今回は、蛇色さんのAddColorCodeプラグインを紹介したいと思います。今までは図形、テキスト、縁取り、グラデーションといった色の指定はRGBやスポイトで行っていましたが、AddColorCodeプラグインを入れると16進数カラーコードでも指定できるようになります。
AviUtl プラグイン – カラーコード追加
ダウンロードと導入


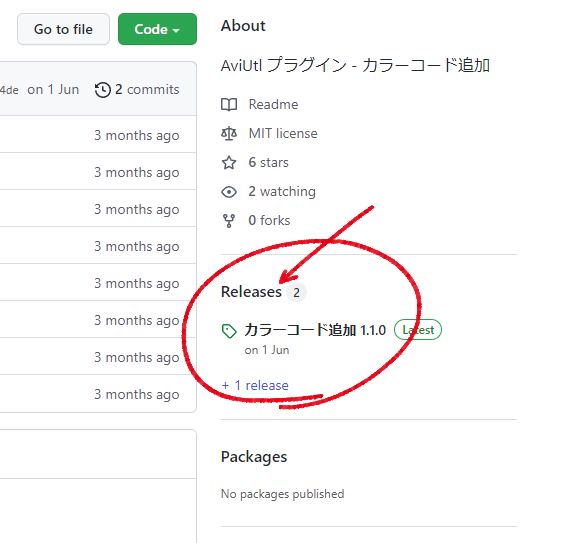
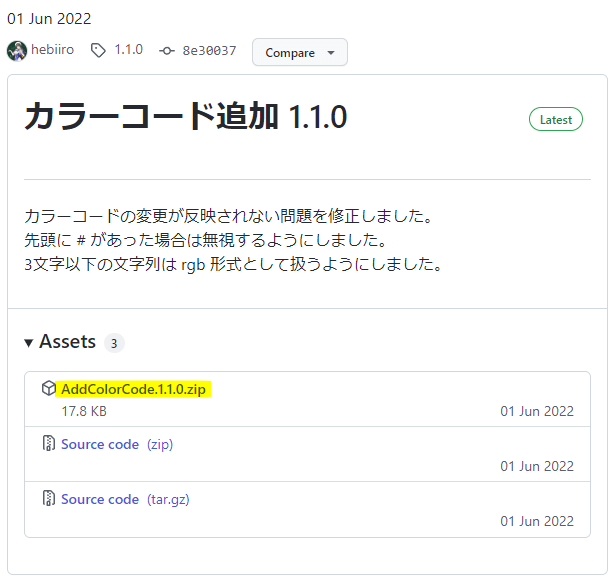
冒頭のリンクからページ右サイドバーのReleasesをクリックして最新のAddColorCodeプラグインをダウンロードします。解凍後、AddColorCode.aufをAviUtl本体があるフォルダ、またはpluginsフォルダに置きます。pluginsフォルダはデフォルトでは存在しないので必要ならば新規作成します。
AddColorCodeプラグインの動作環境は、AviUtl本体1.10と拡張編集0.92となっています。
色の指定


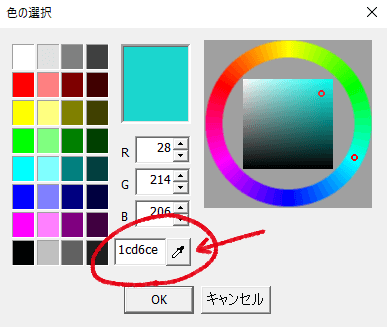
AddColorCodeプラグインを導入すると、色の選択ダイアログに16進数カラーコードを指定できる小窓が追加されます。
コピーしてきたカラーコードを貼り付けるという流れになるかと思います。もちろん直接入力でもOKです。先頭の#は無視されるようです。

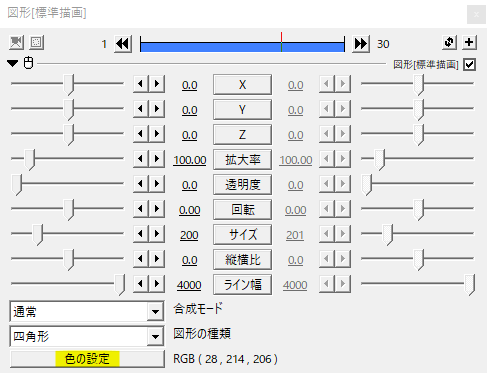
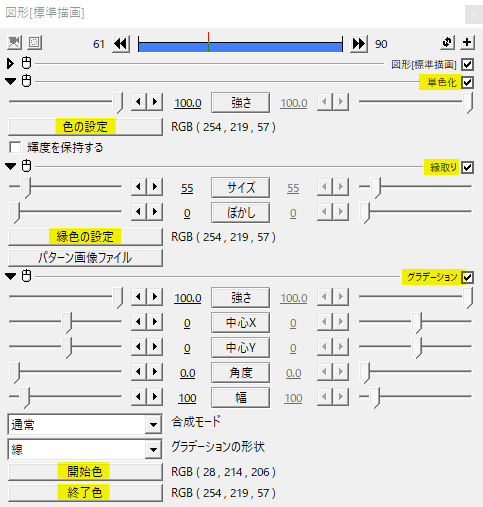
図形やテキスト以外にも、単色化、縁取り、グラデーションなど色を指定する際にカラーコードで指定することができます。
以前は、ブラウザ上で16進数カラーコードをRGBに変換して色指定をしたものですが、AddColorCodeプラグインを利用すればコピーしたカラーコードを貼り付けるだけで済みますね。
こんな感じです。
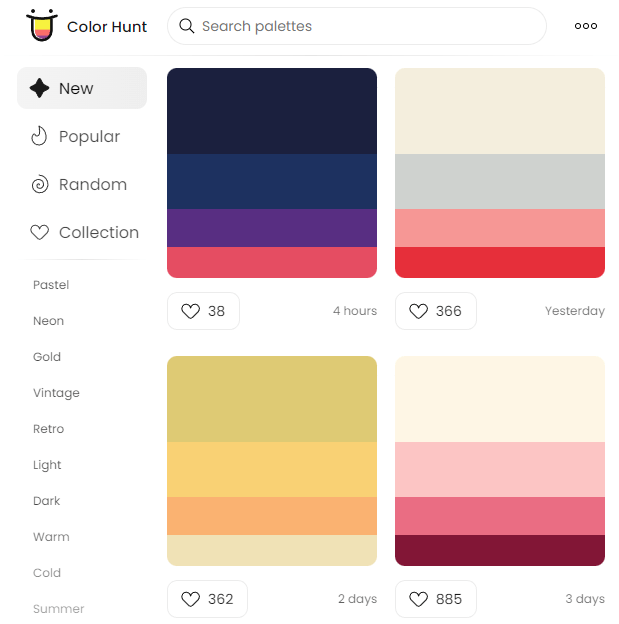
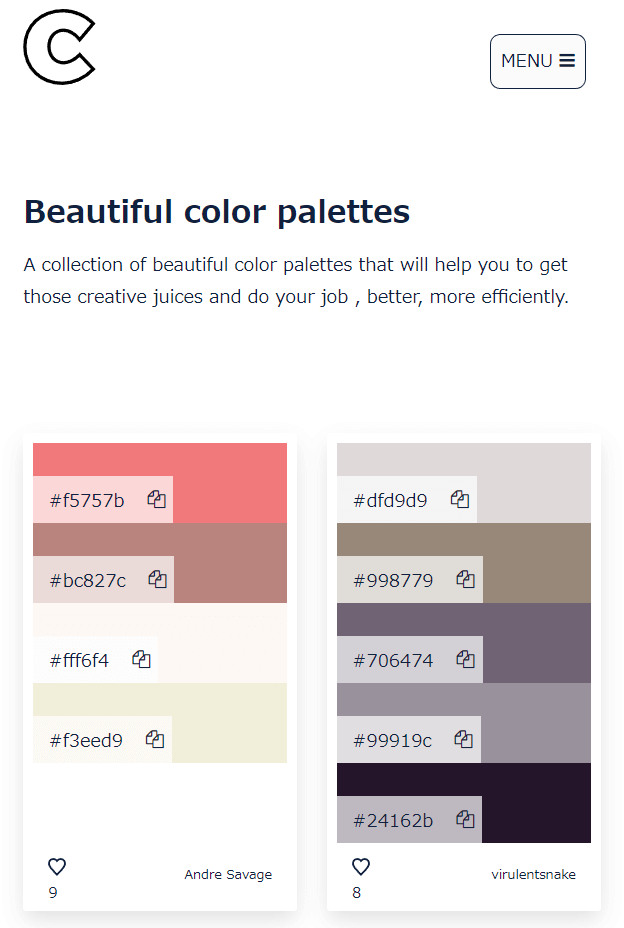
カラーパレット
ネット上ではカラーパレットを集めたサイトがあります。カラーパレットを利用すればイメージやコンセプトに合った配色が見つけやすくなります。AddColorCodeプラグインが役立ちますね。
色やカラーコードをクリックするだけでコピーできるものも多くあります。ぜひ活用してみてください。
いかがだったでしょうか。
AddColorCodeプラグイン、機会があれば是非試してみてください。