今回はティムさんのモーションタイルTを利用して横方向にテキストをスクロールする動きを作ってみたので、紹介したいと思います。この他にさつきさんの画像ループも使用しています。
ティムさんのモーションタイルTの過去記事
→AviUtl、モーションタイルTの使い方
さつきさんのスクリプト一式
→AviUtlスクリプト一式20160828
テキストにモーションタイルT

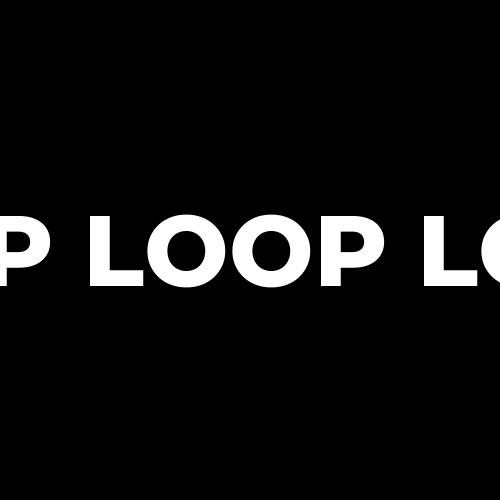
こちらは元のテキストです。


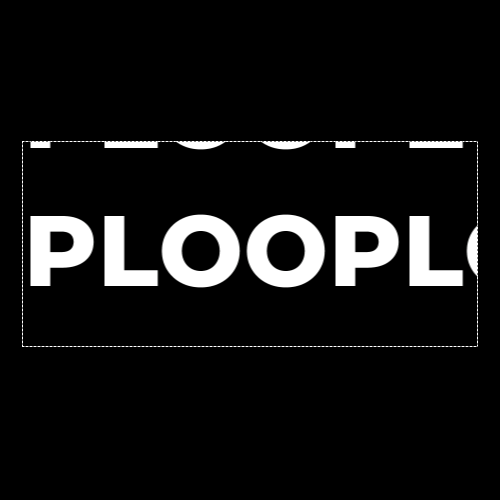
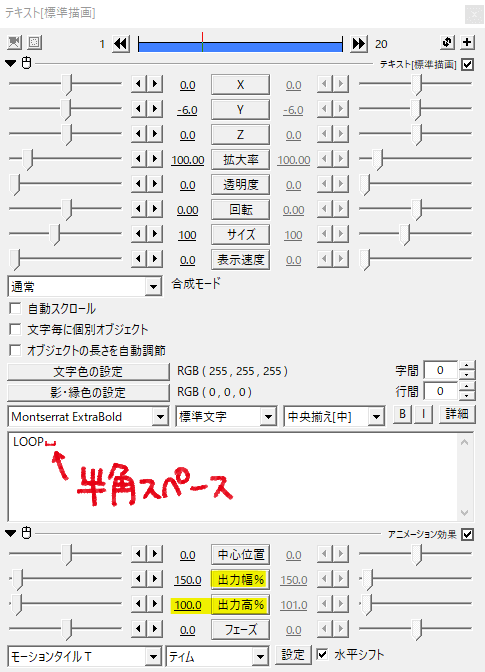
モーションタイルTをかけます。


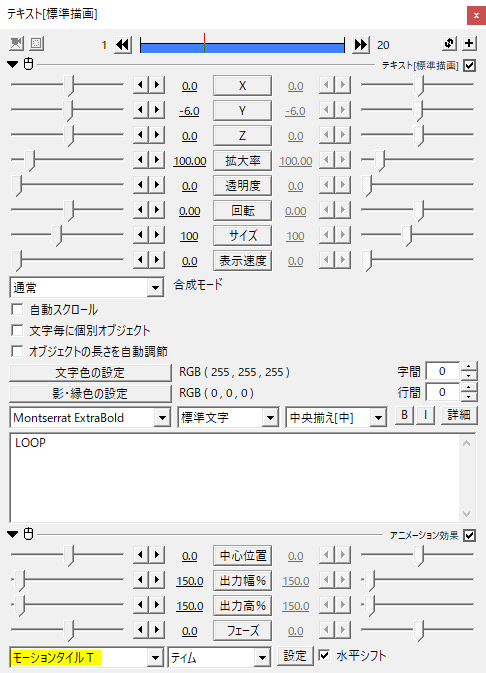
出力高%では高さを調節します。ここでは一行にするので上の方に見えている部分をカットしました。出力幅%は横幅を調節します。画面いっぱいになるように適宜広げます。
テキストの方では、文字の最後にスペースを挿入することで単語毎の区切りをつけました。
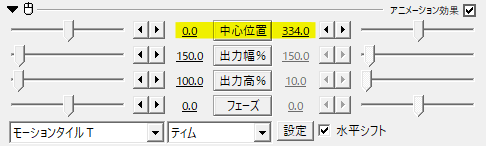
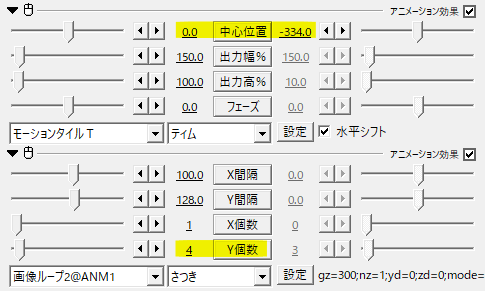
中心位置を移動させる

中心位置を移動させることでテキストが横方向へ移動します。これで横にループするテキストが出来上がりです。
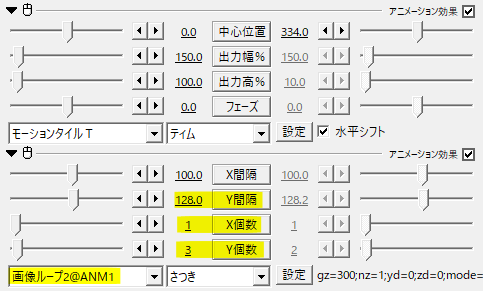
さつきさんの画像ループ

続いてさつきさんの画像ループ2をかけます。X個数を1にY個数を3にしました。Y間隔を調節して、間にもう一行入るくらいのスペースを空けます。

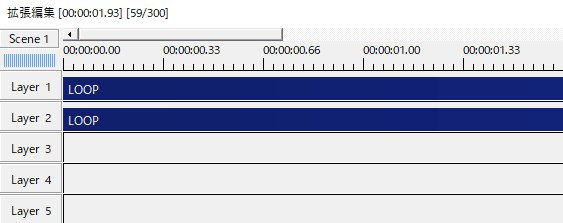
Ctrl+Dでオブジェクトを複製します。

中心位置の座標をマイナス値にして、最初とは逆方向に移動するように設定します。画像ループのY個数を偶数にして動きが交互になるようにします。
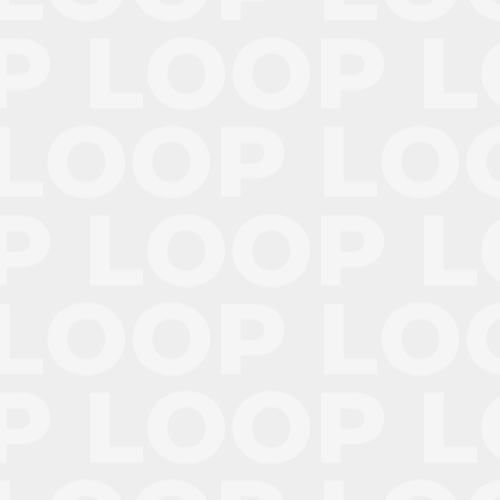
このようなものが出来上がります。
注意点としては、フォントによって領域が異なるので出力高%やY間隔で微調整をしてうまくバランスをとります。

動く背景などに使えます。ここでは背景とのコントラストは控え目にして、あまり目立たないようにしてみました。
その他の使用例

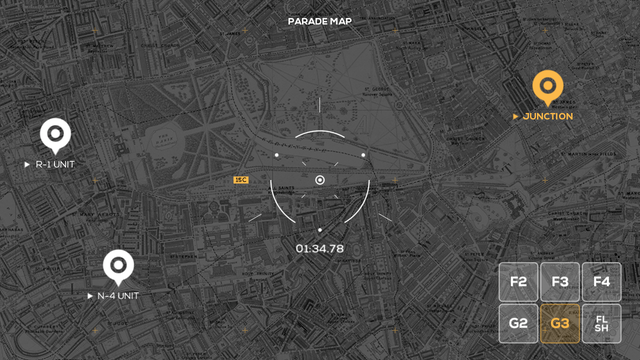
こんな素材を作ります。背景、黒帯、テキストと複数の要素を合わせて素材を作る場合はSceneで作業をし、Rootに呼び出して使うといいですね。
立入禁止のテープを表現するときに使えそうです。
テキストの背景に合わせて出力幅%を調節して、インフォーメーションバーのようにしてみました。
点滅と合わせたもの。
いかがだったでしょうか。モーションタイルTを使ったスクロールでは座標を動かさないのが特徴です。中心位置の移動だけでループさせることができます。機会があれば是非試してみてください。