
今回は、93さんの個別カラーと単色化Cを使ってオブジェクト毎に色を変えるというのを試してみたので紹介したいと思います。
個別カラーと単色化Cはold_script_etc.zipに同梱されている@DelayMove.anmに含まれています。93さんのXプロフィール欄にあるURLからダウンロード、導入してください。
→93さんのX(@Respectrum93)
個別カラー


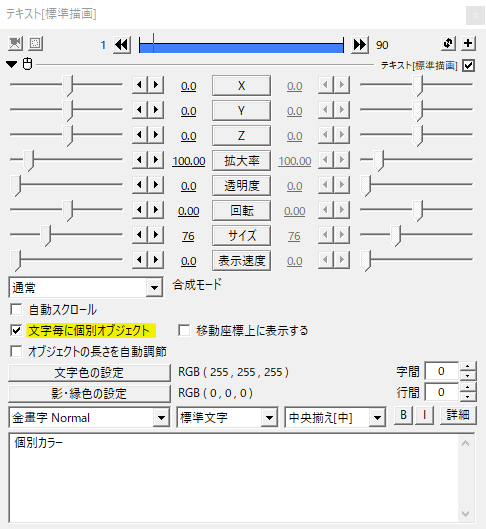
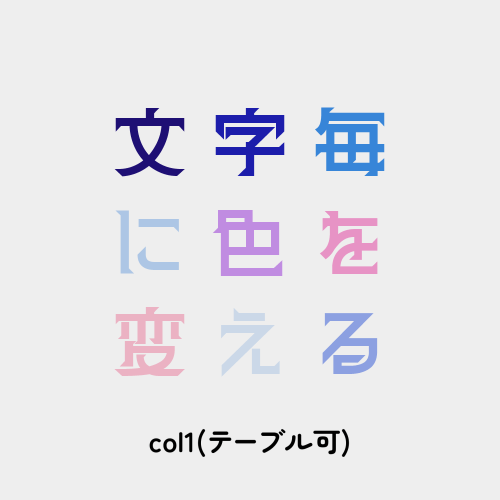
まずはテキストを出し、文字毎に個別オブジェクトにチェックを入れます。


そこへ個別カラーをかけます。オブジェクトに直接かけるか、またはメディアオブジェクトとして出してもOKです。
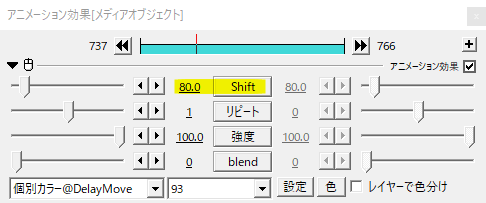
設定


Shiftで色をずらすことができます。
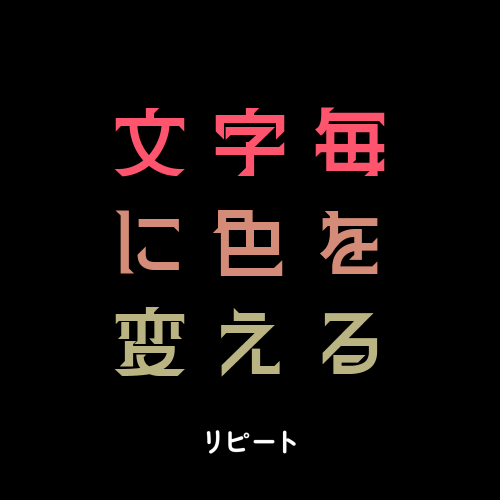
こんな感じ。


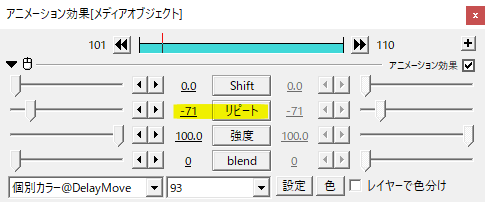
リピートでは同じ色の繰り返し回数を決めることができます。


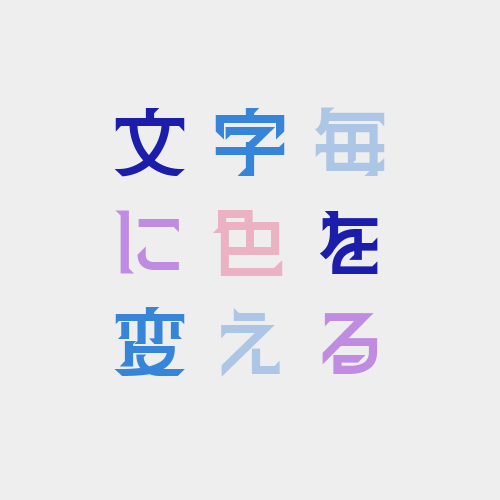
リピートにマイナスの値をとると色がランダムになります。
色の指定


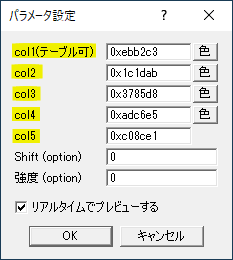
パラメータ設定のcol1-5で色の指定ができます。色の指定はカラーコードのあたまに0xを付けます。
色指定の欄を空欄にすることで4色指定、3色指定のようにすることもできます。

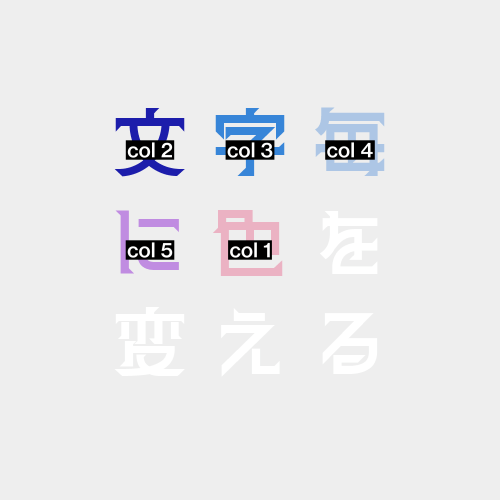
色の指定では、col2に指定した色が一番目の文字の色になります。col1に指定した色は一番最後の文字の色になります。
ここら辺は実際に触ってみてcolがどの文字の色になっているか確認しながら作業すると良いと思います。
個人的な感触だと、一度RGB(赤、緑、青)やCMY(シアン、マゼンタ、イエロー)などのはっきりとした色に着色しておくと、どの文字の色を変えるのかわかりやすいかなと思います。


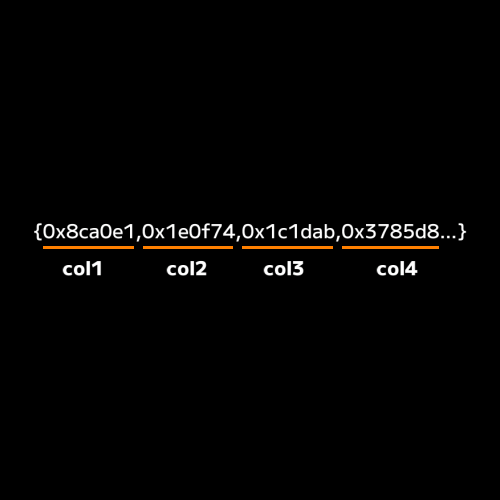
5色以上の色の指定はcol1にテーブル入力をすることで可能になります。このときcol2以下の入力欄は無効になります。
{col1,col2,col3,col4,col5,col6,col7,…}のように指定します。
このときもcol1は最後の文字の色になるということに注意が必要です。


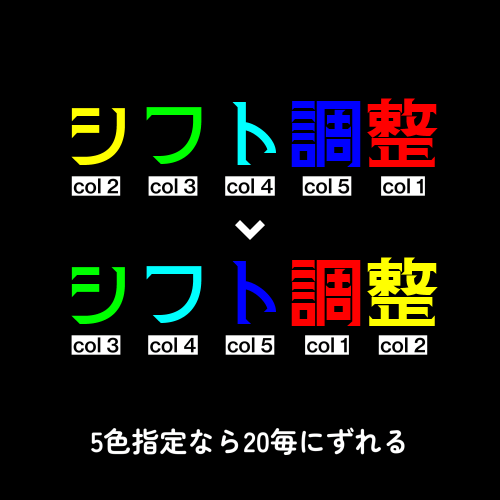
色指定がスムーズに行かないという場合、Shiftを使った調整も可能です。5色指定の場合、Shiftを20ずらすと1文字分色がずれます。
4色指定なら25、3色指定なら33.3または33.4毎に色がずれていきます。


とりあえずcol1からcol5まで順にすきな色を指定していき、Shiftを80にしてcol1が先頭に来るようにするといったやり方もあります。
単色化C

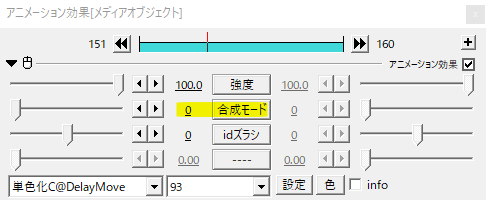
次は単色化Cを使ってみます。合成モードを0(通常)にしておきます。


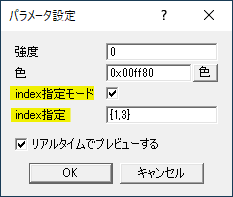
パラメータ設定のindex指定モードにチェックを入れ、index指定に色を変えたい番号を指定します。上の画像の例だと{1,3}として、1文字目と3文字目の色を単色化で着色します。
単色化Cのindex指定を利用すれば漢字だけ色を変えるといったことが簡単にできますね。

また、index指定を”1,5″のようにダブルクォーテーションで囲んで番号を指定すると、1文字目から5文字目まで着色するといった範囲指定もできます。
長文の場合はこちらの指定方法が適してると思います。

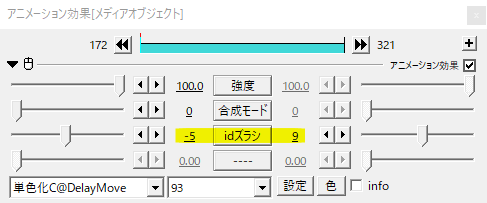
idズラシを1にするとidが1ずれます。例えば{1,3,5}と指定していたものが{2,4,6}になるといった具合ですね。idズラシを2にすると{3,5,7}とずれます。
idズラシを移動させることで文字の色を動かすことができますね。
応用と使用例


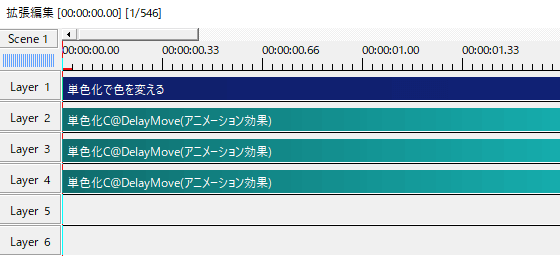
2色以上で特定の文字の色を着色する場合は、単色化Cを重ね掛けしてindex指定します。ランダムでいい場合は個別カラーでリピートをマイナス値にする方法もあります。

テキストにrikkyさんのパーツ分割をかけて一文字をさらに細かく分割した後に、個別カラーをかけるとカラフルな文字ができます。
テキストオブジェクトひとつでこれができるのは嬉しいです。
いかがだったでしょうか。
個別カラーはcol1にテーブル入力で指定すれば幅広く異なる色で文字を着色することができますし、単色化Cでは特定の文字だけ色を変えるといったことが楽にできますね。
制御文字以外の選択肢として、機会があれば是非試してみてください。