
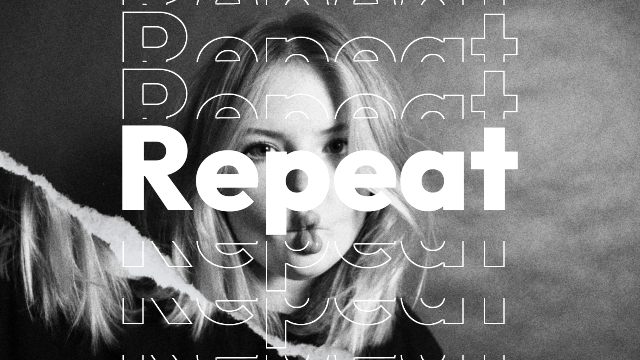
今回は、AodarumaさんのRepeatingClipというスクリプトを紹介したいと思います。RepeatingClipはテキストなどのオブジェクトをクリッピングしながら画像ループのように並べることができます。
Aodaruma-AviUtl-Script
下準備

RepeatingClipはテキストにかけて使います。テキストオブジェクトを選択するとテキストが持つ領域が表示されます。この領域はテキストによって異なり、RepeatingClipをかけた結果に影響します。


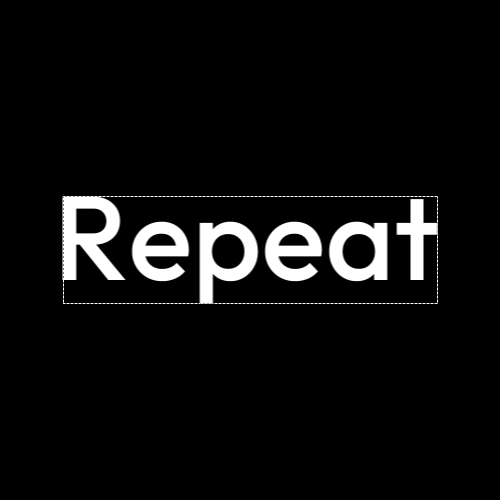
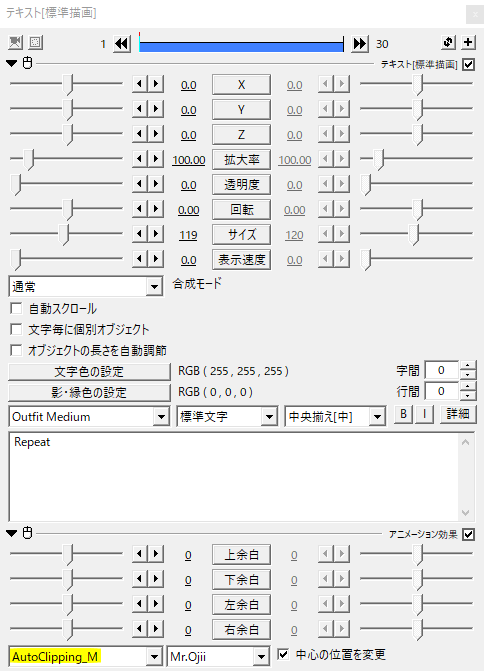
Mr.OjiiさんのAutoClipping_Mをかけると余白の領域をクリッピングしてくれます。AutoClipping_Mを使わない場合はクリッピングをかけて上下左右の余白を切り取ることで同じことができます。
ちょっとしたことですが、下準備としてやっておくと良いと思います。
テキストにRepeatingClip

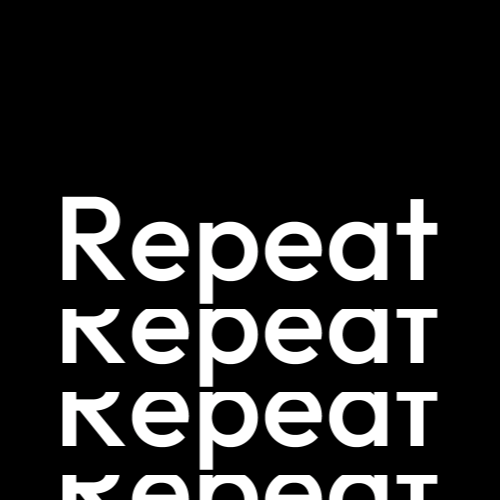
元となるテキストオブジェクトです。


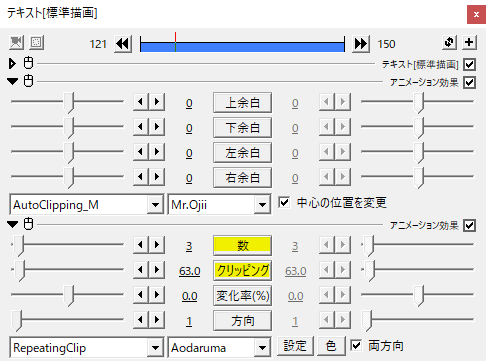
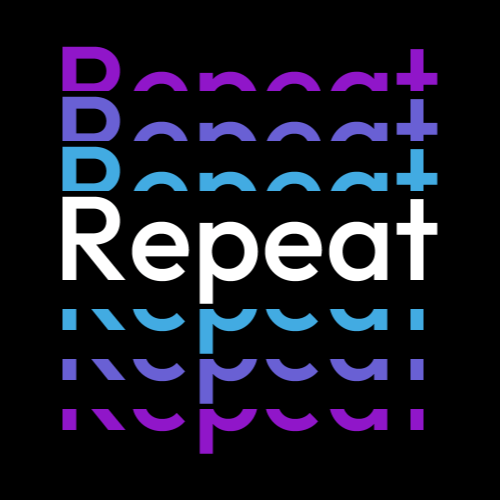
RepeatingClipをかけます。
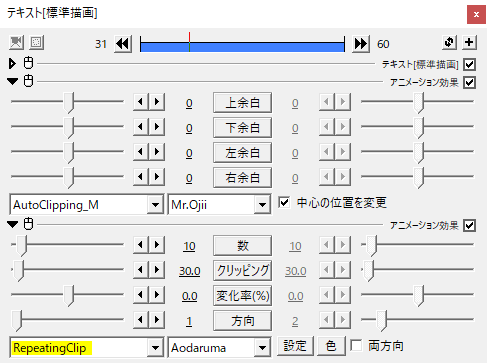
設定


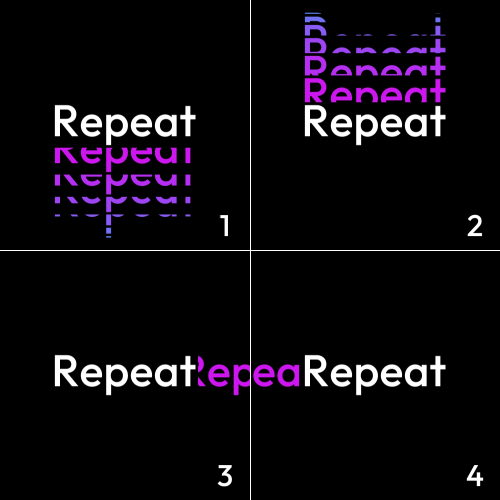
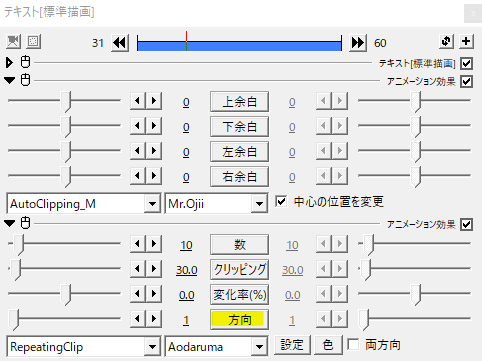
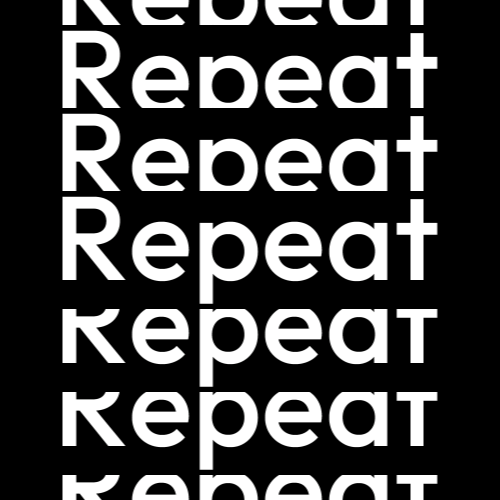
方向ではテキストを描画する向きを指定できます。1~4は上下左右の方向で内側からクリッピングし、5~8は上下左右の方向で外側からクリッピングします。


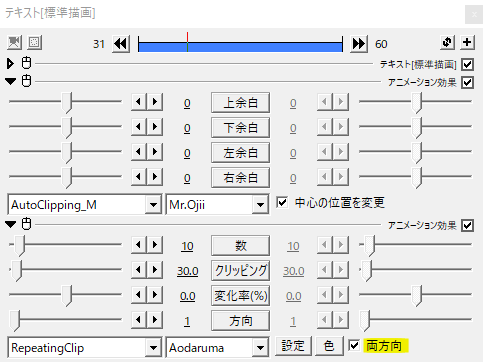
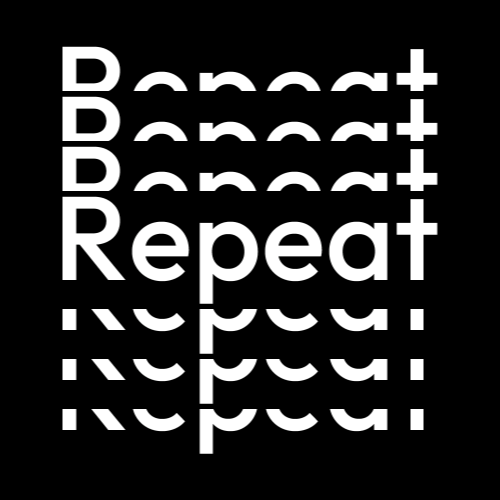
両方向にチェックを入れると反対側にもテキストが描画されます。


数はテキストの描画数、クリッピングは切り取り量です。ここら辺は実際にさわってみた方がどんな風に変化するのかわかりやすいと思います。
変化率(%)が0の場合、描画数を増やしてもクリッピングの量は一定です。変化率(%)を設定すると外側へ行くほどクリッピング量が多くなります。
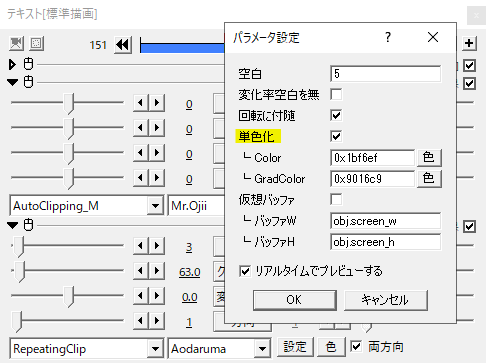
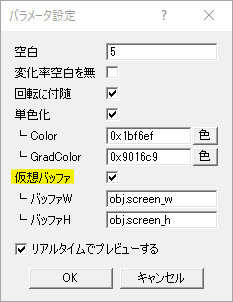
パラメータ設定


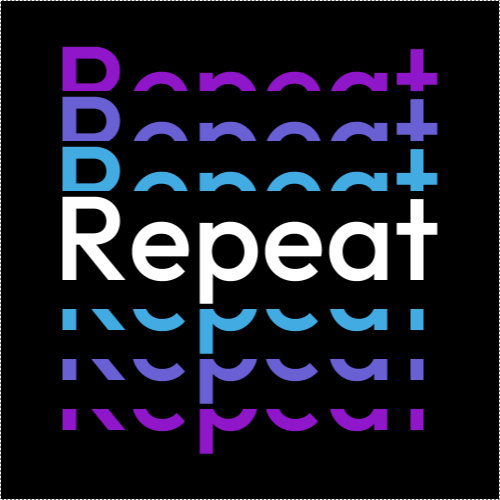
単色化にチェックを入れ、色を指定することで単色化やグラデーションにすることができます。単色にしたい場合はGradColorを空欄にします。

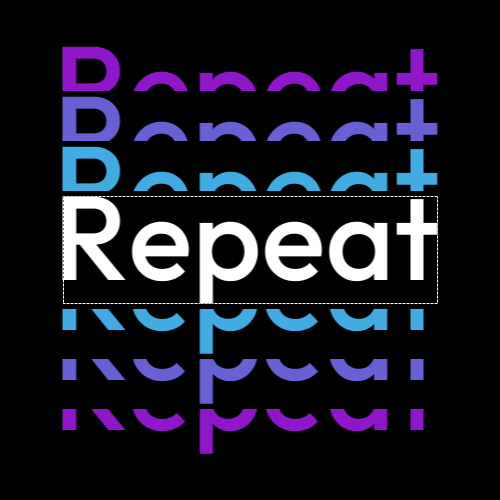
現在、テキストオブジェクトの領域はこのようになっています。


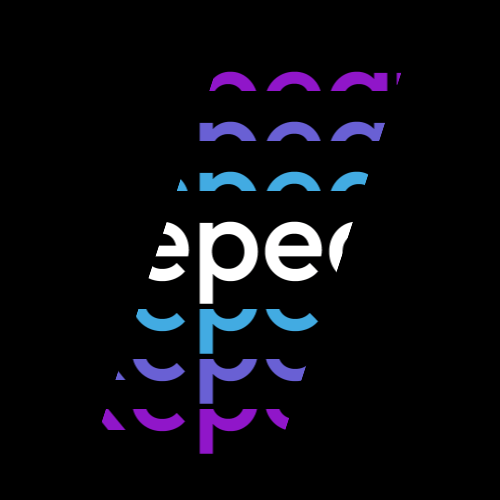
仮想バッファにチェックを入れると画面全体が領域になります。

RepeatingClipをかけた後に他のフィルタ効果を追加して上手くいかない場合は、仮想バッファにチェックを入れてみてください。
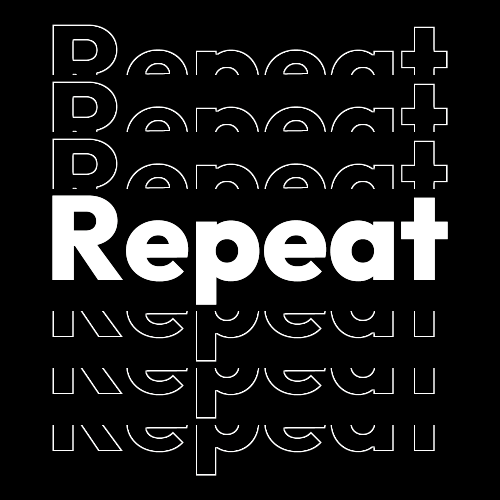
使用例

エッジ抽出でアウトライン化したテキストと通常のテキスト、二つのオブジェクトを使ったもの。
いかがだったでしょうか。
手動でやるとテキストオブジェクトを複数置いたりして結構大変なんですが、RepeatingClipを使うとかなり楽になります。機会があれば是非試してみてください。

