
今回は、覚えておきたいテキストアニメーション5選の第二弾です。
93さんのDelay個別(@DelayMove)、TA-Normal(@TA-Track)、さつきさんのTAぼかし登場(@TA)、ランダム点滅(@ANM1)を使用しているので、未導入の方はこれを機に是非導入してみてください。
動きに緩急をつけるためにmimarakaさんのCurve Editorを使用しています。
AviUtl、動きに時間差をつけるDelay個別
TA-Trackを使ったテキストの演出
AviUtlスクリプト一式20160828
AviUtl、イージングをウィンドウ上で編集するCurve Editor
AviUtlの環境は本体1.10/拡張編集0.92で、動画サイズ500×500で作っています。
見本
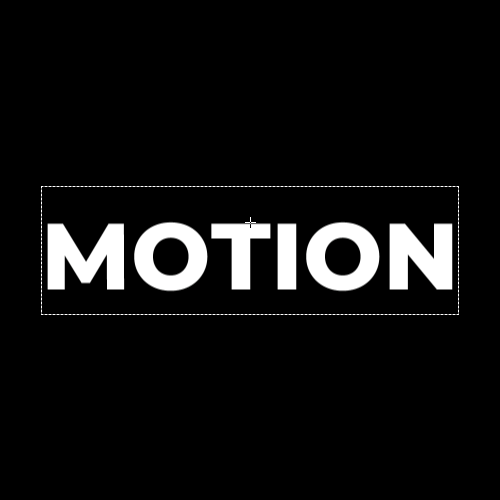
こんな感じのテキストアニメーションを作っていきます。
#01 フラップ
最初に作るのは、パタパタとスイングして登場するテキストアニメーションです。


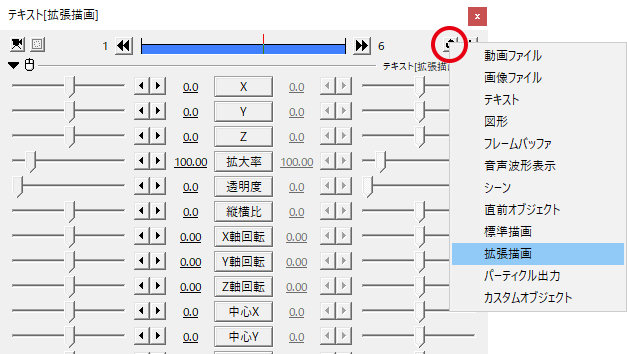
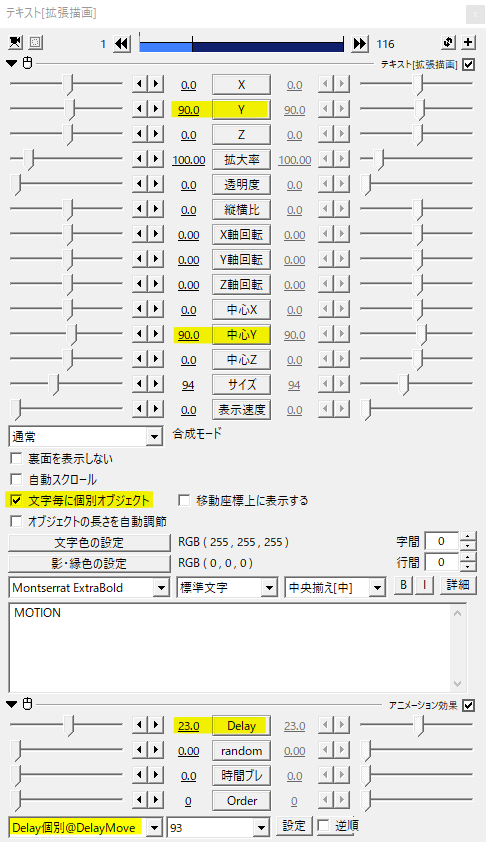
まずはテキストを拡張描画にして中心を表示させます。


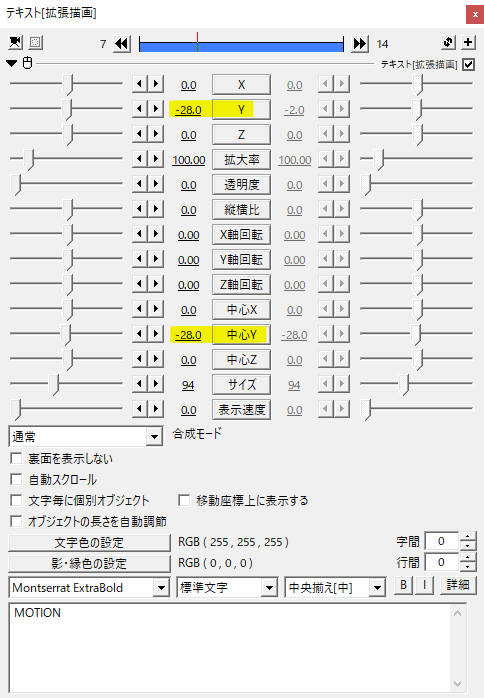
中心Yをいじってテキストの上部に中心が来るようにします。このときテキストが下がった状態になると思いますが、座標Yに同じ数値を入力することで元の位置に戻ります。

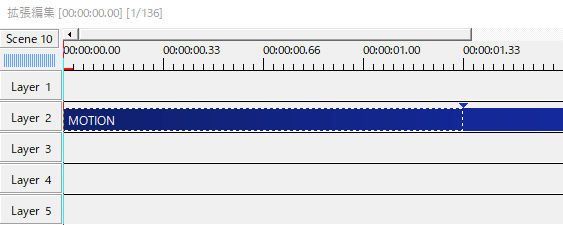
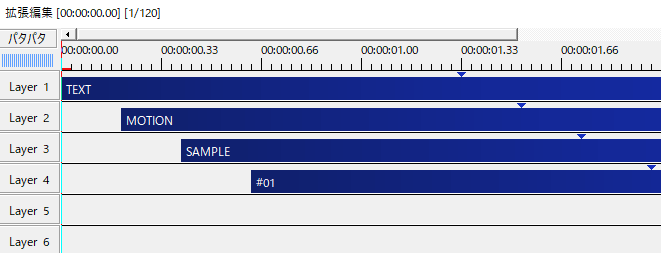
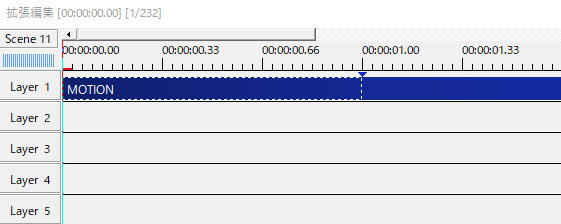
テキストオブジェクトに中間点を打ちます。ここでは一秒ちょっとのところに打ちましたが、文字数によっても変わるので適宜調節してみてください。

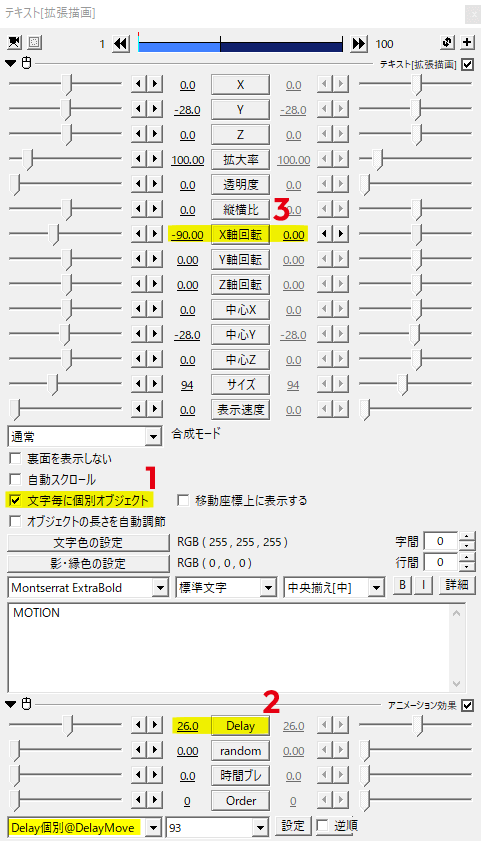
続いて、文字毎に個別オブジェクトにチェックを入れます。
アニメーション効果のDelay個別をかけます。Delayを26としました。Delayは文字毎に時間差を付けてくれます。
最後にX軸回転を-90から0へ移動させます。

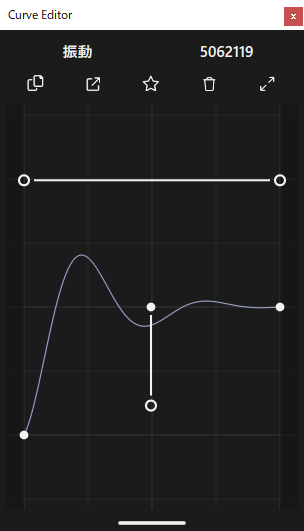
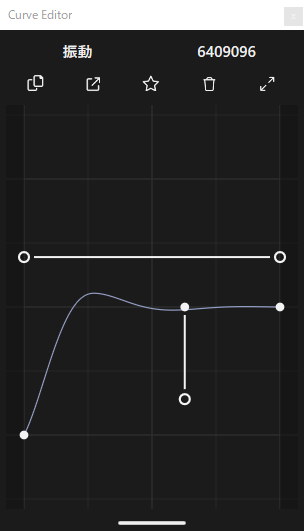
X軸回転の移動方法はCurve Editorの振動です。画像のようなグラフを作るか、右上にある数値をType2の設定に直接入力してください。
kaisatsuさんの減衰振動を利用しても同様の動きは作れます。
テキストがパタパタと時間差で下りてくる動きになります。

一行毎に開始フレームをずらして配置して完成です。文字数の差による動きの調節は中間点よりDelayでやるといいかもしれません。
#02 中心をずらした拡大率、回転
中心をずらした拡大率と回転。最終形態。


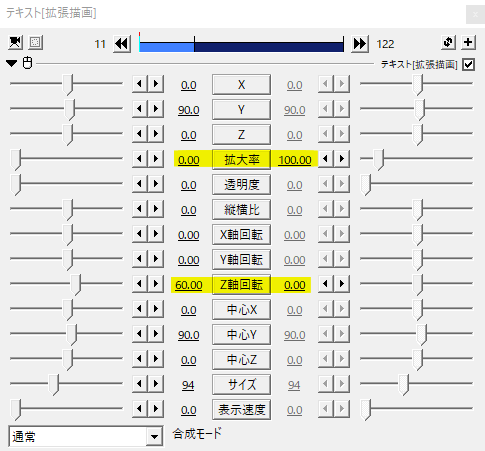
先ほどと同じように、まずはテキストを拡張描画にして中心を表示させます。
文字毎に個別オブジェクトにチェックを入れ、アニメーション効果のDelay個別をかけます。
今度は中心Yを90とテキストの下の方に据えました。座標Yも同様に90としてもとに位置に戻しておきます。これで下準備ができました。

テキストオブジェクトに中間点を打ちます。


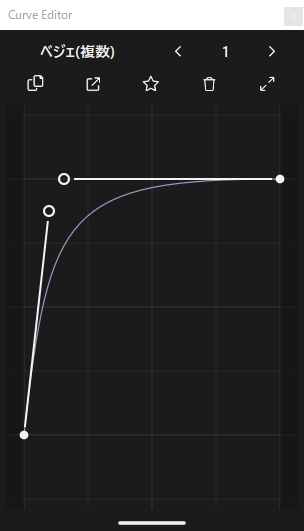
拡大率を0から100へ移動させます。移動は次第に減速していくカーブを描きます。UndoFishさんのイージングスクリプトなら23番の動きですね。
これが中心を下げて拡大率を動かしたテキストのベースとなる動きです。

拡大率の移動方法を振動に変えてみます。グラフをまねて適用するか右上の数値をType2の設定に入力します。
今度はテキストがぽよんと弾んで登場しましたね。拡大率の移動方法を変えるだけで一味違った動きになります。

さらにもう一工夫。Z軸回転を60から0へと移動させます。移動方法は拡大率と同じにします。
最終的にはこのように、回転しながらぽよんと登場するテキストアニメーションになります。

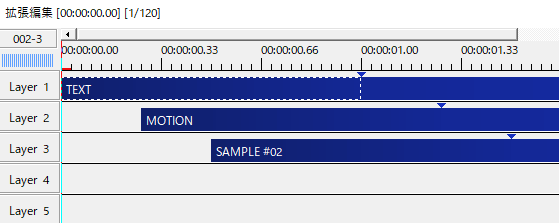
行毎に別オブジェクトで、時間差をつけて配置します。
一つの作り方で三パターンできました。中心XYの位置を変えれば動きも変わるので、余裕があればいろいろ試してみてください。
#03 透明度
テキストがランダムにフェードインする動きです。


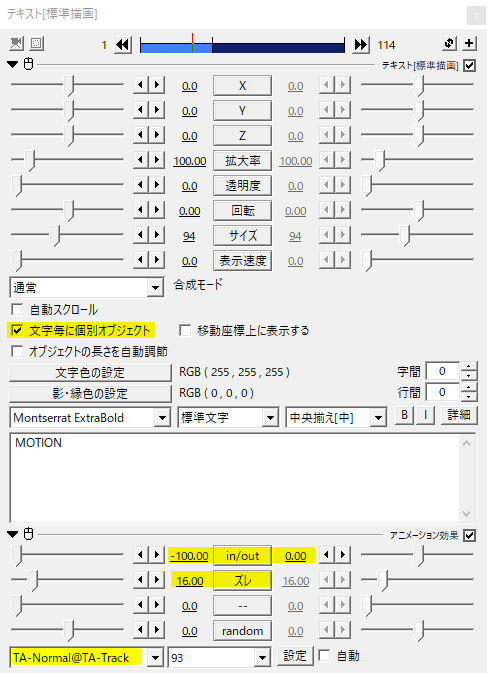
テキストを出し、文字毎に個別オブジェクトにチェックを入れます。
アニメーション効果のTA-Normalをかけ、テキストオブジェクトに中間点を打ちます。in/outを-100から0へ直線移動させます。ズレはお好みで。

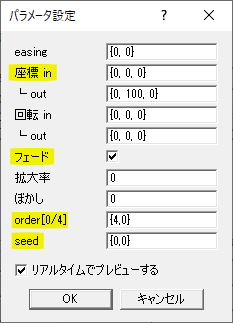
パラメータ設定の座標inを{0, 0, 0}にします。フェードにチェックを入れ、orderを{4, 0}とランダムにします。
ランダム性を変えたい場合は、seedを{1, 0}や{6, 0}のようにinの数値を変えて設定します。
各文字が時間差をつけてランダムにフェードインします。癖がなくどんな動画にも合わせやすいテキストアニメーションですね。

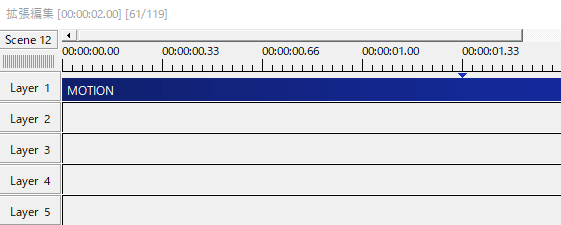
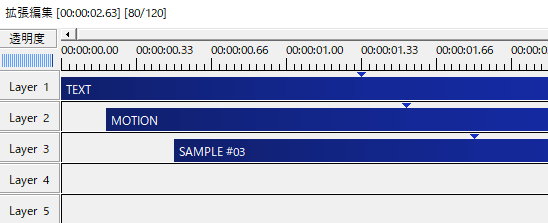
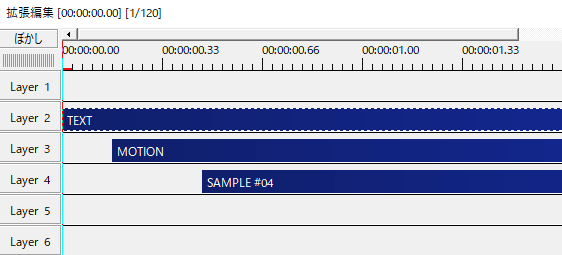
各行に時間差をつけてテキストオブジェクトを配置します。
#04 ぼかし
フェードとぼかしがかかったテキストがランダムで登場。

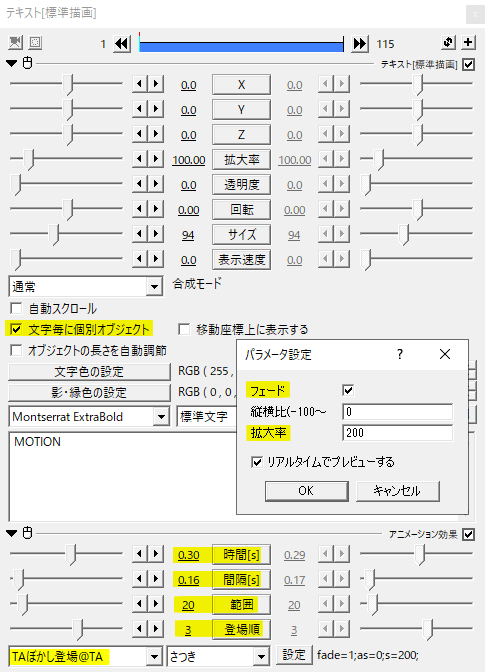
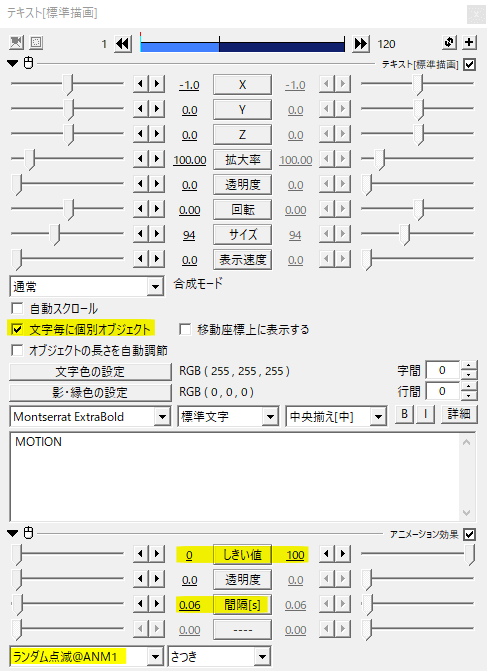
テキストを出し、文字毎に個別オブジェクトにチェックを入れます。そこにさつきさんのTAぼかし登場をかけます。
時間は一文字が表示されるまでの時間、間隔は次の文字が出るまでの時間です。
範囲はぼかしの程度、登場順の3はランダムな間隔で登場します。ここらへんは数値を参考に適宜調節してみてください。
パラメータ設定ではフェードにチェックを入れ、拡大率を200にしてみました。

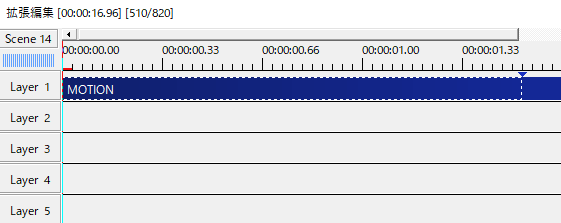
こちらは中間点を打つ必要がありません。
シンプルなテキストアニメーションです。

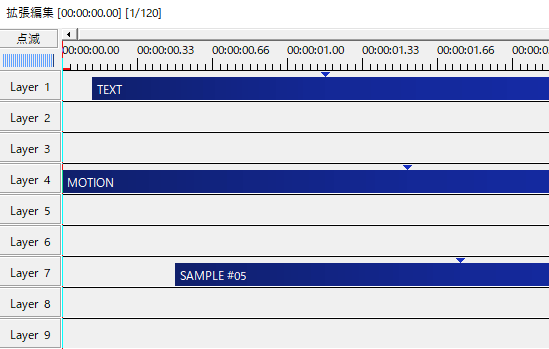
時間差をつけて各オブジェクトを配置します。
#05 点滅
テキストがランダムに点滅して登場します。


テキストを出し、文字毎に個別オブジェクトにチェック。ランダム点滅をかけ、適当な位置に中間点を打ちます。
しきい値を0から100へ直線移動。間隔[s]で点滅の速さを調節します。
ランダムに点滅。

ランダム系はレイヤーの位置を変えるとランダム性が変わります。
いかがだったでしょうか。
ひとつひとつはとてもシンプルなモーションです。Kinetic TypographyやLower Thirdsを作るときには、これらのテキストアニメーションを組み合わせて作るといいかなと思います。
また、ジャンルによってよく使われる表現があるので、同じ系統の動画を研究するのもいいですね。HUDやデジタル表現ではランダム点滅をよく見かけますし、写真をメインにしたスライドショーなどでは透明度やぼかしが雰囲気にマッチすると思います。

