
今回はgomethさんの巨人の星スクリプトを使って、奥行きのある立体的な表現を試してみたので紹介したいと思います。
【朗報】巨人の星エフェクト、遂に完成する【AviUtl】
テキストに立体化


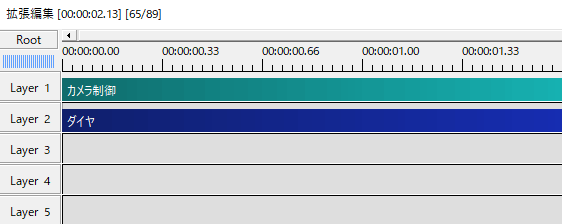
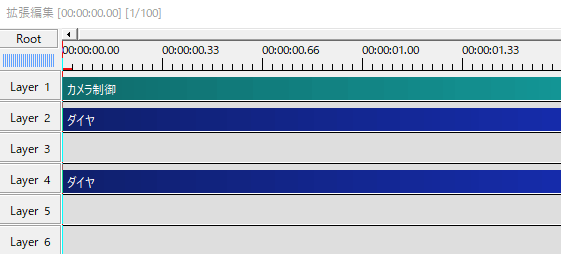
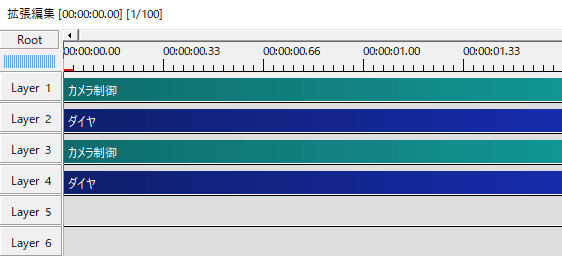
テキストとカメラ制御を出します。

テキストは拡張描画にしてカメラ制御の対象にしておきます。


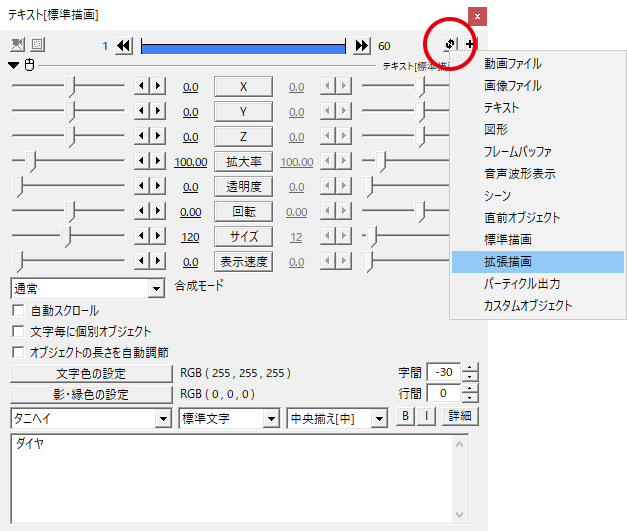
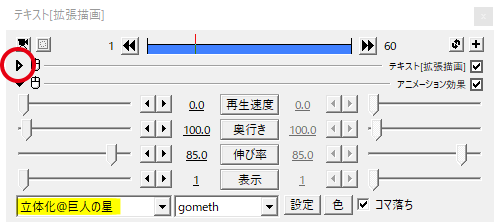
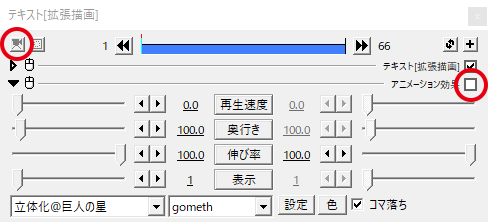
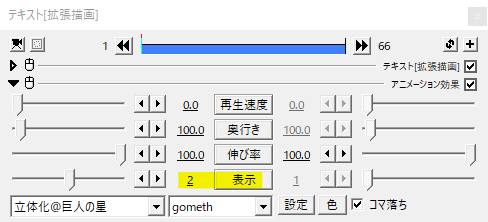
テキストに立体化をかけます。拡張描画はウィンドウが長くなるので左上の矢印ボタンをクリックして折り畳んでおくと見やすいかもしれません。
各設定


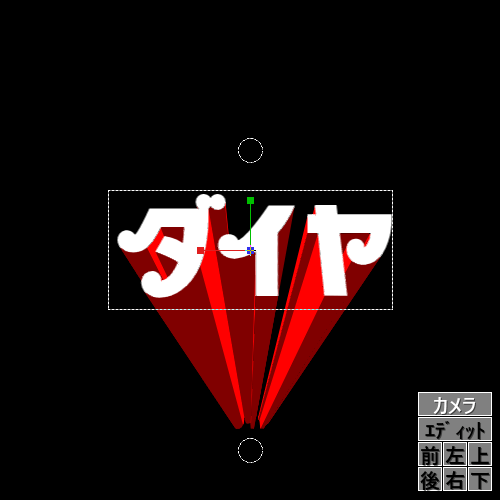
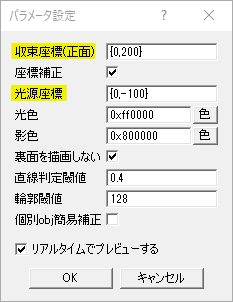
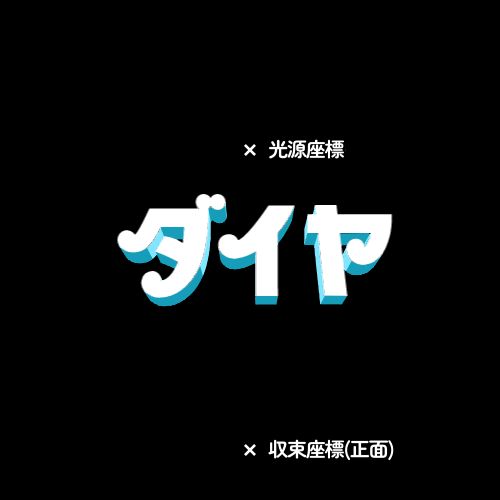
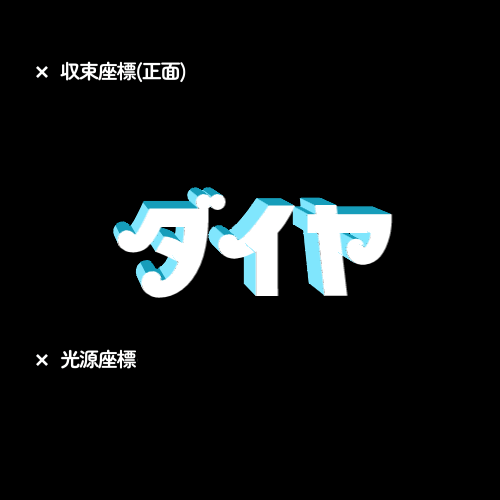
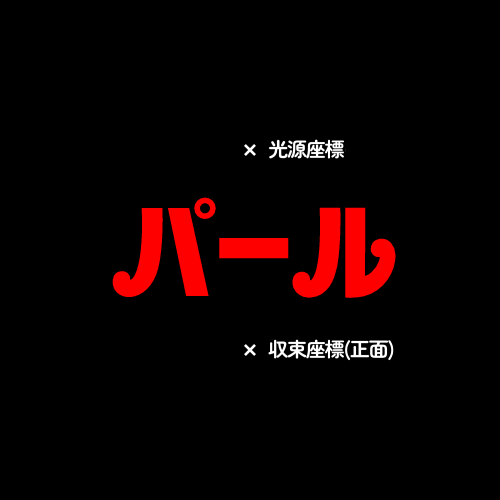
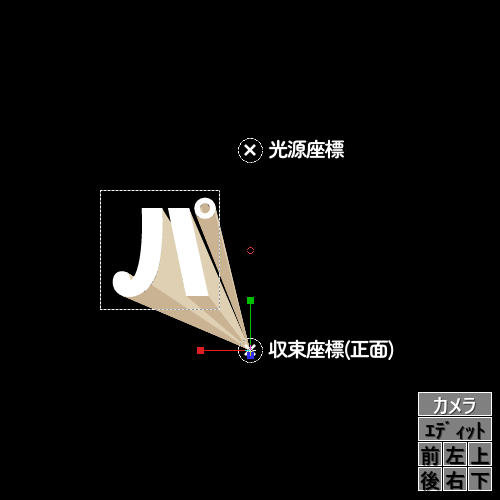
立体化をかけるとアンカーが二つ出てきます。下側のアンカーは収束座標(正面)で、伸びる影の消失点になります。上側のアンカーは光源座標になります。


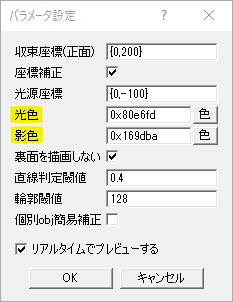
光が当たる部分と影になる部分はそれぞれ光色と影色で設定することができます。

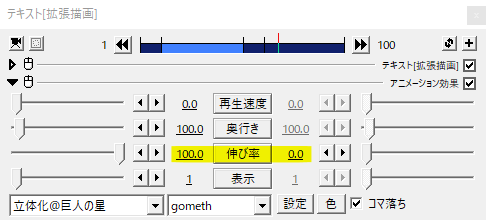
伸び率は100にすると影が収束座標(正面)に到達します。

伸び率を調節してテキストに厚みを持たせると立体的に見せることができますね。

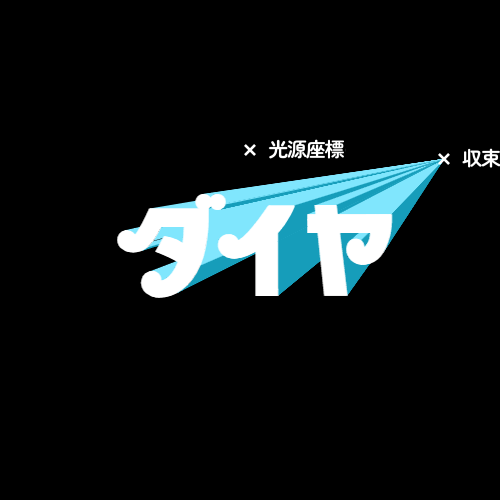
収束座標(正面)と光源座標を動かせば、押し出しの方向を自由に設定できます。

収束座標(正面)の位置によってはテキストに線が入ってしまうこともあります。


そんなときはテキストオブジェクトをCtrl+Dで複製します。アニメーション効果とカメラ制御をオフにしたテキストを重ねることできれいに見せることができます。

こんな感じ。


立体化以外の理由でテキストオブジェクトをカメラ制御下にしておかなければならない場合は、カメラ制御も一緒に複製し、上の方を表示2、下の方を表示3にして重ねます。
動かす

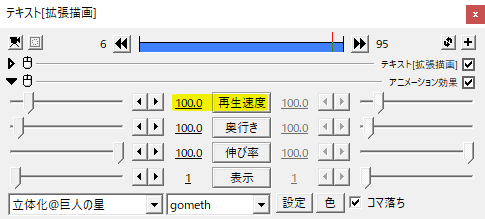
再生速度を設定すると、テキストが収束座標(正面)から飛び出すように登場します。


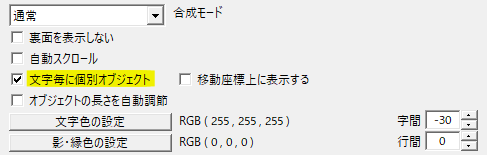
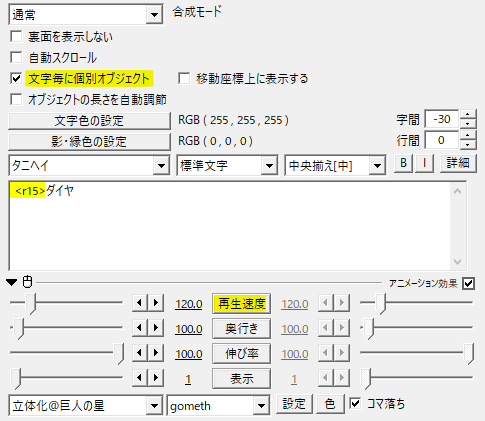
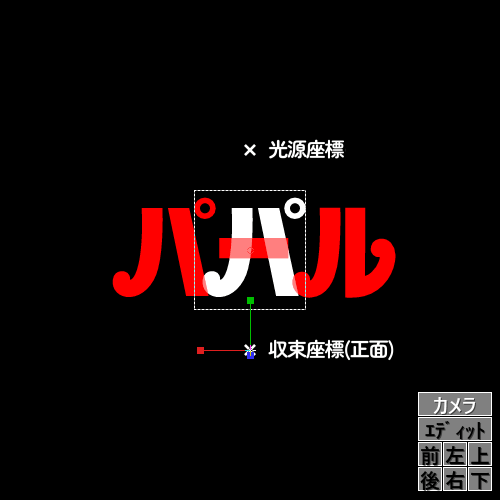
文字毎に個別オブジェクトにチェックを入れるとこのようになってしまいます。


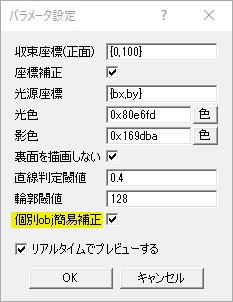
そのときは、パラメータ設定の個別obj簡易補正にチェックを入れます。

立体化をかけつつ、文字を時間差で登場させるために制御文字の<r>を利用しました。
ここでは<r15>にしてみました。もう少し時間差を付けたいならば<r10>のように数値を小さめに設定して調節してみてください。
設定右下のコマ落ちはデフォルトでオンになっているので、不要の場合は外しておきます。
応用

文字毎に個別オブジェクトにチェックを入れつつ、拡大率等をイージングでコントロールすることは、今の私にはちょっと難しそう。
というわけで、一文字ずつ手動で作業してみます。最終的なレイアウトをガイドとして置いておきます。


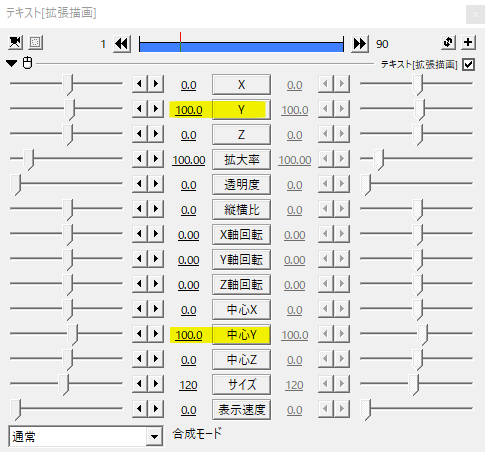
一番最初に、XY座標で収束座標(正面)にしたい場所にテキストを配置します。ここではY座標の100ですね。
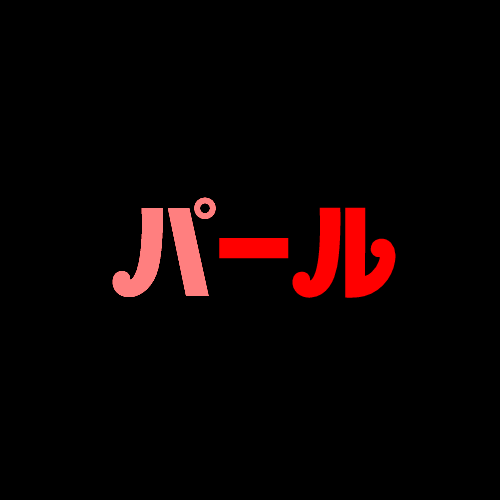
次に中心XYでガイドの位置へと配置します。
通常のXY座標は画面上でドラッグして動かせるのに対し、中心XYは設定ダイアログのスライダーや数値上をドラッグして動かすので要注意です。


中心XYでガイドの位置にテキストを配置できました。

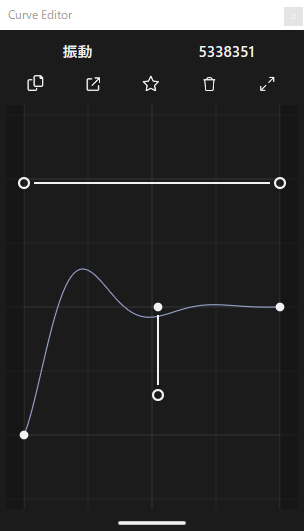
この状態で拡大率を0から100へ移動させてみます。移動方法はCurveEditorの振動です。収束座標(正面)にする場所からぽよよんと登場。


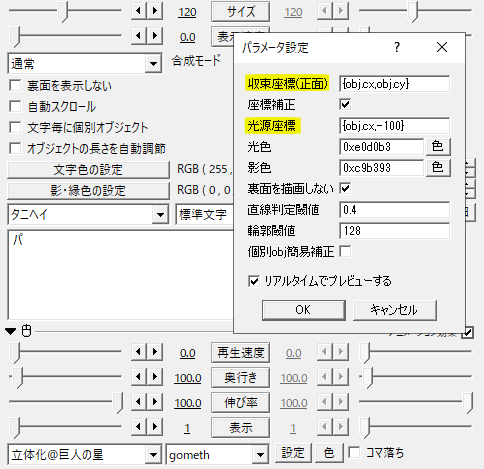
立体化をかけて、収束座標(正面)に{obj.cx,obj.cy}と入力します。光源座標は{obj.cx,-100}としました。obj.cxとobj.cyはそれぞれ中心Xと中心Yを表します。
光源座標の高さだけは-100と数値で指定しています。光源はそこじゃないんだよーという場合は、アンカーを動かせば自動で書き換わるので適宜調節してみてください。
CurveEditorの振動でぽよんと登場。手動ですが、タイトルやロゴくらいならば頑張れそう。
使用例

グラフィックとして奥行きのある立体感を表現できます。

立体化ではありませんが、ロングシャドーを表現するのにはAodarumaさんのFlatShadowというものもあります。
レトロゲームのタイトルロゴちっくに立体化。
いかがだったでしょうか。
オブジェクトに立体的な影を付けるのにぴったりですね。奥行きがあり立体感を出す巨人の星スクリプト、機会があれば是非試してみてください。
今回使用した日本語フォントは、のらもじ発見プロジェクトさんのタニヘイです。

