今回は、動きを繋げるテクニックを紹介したいと思います。座標移動、回転、拡大率など幅広く応用がきき、シーンチェンジでも活用できます。
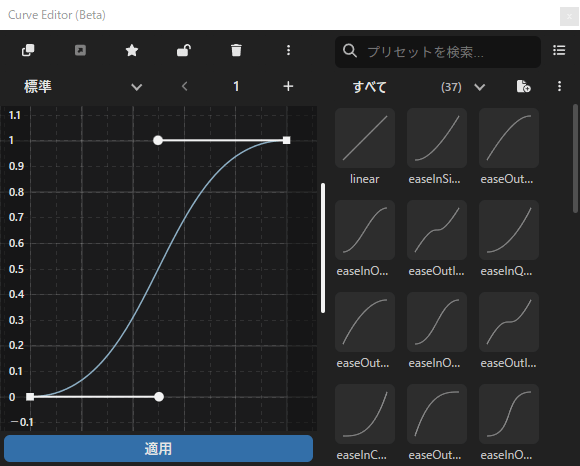
動きに緩急をつけるため、UndoFishさんのイージングスクリプトやmimarakaさんのCurve Editorを導入しているとより良いものが作れると思います。
目次
動きを繋げる

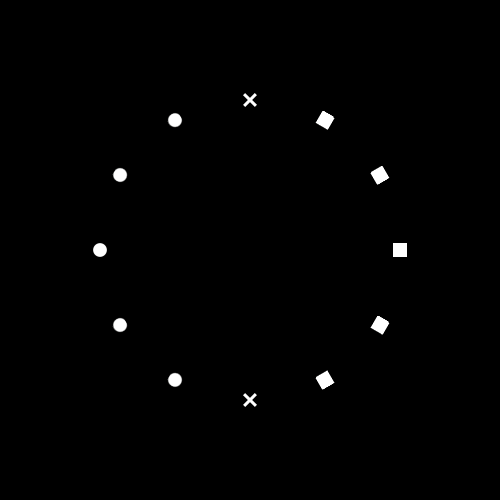
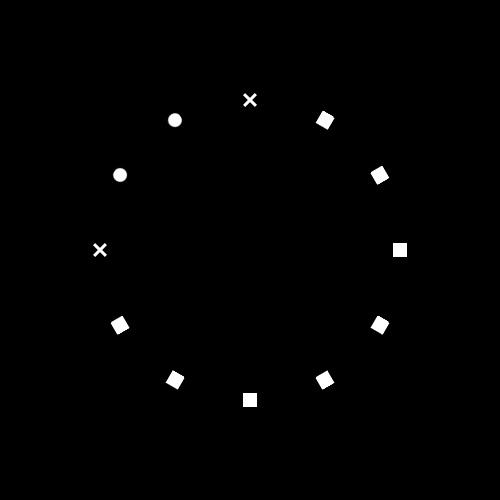
座標移動とともに四角形のオブジェクトを円のオブジェクトに変えてみます。このとき、できるだけ自然な感じで遷移させることが重要です。
こんな感じで動きを繋げます。

イージングはeaseInOutの形のカーブです。
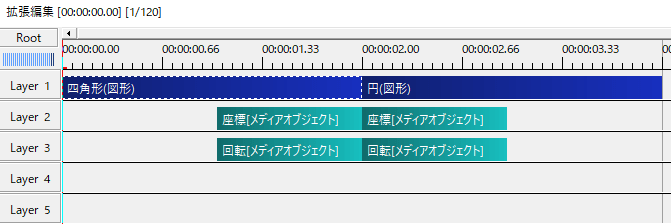
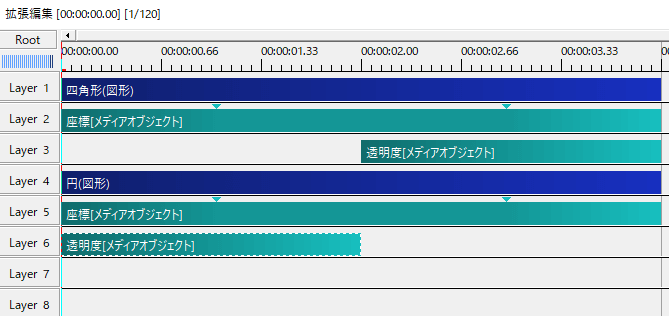
まずは四角形と円で同じ動きを作ります。
動きを前半と後半の二つに分けます。
前半の動き出しの部分は四角形に、後半の動き終わりの部分を円にします。
二つのオブジェクトを繋げます。
ちょっとぎこちないですが、二つの動きが一つになっていますね。
ぎこちなさを解消するために回転を加えてみました。
ポイントとしては、ある程度スピードがあると遷移の瞬間を見せることなく、いつのまにか変わっていた感が出ると思います。
オブジェクトをZ軸回転させると頂点が円を描きます。これを利用して、回転を加えることでより自然に遷移するように見せます。
オブジェクトの繋げ方

動きを前半と後半に分けてそれぞれに動きを作ることができれば一番いいのですが、座標や回転の細かな調整が不可欠になります。

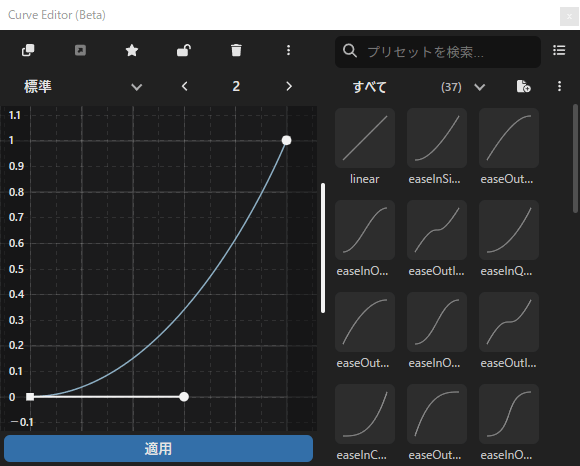
前半の動きを作るにはeaseInの形をしたカーブで動かします。

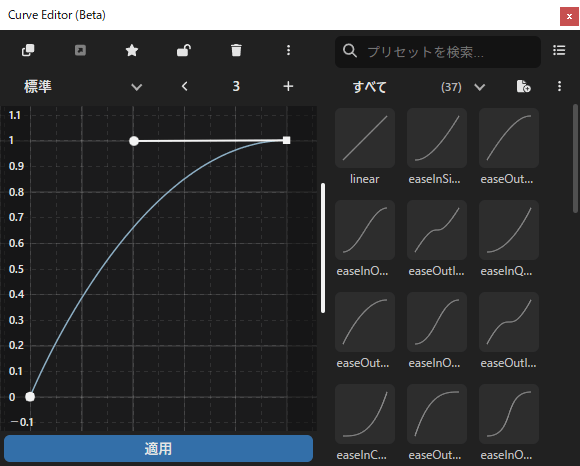
後半はeaseOutの形をしたカーブです。
移動量や時間などちょっとした違いで動きに引っ掛かりができてしまうので、微調整ができる上級者向けになると思います。
今回はこの方法は避けて、別の方法を考えてみました。

まずは四角形と円で同じ動きを作ります。


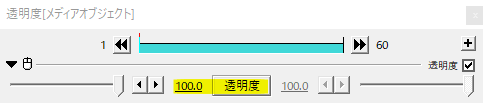
透明度をメディアオブジェクトとして出します。
前半は四角形が見えるように円に透明度をかけます。後半は円が見えるように四角形に透明度をかけます。こうすることで、同じ動きをする二つのオブジェクトが繋がって一つの動きをするように見えます。
扱うオブジェクトが一つの場合はこの方法がわかりやすいと思います。

別パターン。
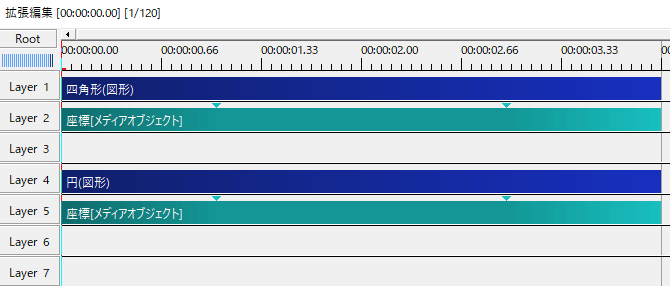
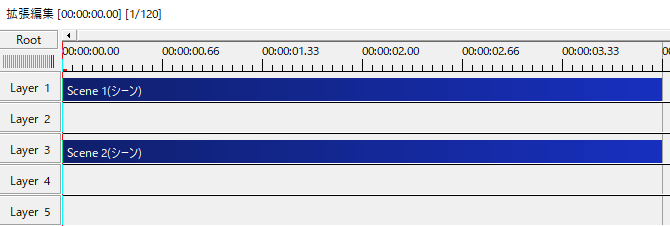
扱うオブジェクトが複数ある場合はSceneで編集したものをRootで呼び出します。

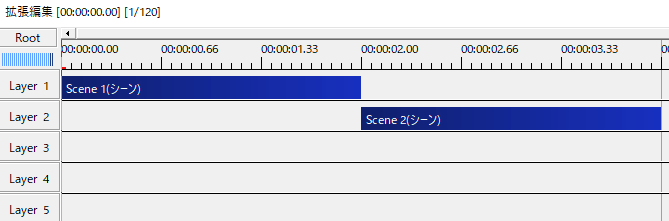
それぞれ動きの前半と後半に分けて繋げます。タイムラインはこちらのほうがスッキリしますね。
繋げ方としては、
1.前半と後半を自分で調整して動かす
2.同じ動きを作って透明度で分ける
3.Sceneで同じ動きを作って分ける
の3パターンですね。作りやすい方法で試してみてください。
回転
Z軸回転の動きを前半と後半に分けたもの。

遷移はこんな感じです。
動きによっては前半と後半の割合を変えることでスムーズな遷移を見せることができます。

残り1/4くらいのところで切り替えています。
拡大率
拡大率の繋ぎ、縮小バージョン。
拡大率の繋ぎ、拡大バージョン。
この拡大率を使った拡大縮小の繋ぎはシーンチェンジでもよく用いられます。
使用例
動きの途中でオブジェクトが入れ替わる演出で役立ちますね。
いかがだったでしょうか。
テキストアニメーションからシーンチェンジまで幅広く応用がきく動きを繋げるテクニック、機会があれば是非試してみてください。