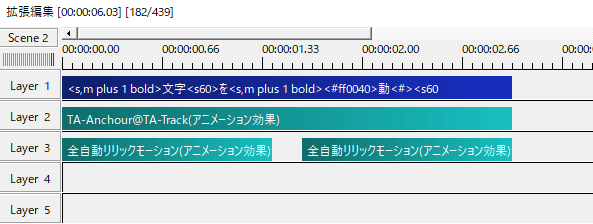
rikkyさんのパーツ分割と合わせたもの。退場は93さんのTA-Normalでフェードアウト。

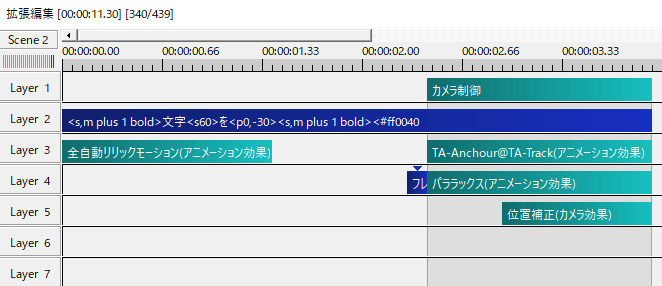
文字のレイアウトに93さんのTA-Anchour。

カメラ制御とともに。
リリックモーションに。
すべてを全自動リリックモーションにせず、部分的に他のテクニックをまぜると良いかなと思います。
いかがだったでしょうか。
全自動リリックモーションではテキストのモーション付けをスクリプトに任せられるので、カメラ制御や他のエフェクト付けを工夫することになると思います。機会があれば是非試してみてください。